
鸿蒙HarmonyOS教程-开发准备和HelloWorld【入门篇】
如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。想要获取更多完整鸿蒙最新VIP学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料。
一、开发准备
本篇博客基于的系统版本:华为官方HarmonyOS版本3.1、OpenHarmony版本4.0Beta
开发语言
- ArkTS语言(推荐)
- JS语言(支持)
- Java语言(已放弃支持)
从Harmony4.0开始,官方主推ArkTS语言,且不再支持Java语言
UI框架-方舟开发框架(ArkUI框架)
个人理解:类似iOS的UIKit/SwiftUI,或者安卓的Jetpack的UI组件/Compose
开发范式
方舟开发框架(ArkUI框架)针对不同目的和技术背景的开发者提供了两种开发范式:
- 声明式开发范式:ArkTS的声明式开发范式
- 类Web开发范式:兼容JS的类Web开发范式
| 开发范式名称 | 语言生态 | UI更新方式 | 适用场景 | 适用人群 |
|---|---|---|---|---|
| 声明式开发范式 | ArkTS语言 | 数据驱动更新 | 复杂度较大、团队合作度较高的程序 | 移动系统应用开发人员、系统应用开发人员 |
| 类Web开发范式 | JS语言 | 数据驱动更新 | 界面较为简单的程序应用和卡片 | Web前端开发人员 |
个人理解:类似iOS的SwiftUI(声明式)和UIKit,或者安卓的JetpackCompose(声明式)和JetpackUI
应用模型
概念
- 官方解释:应用模型是HarmonyOS为开发者提供的应用程序所需能力的抽象提炼,它提供了应用程序必备的组件和运行机制。
- 个人理解:开发脚手架+底层运行引擎,类似开发模板
模型
- Stage模型:HarmonyOS 3.1 Developer Preview版本开始新增的模型,是目前主推且会长期演进的模型。在该模型中,由于提供了AbilityStage、WindowStage等类作为应用组件和Window窗口的“舞台”,因此称这种应用模型为Stage模型。
- FA(Feature Ability)模型:HarmonyOS早期版本开始支持的模型,已经不再主推。
Stage和FA的区别
技术选型
根据官方文档中的介绍,目前合适的开发技术栈组合:
Stage模型 + 声明式开发范式 + ArkUI框架 + ArkTS语言
二、环境搭建
下载DevEcoStudio
HarmonyOS 3.1 Release (推荐)
目前华为官方HUAWEI DevEco Studio开放下载的版本为3.1 Release,支持到HarmonyOS4.0
下载地址:HUAWEI DevEco Studio 3.1 Release
OpenHarmony 4.0 Beta2
- 华为从HarmonyNext版本开始,也就是HarmonyOS4.0之后的版本,将删除AOSP代码,既纯净版鸿蒙;
- 如果想提前了解Next版本的内容,可以在OpenHarmony官网下载HUAWEI DevEco Studio 的4.0 Beta2版本进行开发
下载地址:HUAWEI DevEco Studio 4.0 Beta2
配置开发环境
配置开发环境官方文档,这里不再赘述,使用默认选项,一路Next即可。
三、HelloWorld
1.创建ArkTS工程
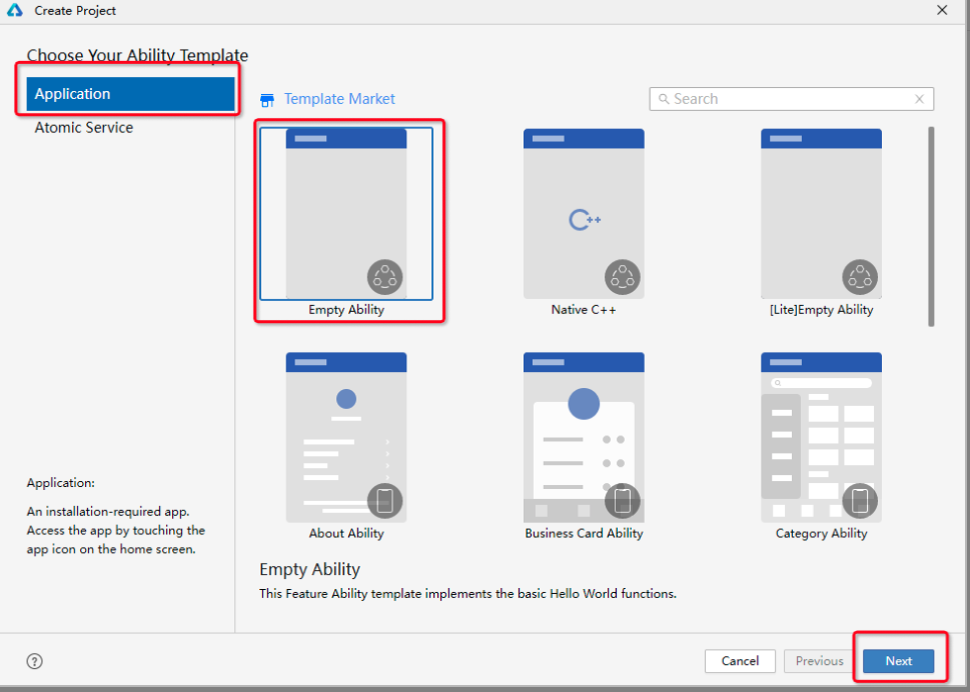
打开DevEco Studio,点击Create Project创建工程。或通过DevEco Studio的菜单File > New > Create Project来创建一个新工程。
选择Application应用开发,选择模板“Empty Ability”,点击Next进行下一步配置。

进入配置工程界面,Compile SDK选择“3.1.0(API 9)”,Model 选择“Stage”,其他参数保持默认设置即可。

点击Finish,等待十几秒MyApplication工程就创建完成了。
2.ArkTS工程目录结构(Stage模型)

目录说明:
| MyApplication | |
|__ entry: HarmonyOS工程模块,编译构建生成一个HAP包。 | |
|__ src: 用于存放ArkTs源码 | |
|__ main | |
|__ ets | |
|__ entryability: 应用/服务的入口 | |
|__ pages: 应用/服务包含的页面 | |
|__ resources: 存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件 | |
文件说明:
- AppScope > app.json5:应用的全局配置信息。
- entry > src > main > module.json5:Stage模型模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。 module.json5配置文件
- entry > build-profile.json5:应用级配置信息,包括签名、产品配置等。
- entry > hvigorfile.ts:应用级编译构建任务脚本。
3.页面源码
打开entry > src > main > pages > Index.ets 文件,查看页面源码:
@Entry | |
@Component | |
struct Index { | |
@State message: string = 'Hello World' | |
build() { | |
Row() { | |
Column() { | |
Text(this.message) | |
.fontSize(50) | |
.fontWeight(FontWeight.Bold) | |
} | |
.width('100%') | |
} | |
.height('100%') | |
} | |
} |
4.启动模拟器
创建模拟器
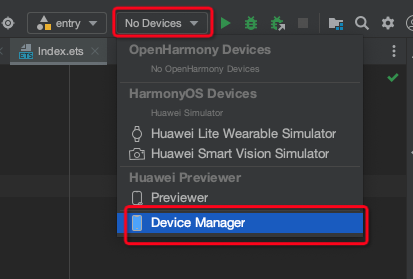
点击DevEco Studio右上角的No Devices > Device Manager,或者点击菜单Tools > Device Manager

在Device Manager界面,选择Local Emulator(本地模拟器),点击 New Emulator

一路Next,等待模拟器文件(1G左右)下载完成后,模拟器既完成创建。
启动模拟器(重要)
注意创建完模拟器后,DevEco Studio右上角依然显示的是No Devices,需要我们先在Device Manager中手动启动模拟器

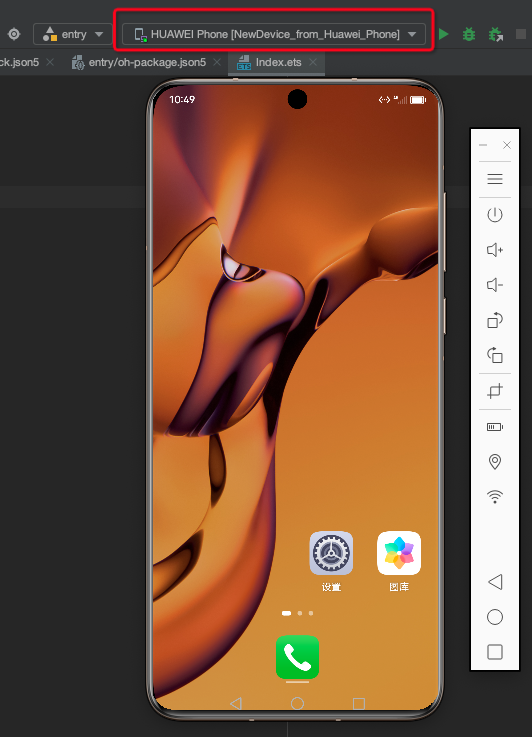
启动完成后:

运行程序
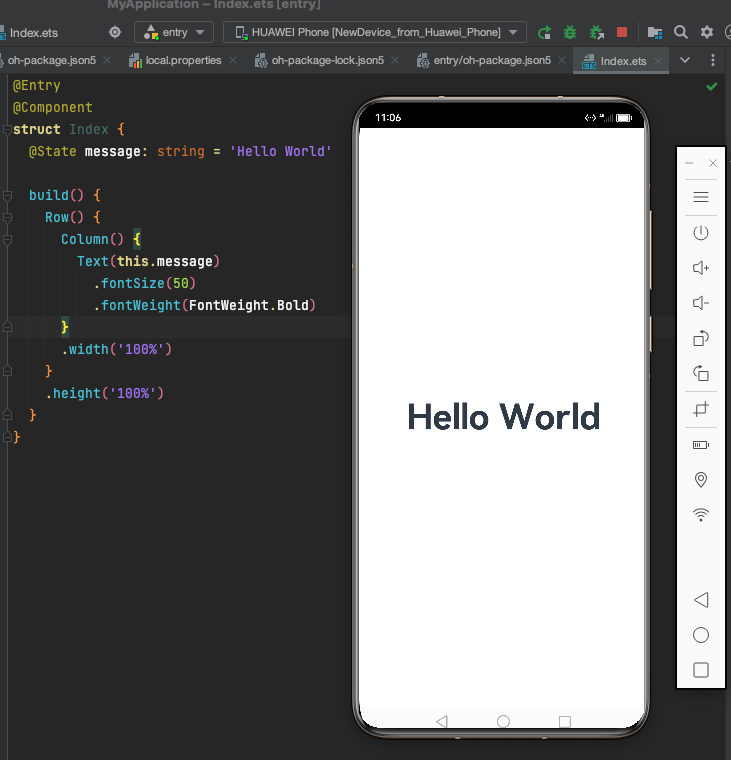
点击DevEco Studio右上角的Run按钮,运行程序

运行成功后:

恭喜完成了第一个HarmonyOS应用。
最后,为了能让大家更好的去学习提升鸿蒙 (Harmony OS) 开发技术,小编连夜整理了一份30个G纯血版学习资料(含视频、电子书、学习文档等)以及一份在Github上持续爆火霸榜的《纯血版华为鸿蒙 (Harmony OS)开发手册》(共计890页),希望对大家有所帮助。
纯血版鸿蒙 HarmonyOS 4.0 视频学习资料


需要以上视频学习资料小伙伴
《纯血版华为鸿蒙 (Harmony OS)开发手册》
这份手册涵盖了当前鸿蒙 (Harmony OS) 开发技术必掌握的核心知识点
纯血版鸿蒙 (Harmony OS)开发手册部分精彩内容
HarmonyOS 概念:
- 系统定义
- 技术架构
- 技术特性
- 系统安全

如何快速入门?
- 基本概念
- 构建第一个ArkTS应用
- 构建第一个JS应用
- ……

开发基础知识:
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

基于ArkTS 开发:
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- .……

获取以上文中提到的这份纯血版鸿蒙 (Harmony OS) 开发资料的小伙伴
🚀写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新VIP学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料

更多推荐
 已为社区贡献24条内容
已为社区贡献24条内容









所有评论(0)