
使用node和ajax实现简单的注册登录
代码中使用了jQuery,这是根据老师的讲解制作的,有不明白的地方欢迎大家在评论区留言,一起学习。完整代码放在了文章的最后,文章的中间的内容是实现过程的讲述,请大家放心食用!
代码中使用了jQuery,这是根据老师的讲解制作的,有不明白的地方欢迎大家在评论区留言,一起学习。完整代码放在了文章的最后,文章的中间的内容是实现过程的讲述,请大家放心食用!
首先展示一下制作注册登录创建的所有文件目录:

实现注册功能的接口
let express=require('express');
let app=express();
// 处理json字符串转换为js对象
app.use(express.json())
// 处理表单类型数据转换为js对象
app.unsubscribe(express.urlencoded({extended:false}))
// 允许跨域
// npm i cors
let cors=require('cors');
app.use(cors());
// 监听端口
app.listen('3000',function(){
console.log("启动成功!");
})
// 创建一个数组代替数据库使用
let userArr=[]
// 注册
app.post("/api/register",function(req,res){
let obj=req.body;
// 把获取到的内容添加到数组中
userArr.push(obj);
// 添加完之后返回响应信息
// code:200(表示成功)+提示信息
res.json({code:200,msg:'注册成功',userArr:userArr});
})注册界面
这里的请求方式使用jQuery的实现方式。
<script src="./js/axios.js"></script>
<script src="./js/jquery-3.6.0.js"></script>
</head>
<body>
<script>
// 公共代码
axios.defaults.baseURL='http://localhost:3000';
axios.defaults.timeout=1000;
$(function(){
$("button").click(function(){
let username=$("input[name=username]").val();
let pwd=$("input[name=pwd]").val();
// 发送ajax
/*
ES6新增,如果属性名和属性变量名一致可以简写
{username:username,pwd:pwd}可简写成{username,pwd}
*/
axios.post('/api/register',{username,pwd})
.then(res=>console.log(res.data))
.catch(err=>console.log(err));
})
})
</script>
<div>
用户名:<input type="text" name="username">
</div>
<div>
密码:<input type="text" name="pwd">
</div>
<button>注册</button>
</body>上述代码运行展示:

这里我们可以看到代码运行成功,并且成功的将输入的用户名和密码添加并保存到数组中。
插入一点知识,在上述代码中我们会看到res或者res.data的身影,res是responce的缩写,意思为响应、回应、回答。res.data是指在前后端交互中,后端向前端返回的数据,这里我们可以把它当成一个后端向前端传递的数据容器。这个容器可以是一个对象也可以是一个数组。
另外我们还要让用户知道自己添加成功,所以我们需要写一个提示,代码如下:
<script src="./js/axios.js"></script>
<script src="./js/jquery-3.6.0.js"></script>
</head>
<body>
<script>
// 公共代码
axios.defaults.baseURL='http://localhost:3000';
axios.defaults.timeout=1000;
$(function(){
$("button").click(function(){
let username=$("input[name=username]").val();
let pwd=$("input[name=pwd]").val();
// 发送ajax
/*
ES6新增,如果属性名和属性变量名一致可以简写
{username:username,pwd:pwd}可简写成{username,pwd}
*/
axios.post('/api/register',{username,pwd})
.then(res=>{
$("span").html(res.data.msg);
console.log(res.data)
})
.catch(err=>console.log(err));
})
})
</script>
<div>
用户名:<input type="text" name="username">
</div>
<div>
密码:<input type="text" name="pwd">
</div>
<button>注册</button>
<span></span>
</body>上述代码运行展示:

我们看到了新用户追加成功,并且在页面中也显示了“注册成功”的字样,这里我们只是在注册按钮下添加了span标签,因为我们事先注册接口中添加了msg提示注册成功的信息,所以在span标签内可以之间显示后端返回的显示信息。
res.data.msg作用是在前后端交互过程中,存放后端需要返回的提示信息
当我们再次使用张三和同样的密码进行注册,将再次存入数组中,如下图显示的结果:

为了避免这种事情发生需要我们再写一个接口来对这种情况进行判断,当用户名和密码都相等时返回“该用户已被注册”的提示信息。接口代码如下:
// 判断用户是否存在
app.post('/api/existsUser',function(req,res){
// req.body获取文本类型的数据
let obj=req.body;
// userArr.find在数组中查找符合条件的第一个元素
let user=userArr.find(item=>item.username==obj.username&&item.pwd==obj.pwd)
if(user!=undefined){
res.json({code:300,msg:'该用户已被注册',userArr:userArr});
}else{
res.json({code:200,msg:'该用户可以注册',userArr:userArr});
}
})前端代码如下:
<script src="./js/axios.js"></script>
<script src="./js/jquery-3.6.0.js"></script>
</head>
<body>
<script>
// 公共代码
axios.defaults.baseURL = 'http://localhost:3000';
axios.defaults.timeout = 1000;
$(function () {
$("button").click(function () {
// 每次点击前进行清空
$("span").html("");
let username = $("input[name=username]").val();
let pwd = $("input[name=pwd]").val();
// 判断是否存在
axios.post("/api/existsUser", { username, pwd })
.then(res => {
// 如果不存在
if (res.data.code == 200) {
// 发送ajax 注册
/*
ES6新增,如果属性名和属性变量名一致可以简写
{username:username,pwd:pwd}可简写成{username,pwd}
*/
axios.post("/api/register", { username, pwd })
.then(res => {
$("span").html(res.data.msg);
console.log(res.data)
})
.catch(err => console.log(err));
}else{
$("span").html(res.data.msg);
}
})
.catch(err => console.log(err));
})
})
</script>
<div>
用户名:<input type="text" name="username">
</div>
<div>
密码:<input type="text" name="pwd">
</div>
<button>注册</button>
<span></span>
</body>运行结果如下:

如果是新用户将会正常显示“注册成功”并存入数组中,如果注册的用户名和密码都已存在数组中则会显示“该用户已被注册”的提示,数组内容不会发生改变。
实现登录功能的接口
注册功能完成后,当然是要进入登录界面,登录的接口与注册的接口类似,同样都要判断用户名和密码在数组中是否存在,登录接口代码如下:
// 登录
app.post("/api/login",function(req,res){
let obj=req.body;
let user=userArr.find(item=>item.username==obj.username&&item.pwd==obj.pwd)
if(user!=underfined){
res.json({code:200,msg:'登录成功',userArr:userArr});
}else{
res.json({code:300,msg:'用户名或密码错误',userArr:userArr});
}
})
由注册界面跳转到登录界面
在注册页面我们添加一个登录按钮,当用户点击登录按钮后将会跳转到一个新的界面,该界面为登录界面,登录按钮点击代码如下:
// 点击登录
$(".login").click(function(){
// 页面跳转
location.href='./login.html'
})登录界面
登录界面的几乎与注册界面相似,同样需要用户输入用户名和密码同过登录接口的验证,如果正确将会跳转到首页,不正确将会提示“用户名或密码错误”。登录界面代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/axios.js"></script>
<script src="./js/jquery-3.6.0.js"></script>
</head>
<body>
<script>
axios.defaults.baseURL = 'http://localhost:3000';
axios.defaults.timeout = 1000;
$(function () {
$(".login").click(function () {
$("span").html("");
let username = $("input[name=username]").val();
let pwd = $("input[name=pwd]").val();
// 发送ajax 注册
axios.post("/api/login", { username, pwd })
.then(res => {
// 登录成功
if (res.data.code == 200) {
location.href = './index.html'
}
$("span").html(res.data.msg);
})
.catch(err => console.log(err));
})
})
</script>
<div>
用户名:<input type="text" name="username">
</div>
<div>
密码:<input type="text" name="pwd">
</div>
<button class="login">登录</button>
<span></span>
</body>
</html>首页内容我只创建了一个h1标签,大家可以自行添加自己需要的内容来丰富自己的项目。
完整代码展示
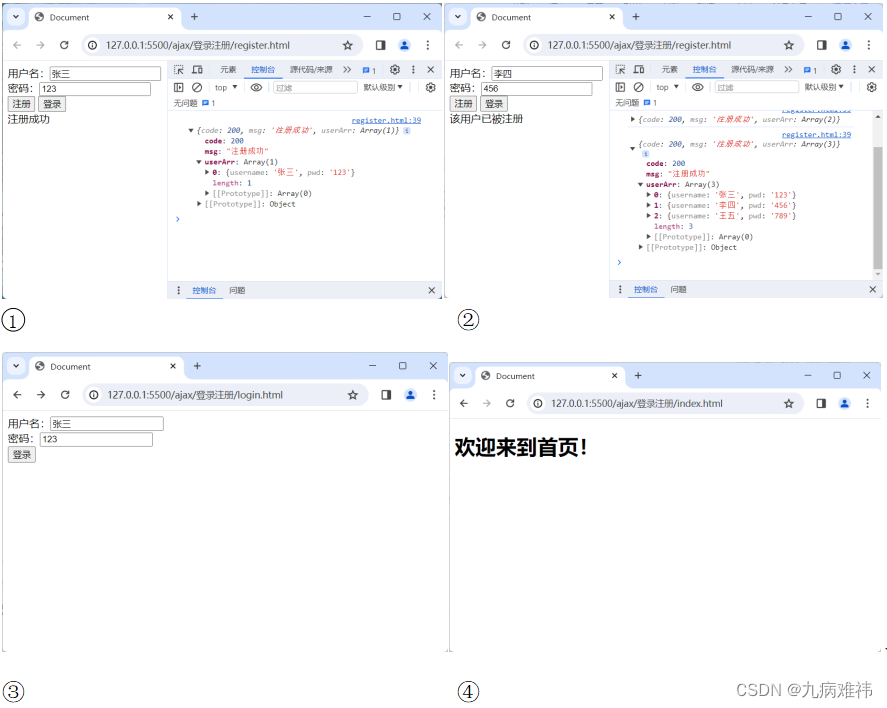
下面我将展示一下我的所有运行结果,每张截图下面的序号是我注册->登录->进入首页的过程:

最后我将展示我的完整代码:
index.js
let express=require('express');
let app=express();
// 处理json字符串转换为js对象
app.use(express.json())
// 处理表单类型数据转换为js对象
app.unsubscribe(express.urlencoded({extended:false}))
// 允许跨域
// npm i cors
let cors=require('cors');
app.use(cors());
// 监听端口
app.listen('3000',function(){
console.log("启动成功!");
})
// 创建一个数组代替数据库使用
let userArr=[]
// 注册
app.post("/api/register",function(req,res){
let obj=req.body;
// 把获取到的内容添加到数组中
userArr.push(obj);
// 添加完之后返回响应信息
// code:200(表示成功)+提示信息
res.json({code:200,msg:'注册成功',userArr:userArr});
})
// 判断用户是否存在
app.post('/api/existsUser',function(req,res){
// req.body获取文本类型的数据
let obj=req.body;
// userArr.find在数组中查找符合条件的第一个元素
let user=userArr.find(item=>item.username==obj.username&&item.pwd==obj.pwd)
if(user!=undefined){
res.json({code:300,msg:'该用户已被注册',userArr:userArr});
}else{
res.json({code:200,msg:'该用户可以注册',userArr:userArr});
}
})
// 登录
app.post("/api/login",function(req,res){
let obj=req.body;
let user=userArr.find(item=>item.username==obj.username&&item.pwd==obj.pwd)
if(user!=undefined){
res.json({code:200,msg:'登录成功',userArr:userArr});
}else{
res.json({code:300,msg:'用户名或密码错误',userArr:userArr});
}
})register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/axios.js"></script>
<script src="./js/jquery-3.6.0.js"></script>
</head>
<body>
<script>
// 公共代码
axios.defaults.baseURL = 'http://localhost:3000';
axios.defaults.timeout = 1000;
$(function () {
// 点击注册
$(".register").click(function () {
// 每次点击前进行清空
$("span").html("");
let username = $("input[name=username]").val();
let pwd = $("input[name=pwd]").val();
// 判断是否存在
axios.post("/api/existsUser", { username, pwd })
.then(res => {
// 如果不存在
if (res.data.code == 200) {
// 发送ajax 注册
/*
ES6新增,如果属性名和属性变量名一致可以简写
{username:username,pwd:pwd}可简写成{username,pwd}
*/
axios.post("/api/register", { username, pwd })
.then(res => {
$("span").html(res.data.msg);
console.log(res.data)
})
.catch(err => console.log(err));
}else{
$("span").html(res.data.msg);
}
})
.catch(err => console.log(err));
})
// 点击登录
$(".login").click(function(){
// 页面跳转
location.href='./login.html'
})
})
</script>
<div>
用户名:<input type="text" name="username">
</div>
<div>
密码:<input type="text" name="pwd">
</div>
<button class="register">注册</button>
<button class="login">登录</button><br>
<span></span>
</body>
</html>login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/axios.js"></script>
<script src="./js/jquery-3.6.0.js"></script>
</head>
<body>
<script>
axios.defaults.baseURL = 'http://localhost:3000';
axios.defaults.timeout = 1000;
$(function () {
$(".login").click(function () {
$("span").html("");
let username = $("input[name=username]").val();
let pwd = $("input[name=pwd]").val();
// 发送ajax 注册
axios.post("/api/login", { username, pwd })
.then(res => {
// 登录成功
if (res.data.code == 200) {
location.href = './index.html'
}
$("span").html(res.data.msg);
})
.catch(err => console.log(err));
})
})
</script>
<div>
用户名:<input type="text" name="username">
</div>
<div>
密码:<input type="text" name="pwd">
</div>
<button class="login">登录</button>
<span></span>
</body>
</html>index.html
这个里面我就写了一个h1标签,没啥展示的就不展示了哈~
以上就是我所有的代码了。如果有什么错误或者疑问欢迎在评论区留言,希望这篇内容能给大家带来帮助,谢谢~
下面是废话环节:
今天算是接触并学习ajax的第三天,刚学的第一天脑子里昏昏沉沉的,学完之后没有一点概念,写一些简单的练习都写不出来,最令人头疼的就是报错,报错了还不知道问题出在什么地方,在网上搜也不能完全解决,此时不得不提一个朋友——静静,说我像无头苍蝇一样,不如早点休息等第二天白天问问老师,我觉得甚是有理,所以那天没有熬夜睡得很好,嘿嘿。
老师说编程最重要的是思想。明白了~
个人简介
👋 你好,我是 九病难祎,一位立志未来成为一名 Java工程师 热爱生活的终身学习者!目前的偶像是彭志辉(人称“稚晖君”,“野生钢铁侠”)。
🚀 我对技术的热情是我不断学习和分享的动力。希望未来通过自己所学习到的知识和技能带给我不再为金钱所困扰的生活,为自己未来所追求的幸福而创造基础和条件。我的博客内容目前没有具体的定位,未来我也将会不断摸索具体的方向,并进行归类。
💡 我的博客主要以分享自己总结的知识为主,同时它也将作为我个人的生活记录。
🌐 如果有什么问题,欢迎大家在评论区留言。
📖 我现在颓废得有时间就只想躺床上的程度了,所有明天一定要去书店看书,继续看之前没读完的前苏联作家米哈依尔·亚历山大维奇·肖洛霍夫写的长篇小说——《静静的顿河》
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)