
报错解决:You may need an additional loader to handle the result of these loaders.
根因是:当前webpack/babel 识别不了 export * as x x x from xxxx的语法(export 和 import的组合使用)或者 在.babelrc中配置。
一键AI生成摘要,助你高效阅读
问答
·
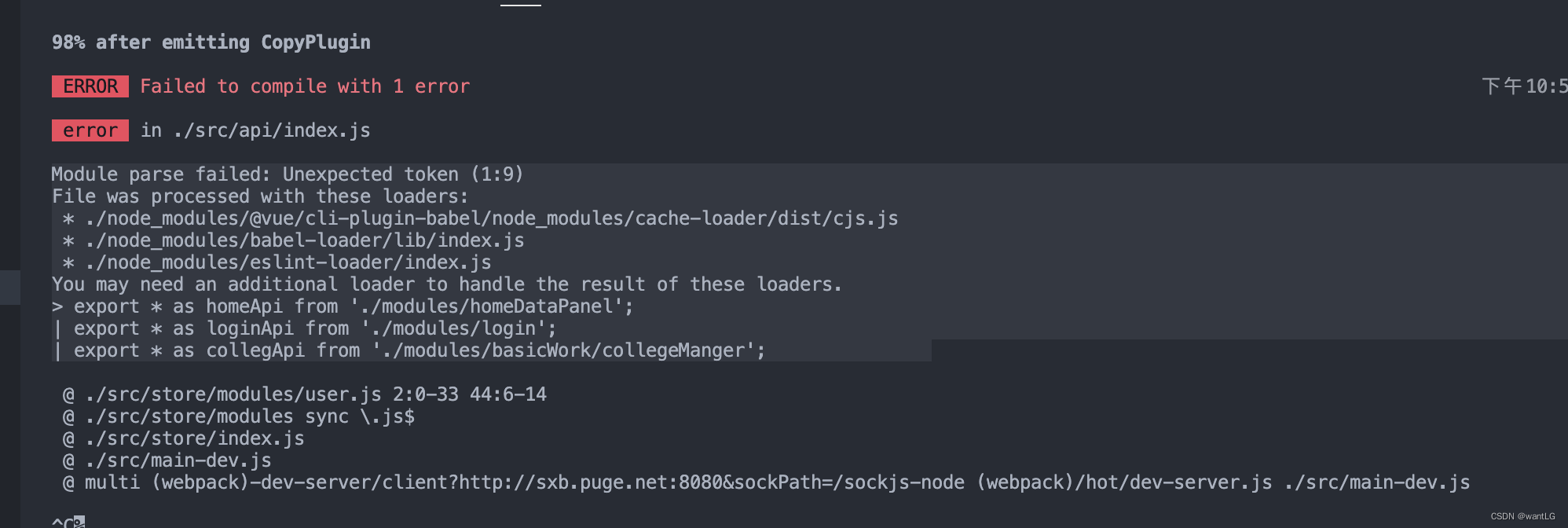
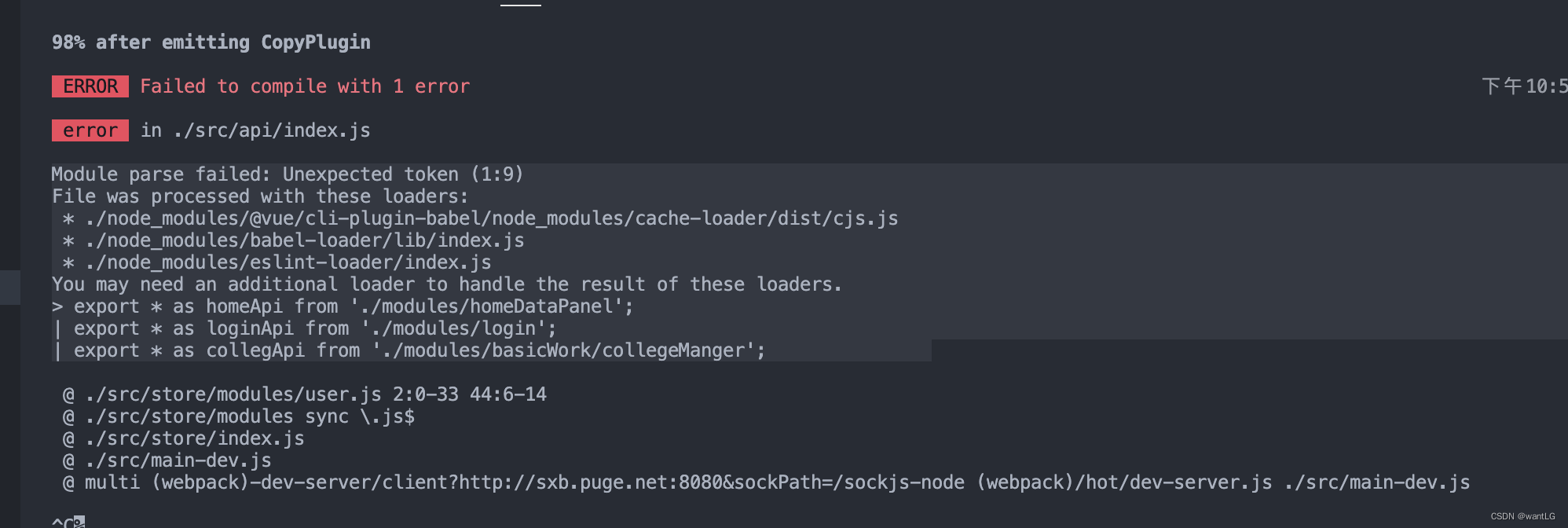
报错信息如下
- vue 项目
Module parse failed: Unexpected token (1:9)
File was processed with these loaders:
* ./node_modules/@vue/cli-plugin-babel/node_modules/cache-loader/dist/cjs.js
* ./node_modules/babel-loader/lib/index.js
* ./node_modules/eslint-loader/index.js
You may need an additional loader to handle the result of these loaders.
> export * as homeApi from './modules/homeDataPanel';
| export * as loginApi from './modules/login';
| export * as collegApi from './modules/basicWork/collegeManger';

根因是:当前webpack/babel 识别不了 export * as x x x from xxxx的语法(export 和 import的组合使用)
解决
npm i @babel/preset-env @babel/plugin-transform-modules-commonjs -D
- 在babel.config.js中配置
module.exports = {
presets: [
'@babel/preset-env',
...
],
plugins: [
'@babel/plugin-transform-modules-commonjs',
....
]
};
或者 在.babelrc中配置
{
"presets": ["@babel/preset-env"],
"plugins": ["@babel/plugin-transform-modules-commonjs"]
}
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容










所有评论(0)