
【鸿蒙软件开发】ArkTS基础组件之DataPanel(数据面板)、DatePicker(日期选择)
DataPanel:数据面板组件,用于将多个数据占比情况使用占比图进行展示。DatePicker:日期选择器组件,用于根据指定日期范围创建日期滑动选择器。下面的参数分别代表:参数名,参数类型,必填,参数描述values,number[],是,数据值列表,最多包含9个数据,大于9个数据则取前9个数据。若数据值小于0则置为0。max,number,否max大于0,表示数据的最大值。max小于等于0,m
文章目录
前言
DataPanel:数据面板组件,用于将多个数据占比情况使用占比图进行展示。
DatePicker:日期选择器组件,用于根据指定日期范围创建日期滑动选择器。
一、DataPanel数据面板
1.1 接口
DataPanel(options:{values: number[], max?: number, type?: DataPanelType})

从API version 9开始,该接口支持在ArkTS卡片中使用。
参数介绍
下面的参数分别代表:参数名,参数类型,必填,参数描述
values,number[],是,数据值列表,最多包含9个数据,大于9个数据则取前9个数据。若数据值小于0则置为0。
max,number,否
-
max大于0,表示数据的最大值。
-
max小于等于0,max等于value数组各项的和,按比例显示。
默认值:100
type,DataPanelType,否,数据面板的类型(不支持动态修改),默认值:DataPanelType.Circle
1.2 属性
除了通用属性,如:backgroundcolor,color,font这些属性,他还有自己独特的属性:
closeEffect,boolean,关闭数据占比图表旋转动效。默认值:false
1.3 DataPanelType枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
下面参数功能分别为这个:名称,描述
Line,线型数据面板。
Circle,环形数据面板。
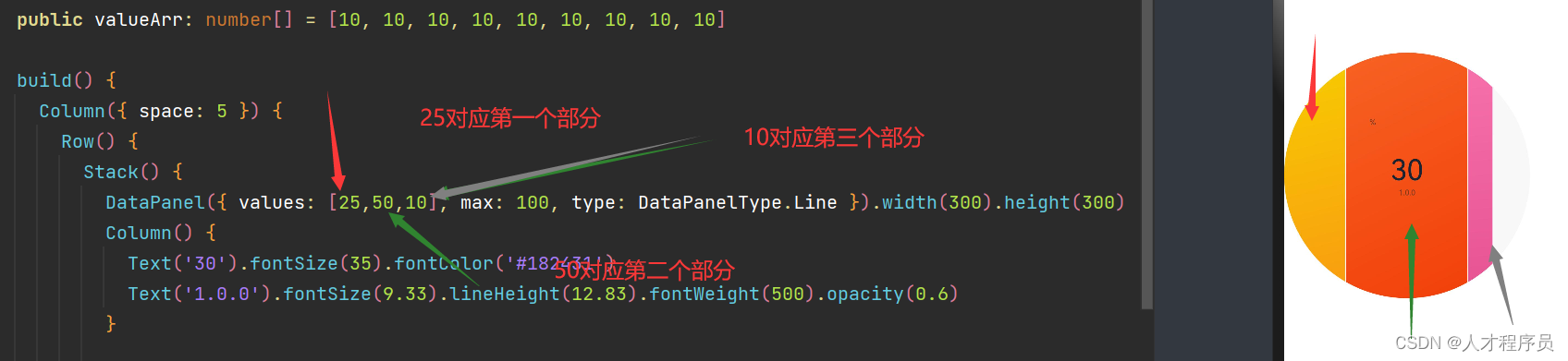
1.4 深度剖析number[]参数
通过图片理解:

他们是累加,在前一个数据后面累加,并不是从0开始!!!
1.5 示例代码
// xxx.ets
@Entry
@Component
struct DataPanelExample {
public valueArr: number[] = [10, 10, 10, 10, 10, 10, 10, 10, 10]
build() {
Column({ space: 5 }) {
Row() {
Stack() {
DataPanel({ values: [25], max: 100, type: DataPanelType.Circle }).width(168).height(168)
Column() {
Text('30').fontSize(35).fontColor('#182431')
Text('1.0.0').fontSize(9.33).lineHeight(12.83).fontWeight(500).opacity(0.6)
}
Text('%')
.fontSize(9.33)
.lineHeight(12.83)
.fontWeight(500)
.opacity(0.6)
.position({ x: 104.42, y: 78.17 })
}.margin({ right: 44 })
Stack() {
DataPanel({ values: [50, 12, 8, 5], max: 100, type: DataPanelType.Circle }).width(168).height(168)
Column() {
Text('75').fontSize(35).fontColor('#182431')
Text('已使用98GB/128GB').fontSize(8.17).lineHeight(11.08).fontWeight(500).opacity(0.6)
}
Text('%')
.fontSize(9.33)
.lineHeight(12.83)
.fontWeight(500)
.opacity(0.6)
.position({ x: 104.42, y: 78.17 })
}
}.margin({ bottom: 59 })
DataPanel({ values: this.valueArr, max: 100, type: DataPanelType.Line }).width(300).height(10)
}.width('100%').margin({ top: 5 })
}
}

大家对于鸿蒙的示例代码玩玩就好,对于初学者不友好,所以玩一下即可。
二、DatePicker日期选择
日期选择器组件,用于根据指定日期范围创建日期滑动选择器。
说明
该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
2.1 接口
函数原型:
DatePicker(options?: {start?: Date, end?: Date, selected?: Date})

根据指定范围的Date创建可以选择日期的滑动选择器。
参数说明
参数对应分别为下面:参数名,参数类型,是否必填,参数描述
start,Date,否,指定选择器的起始日期。默认值:Date(‘1970-1-1’)
end,Date,否,指定选择器的结束日期。默认值:Date(‘2100-12-31’)
selected,Date,否,设置选中项的日期。默认值:当前系统日期
我们的start参数和end参数需要使用new Date("1970-1-1")
2.2 属性
除了通用属性,如:backgroundcolor,color,font这些属性,他还有自己独特的属性:
lunar,boolean,日期是否显示农历。
属性参数:
- true:展示农历。
- false:不展示农历。
默认值:false
2.3 事件
事件
除支持通用事件外,还支持以下事件:
名称
onChange(callback: (value: DatePickerResult) => void)

功能描述:
选择日期时触发该事件。
DatePickerResult对象说明
DatePickerResult成员功能分别如下:名称,参数类型,描述
year,number,选中日期的年。
month,number,选中日期的月(0~11),0表示1月,11表示12月。
day,number,选中日期的日。
2.4 示例代码
// xxx.ets
@Entry
@Component
struct DatePickerExample {
@State isLunar: boolean = false
private selectedDate: Date = new Date('2021-08-08')
build() {
Column() {
Button('切换公历农历')
.margin({ top: 30, bottom: 30 })
.onClick(() => {
this.isLunar = !this.isLunar
})
DatePicker({
start: new Date('1970-1-1'),
end: new Date('2100-1-1'),
selected: this.selectedDate
})
.lunar(this.isLunar)
.onChange((value: DatePickerResult) => {
this.selectedDate.setFullYear(value.year, value.month, value.day)
console.info('select current date is: ' + JSON.stringify(value))
})
}.width('100%')
}
}

总结
本文章基本介绍了下面的组件:
DataPanel:数据面板组件,用于将多个数据占比情况使用占比图进行展示。
DatePicker:日期选择器组件,用于根据指定日期范围创建日期滑动选择器。
如果还有疑惑的还可以再看一遍我们的文章,或者去看我们的华为官方文档
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)