
每个前端开发者都应知道的25个实用网站
微信搜索 【大迁世界】, 我会第一时间和你分享前端行业趋势,学习途径等等。本文 GitHub已收录,有一线大厂面试完整考点、资料以及我的系列文章。可以加入网站底部技术群,一起找bug,另外新版作图神器已上线该文章对前端开发人员来说是一个非常有价值的资源。它提供了一个集中的位置,帮助开发人员发现和了解各种前端开发工具和资源。无论是初学者还是有经验的开发人员,都可以从这些列出的网站中受益。
微信搜索 【大迁世界】, 我会第一时间和你分享前端行业趋势,学习途径等等。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
快来免费体验ChatGpt plus版本的,我们出的钱 体验地址:https://chat.waixingyun.cn 可以加入网站底部技术群,一起找bug,另外新版作图神器已上线 https://cube.waixingyun.cn/home
该文章对前端开发人员来说是一个非常有价值的资源。它提供了一个集中的位置,帮助开发人员发现和了解各种前端开发工具和资源。无论是初学者还是有经验的开发人员,都可以从这些列出的网站中受益。
Colors
首先是颜色。如果你曾经因为无法找到好的颜色组合而陷入项目困境,这里有几个网站可以帮助你解决问题。
Color Hunt 和 Muzli Colors 是两个生成配色方案的网站。
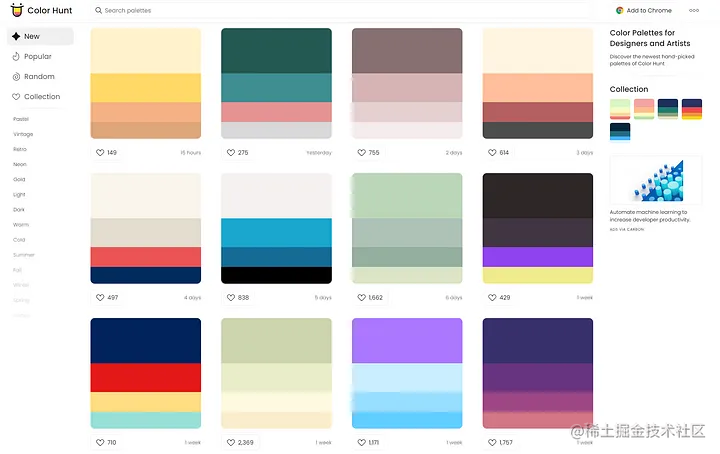
Color Hunt 展示了设计师们制作的手工调色板。调色板按类别组织,例如粉彩色、复古色或深色。然后,可以轻松地将颜色代码复制到你的项目中,并保存以便将来再次查看。

Muzli colors 功能允许更多的自定义。可以输入特定的颜色代码或选择一种颜色,以生成基于你的选择的调色板。然后,该网站会显示调色板在使用中的示例。

Gradients
如果你选对了颜色搭配,渐变效果可以让你的网站看起来很棒,但如果搭配不当,它们会让你的网站显得不专业。

WebGradients是一个网站,汇集了超过180个手工制作的渐变色,让您可以轻松地将CSS复制并粘贴到您的项目中,使其脱颖而出!

Accessibility 无障碍性
当涉及到颜色时,确保对比度和可访问性在确定使用的颜色方面起着重要作用。
像 WhoCanUse 这样的工具可以让您输入文本和背景颜色代码,并可视化它们在不同视觉障碍人群中的对比度,以及受其影响的人数。

它还展示了在直射阳光下和启用夜间模式时的颜色组合效果。这使得在你想要确保颜色调色板保持易于访问且保持高对比度比率时更容易规划。
CSS 生成器
接下来,当你只是想要得到正确的阴影值或正确的动画关键帧时,重写相同的CSS可能会很繁琐。以下是一些可以加速工作流程的工具:
动画
Animista是一个生成CSS动画的有用工具。您可以选择各种动画,如淡入淡出、滑动和弹跳,并自定义持续时间和时间,以创建独特的效果,为您的网站增添活力。

Effects
GetWaves,这个网站可以轻松地的设计创建SVG波浪。只需选择方向和颜色,就可生成代码,这可以帮助我们在创建着陆页时分离设计。

带有和不带有来自getwaves的SVG波浪的落地页示例:

接下来是 Neumorphism Generator:这是一个帮助你创建在UI设计中流行的柔和阴影效果的工具。

这可以帮助你的设计中的定价或用户资料卡片更加突出。

Hype4 Academy 还提供了一个生成玻璃效果的工具,可以让你的元素呈现半透明的外观。如果你的背景与卡片组件相似,使用这个工具可以让卡片组件更加突出,非常实用。

如果你发现自己不得不重写相同的HTML和CSS来创建常见的布局和元素,比如自定义按钮和切换按钮,那么你可能想要查看 UI Verse。

清单
在启动网站之前,需要完成各种各样的任务。无论是使用正确的字体格式还是重置你的CSS,很容易忘记关键步骤。下面这些网站提供了一个清单,涵盖了从可访问性和性能到SEO和安全性的所有内容。
全面检查清单
Frontendchecklist.io 提供了一个任务清单,以确保在发布您的网站之前完成所有任务,以确保最终产品的完美。

这个清单根据任务的重要性进行颜色编码,并包括一些提示,例如确保所有页面都有一个网站图标和使用最佳字体格式。
每个任务都包含资源,可以通过点击向上箭头来了解更多信息:

每个组件/页面的清单
Checklist.design 还提供了一个清单,列出了不同常见元素和页面(如文本字段或登录页面)中应包含的内容。

UI/UX
如果你在寻找设计用户界面的灵感方面遇到困难,这里有几个网站可以参考:
PageCollective 该网站展示了各种其他网站的设计,从落地页到定价页。

在流行网站上查看设计的优点在于你可以看到其他网站如何解决现实问题并确保功能性,而不仅仅关注美学。
还有Refero,它已经从各种真实网站中编制了超过12,000个完整页面截图。

User-Submitted
Dribbble 是另一个平台,这个网站有一个设计师社区,他们分享他们设计的截图。你可以从中找到关于布局、动画、插图等的灵感。Dribbble的不同之处在于,这些设计大多是模拟图,通常更注重美观。

图形
接下来,寻找免费使用的图形和图标可能会很困难,无论是用来解释产品的插图,还是提供更好用户体验的图标。
Stock Photos
Unsplash提供超过3百万张免费高质量的库存照片供您使用。这些照片可以用于您的主要部分,填补空白处。

矢量图形和图标
另一方面,如果你需要为你的网站提供插图或图标,Freepik和Icons8提供矢量图形和图标。使用矢量图形的好处是你可以轻松定制颜色并调整它们的大小,而不会失去质量。

Icons8 提供了大量免费图标,约有 51 种风格可供选择,这使得在设计和网站中使用图标变得更加容易,而不必从头开始设计它们。

如果你更喜欢简单地复制和粘贴一些代码来加载你的图标,Font Awesome 是一个值得一看的网站。
他们提供了一些工具包,可以从中加载图标,只需将代码粘贴到HTML头部,或者使用CDN JS上的CDN。
动画
最后,LottieFiles 为你提供了可供选择的免费动画,您可以轻松地将这些动画添加到您的网站中,使其更加生动活泼。


字体
字体也是网站的重要组成部分,以下这些工具可以帮助您选择和选择独特的字体,使你的网站脱颖而出。
免费字体
Google Fonts 提供了超过一千种免费字体供你选择并在您的网站上使用。

要使用它们,首先选择你需要的字体,还可以选择所需的字体粗细。

要在你的网站上使用它们,只需复制此代码并将其粘贴到网站的头部即可。
现在你就可以通过在样式表中更改字体系列来开始使用该字体,Google字体提供了你需要更改的属性。
从这里开始,你可以像使用任何字体一样使用它,并相应地更改字体的粗细和大小。
生成字体搭配
在任何网站上,你通常也会想要使用大约两种字体,一种通常用于标题,另一种用于正文文本。Fontjoy 是一个可以帮助你生成字体配对并让你可视化它们一起使用时的外观的网站。你可以选择你希望字体是相似的,平衡的,或者有高对比度的。


这些字体也可以从Google字体库中下载。
生成字体比例尺
如果你发现自己为字体大小分配随机值,但想要更加一致,typescale.com 提供了你可以实现的比例尺。
该网站也允许你选择字体和字重。然后,你可以设置基础大小,它会自动生成你需要的大小。该网站还会生成你需要的CSS,因此你可以将其复制到你的样式表,你就会得到一个为你的标题标签准备好的字体比例
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
交流
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)