
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
运行创建项目npx react-native init AwesomeProject一、遇到的问题1.error Error: Failed to install CocoaPods dependencies for iOS project, which is required by this template.大概意思:错误:无法安装此模板所需的iOS项目的CocoaPods依赖项。解决方案:运
一、环境信息开发平台:Mac os (Mac 本)react-native:0.64x-code:12二、报错信息x-code报错Flipper-Folly-Group-----Semantic Issue Group三 、解决方案1.首先进入 删除项目下=>ios=>Pods然后运行pod install。(需要在ios目录下运行,也就是cd ios)。2.注释项目下=>ios
前言:最近准备开发react-native项目,在安装Homebew时遇到了无法安装特此记录一下。一、遇到的问题curl: (35) LibreSSL SSL_connect: SSL_ERROR_SYSCALL in connection to raw.githubusercontent.com:443这个错误是因为安装的源在外国,下载很慢。就跟npm类似,只需要切换国内的源。二、解决方案/bi
前言:最近公司需要开发app项目,使用react-nativ开发。而为了适配iOS系统则必须使用Mac本,对于用惯了Windows系统,很难适应,特此记录一下使用的方法。一、创建Apple ID根据apple store步骤创建即可。二、快捷键Mac 官网快捷键三、我遇到的问题1.切换中英文control + 空格单独caps lock2.切换大小写前提先是英文状态:然后长按(大概2秒)caps
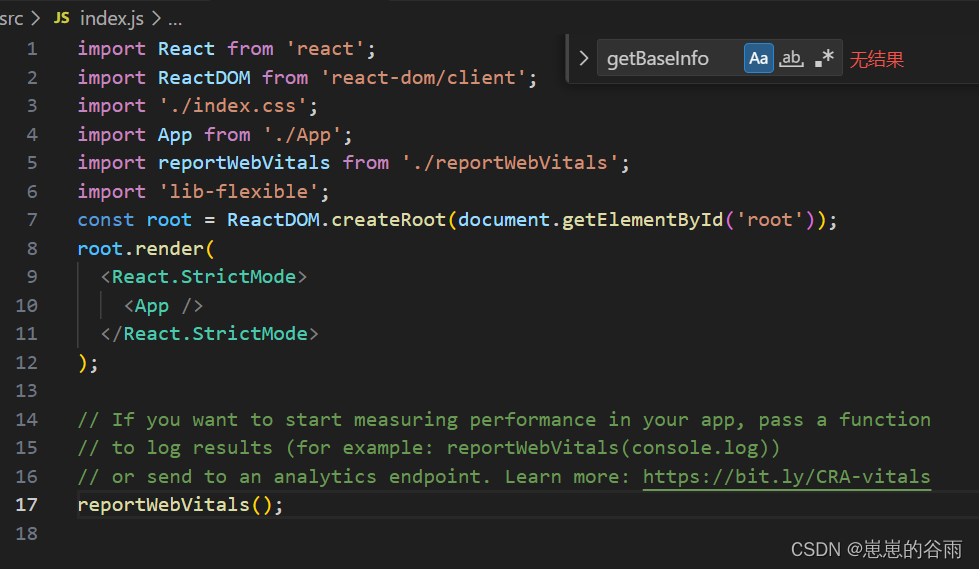
我在首页 useEffect里 请求一个接口,整个页面就在这里请求这一次接口。但 实际上请求了两次。我检查了代码,确定只调用了一次,且我这个页面就是父组件。也就是说,你也可以 不做处理,如果你觉得开发环境请求两次不能接受,可以注释掉 index.js或者 App.js里的严格模式注释掉。我在用 create-react-app时,开发环境,一进页面接口会请求两次或多次。

react报 Relative imports outside of src/ are not supported。react 限制开发者从非src目录导入模块文件 解决方案
对于制作原型或学习,你可以这样使用最新版本:对于生产环境,我们推荐链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏:如果你使用原生 ES Modules,这里也有一个兼容 ES Module 的构建文件:你可以在 cdn.jsdelivr.net/npm/vue 浏览 NPM 包的源代码。Vue 也可以在 unpkg 和 cdnjs 上获取 (cdnjs 的版本更新可能略滞后)。
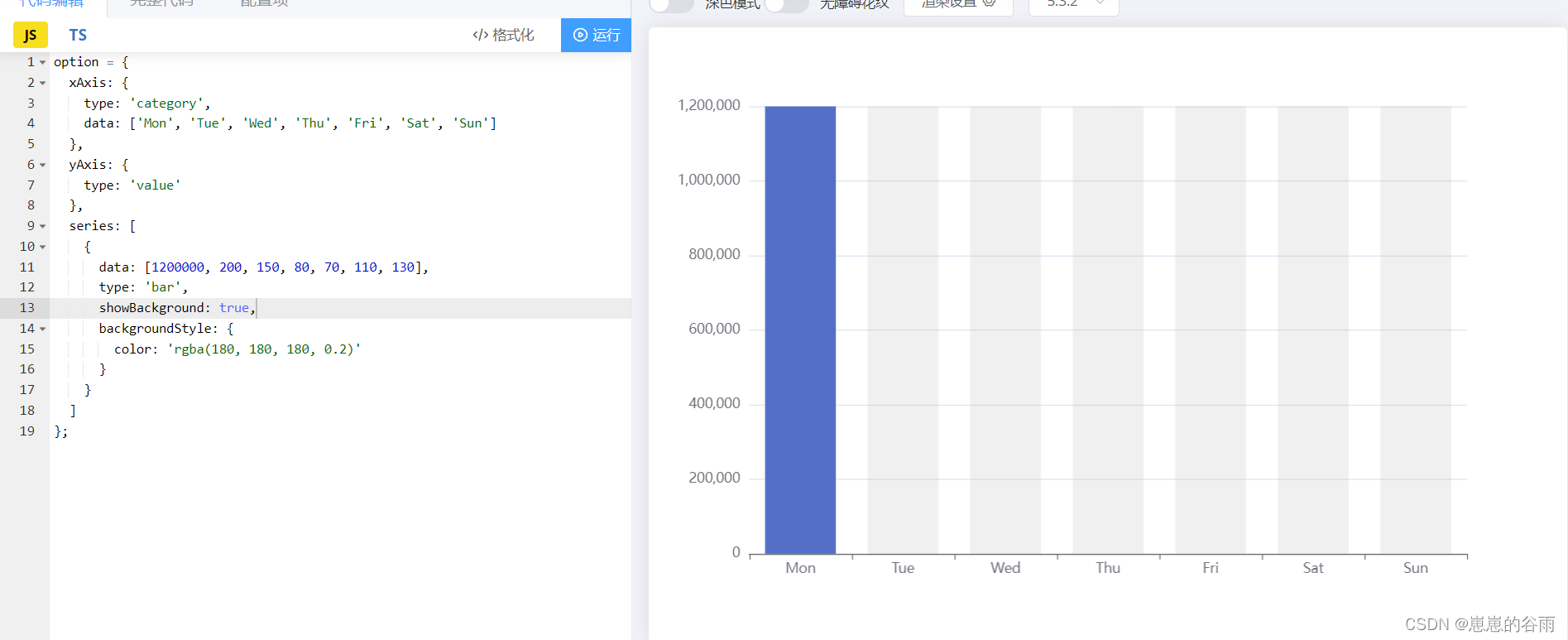
echarts 对于数据差值较大,导致显示图形差异很大(甚至无法显示)barMinHeight 使用minAngle 使用echarts

比较流行的有react-beautiful-dnd和dnd-kit,可能还有react-sortable-hoc,不过这个好像已经不再维护了。我的项目里使用了antd,antd表格有一个示例还是挺像的,本来我想用Table实现,它自带拖拽。这个作者最后推荐了dnd-kit所以我最后选择了这个库,但其实我这个需求用react-beautiful-dnd 也能实现。您还需要确保安装了对等依赖项。这里











