简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1、绑定表格高度,在el-table标签里面设置:max-height="tableHeight"2、设置表格高度,在data里面设置tableHeight: 0//表格高度3、设置监听窗口变化方法,在methods里面设置handleTableHeight: function() {var _this = this;...
引入leaflet.chinatmsproviders组件;应用管理=》创建新应用=》获取到对应天地图key。注册并登录,访问开发资源 =》地图API =》在main.ts里面引用地图样式。在.vue文件中加载leaflet。2、引入leaflet组件。地图服务=》申请key。1、获取天地图密钥;

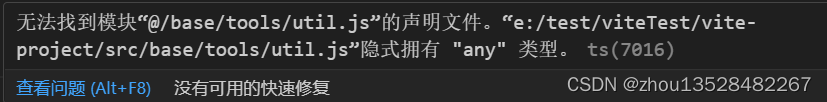
2、在xxx.d.ts文件中添加声明;如在src目录下vite-env.d.ts添加。//"@/base/tools/util.js"为引用文件路径。1、将xxx.js文件修改为xxx.ts文件;前景:vite + vue3环境。

主要由于vue.config.js配置文件错误导致的,具体定位到proxy配置代理不能为空,导致运行项目报错,需要对proxy配置进行完全注释掉。

在vue2环境中,可以直接通过this.$refs获取模块;2、通过声明getCurrentInstance进行获取;1、通过声明ref进行获取;前言: vue3环境。

6、修改/build/webpack.base.conf.js中修改配置。2、修改/config/index.js配置文件:将productionGzip设置为false。如例如moment库文件是很大的可以直接放到index.html文件直接CDN引入。1、删除多余不需要的库: npm uninstall xxx。5、在index.html文件中使用CDN。3、设置vue-router懒加载。7