
html表单实验(单选、多选、下拉框、文本域以及按钮)
html表单实验(单选、多选、下拉框、文本域以及按钮)
·
实验目标:

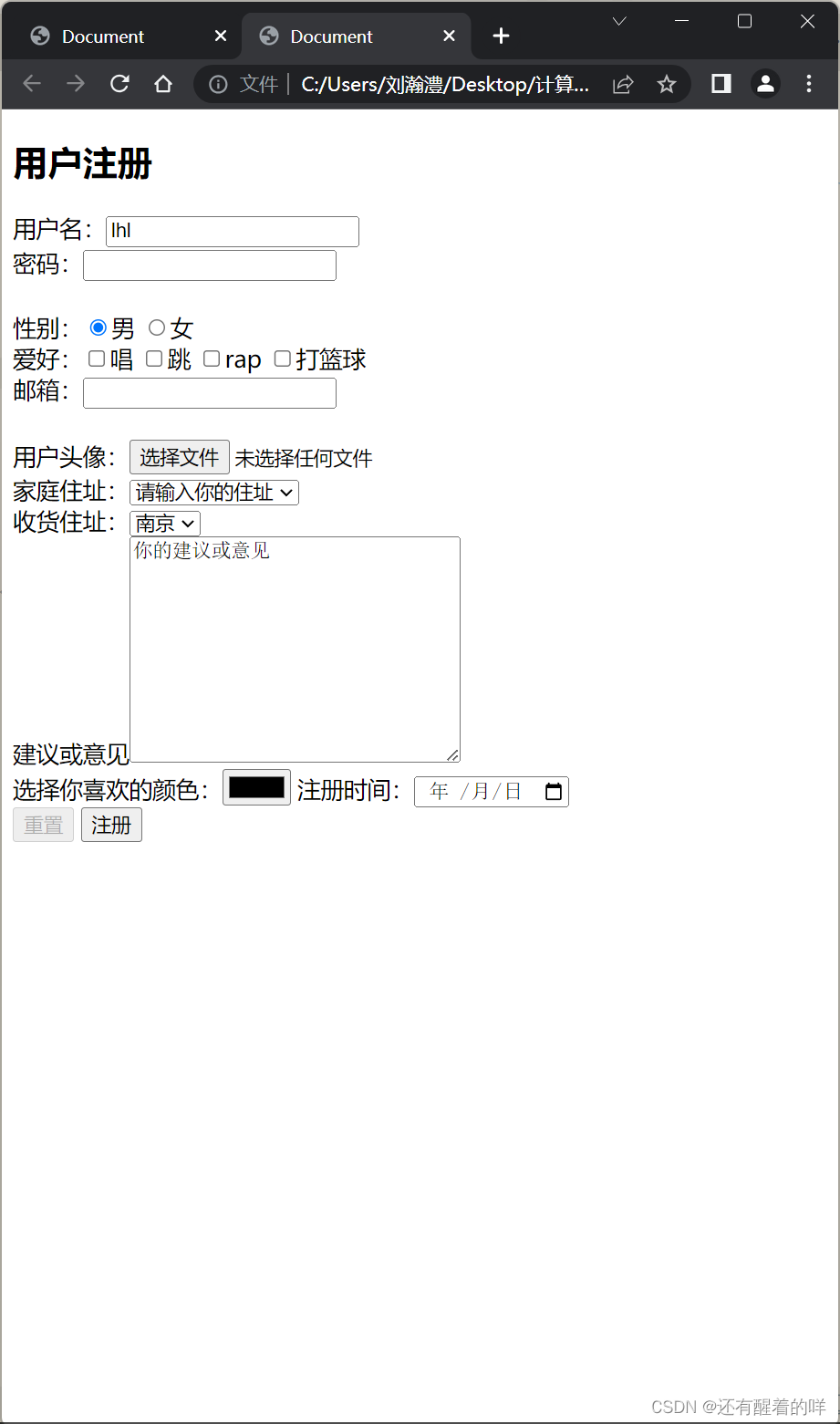
给了一张图片,让按照图片样式做一个表单,首先实现所有功能。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="#">
<h2>用户注册</h2>
<div>用户名:<input type="text" name="usename" value="lhl"></div>
<div>密码:<input type="password" name="pwd"></div>
<br>
性别:<label><input type="radio" name="sex" vavlue="nan" checked>男</label>
<input type="radio" name="sex" vavlue=""nv>女
<br>
爱好:<input type="checkbox" name="love" value="sing">唱
<input type="checkbox" name="love" value="dance">跳
<input type="checkbox" name="love" value="rap">rap
<input type="checkbox" name="love" value="basketball">打篮球
<br>
<div>邮箱:<input type="email" name="邮箱"></div>
<br>
<div>用户头像:<input type="file" name="touxiang"></div>
<div>家庭住址:<select name="" id="">
<option value="请输入你的住址">请输入你的住址</option>
</select></div>
<div>收货住址:<select name="zhuzhi" id="">
<option value="广州">广州</option>
<option value="深圳">深圳</option>
<option value="重庆">重庆</option>
<option value="南京" selected>南京</option>
</select></div>
<div>建议或意见<textarea name="建议或意见" cols="30" rows="10">你的建议或意见</textarea></div>
选择你喜欢的颜色:<input type="color" name="yanse">
注册时间:<input type="date" name="shijian">
<div><input type="reset" disabled="">
<button>注册</button></div>
</form>
</body>
</html>

但是在所有功能都实现后,发现无法让表单居中,一直缩在左上角,看起来很难看。所以我采用了一个最简单的方式将表单居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<center>
<form action="#">
<h2>用户注册</h2>
<div>用户名:<input type="text" name="usename" value="lhl"></div>
<div>密码:<input type="password" name="pwd"></div>
<br>
性别:<label><input type="radio" name="sex" vavlue="nan" checked>男</label>
<input type="radio" name="sex" vavlue=""nv>女
<br>
爱好:<input type="checkbox" name="love" value="sing">唱
<input type="checkbox" name="love" value="dance">跳
<input type="checkbox" name="love" value="rap">rap
<input type="checkbox" name="love" value="basketball">打篮球
<br>
<div>邮箱:<input type="email" name="邮箱"></div>
<br>
<div>用户头像:<input type="file" name="touxiang"></div>
<div>家庭住址:<select name="" id="">
<option value="请输入你的住址">请输入你的住址</option>
</select></div>
<div>收货住址:<select name="zhuzhi" id="">
<option value="广州">广州</option>
<option value="深圳">深圳</option>
<option value="重庆">重庆</option>
<option value="南京" selected>南京</option>
</select></div>
<div>建议或意见<textarea name="建议或意见" cols="30" rows="10">你的建议或意见</textarea></div>
选择你喜欢的颜色:<input type="color" name="yanse">
注册时间:<input type="date" name="shijian">
<div><input type="reset" disabled="">
<button>注册</button></div>
</form>
</center>
</body>
</html>
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)