
vue——自定义指令,实现拖拽改变元素的宽度——技能提升
vue——自定义指令,实现拖拽改变元素的宽度——技能提升
·
最近在看企业微信时,发现
tapd的需求部分,分为左右两部分,左侧可以实现拖拽改变宽度。
vue——自定义指令,实现拖拽改变元素的宽度
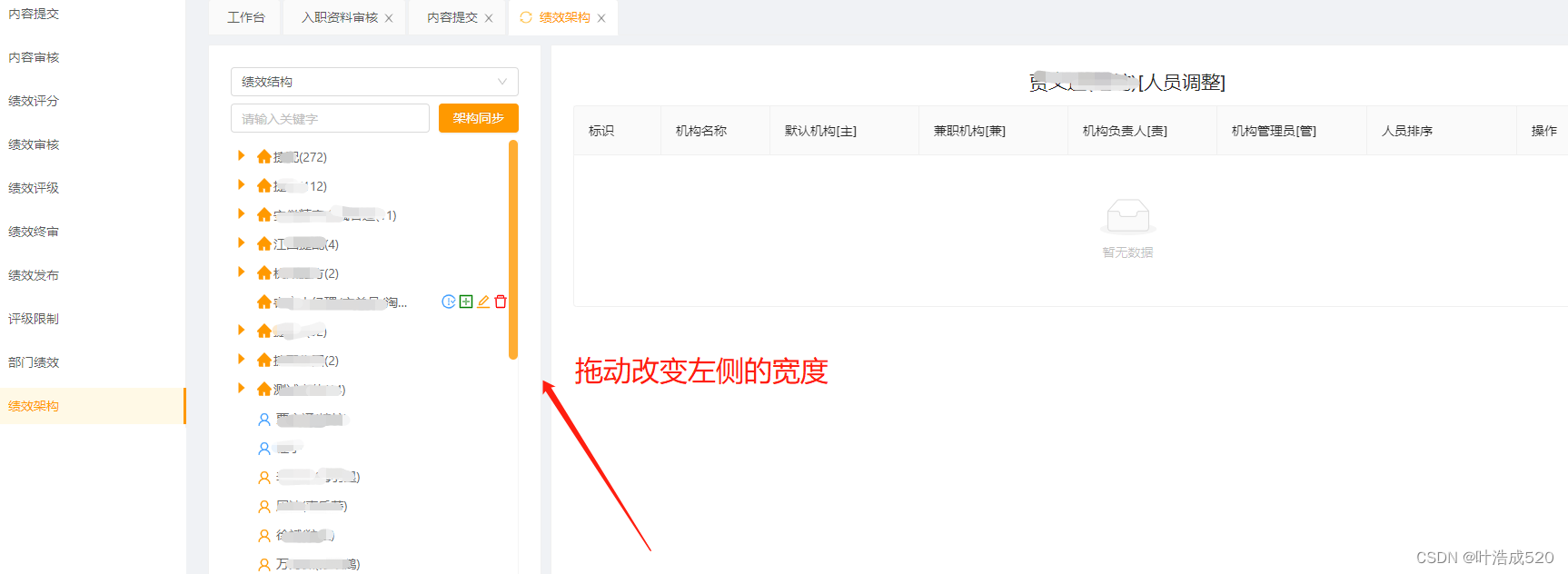
效果图

感觉这样的实现效果比较好,再联想到之前写绩效结构时,也是同样的左右布局。

如果能实现同样的效果,则算是很好一种体验。
上面的效果可以通过vue指令的形式来实现:
直接上代码:
1.在utils里面添加drag.js
/**
*拖拽改变宽度的指令
*/
export default {
install(Vue){
Vue.mixin({
directives:{
drag:{
inserted:function(el){
const dragDom = el;
dragDom.style.cursor="e-resize";
dragDom.onmousedown = e=>{
//鼠标按下,计算当前元素距离可视区的距离
const disX = e.clientX;
const w = dragDom.clientWidth;
const minW = 240;
const maxW = 600;
var nw;
document.onmousemove = function(e){
//通过事件委托,计算移动的距离
const l = e.clientX - disX;
//改变当前元素宽度,不可超过最小最大值
nw = w + l;
nw = nw < minW?minW:nw;
nw = nw > maxW?maxW:nw;
dragDom.style.width = `{nw}px`;
}
document.onmouseup = function(e){
document.onmousemove = null;
document.onmouseup = null;
}
}
}
}
}
})
}
}
2.在main.js里面引入并注册
import drag from './utils/drag.js'
Vue.use(drag);
3.在页面上使用v-drag
<template>
<div class="wrap">
<div class="left" v-drag></div>
<div class="right"></div>
</div>
</template>
完成!!!多多积累,多多收获!!!
下面补充一下自定义指令的内容:
1、注册全局自定义指令
通过Vue.directive(id,definition)方法可以注册一个全局自定义指令,该方法可以接收两个参数:指令ID和定义对象。指令ID是指令的唯一标识,定义对象是定义的指令的钩子函数
2、注册局部自定义指令
通过Vue实例中的directive选项可以注册一个局部自定义指令。
3、指令定义对象的钩子函数
在注册指令的时候,可以传入definition定义对象,对指令赋予一些特殊的功能,一个指令定义对象可以提供的钩子函数如下表:
| 钩子函数 | 说明 |
|---|---|
| bind | 只能调用一次,在指令第一次绑定到元素上时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化设置 |
| inserted | 被绑定元素插入父元素时调用 |
| update | 指令在bind之后立即以初始值为参数进行第一次调用,之后每次当绑定值发生变化之后时调用,接收的参数为新值和旧值 |
| componentUpdated | 指令所在组件及其子组件更新时调用 |
| unbind | 只调用一次,指令从元素上解绑时调用 |
| 属性 | 说明 |
|---|---|
| name | 指令名,不包括v-前缀 |
| value | 指令的绑定值,例如:v-my-directive=“1+1”,value的值是2 |
| oldValue | 指令绑定的前一个值,仅在update和componentUpdated钩子函数中可用,无论值是否改变都可用 |
| expression | 绑定值的表达式或变量名,例如:v-my-directive=“1+1”,expression的值是"1+1" |
| arg | 传给指令的参数,例如:v-my-directive:foo,arg的值是“foo” |
| modifiers | 一个包含修饰符的的对象,例如:v-my-directive:foo.bar,修饰符对象modifiers的值是 {foo:true,bar:true} |
更多推荐
 已为社区贡献69条内容
已为社区贡献69条内容







所有评论(0)