
Vite内网ip访问,两种配置方式
方式一:修改vite的配置文件(vite.config.ts)方式二:修改package.json文件。运行项目的时候,控制台会只出现。采用上面任一方式,就可以通过。
·
问题
使用vite运行项目的时候,控制台会只出现127.0.0.1(localhost)本地地址访问项目。不可以通过公司内网ip访问,其他团队成员无法访问,这是因为没有将服务暴露在局域网中:

两种解决方式
方式一:修改vite的配置文件(vite.config.ts)
添加 host: "0.0.0.0"
export default defineConfig({
plugins: [vue(), vueJsx()],
resolve: {
alias: {
"@": fileURLToPath(new URL("./src", import.meta.url))
},
},
server: {
port: 9999,
host: "0.0.0.0"
},
});
方式二:修改package.json文件
"scripts": {
"dev": "vite --host 0.0.0.0",
"build": "vite build",
"preview": "vite preview"
},
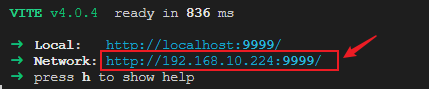
结果
采用上面任一方式,就可以通过内网地址访问了:

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容








所有评论(0)