
RuoYi-Vue3 分离版前端(Vue3 Element Plus Vite)版本在Nginx下配置二级域名
RuoYi-Vue3 分离版前端(Vue3 Element Plus Vite)版本在Nginx下配置二级域名,请看清楚这篇文章讲的是3.x版本的配置
一、RuoYi-Vue3 前端进行配置:二级域名名称统一为:admin
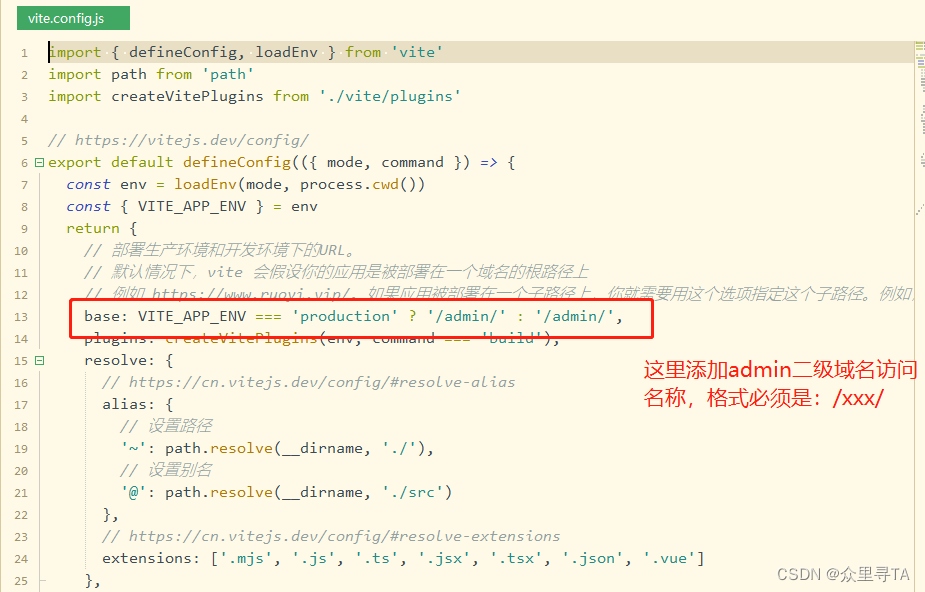
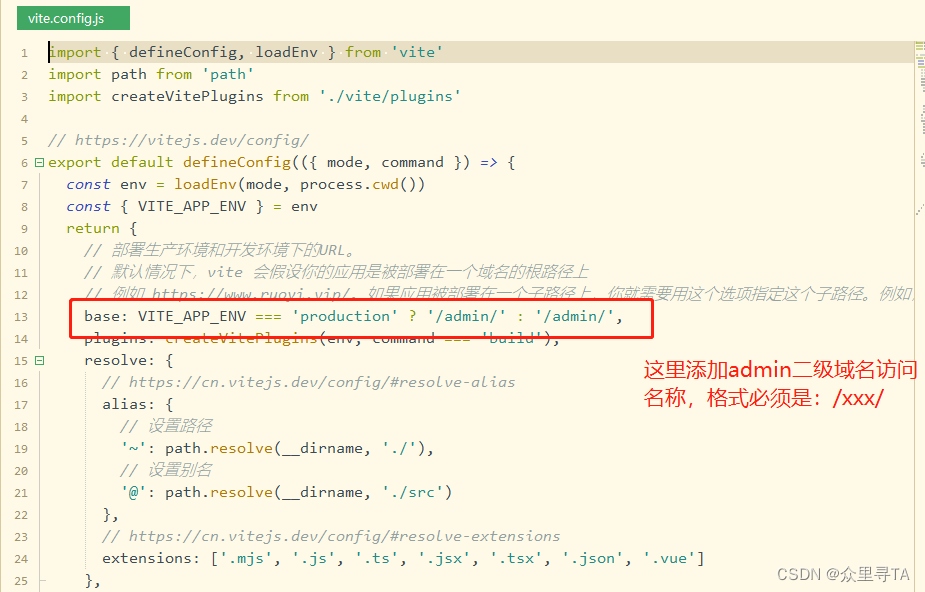
1-1、修改vue.config.js文件中的base,如下截图:

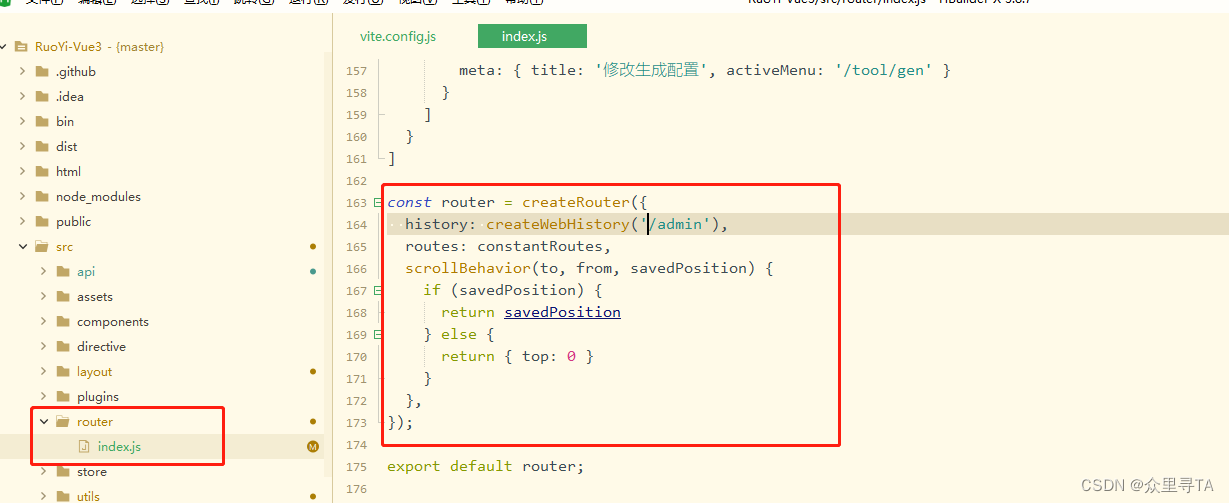
1-2、修改在src/router目录下的index.js文件,注意:这里添加base的方式和添加ruoyi-ui前端项目的方式是不一样的,网上有很多文章都是以ruoyi-ui2.x这个版本在讲解,别被误导了,截图如下:

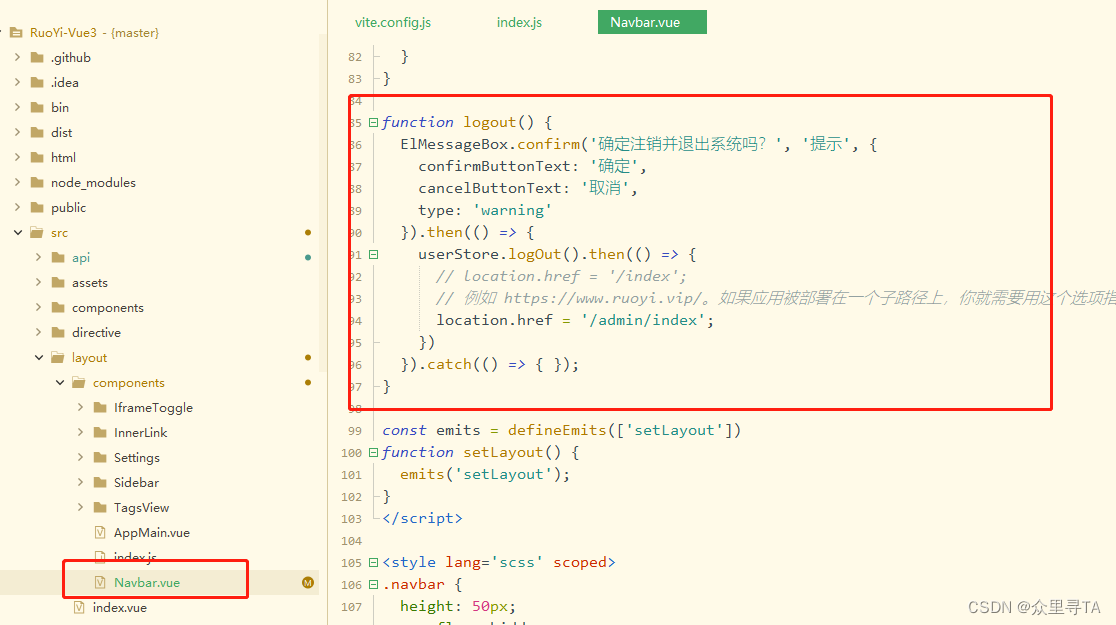
1-3、配置登出地址:修改/src/layout/componets/Navbar.vue文件里的logout()方法,截图如下:

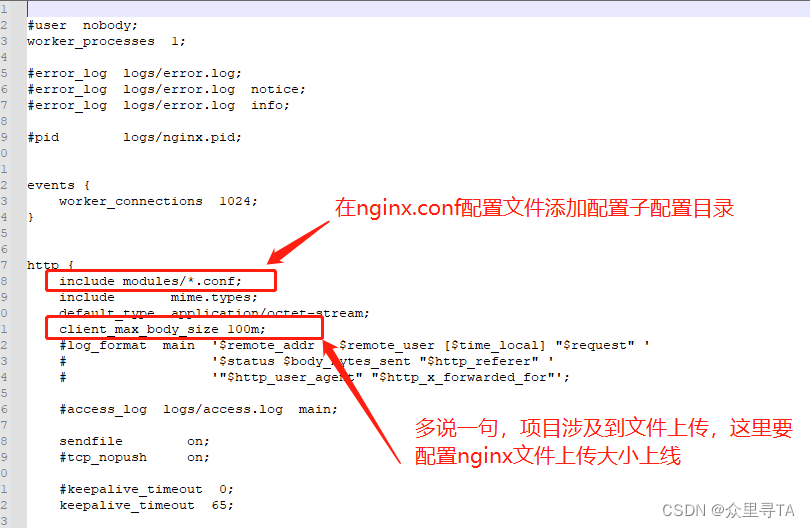
二、Nginx配置:我这里做了nginx配置文件单独导入形式的配置,截图如下:
1-1、

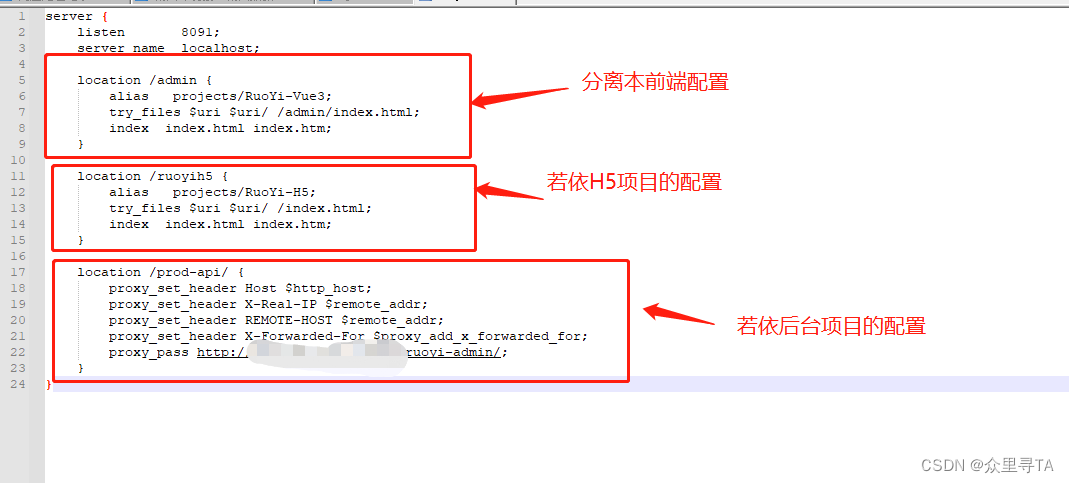
1-2、子配置文件配置:

配置文字版:
server {
listen 8091;
server_name localhost;
location /admin {
alias projects/RuoYi-Vue3;
try_files $uri $uri/ /admin/index.html;
index index.html index.htm;
}
location /ruoyih5 {
alias projects/RuoYi-H5;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://xxxx:8099/ruoyi-admin/;
}
}
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)