
Vue项目中app.js过大,导致web初始化加载过慢问题
6、修改/build/webpack.base.conf.js中修改配置。2、修改/config/index.js配置文件:将productionGzip设置为false。如例如moment库文件是很大的可以直接放到index.html文件直接CDN引入。1、删除多余不需要的库: npm uninstall xxx。5、在index.html文件中使用CDN。3、设置vue-router懒加载。7
·
1、删除多余不需要的库: npm uninstall xxx
如例如moment库文件是很大的可以直接放到index.html文件直接CDN引入
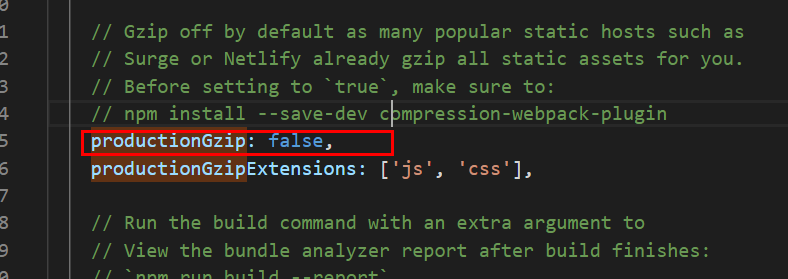
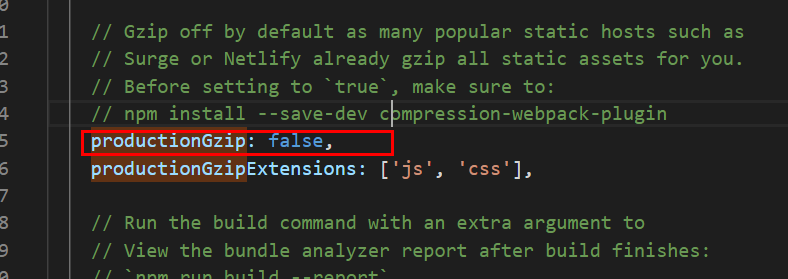
2、修改/config/index.js配置文件:将productionGzip设置为false

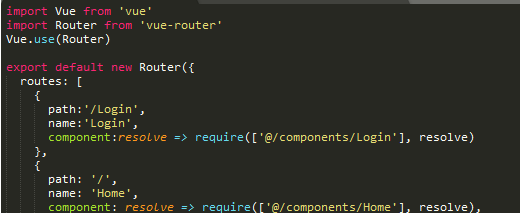
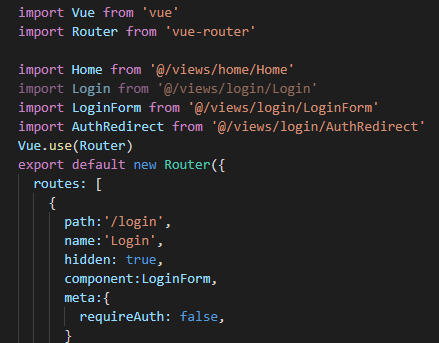
3、设置vue-router懒加载
懒加载配置:

非懒加载配置:

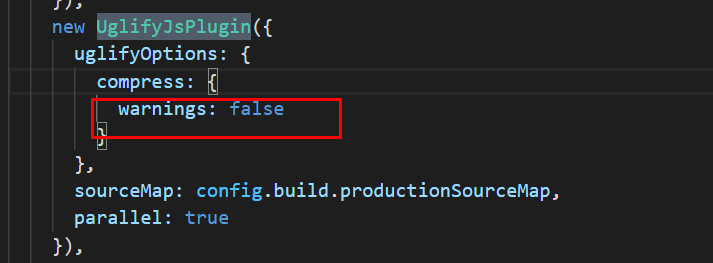
4、在webpack.prod.conf.js文件中修改配置:

5、在index.html文件中使用CDN

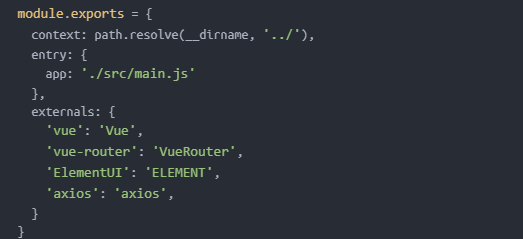
6、修改/build/webpack.base.conf.js中修改配置。给module.exports添加externals属性(详细: https://webpack.docschina.org/configuration/externals/)

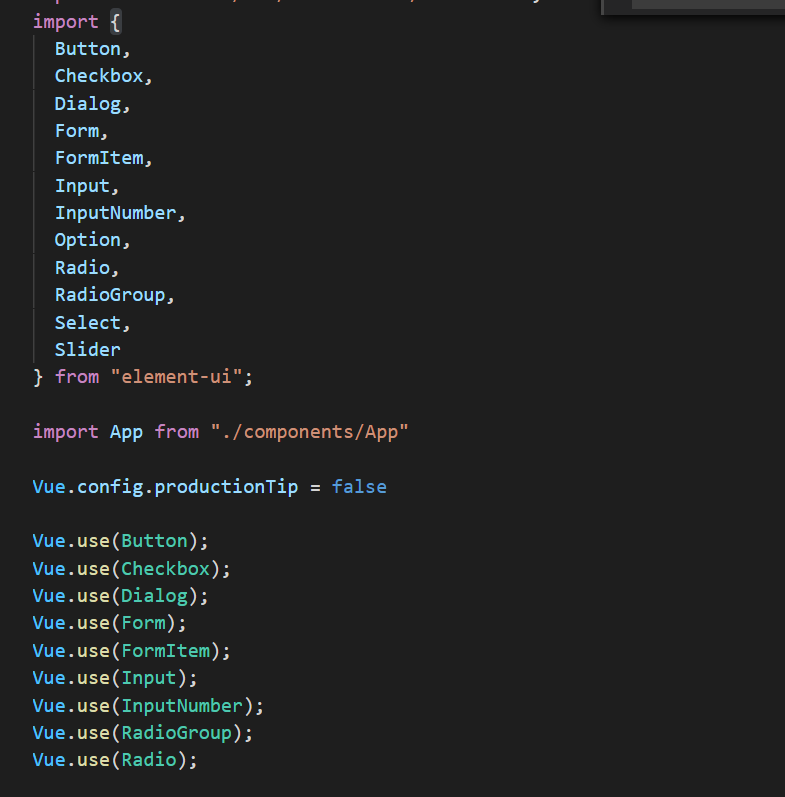
7、按需引入element-ui

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)