
vue3多条件搜索功能
搜索功能在后台管理页面中非常常见,本篇就着重讲一下vue3-admin-element框架中如何实现一个顶部多条件搜索功能
·
搜索功能在后台管理页面中非常常见,本篇就着重讲一下vue3-admin-element框架中如何实现一个顶部多条件搜索功能

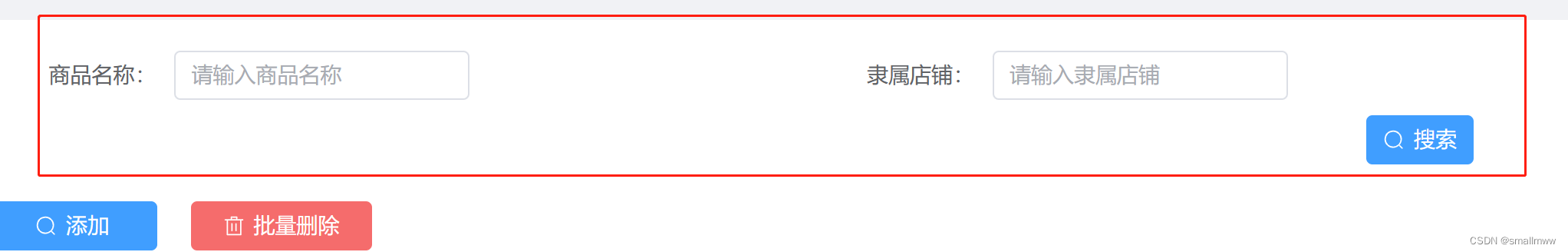
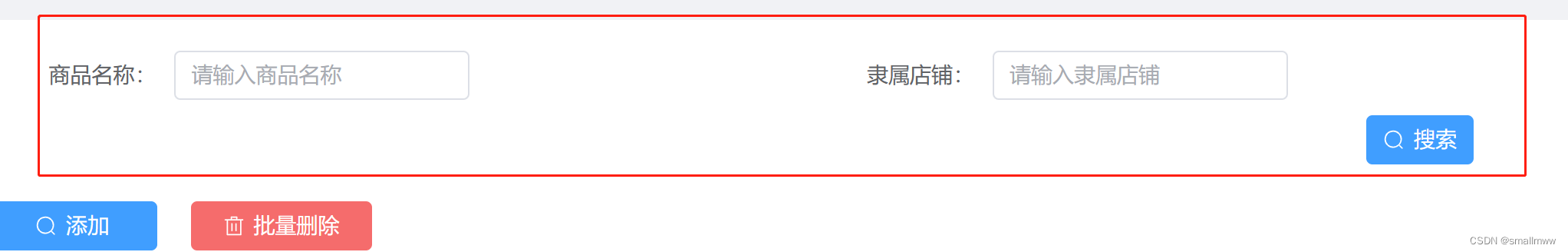
一、首先需要在vue页面的<template></template>中写入对应的结构
<!-- 搜索 -->
<div style="display: flex; justify-content: space-between; width: 85%;padding-top: 20px;">
<div style="display: flex; justify-content: space-between; width: 86%;margin-left: 7%;">
<el-form-item label="商品名称:" prop="goods_name">
<el-input v-model="searchParam.goods_name" placeholder="请输入商品名称" />
</el-form-item>
<el-form-item label="隶属店铺:" prop="shoptitle">
<el-input v-model="searchParam.shoptitle" placeholder="请输入隶属店铺" />
</el-form-item>
</div>
</div>
<div @click="refreshList">
<div style="display: flex;justify-content: flex-end; width: 80%; margin-left: 10%;margin-top: 10px;">
<el-button type="primary" :icon="Search" style=" padding-left: 10px; padding-right:10px;">搜索</el-button>
</div>
</div>二、其中searchParam是我定义的需要搜索的字段
// 搜索字段
const searchParam = reactive({
goods_name: '',
shoptitle: ''
})三、搜索按钮绑定的函数
//搜索
const refreshList = () => {
console.log(searchParam);//搜索数据的对象
console.log(arr.value);//表里的数据
let obj = {}
obj = {
goods_name: searchParam.goods_name,
shoptitle: searchParam.shoptitle
}
// 排除空
for (let key in obj) {
if (obj[key] == '' || obj[key] == null) {
delete obj[key]
}
}
// @param condition 过滤条件
// @param data 需要过滤的数据
let filter = (condition, data) => {
return data.filter(item => {
return Object.keys(condition).every(key => {
return String(item[key]).toLowerCase().includes(
String(condition[key]).trim().toLowerCase())
})
})
}
let data = filter(obj, arr.value);
console.log(data);
if (data != '') {
arr.value = data
} else {
ElMessage({
type: 'error',
message: `没有相关信息`,
});
data = [];
arr.value = data;
}
}其中obj是要搜索的字段对应的对象,arr是从接口获取的列表数据源。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)