
Vite + Vue3 + Electron实现进程通信
Electron 内置了 Chromium 和 Node.js:Chromium 是渲染进程,用于渲染、解析 HTMLNode.js 是主进程渲染进程 / 主进程,使用 IPC 进行通信。
Vite + Vue3 + Electron实现进程通信
实现 渲染进程 / 主进程 通信(IPC)
Electron 是一个基于 Chromium 和 Node.js 的桌面应用程序开发框架,而 Vue3 则是一种流行的前端框架。将两者结合使用可以快速地打造出跨平台的桌面应用程序。在这种组合中,Electron 提供了强大的桌面应用开发能力,而 Vue3 则提供了易用的 UI 组件和开发体验
Electron 内置了 Chromium 和 Node.js:
Chromium 是渲染进程,用于渲染、解析 HTML
Node.js 是主进程
渲染进程 / 主进程,使用 IPC 进行通信
让 Vite 支持 ipcRenderer
使用 ipcRenderer 进行通信 默认情况下,Vite 不支持 ipcRenderer,得安装插件 vite-plugin-electron-renderer 让他支持
安装 vite-plugin-electron 的时候,就已经同时安装了 vite-plugin-electron-renderer,所以不用重复安装他,直接引入就行
修改 vite.config.ts,不改会报错:Error: Module “path” has been externalized for browser compatibility. Cannot
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import electron from "vite-plugin-electron"
import electronRenderer from "vite-plugin-electron-renderer"
import polyfillExports from "vite-plugin-electron-renderer"
export default defineConfig(({ mode }) => ({
base: mode == 'development' ? '' : './',
plugins: [
vue(),
electron([{
entry: "electron-main/index.ts", // 主进程文件
},
{
entry: 'electron-preload/preload.ts'
}
]),
electronRenderer(),
polyfillExports(),
],
build: {
emptyOutDir: false, // 默认情况下,若 outDir 在 root 目录下,则 Vite 会在构建时清空该目录
outDir: "dist-electron"
},
}))
这样,就实现了让 Vite 支持 ipcRenderer
渲染进程发送消息,主进程接收消息
- 渲染进程使用 ipcRenderer.send() 发送消息
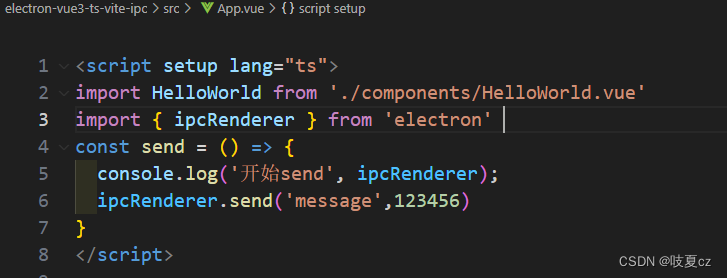
在 vue 文件中,添加一个按钮,点击后通过 ipcRenderer 给主进程发消息
import { ipcRenderer } from 'electron'
const send = () => {
//渲染信息给主线程发送消息
ipcRenderer.send('message',123456)
}

- 主进程使用 ipcMain.on() 接收消息
在 electron / index.ts 文件中,引入 ipcMain,监听 .vue 文件发出的消息
import { app, BrowserWindow, ipcMain } from 'electron'
// 这段代码在 createWindow 创建窗口函数内执行
ipcMain.on('message', (_,num) => {
console.log(num,'收到')
})

主进程发送消息,渲染进程接收消息
主进程发送消息,渲染进程接收消息
//打开调试工具
win.webContents.openDevTools()
// 这段代码在 createWindow 创建窗口函数内执行
ipcMain.on('message', (_,num) => {
console.log(num,'收到')
})
setTimeout(() => {
win!.webContents.send('load', { message: "electron初始化了" })
}, 1000);


渲染进程通过 ipcRenderer.on() 接收主进程发来的消息,会在控制台输出
//接收(渲染进程通过 ipcRenderer.on() 接收主进程发来的消息)
ipcRenderer.on('load', (_, message) => {
console.log(message, 123)
})

参考视频
小满Vue3(第三十九章 electron桌面程序)_哔哩哔哩_bilibili 小满Vue3(第三十九章
electron桌面程序)是Vue3 + vite + Ts + pinia + 实战 + 源码
+electron的第51集视频,该合集共计110集,视频收藏或关注UP主,及时了解更多相关视频内容。 https://www.bilibili.com/video/BV1dS4y1y7vd?p=51&vd_source=8bc01635b95dbe8ecd349b2c23b03a10
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容







所有评论(0)