
Windows搭建SFTP,实现文件上传到Windows服务器并查看
Java 通过 SFTP 方式实现 向 Windows 服务器上传文件,并查看、下载
这两天自己搞得头大,到最后才彻底搞明白,自己做个总结。
一、下载安装freesshd
软件官网已经g了,翻墙找了个下载安装了下。

全程默认安装即可,安装完成后桌面图表

二、配置 freesshd
打开运行 开始配置
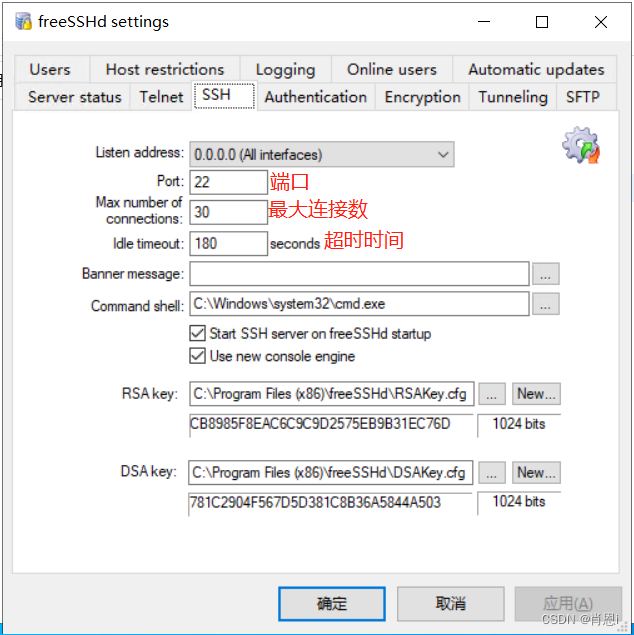
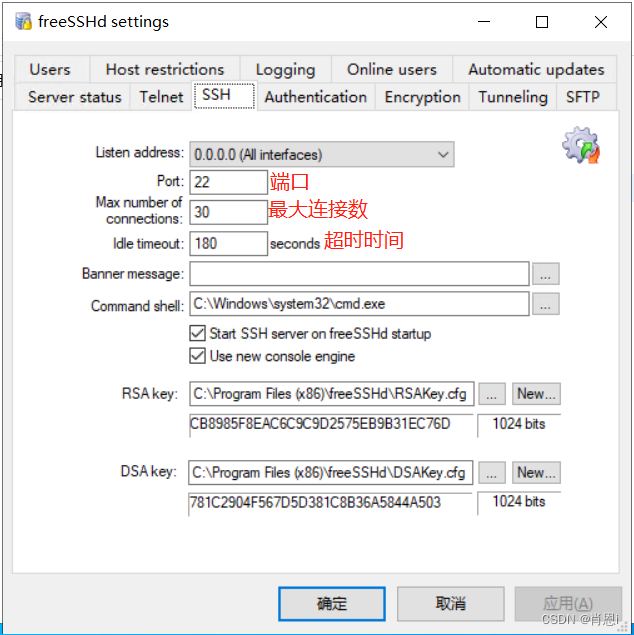
SSH
这块端口我默认的22,最大连接数跟超时时间自己设置,其它都是默认勾选的不用管

Authentication
这里我是用密码进行访问认证,所以 Password 这块选择 Required

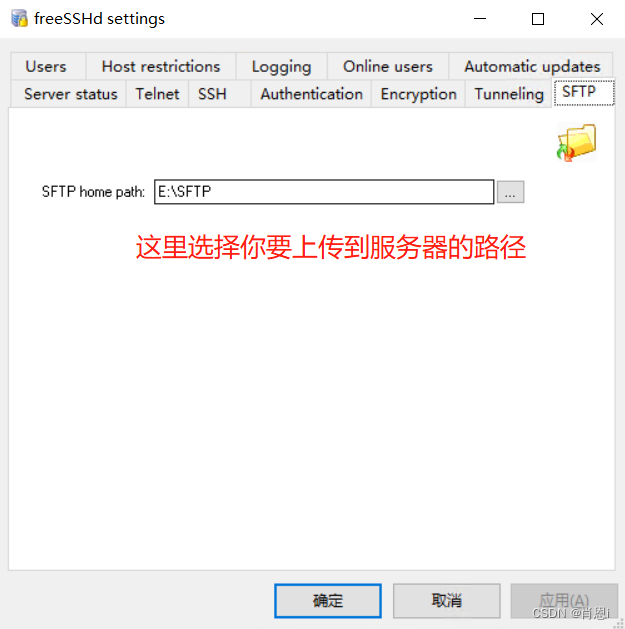
SFTP
sftp这块,选择自己要上传到Windows服务器哪个目录下选择即可。

Users
users这块,自己添加用户,然后Auth认证选择Password,密码自己设置,下面勾选我只用SFTP所以只勾选了一个,添加成功后如下图左边图一样。

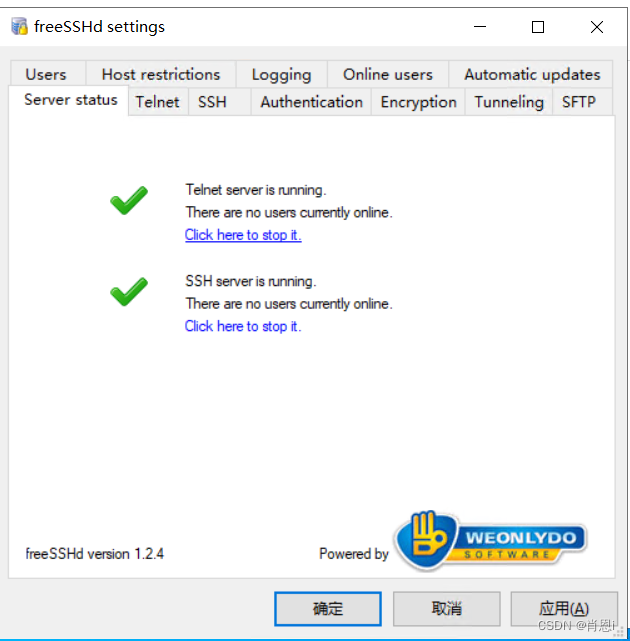
Server Status
最后添加完成之后,到Server这里,全部点击下,呈绿色之后确定即可。


三、下载安装 Filezilla
我这里下载的是 Windows 客户端,安装完成打开运行
四、配置Filezilla
打开之后点击这里,添加新站点


协议选择SFTP,主机就本地,端口22,用户和密码一定要与刚刚 freesshd 所添加的用户密码一致!然后连接即可。
成功后如图。

五、代码-数据库 配置
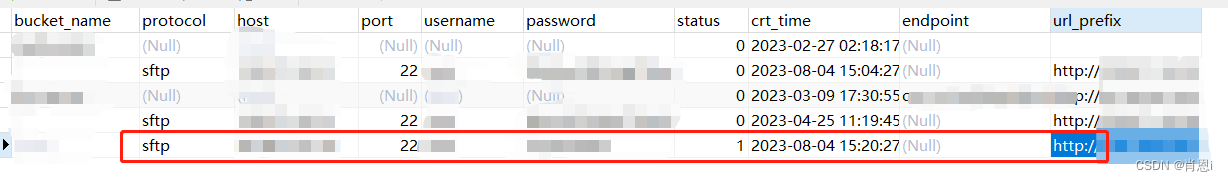
这里因为是从数据库读的,添加一条Windows的

剩下改了部分代码,代码这块报错给我难受死了,我是真的菜。
因为原本是有3种存储方式【S3、OSS、SFTP】 ,这里原本的SFTP是存到Linux服务器上的,所以我这里多添加个类型判断。

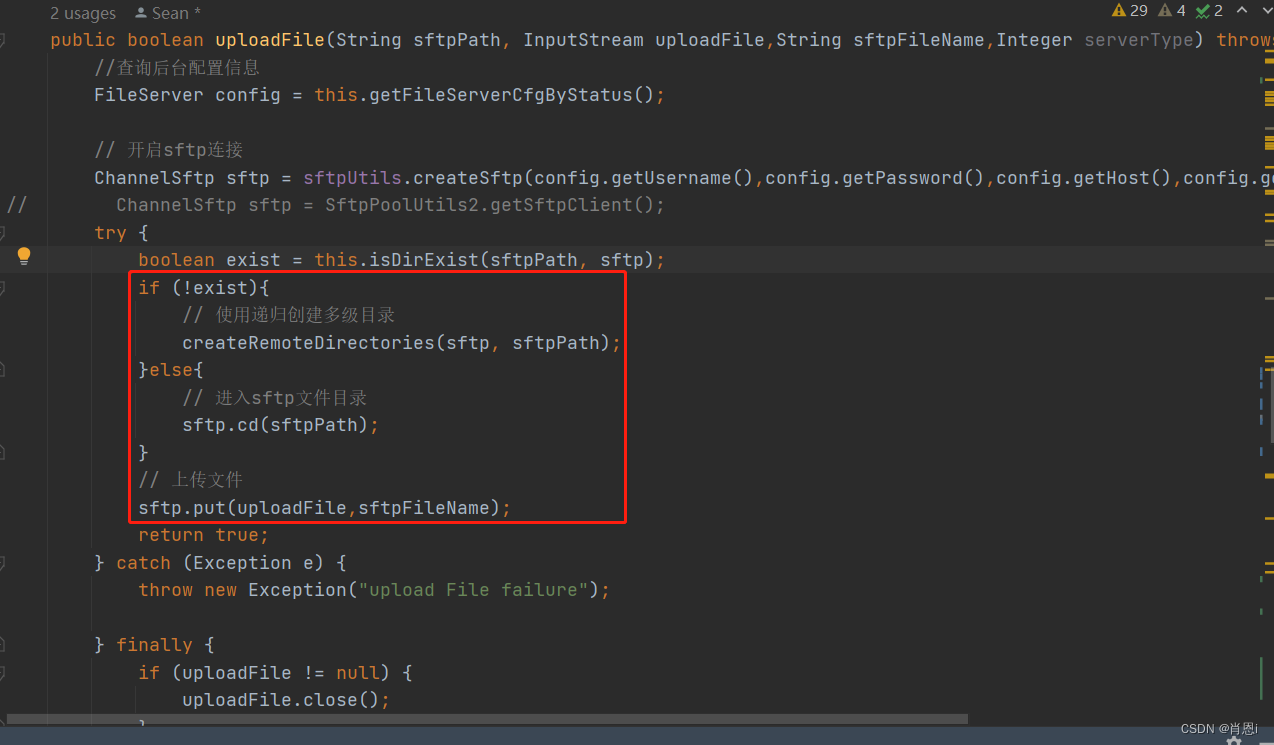
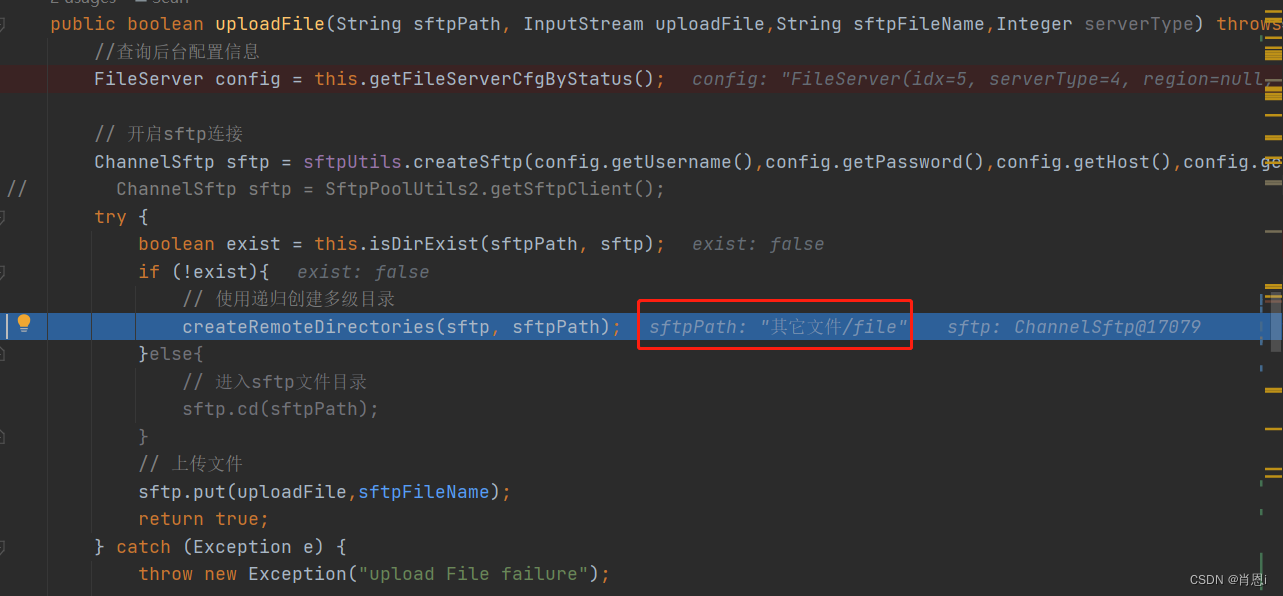
uploadFile 代码

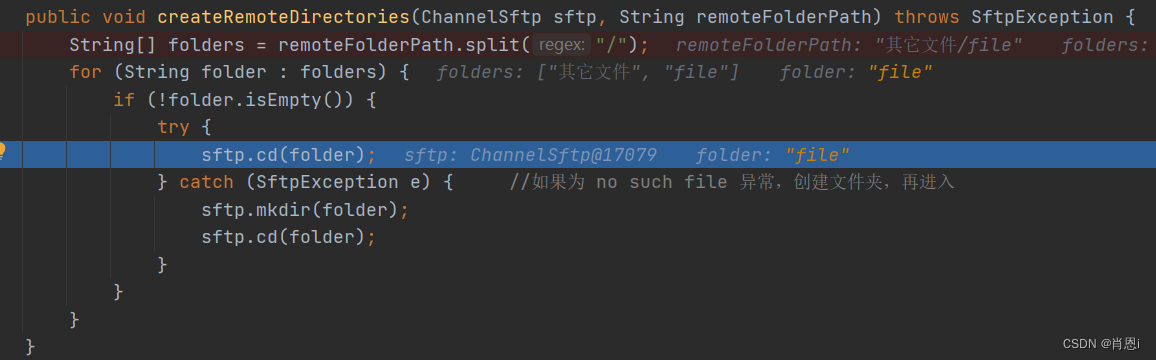
大部分跟Linux-SFTP的一样,只不过这里创建文件夹的改动了下。
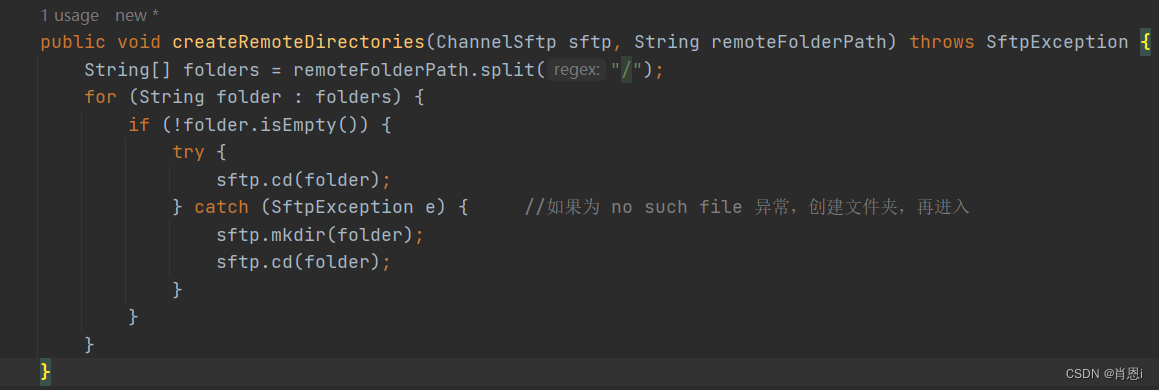
递归创建多级目录

六、路径查看配置
要想直接在浏览器上输入路径进行查看,必须得装 Nginx ,我这里简单配置了下。
1、下载 Nginx
官网下载地址:nginx: download![]() https://nginx.org/en/download.html
https://nginx.org/en/download.html
2、配置 Nginx
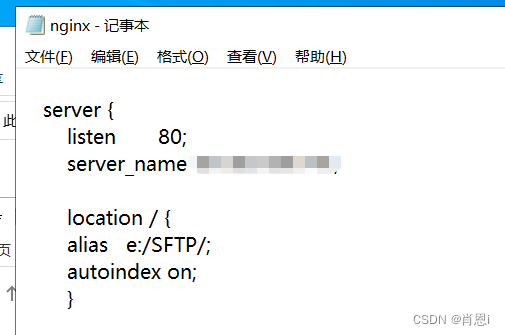
打开Nginx的配置文件(一般是位于安装目录下的 conf/nginx.conf 文件),进行如下配置
我这里解压到了E盘,编辑 nginx.conf 文件:
server {
listen 80;
server_name your_domain; // 替换为你的域名或IP地址
location / {
alias E:/SFTP/; // 替换为实际的文件上传目录
autoindex on; // 允许浏览目录列表
}
}

3、启动 Nginx
双击 Nginx.exe 或者命令行 启动都可以,启动成功后在任务管理能看到。

4、路径配置
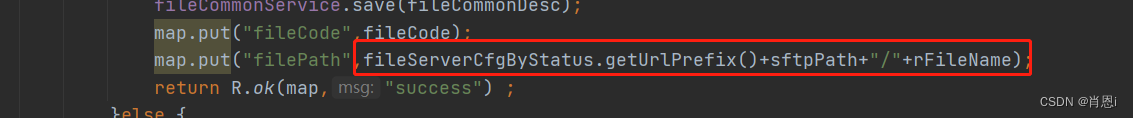
因为我这里把 【E:\SFTP】映射成了 【/】,那么在 filepath 里加上即可。

5、文件查看
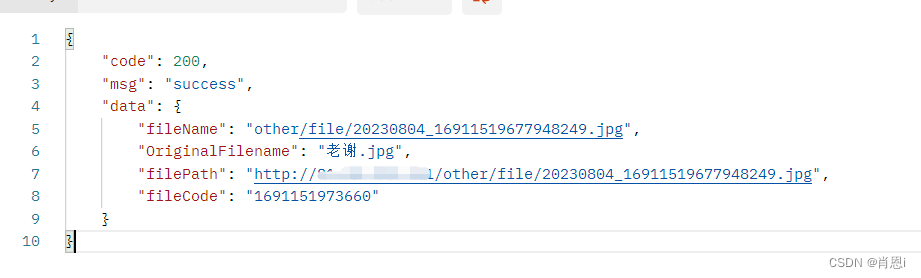
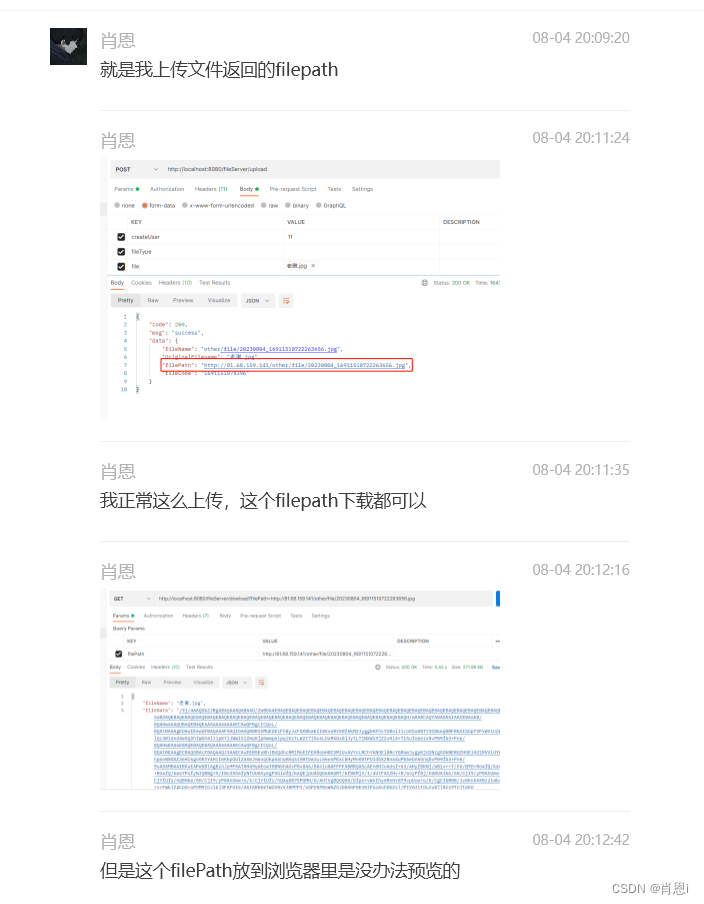
添加成功后,经过上传文件测试,返回结果如下:

复制到网址打开,这样就成功了

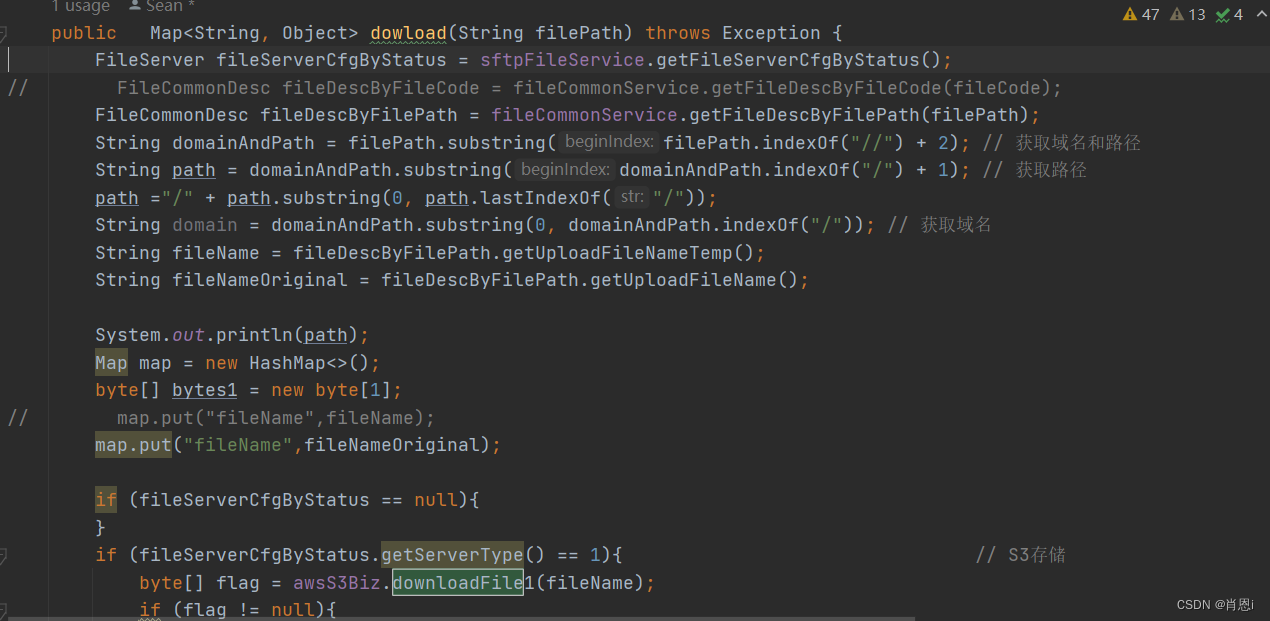
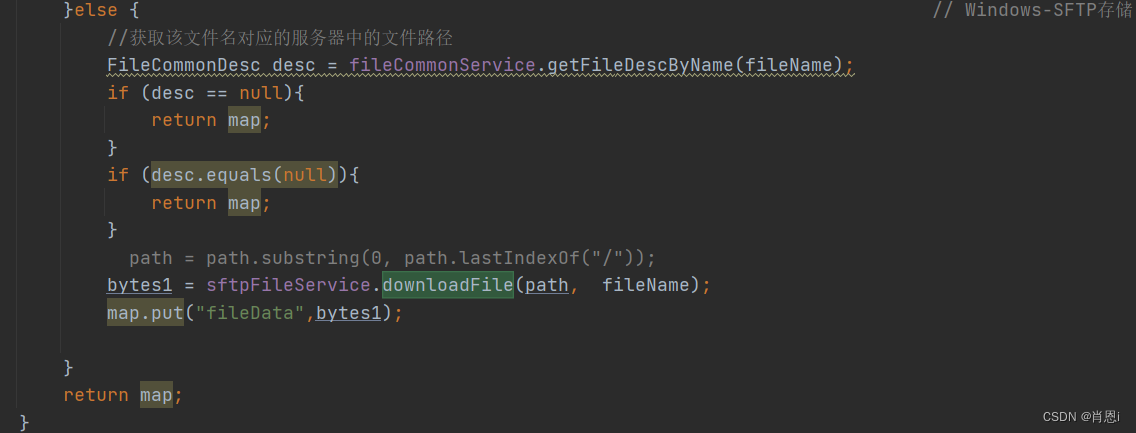
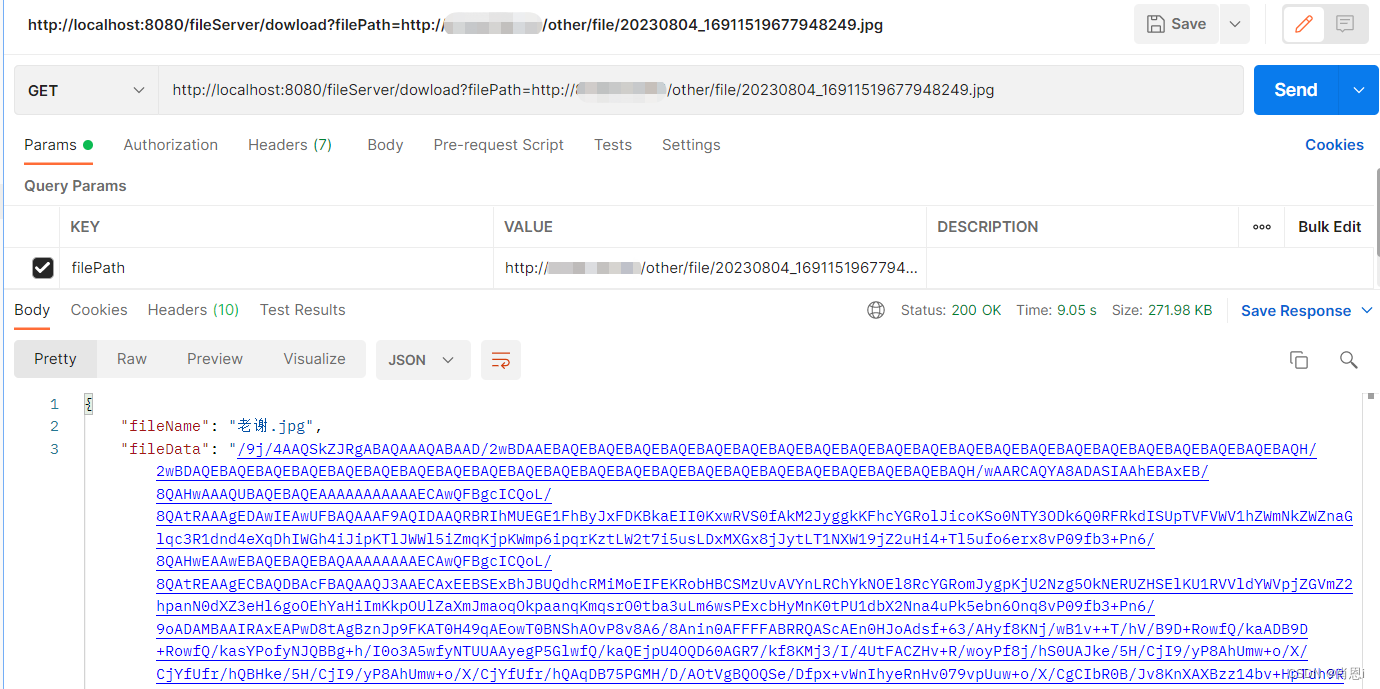
七、下载
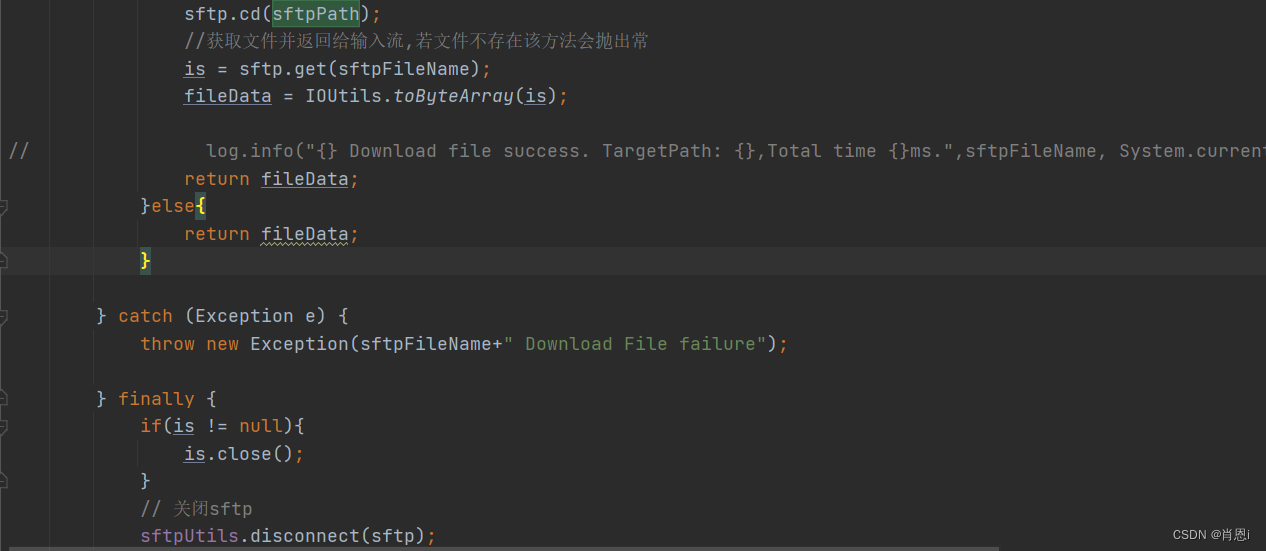
下载这块我就直接贴下代码图了。。。




八、总结
1、用户问题
一直搞不懂用户的原因,这个用户到底是该管理员用户还是添加的用户。
解决:上面已经说了 freessh 添加的任意一个用户,都可以进行 SFTP 连接,在数据库配置任意一个都可以!并且 Filezilla 新站点登录用户一定要与 你数据库配置的用户一样!
2、路径问题
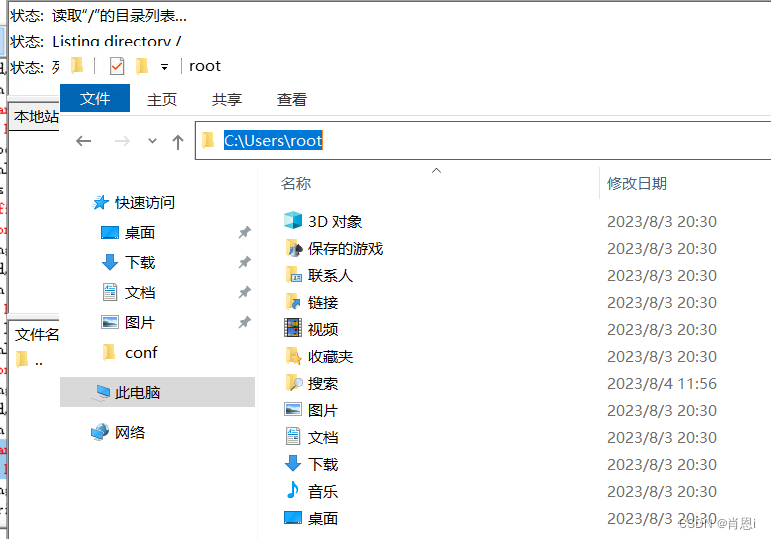
刚开始的路径默认其实是在你连接的这个用户目录下,比如我连接Windows服务器时用的 root 用户,那么默认上传路径就在 C:\Users\root 下,但是我用freesshd开启了SFTP路径设置,那么就会在那个设置的路径下,所以从一开始我路径出了问题!

此时我设置的 SFTP 目录为 :E:\SFTP

我是要在这个文件夹下,根据需求不同创建多级目录,因此不需要任何前缀目录等等。
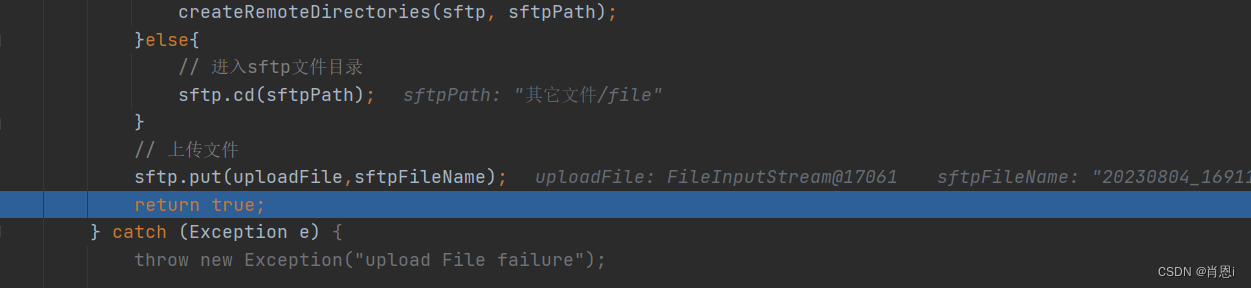
假如此时 fileType 为 null ,那么此时 targetPath 也就是 【其它文件/file】 ,那么此时如果是绝对路径其实就是服务器中的 :【E:/SFTP/其它文件/file】



进入 uploadFile 之后,此时 SFTP 连接到服务器之后是没有后面这两个目录的,因此这里进入递归创建多级目录


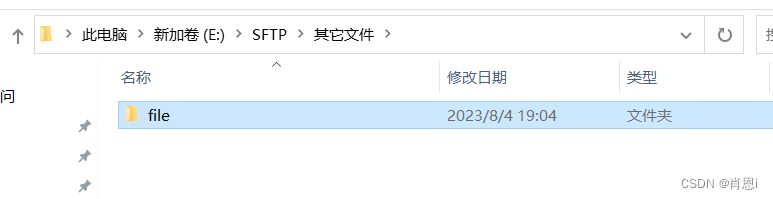
此部分走完发现多级目录已经创建


put 之后,此时文件夹内就有了文件

刚开始这里每次第一次创建目录之后都报一个 No Such File 错误,文件也没有写入成功,只有第二次才写入,发现这里判断的问题。
最初代码这样的

我可真SB啊,然后改成了else....

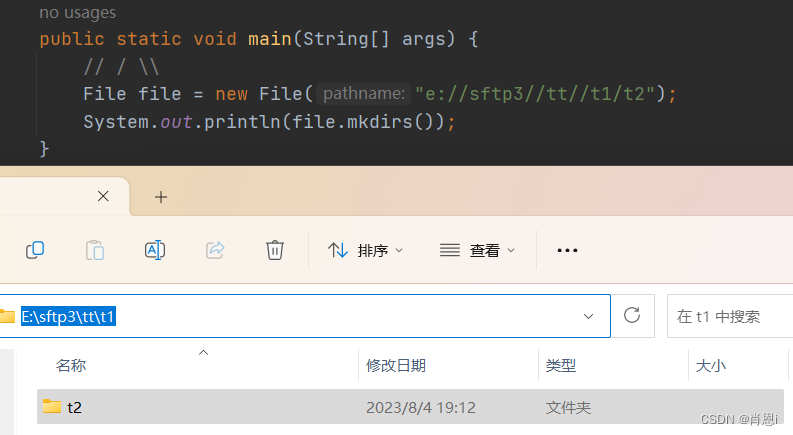
3、\ 与 / 和 \\ 问题
最初因为我觉得 Linux 应该是 / ,windows 应该是 \ ,文件目录也是这么显示的,所以我把所有的 / 改成了 \,粘贴之后在字符串里就是 \\ ,可是在本地测试发现,我创建目录时,在 Windows 下,不管是 \ 还是 / 效果都一样!
![]()


因此 不需要考虑 \ 和 / 的问题。
4、路径查看问题
写到这里,补充了个 六 部分,把路径查看问题也解决了,有个问题就是因为我文件名是中文,没做转码,可能微信就会识别失败。

可以把文件名改成英文就好了,点开就可以识别了。

5、下载问题
md,原本写的时候映射地址是 upload,导致我文件路径ip后面就是 upload,网页预览是没问题了,但是下载不了,就是因为 upload 不是一个文件路径,是映射路径。


感谢我辉哥,呜呜呜,我去百度补充了下 nginx 斜杠规则,然后改了下 location 后的 映射地址,完美解决!



算是给自己做个总结记录,以后再碰到这玩意不能再错了。。。。
下b班,今天又是菜狗成长的一天。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)