
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
VueFlow画布可视化——js技能提升
基于vue+阿里OSS存储封装的上传组件——uploadFileSingle
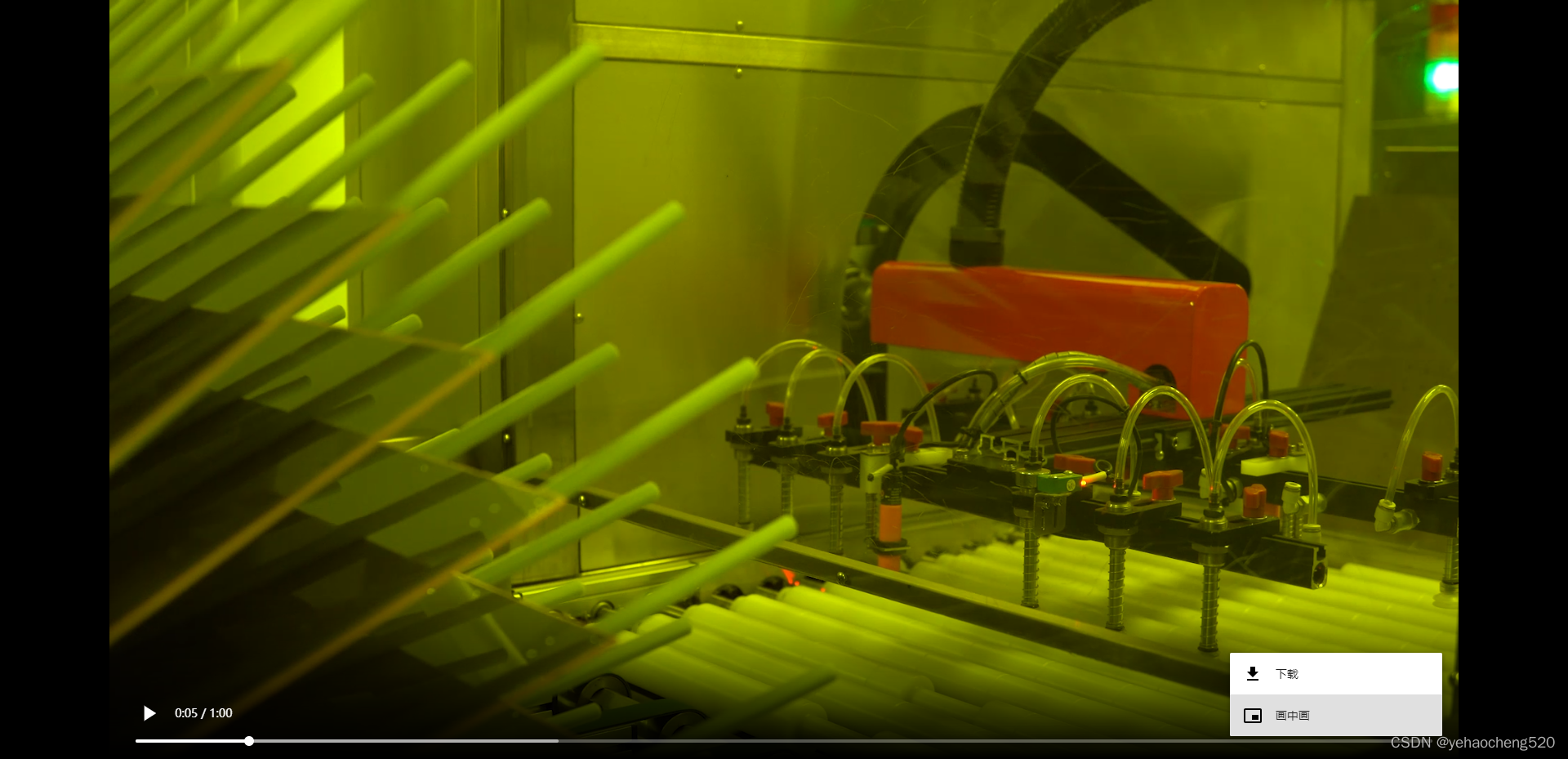
video组件——禁用下载功能——基础积累

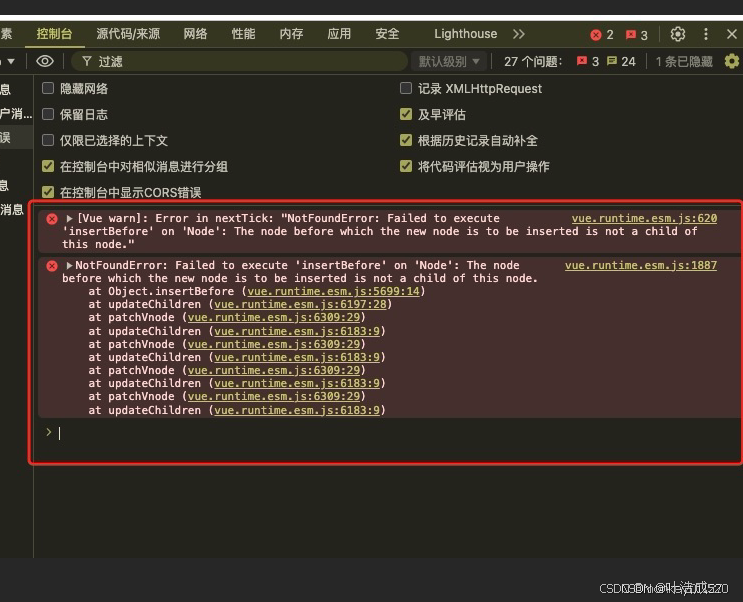
vue 报错:notFoundError: Failed to execute ‘insertBefore‘ on ‘Node‘: The node before——亲测有效

我对浏览器本身不是很熟悉,今天再实现一个页面跳转的功能时,发现了一个问题:场景:列表页面,可以将产品添加到购物车中,点击购物车中的“申请”按钮,可以跳转到下单页面,在下单页面通过点击“浏览器的回退按键”时,发现列表页面获取接口数据并非直接调用接口,有接口是从本地磁盘中获取的。效果如下:disk cache百度后发现了一篇文章,是讲解disk cache与memory cache之间的区别的:dis
今天后端同事要求实现如下的效果:参考的elementUi中的table中的树形数据结构:支持树类型的数据的显示。当 row 中包含 children 字段时,被视为树形数据。渲染树形数据时,必须要指定 row-key。支持子节点数据异步加载。设置 Table 的 lazy 属性为 true 与加载函数 load。通过指定 row 中的 hasChildren 字段来指定哪些行是包含子节点。chil
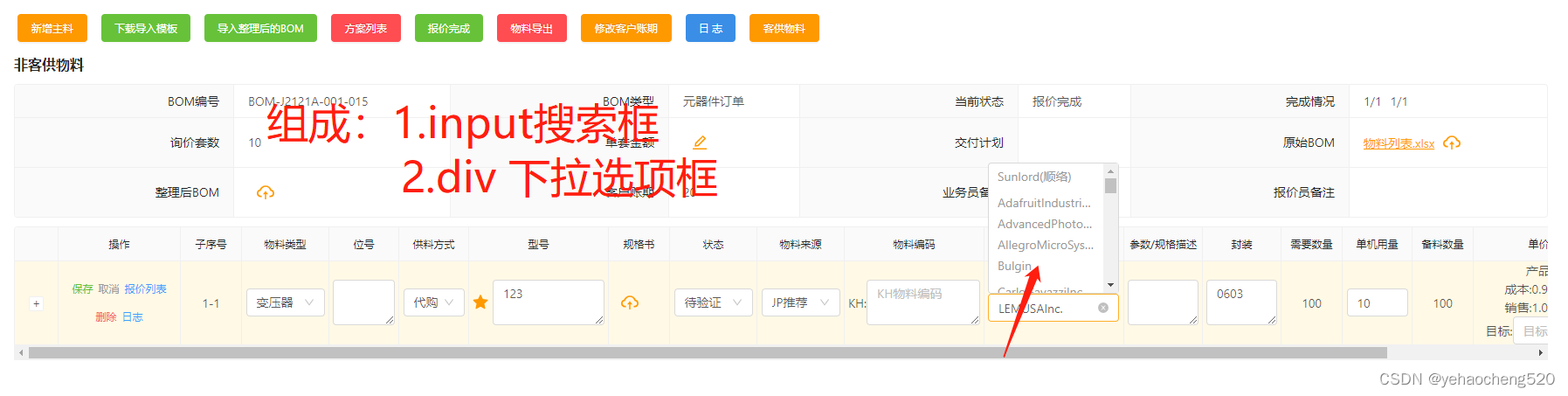
antd——封装select下拉框组件——解决数据量巨大时下拉框渲染缓慢的问题

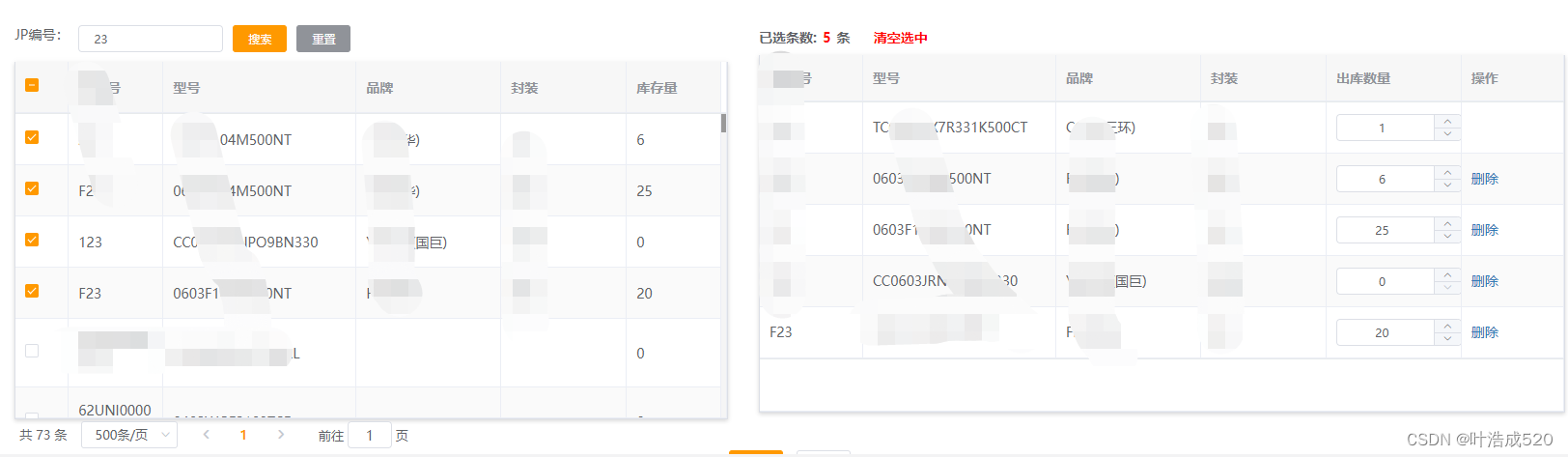
el-table组件选中后使用toggleRowSelection无法取消已选中的数据——bug记录-骚操作解决

vue3.0的练习——fileView组件——文件预览组件封装
mvc框架的代码——实现弹窗的封装+应用——基础积累











