
Vue 安装与配置
Vue 安装与配置
目录
Module build failed: Error: ENOENT: no such file or directory, scandir
一、Node.js安装和配置
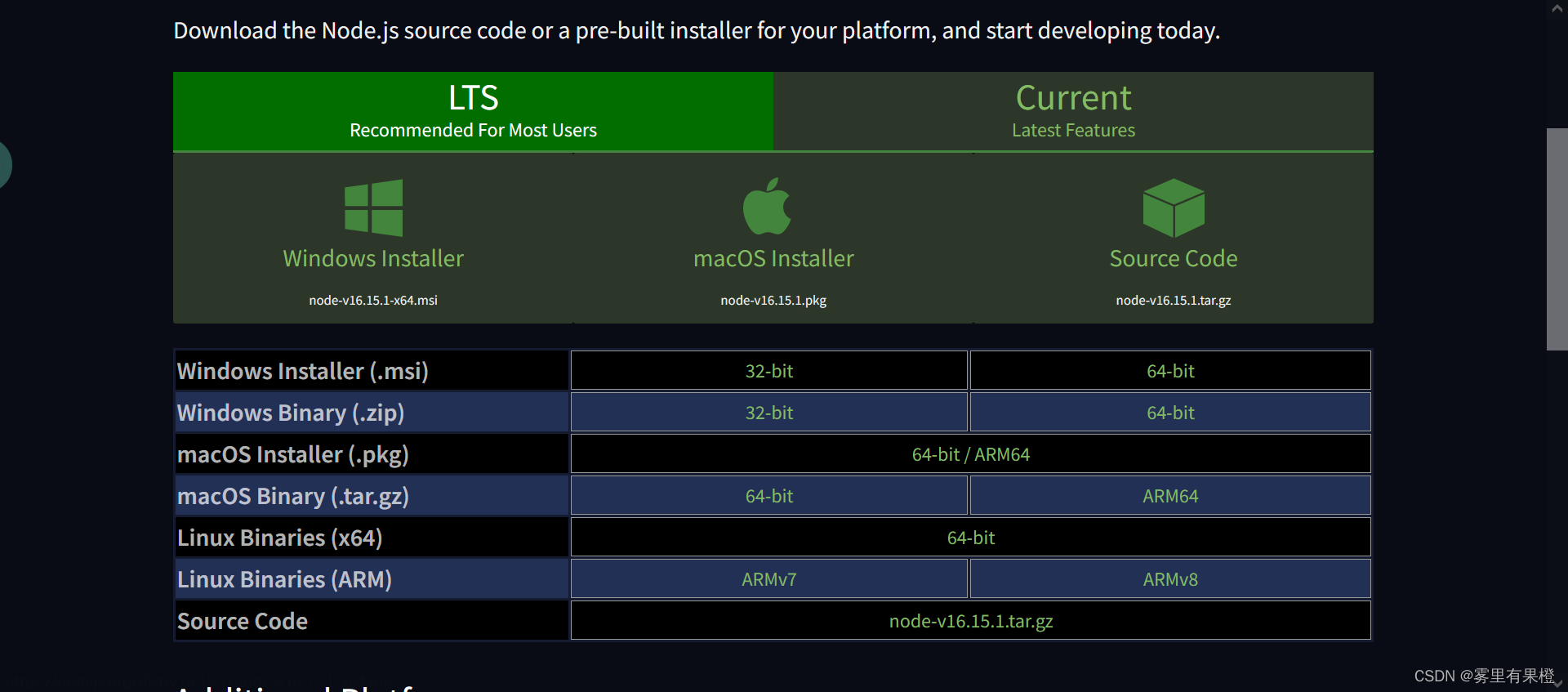
1.下载Node.js
Node.js官网下载
Node.js 安装包及源码下载地址为:Download | Node.js
安装 node.js 的作用就是利用 npm 资源管理器下载插件等…
安装好的node试一下查看是不是安装成功,window键+r输入cmd进入系统管理器
进入系统命令页面输入 node -v 检查是否安装成功
1.2.安装npm管理器
npm包管理器,是集成在node中的,所以安装了node也就有了npm。有了npm就可以去下载资源库文件,可以通过命令进行下载了,先查看一下npm的版本号
npm -v

2.配置默认安装目录和缓存目录
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间,当然如果不介意,可以省略这一设置
2.1、创建默认安装目录和缓存日志目录
比如,我希望将全模块所在路径和缓存路径,放在我 node.js 安装的文件夹中,则在我安装的文件夹【"D:\nodejs】下创建两个文件夹【node_global】及【node_cache】分别作为默认安装目录和缓存日志目录。2.2、执行命令,将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录:
npm config set prefix "D:\nodejs\node_global"npm config set cache "D:\nodejs\node_cache"
npm config get prefix查看npm全局安装包保存路径npm config get cache查看npm装包缓存路径还可以输入
npm list -global命令来查看全局安装目录
3.Node.js环境配置
3.1、【系统变量】下新建【NODE_PATH】,输入【D:\nodejs\node-global\node_modules 】
注:这里的node_modules目录是还没有的,但是我们等会把模块安装到全局目录下就会自动生成这个文件夹。
3.2、【系统变量】下的【Path】添加上node的路径【D:\nodejs\】
3.3、【用户变量】下的【Path】添加上 【D:\nodejs\node_global】,【D:\nodejs\node_cache】,这是nodejs默认的模块调用路径
4.配置淘宝镜像源
查看npm下载源
npm config get registry直接修改npm的默认配置
npm config set registry https://registry.npm.taobao.org验证:配置后可以根据
npm config get registry或npm config list命令查看npm下载源是否配置成功,如图所示配置前为"https://registry.npmjs.org/"
二、安装vue及脚手架
1.安装vue.js
npm install vue -g 或者 cnpm install vue -g根据自己的淘宝镜像源设置选择命令,其中-g是全局安装,指安装到global全局目录去
查看安装的vue信息:
npm info vue或者cnpm info vue2.安装webpack模板
在命令行中运行命令 npm install webpack -g ,然后等待安装完成
webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,
所以还需要安装webpack-cli:npm install --global webpack-cli,
安装成功后可使用webpack -v查看版本号。3.安装脚手架vue-cli 2.x
npm install vue-cli -g用这个命令来查看其版本是:
vue --version 或 vue -V这里顺手安装上vue-router
npm install -g vue-router
三、安装vue-cli 3.x
3.1.卸载旧版本
卸载2.x版本npm uninstall vue-cli -g卸载3.x版本
npm uninstall @vue/cli -g3.2.安装新版本
npm install @vue/cli –g指定版本号
npm install -g @vue/cli@3.12.1不指定版本号会默认安装最新的版本
最后:
完成后,环境搭建和准备任务就差不多了,现在就可以用 vue-cli 来创建项目。可以在一个空白的文件下创建使用,这样显着不是太乱,不然等你的项目创建出来之后也不知道放哪里了。
创建空文件夹放入vue项目
输入 md vuedemo 创建空文件,然后进入到 vuedemo 文件下
cd vuedemo
开始创建Vue-click项目
在命令行中运行命令
vue init webpack vueClickDemo这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中vueClickDemo是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中。

运行项目
在命令行输入
npm run dev会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。

在浏览器输入:http://localhost:8080/

VUE:安装npm install报错
Module build failed: Error: ENOENT: no such file or directory, scandir
报错信息如下:
Module build failed: Error: ENOENT: no such file or directory, scandir 'D:\renren-fast-vue\node_modules\node-sass\vendor'
at Object.fs.readdirSync (fs.js:904:18)
at Object.getInstalledBinaries (D:\renren-fast-vue\node_modules\node-sass\lib\extensions.js:132:13)
at foundBinariesList (D:\renren-fast-vue\node_modules\node-sass\lib\errors.js:20:15)
at foundBinaries (D:\renren-fast-vue\node_modules\node-sass\lib\errors.js:15:5)
at Object.<anonymous> (D:\renren-fast-vue\node_modules\node-sass\lib\index.js:14:35)
at Module._compile (module.js:653:30)
at Object.Module._extensions..js (module.js:664:10)
at Module.load (module.js:566:32)
at tryModuleLoad (module.js:506:12)
at Function.Module._load (module.js:498:3)
at Module.require (module.js:597:17)
at require (internal/module.js:11:18)
at Object.<anonymous> (D:\renren-fast-vue\node_modules\sass-loader\lib\loader.js:3:14)
at Module._compile (module.js:653:30)解决方法如下:
重新执行 npm rebuild node-sass
npm rebuild node-sass
最后解决启动成功:

查看Vue版本报错:
报错信息如下:

或者

使用PowerShell
1.用 Get-ExecutionPolicy 查看发现执行策略为受限状态:
PS D:\Li\test> Get-ExecutionPolicy
Restricted2.此时我们按照要求输入Set-ExecutionPolicy -Scope CurrentUser命令,回车,在黑窗口中输入RemoteSigned解除受限状态,回车,执行策略更改,选择Y
PS D:\Li\test> Set-ExecutionPolicy -Scope CurrentUser
位于命令管道位置 1 的 cmdlet Set-ExecutionPolicy
请为以下参数提供值:
ExecutionPolicy: RemoteSigned
执行策略更改
执行策略可帮助你防止执行不信任的脚本。更改执行策略可能会产生安全风险,如 https:/go.microsoft.com/fwlink/?LinkID=135170
中的 about_Execution_Policies 帮助主题所述。是否要更改执行策略?
[Y] 是(Y) [A] 全是(A) [N] 否(N) [L] 全否(L) [S] 暂停(S) [?] 帮助 (默认值为“N”): y3.接下来我们查看受限状态 输入get-ExecutionPolicy,此时结果为RemoteSigned(受限移除),这样我们就可以正常创建了
PS D:\Li\test> Get-ExecutionPolicy
RemoteSigned
PS D:\Li\test>更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容











所有评论(0)