
vue打包报错——Syntax Error: Thread Loader (Worker 1) The “from“ argument must be of type string——亲测有效
vue打包报错——Syntax Error: Thread Loader (Worker 1) The "from" argument must be of type string——亲测有效
昨天加班了,哈哈,好久好久没有加过班了,发现自己现在情绪真的稳定了很多,兴许是年纪大了,心态平和了,加班到晚上10点,都没有过多的消极不开心的情绪。
还是不要加班过久的好,上班时间写代码快一点,多多去催促进度,上班时间也是可以完成的。除非是新加的任务。
昨天在打包vue2的项目时,出现了一个报错;
打包报错信息如下:
Syntax Error: Thread Loader (Worker 4) The “from” argument must be of type string. Received undefined
还有一个报错:
The "from" argument must be of type string. Received undefined;ERESOLVE unable to resolve dependency tree
于是进行了下面的一系列解决办法,最后解决了。
根据报错信息:The "from" argument must be of type string. Received undefined;ERESOLVE unable to resolve dependency tree,我查到的解决方法如下:
解决步骤1——npm install --legacy-peer-deps
node版本更换出现The “from” argument must be of type string. Received undefined;ERESOLVE unable to resolve dependency tree
使用–force或–legacy-peer-deps可解决这种情况。
–force 会无视冲突,并强制获取远端npm库资源,当有资源冲突时覆盖掉原先的版本。
–legacy-peer-deps标志是在v7中引入的,目的是绕过peerDependency自动安装;它告诉 NPM 忽略项目中引入的各个modules之间的相同modules但不同版本的问题并继续安装,保 证各个引入的依赖之间对自身所使用的不同版本modules共存。
建议用–legacy-peer-deps 比较保险一点
npm install --legacy-peer-deps
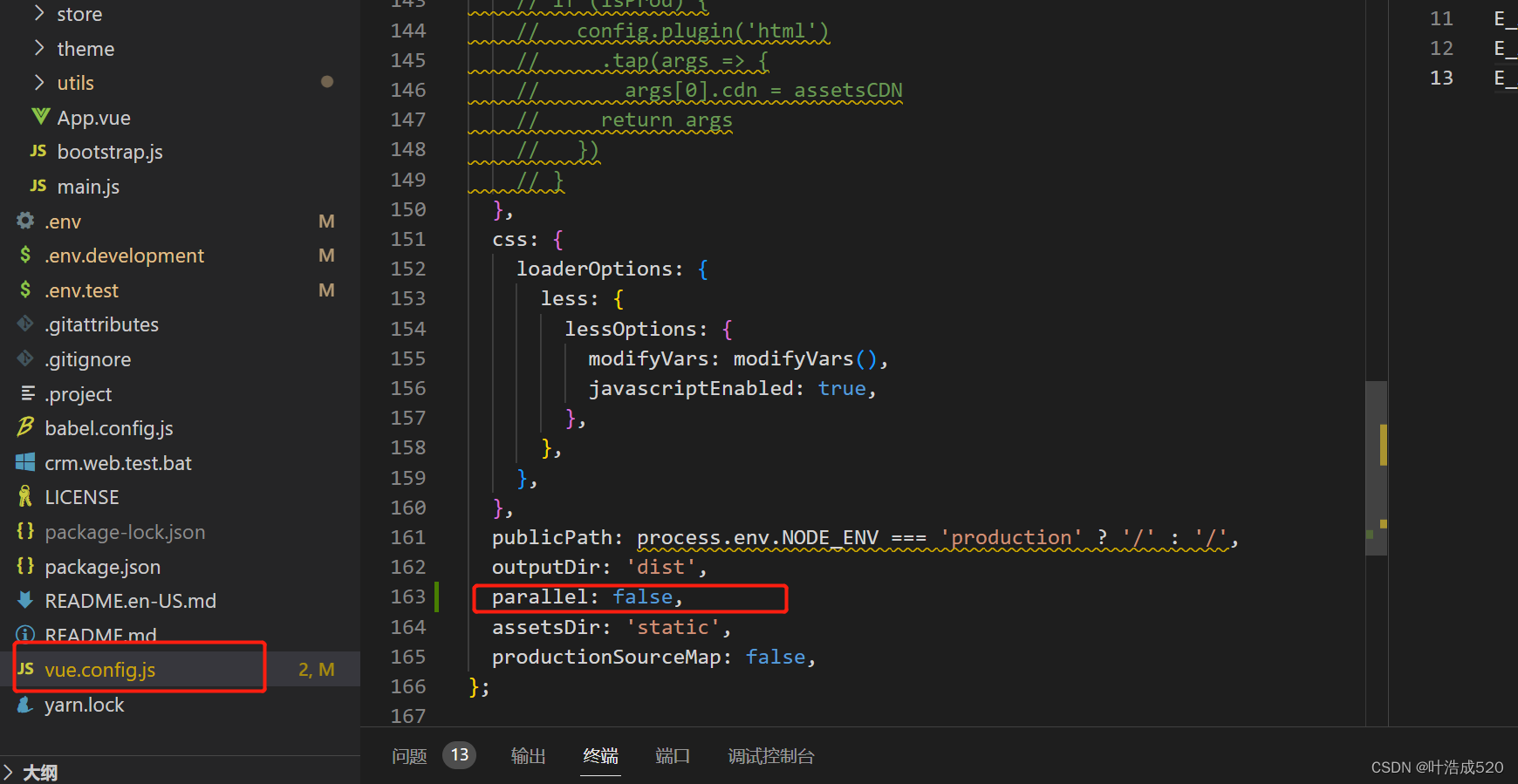
解决步骤2——在vue.config.js文件中,添加parallel:false

注意写这行parallel:false的位置:

从网上搜到的这个问题的原因是:
vue-cli 使用 wokrer-loader 加载 web woker 时,使用 npm run build 有很大机率会打包失败,报错如上。
thread-loader 与worker-loader有冲突。
在vue.config.js 配置parallel: false,可以实现构建正式环境关闭thread-loader。
解决步骤3:重新打包
通过上面的3个步骤,打包报错问题完美解决。
在此处记录一下解决方法,希望可以帮助到遇到同样问题的小伙伴们。
以上的解决思路参考了大神的解决办法,在此进行记录,感谢大神的分享。希望可以将解决办法传递下去,帮助到更多的人。
更多推荐
 已为社区贡献69条内容
已为社区贡献69条内容







所有评论(0)