
uniapp(tabbar配置)
在 pages.json 中提供 tabBar 配置,不仅仅是为了方便快速开发导航,更重要的是在App和小程序端提升性能。在这两个平台,底层原生引擎在启动时无需等待js引擎初始化,即可直接读取 pages.json 中配置的 tabBar 信息,渲染原生tab。同时,HBuilderX 还内置了常用的页面模板(如图文列表、商品列表等),选择这些模板,可以大幅提升你的开发效率。如果应用是一个多 ta
·
1. 页面创建
uni-app中的页面,通常会保存在工程根目录下的pages目录下。
每次新建页面,均需在pages.json中配置pages列表;未在pages.json -> pages 中配置的页面,uni-app会在编译阶段进行忽略。
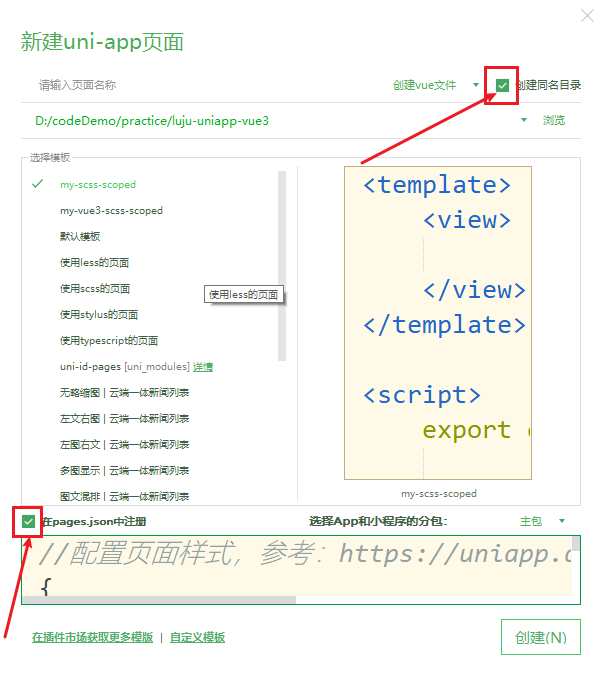
通过HBuilderX开发 uni-app 项目时,在 uni-app 项目上右键“新建页面”,HBuilderX会自动在pages.json中完成页面注册,开发更方便。
同时,HBuilderX 还内置了常用的页面模板(如图文列表、商品列表等),选择这些模板,可以大幅提升你的开发效率。

2. tabbar配置
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#435950",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/home/home",
"iconPath": "static/icons/home.png",
"selectedIconPath": "static/icons/home-active.png",
"text": "首页"
}, {
"pagePath": "pages/kind/kind",
"iconPath": "static/icons/kind.png",
"selectedIconPath": "static/icons/kind-active.png",
"text": "分类"
}, {
"pagePath": "pages/find/find",
"iconPath": "static/icons/find.png",
"selectedIconPath": "static/icons/find-active.png",
"text": "发现"
}, {
"pagePath": "pages/user/user",
"iconPath": "static/icons/mine.png",
"selectedIconPath": "static/icons/mine-active.png",
"text": "我的"
}]
}如果应用是一个多 tab 应用,可以通过 tabBar 配置项指定一级导航栏,以及 tab 切换时显示的对应页。
在 pages.json 中提供 tabBar 配置,不仅仅是为了方便快速开发导航,更重要的是在App和小程序端提升性能。在这两个平台,底层原生引擎在启动时无需等待js引擎初始化,即可直接读取 pages.json 中配置的 tabBar 信息,渲染原生tab。
Tips
- 当设置 position 为 top 时,将不会显示 icon
- tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
- tabbar 切换第一次加载时可能渲染不及时,可以在每个tabbar页面的onLoad生命周期里先弹出一个等待雪花(hello uni-app使用了此方式)
- tabbar 的页面展现过一次后就保留在内存中,再次切换 tabbar 页面,只会触发每个页面的onShow,不会再触发onLoad。
- 顶部的 tabbar 目前仅微信小程序上支持。需要用到顶部选项卡的话,建议不使用 tabbar 的顶部设置,而是自己做顶部选项卡,可+ + 参考 hello uni-app->模板->顶部选项卡。
更多推荐
 已为社区贡献13条内容
已为社区贡献13条内容









所有评论(0)