
vue全景预览插件photo-sphere-viewer
Photo Sphere Viewer可以应用到虚拟旅游、房产展示、产品展示、地理信息系统(GIS)
Photo Sphere Viewer 插件由于其强大的全景图和360度照片查看功能,可以应用于多种场景。以下是一些常见的应用场景示例:
- 虚拟旅游:
- 旅游网站可以使用 Photo Sphere Viewer 来展示旅游目的地的全景图,让游客在计划旅行前就能获得身临其境的体验。
- 酒店、民宿或度假村可以用它展示客房、餐厅和公共区域的全景视图,吸引潜在客户。
- 房产展示:
- 房地产经纪人或开发商可以使用该插件展示房屋的内部和外部全景图,帮助购房者更直观地了解房屋结构和布局。
- 室内设计师可以通过全景图展示其设计成果,使客户能够更好地理解设计概念。
- 产品展示:
- 汽车制造商可以使用 Photo Sphere Viewer 来展示汽车内部和外部的全景图,让顾客在购车前就能详细了解车辆细节。
- 家具零售商可以用它来展示家具在不同房间或空间中的摆放效果,帮助客户选择合适的家具。
- 博物馆和艺术展览:
- 博物馆和艺术画廊可以使用该插件展示艺术品和文物的360度全景图,让游客可以在家中也能欣赏到珍贵的艺术作品。
- 虚拟现实艺术展览可以通过全景图提供沉浸式的艺术体验。
- 教育和培训:
- 教育机构可以使用 Photo Sphere Viewer 来创建虚拟教室、实验室或校园,为学生提供互动性的学习体验。
- 培训公司可以用它来展示复杂设备或机械的全景图,帮助学员更好地理解其结构和操作方式。
- 事件和活动:
- 活动组织者可以用全景图展示活动场地,让参与者提前了解场地布局和设施。
- 婚礼策划师可以用它来展示婚礼场地和装饰效果,帮助新人选择理想的婚礼场地。
- 室内设计和装修:
- 室内设计师可以用 Photo Sphere Viewer 展示其设计方案的全景图,帮助客户更好地理解设计效果。
- 装修公司可以展示不同装修风格的全景图,帮助客户选择适合自己的装修风格。
- 地理信息系统(GIS):
- 在地理信息系统中,全景图可以用于展示城市、地形或特定区域的全景视图,帮助用户更好地了解地理环境和空间布局。
这些只是 Photo Sphere Viewer 插件的一些常见应用场景示例,实际上它的应用范围非常广泛,几乎涵盖了所有需要展示全景图或360度照片的领域。
1.安装photo-sphere-viewer
#npm or yarn
npm install @photo-sphere-viewer/core
yarn add @photo-sphere-viewer/core
#CDN外链
Photo Sphere Viewer is available on jsDelivr(opens new window)
#Manually
You can also download the latest release(opens new window)
Your first viewer
<head>
<!-- for optimal display on high DPI devices -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/core/index.min.css" />
</head>
<!-- the viewer container must have a defined size -->
<div id="viewer" style="width: 100vw; height: 100vh;"></div>
<script type="importmap">
{
"imports": {
"three": "https://cdn.jsdelivr.net/npm/three/build/three.module.js",
"@photo-sphere-viewer/core": "https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/core/index.module.js"
}
}
</script>
<script type="module">
import { Viewer } from '@photo-sphere-viewer/core';
const viewer = new Viewer({
container: document.querySelector('#viewer'),
panorama: 'path/to/panorama.jpg',
});
</script>2.图库插件gallery-plugin和自动旋转插件AutorotatePlugin
npm i @photo-sphere-viewer/gallery-plugin
npm i @photo-sphere-viewer/autorotate-plugin
在根目录下创建style.css
@import '../node_modules/@photo-sphere-viewer/core/index.css';
@import '../node_modules/@photo-sphere-viewer/gallery-plugin/index.css';
@import '../node_modules/@photo-sphere-viewer/markers-plugin/index.css';
实例代码
<template>
<div id="viewer"></div>
</template>
<script>
import "../../src/style.css";
import { Viewer } from "@photo-sphere-viewer/core";
import { GalleryPlugin } from "@photo-sphere-viewer/gallery-plugin";
import { AutorotatePlugin } from "@photo-sphere-viewer/autorotate-plugin";
export default {
name: "WholeScene",
data() {
return {
viewer: "",
imgurl1: require("../assets/1.jpg"),
imgurl2: require("../assets/2.jpg"),
imgurl3: require("../assets/3.jpg"),
thumb1: require("../assets/1-thumb.jpg"),
thumb2: require("../assets/2-thumb.jpg"),
};
},
mounted() {
const height = window.innerHeight //可视区域高度
this.viewer = new Viewer({
container: document.querySelector("#viewer"),
panorama: this.imgurl1, //全景图地址
caption: "国际创新园C座", // 标题
size: {
// width: "800px",
height,
}, //全景图宽度高度
navbar: [
"autorotate",
"zoom", // 缩放按钮
"gallery",
"caption", // 标题按钮
// "fullscreen", // 全屏按钮
// "download", // 下载按钮
"description", // 描述按钮
],
// 功能按钮显示 可包含以下选项
// zoomOut // 缩小
// zoomRange // 缩放范围
// zoomIn // 放大
// zoom = zoomOut + zoomRange + zoomIn // 缩放 = 缩小 + 缩放范围 + 放大
// moveLeft // 左移
// moveRight // 右移
// moveTop // 上移
// moveDown // 下移
// move = moveLeft + moveRight + moveTop + moveDown // 移动 = 左移 + 右移 + 上移 + 下移
// download // 下载
// description // 描述
// caption // 标题
// fullscreen // 全屏
mousewheelCtrlKey: false, // 是否需要使用ctrl键缩放全景。默认 false 。如果启用,当用户没有按下ctrl键时,将显示一个覆盖,要求用户使用ctrl +滚动 默认 false
touchmoveTwoFingers: true, // 是否使用两个手指移动全景。启用后一个手指触摸会提示使用双指才行,默认 false
defaultZoomLvl: 1, // 初始缩放比例 在minFov和maxFov之间 默认50
plugins: [
[
GalleryPlugin,
{
visibleOnLoad: true,
},
],
[
AutorotatePlugin,
{
autostartDelay: 3000,
autorotatePitch: "5deg",
// autorotateIdle: 3000, // 自动旋转空闲时间 默认3000 设置后在无操作时间后开始自动旋转
// autorotateSpeed: 0.5, // 自动旋转速度 默认0.5 设置负数可反向旋转
// autorotateLat: 0, // 自动旋转垂直角度 -90-90之间 默认0
// autorotateZoomLvl: 1, // v4.7.3 自动旋转缩放比例 在minFov和maxFov之间 默认50
},
],
],
});
const gallery = this.viewer.getPlugin(GalleryPlugin); //图库插件
gallery.setItems([
{
id: "pano-1",
name: "办公区域1",
panorama: this.imgurl1, //全景图地址
thumbnail: this.thumb1, //缩略图地址
options: {
caption: "<b>© 办公区域1</b>",
},
},
{
id: "pano-2",
name: "办公区域2",
panorama: this.imgurl2,
thumbnail: this.thumb2,
},
{
id: "pano-3",
name: "办公区域3",
panorama: this.imgurl3,
thumbnail: this.thumb1,
options: {
caption: "办公区域3",
},
},
]);
},
};
</script>
<style>
#viewer {
margin: 0 auto;
/* width: 100%; */
/* height: 300px; */
}
</style>
index.html 页面
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<script type="importmap">
{
"imports": {
"three": "https://cdn.jsdelivr.net/npm/three/build/three.module.js",
"@photo-sphere-viewer/core": "https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/core@5/index.module.js",
"@photo-sphere-viewer/gallery-plugin": "https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/gallery-plugin@5/index.module.js"
}
}
</script>
<!-- built files will be auto injected -->
</body>
</html>
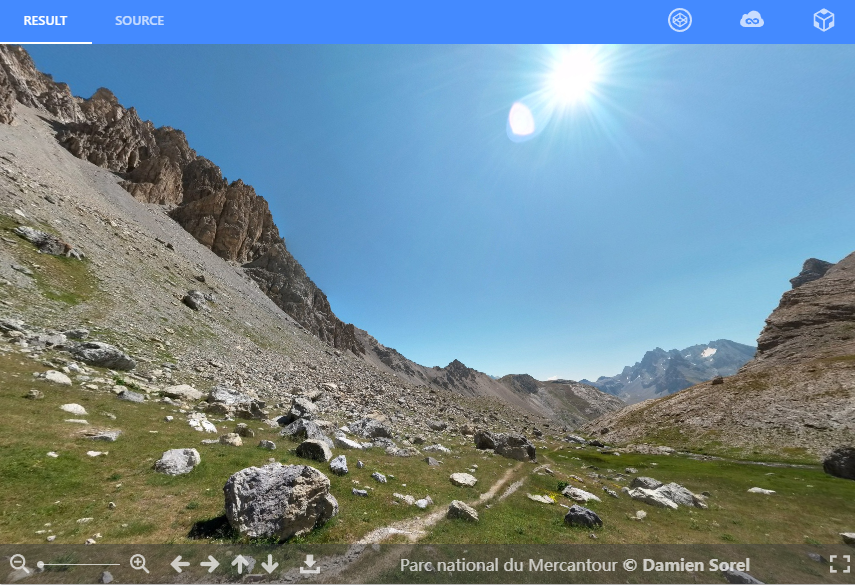
全景图

更多参数和方法参照官网Getting Started | Photo Sphere Viewer
后续会持续更新使用方法和案例,请关注作者
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)