一起学vue——vue学习总路线
——————————^~^我是萌萌哒分割线^~^————————————————
前言
在开发当中,我们往往设置不同的路径进行跳转,但有时候不同的路径可能是同一个页面,或者说同一个组件,这时候就需要路由的重定向。
基本redirect重定向
这里我们实现一个点击返回主页就跳转到模板里的HelloWorld.vue
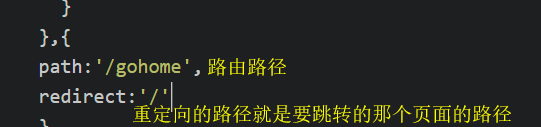
a、先在index.js里配置

下面的redirect的路径就是我们要跳转到的组件的路径,我们这里要跳转到模板里的helloworld,他的路径就是‘/’
b、在App.vue中写路由跳转链接router-link
<router-link to="/gohome">返回主页</router-link>
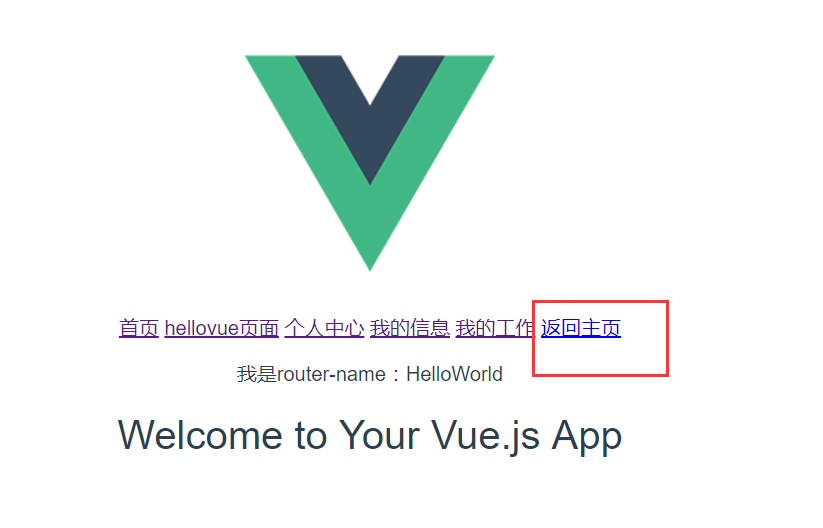
c、看看结果

带参数的重定向
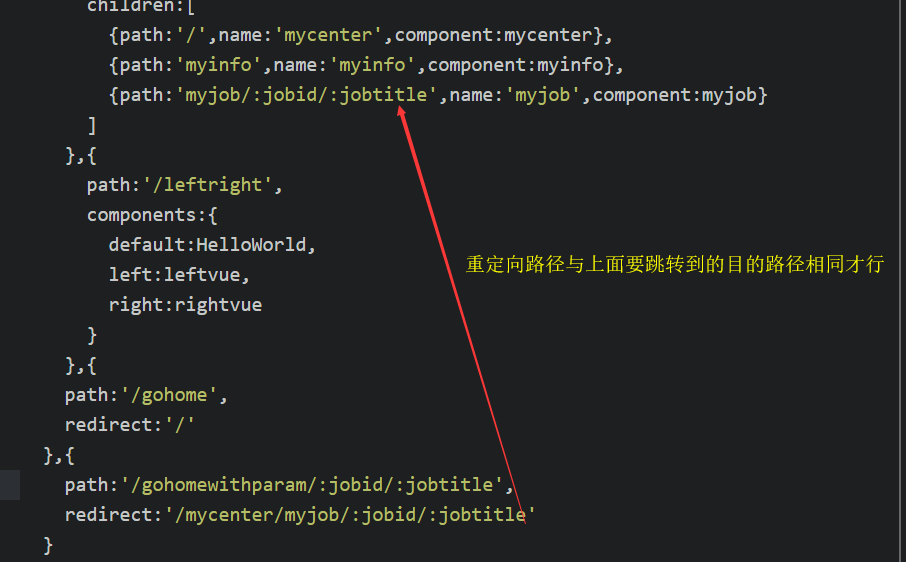
a、先配置路由路径
在index.js里配置

b、在App.vue中进行跳转
<router-link to="/gohomewithparam/555/java">带参数返回</router-link>
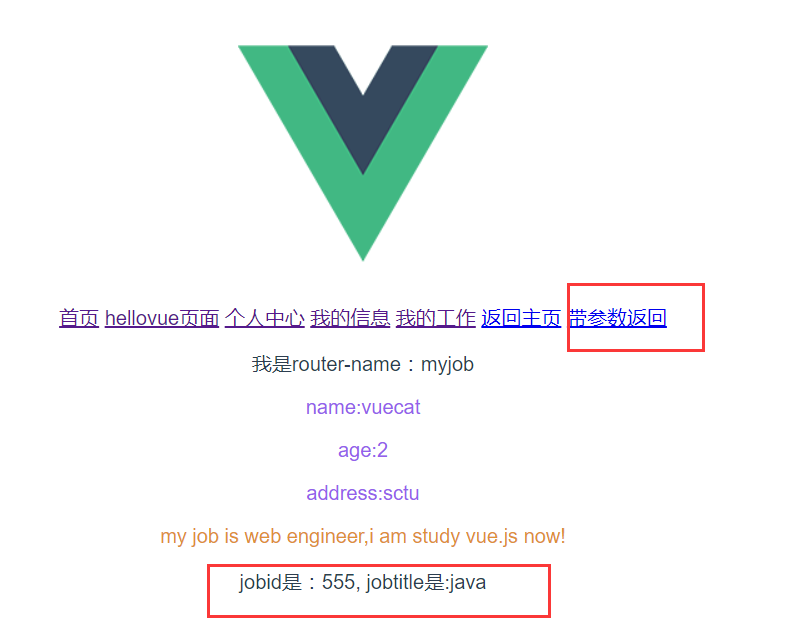
c、结果

——————————^~^我是萌萌哒分割线^~^————————————————
下一篇:








 已为社区贡献893条内容
已为社区贡献893条内容

所有评论(0)