
解决Access to XMLHttpRequest at ‘http://localhost:9091/login‘ (redirected from ‘http://localhost:9090/
解决Access to XMLHttpRequest at
一键AI生成摘要,助你高效阅读
问答
·
前端vue2,后台是springboot2.7.15
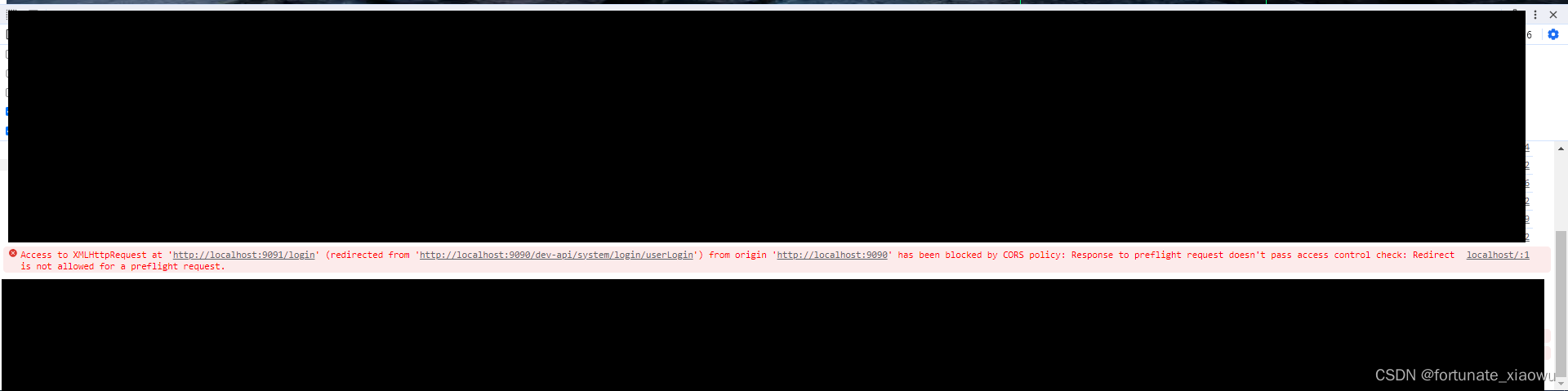
问题描述:点击登录的时候报错:
Access to XMLHttpRequest at 'http://localhost:9091/login' (redirected from 'http://localhost:9090/dev-api/system/login/userLogin') from origin 'http://localhost:9090' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: Redirect is not allowed for a preflight request.

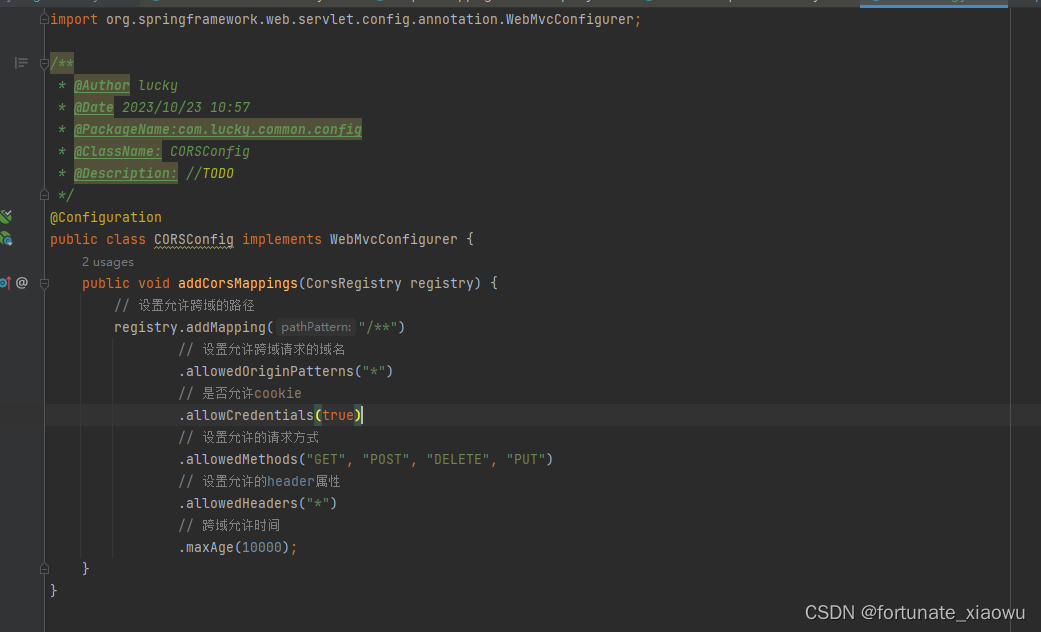
解决方案:后台编写配置文件
package com.lucky.common.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* @Author lucky
* @Date 2023/10/23 10:57
* @PackageName:com.lucky.common.config
* @ClassName: CORSConfig
* @Description: //TODO
*/
@Configuration
public class CORSConfig implements WebMvcConfigurer {
public void addCorsMappings(CorsRegistry registry) {
// 设置允许跨域的路径
registry.addMapping("/**")
// 设置允许跨域请求的域名
.allowedOriginPatterns("*")
// 是否允许cookie
.allowCredentials(true)
// 设置允许的请求方式
.allowedMethods("GET", "POST", "DELETE", "PUT")
// 设置允许的header属性
.allowedHeaders("*")
// 跨域允许时间
.maxAge(10000);
}
}

最后:

网上百度了很多方法,有的网友在博主的帖子下面评论并没有解决项目中遇到的跨域问题,我这边博客也仅仅是记录我项目遇到的跨域是怎样解决的,能帮到遇到这种问题的小伙伴自然是再好不过了,不保证每个遇到这种问题都能按照我的方式去解决问题哈。有其他方式的小伙伴欢迎分享出来帮助更多的小伙伴。有问题可加876942434
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容










所有评论(0)