
Echarts柱状图柱子上方显示数据和百分比
res为后台返回的数据。
一键AI生成摘要,助你高效阅读
问答
·
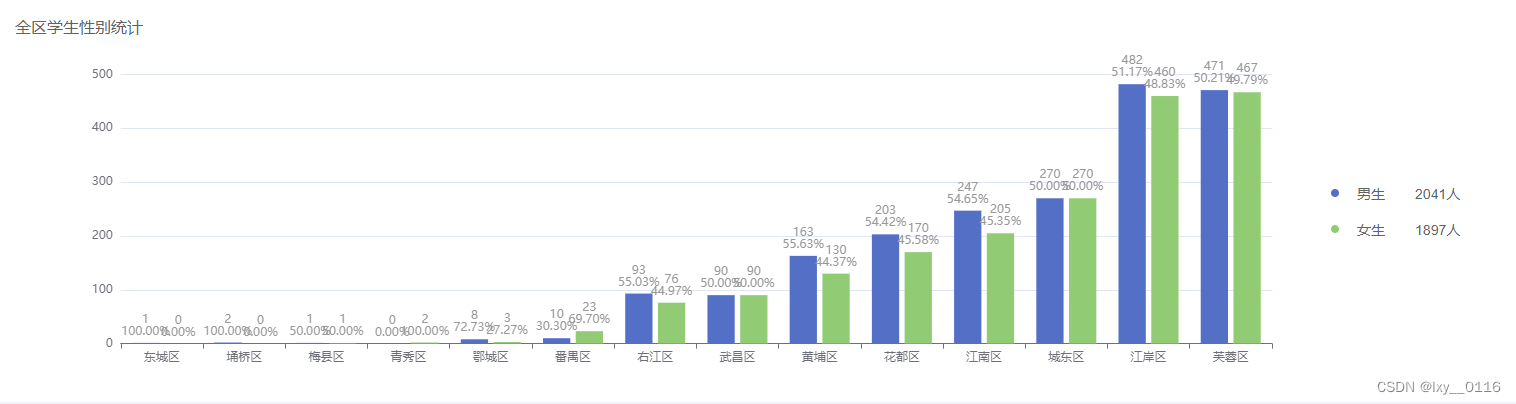
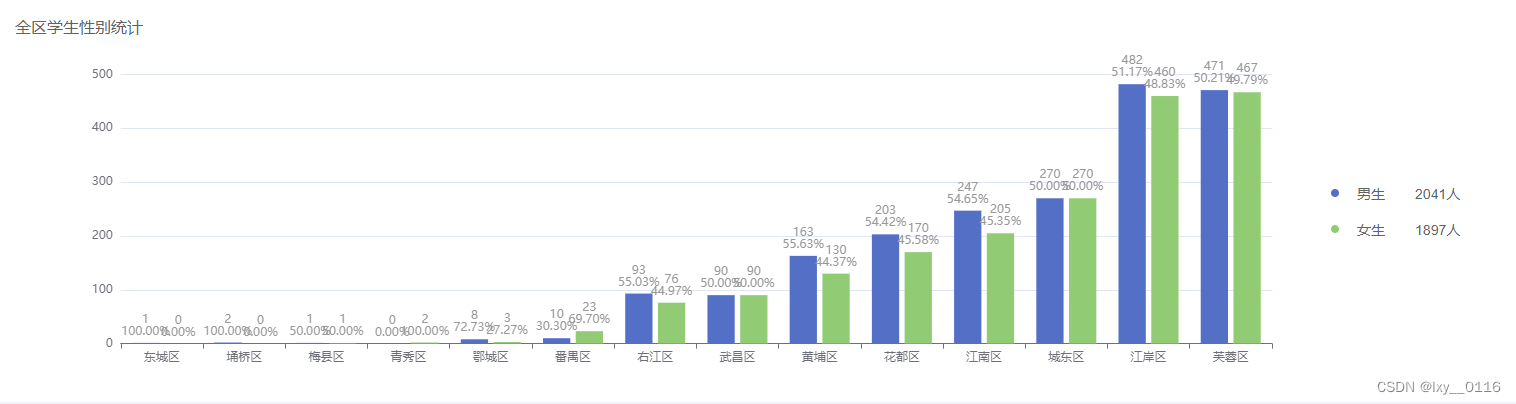
需要实现效果图如下

代码:
res为后台返回的数据
series: [
{
name: '男生',
data: res.map(d => d.maleCount),
type: 'bar',
label: {
show: true,
position: 'top',//在上方显示
textStyle: {//数值样式
fontSize: '12px',
color: '#999'
},
formatter: function (d) {
let sum =(( d.data / (d.data + res[d.dataIndex].femaleCount))*100).toFixed(2)+'%'
return d.data+'\n'+sum
}
},
},
{
name: '女生',
data: res.map(d => d.femaleCount),
type: 'bar',
label: {
show: true,
position: 'top',//在上方显示
textStyle: {//数值样式
fontSize: '12px',
color: '##999'
},
formatter: function (d) {
let sum =(( d.data / (d.data + res[d.dataIndex].maleCount))*100).toFixed(2)+'%'
return d.data+'\n'+sum
}
},
},
]完整代码:
// 柱状图
statAreaStudentCount() {
statAreaStudentCount().then(res => {
console.log(res)
res.forEach(item => {
this.boyList += item.maleCount
this.girlList += item.femaleCount
})
var chartDom2 = document.getElementById('main');
var myChart2 = echarts.init(chartDom2);
this.option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
xAxis: {
type: 'category',
data: res.map(d => d.areaName),
axisLabel: {
showMaxLabel: true,
interval: 0,
rotate: 0
}
},
yAxis: {
type: 'value'
},
grid: {
show: false,
top: '10%',
right: '5%',
bottom: '12%',
left: '8%'
},
series: [
{
name: '男生',
data: res.map(d => d.maleCount),
type: 'bar',
label: {
show: true,
position: 'top',//在上方显示
textStyle: {//数值样式
fontSize: '12px',
color: '#999'
},
formatter: function (d) {
let sum =(( d.data / (d.data + res[d.dataIndex].femaleCount))*100).toFixed(2)+'%'
return d.data+'\n'+sum
}
},
},
{
name: '女生',
data: res.map(d => d.femaleCount),
type: 'bar',
label: {
show: true,
position: 'top',//在上方显示
textStyle: {//数值样式
fontSize: '12px',
color: '##999'
},
formatter: function (d) {
let sum =(( d.data / (d.data + res[d.dataIndex].maleCount))*100).toFixed(2)+'%'
return d.data+'\n'+sum
}
},
},
]
};
this.option && myChart2.setOption(this.option);
})
},更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)