
React、vue、h5端项目避免缓存
h5、pc端项目避免缓存
前言:
h5项目和pc端项目上线时,有时只有细微的改变,但是部署完后,再次访问却是没变化。必须清除缓存才行。
pc端项目手动清除一下还行,但是h5项目却不行。尤其 嵌套在app里,只能 清除 app的缓存,微信里也是必须 清除app缓存。
比如:微信里:
我>设置>通用>存储空间
比如:h5嵌套在 app里
到设置>应用管理>存储设置>清除缓存(不同手机,步骤不一样,但都大差不差)
pc端就可以去浏览器设置 清除缓存:
不同浏览器有不同的快捷键来清除缓存,请参考以下常见浏览器的情况:
Google Chrome:
Windows / Linux:按下 Ctrl + Shift + Delete
macOS:按下 Command + Shift + Delete
Mozilla Firefox:
Windows / Linux:按下 Ctrl + Shift + Delete
macOS:按下 Command + Shift + Delete
Microsoft Edge:
Windows:按下 Ctrl + Shift + Delete
Safari:
macOS:按下 Command + Option + E
请注意,根据不同的操作系统和浏览器版本,快捷键可能会有所不同。此外,使用快捷键清除缓存时,请确保选择了正确的选项,因为除了缓存之外,还可能清除其他浏览器数据(如Cookies和浏览器历史记录)。
此外,你也可以手动清除缓存。不同浏览器的操作方式略有不同,但通常可以在浏览器设置或选项中找到“清除缓存”或类似的选项。如果你无法找到相应的选项,请尝试搜索浏览器名称和版本号以获得更具体的指导。
解决方案:
vue、react等脚手架、第三方脚手架
react、vue、umi、antd-pro等等,基于vue、react、angluar框架开发的项目,脚手架都可以使用:
打包时输出 静态文件 加上hash值(css、js、img等等)。这个可以在打包配置里 加上,一办都是 output里加。现在很多脚手架都默认支持这个,比如:creatte-react-app、vue-cli等等。
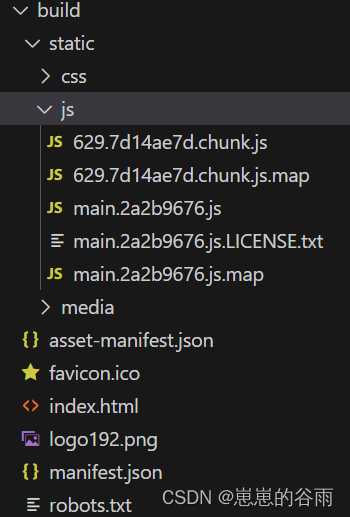
但实际 应用中不一定,起到效果,即使输出的文件带了,hash串(尤其 移动端 )。比如:

可以看到 文件里确都带了 hash串,但是在微信里依然需要清除缓存或者刷新一下才行。
我在网上搜到的解决方案有给html加上:
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Expires" content="0">
但是加上后 还是有缓存。react、vue里一般都有个模板文件 加到这里面就行。比如react一般是在public/index.html 或者 document.ejs等等。
我的终极解决方案就是:在打包后的index.html里引入 css、js的地方 加上一个 参数,每次打包部署时,都要加。
打包后的index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="/fortunefunddiag/favicon.ico" />
<meta name="theme-color" content="#000000" />
<meta name="description" content="" />
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Expires" content="0">
<link rel="apple-touch-icon" href="/fortunefunddiag/logo192.png" />
<title>测试</title>
<script>/(iPhone|iPad|iPhone OS|Phone|iPod|iOS)/i.test(navigator.userAgent) && (head = document.getElementsByTagName("head"), viewport = document.createElement("meta"), viewport.name = "viewport", viewport.content = "target-densitydpi=device-dpi, width=480px, user-scalable=no", head.length > 0 && head[head.length - 1].appendChild(viewport))</script>
<script defer="defer" src="/fortunefunddiag/static/js/main.2a2b9676.js"></script>
<link href="/fortunefunddiag/static/css/main.75b05359.css" rel="stylesheet">
</head>
<body><noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>

需要给 script和 link里引入静态文件的地方加上一个 动态参数。引入css和js的script和link都要加上。在末尾加上?time=xxx 或者? v=1.0.1。时间戳或者版本号都行。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="/fortunefunddiag/favicon.ico" />
<meta name="theme-color" content="#000000" />
<meta name="description" content="" />
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Expires" content="0">
<link rel="apple-touch-icon" href="/fortunefunddiag/logo192.png" />
<title>测试</title>
<script>/(iPhone|iPad|iPhone OS|Phone|iPod|iOS)/i.test(navigator.userAgent) && (head = document.getElementsByTagName("head"), viewport = document.createElement("meta"), viewport.name = "viewport", viewport.content = "target-densitydpi=device-dpi, width=480px, user-scalable=no", head.length > 0 && head[head.length - 1].appendChild(viewport))</script>
<script defer="defer" src="/fortunefunddiag/static/js/main.2a2b9676.js?tiem=202401191418"></script>
<link href="/fortunefunddiag/static/css/main.75b05359.css?tiem=202401191418" rel="stylesheet">
</head>
<body><noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>

当然 不想手动加也行,但是需要自己在webpack、vite等等 构建工具中 output输出打包文件的地方 写个动态获取 时间戳的方法拼接到最后的路径上也行。
比如webapck 就可以在这里加上:
类似于这样(伪代码):

更多推荐
 已为社区贡献15条内容
已为社区贡献15条内容







所有评论(0)