
【数据可视化】用echarts画地图(添加toolbox工具栏)
本文使用echarts和工具栏组件toolbox绘画地图,使用echarts和toolbox 进行数据可视化时可提供直观、交互丰富,可高度个性化定制的数据可视化图表。ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库ZRender,提
目录
前言
本文使用echarts和工具栏组件toolbox绘画地图,使用echarts和toolbox 进行数据可视化时可提供直观、交互丰富,可高度个性化定制的数据可视化图表。
一,echarts介绍
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
二,echart的使用
2.1获取Apache ECharts
在http:// https://www.jsdelivr.com/package/npm/echarts echarts CDN by jsDelivr - A CDN for npm and GitHub 选择 dist/echarts.js,点击并保存为 echarts.js 文件。
2.2引入 Apache ECharts
在刚才保存 echarts.js 的目录新建一个 index.html 文件,内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="echarts.js"></script>
</head>
</html>接下来就可以绘画图表啦。
三,echart中toolbox
3.1 toolbox介绍
工具栏是可选的一个组件,可以显示在图标上,里面的每一个工具都具有一个小功能,可以帮助用户和图表更好的交互。ECharts中内置了5个工具:数据区域缩放、动态类型切换、数据视图、重置和导出图片。在option.toolbox属性中进行配置。
3.2 toolbox的基本属性
1, toolbox.feature.saveAsImage // 导出图片
2. toolbox.feature .dataView // 数据视图
3. toolbox.feature .restore // 重置
4. toolbox.feature .dataZoom // 区域缩放
5. toolbox.feature. magicType // 动态图表类型的切换
四,用echart画地图
4.1导入china.js文件
我们需要到github上下载china.js导入echart文件中
地址: GitHub - liangrumeng2015/China.js: echarts里面的地图文件China.js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="china.js"></script>
</head>
</html>4.2绘制地图
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>bar</title>
<script type="text/javascript" src="../static/jquery-3.6.4.min.js"></script>
<script type="text/javascript" src="../static/echarts.min.js"></script>
<script type="text/javascript" src="../static/china.js"></script>
</head>
<body>
<h2>中国地图</h2>
<div id="chart" style="width:900; height:500px;"></div>
<script type='text/javascript'>
var myChart = echarts.init(document.getElementById('chart'));
var option;
option = {
series: [
{
type: 'map',
map: 'china',
zoom: 1, //按比例放大缩小
//地图下的文字
label: {
show: true,
color: 'white',
fontSize: 10
},
itemStyle: {
normal: {
borderWidth: 2,//边际线大小
borderColor: '#00ffff',//边界线颜色
areaColor: 'pink'//默认区域颜色
},
emphasis: {
show: true,
areaColor: '#3066ba',//鼠标滑过区域颜色
shadowOffsetx: 60, //控制板块偏移
shadowOffsety: 20, //控制板块偏移
shadowBlur: 40, //控制阴影模糊程度
borderWidth: 5,//控制板块边框
shadowColor: 'pink',
label: {
show: true,
textStyle: {
color: '#fff'
}
}
}
},
name: '标签',
data: [
{
name: "南海诸岛",
value: 888,
},
{
name: "北京",
value: 8888,
},
{
name: "香港",
value: 8888,
},
{
name: "澳门",
value: 00000,
}
]
}
],
}
myChart.setOption(option);
</script>
</body>
</html>4.3 增加toolbox属性
toolbox: {
show:true,
feature: {
saveAsImage: {show:true}, // 导出图片//是否显示该工具
dataView: {show:true,}, // 数据视图
restore: {}, // 重置
dataZoom: {}, // 区域缩放
}
},
4.4完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>bar</title>
<script type="text/javascript" src="../static/jquery-3.6.4.min.js"></script>
<script type="text/javascript" src="../static/echarts.min.js"></script>
<script type="text/javascript" src="../static/china.js"></script>
</head>
<body>
<h2>中国地图</h2>
<div id="chart" style="width:900; height:500px;"></div>
<script type='text/javascript'>
var myChart = echarts.init(document.getElementById('chart'));
var option;
option = {
toolbox: {
show:true,
feature: {
saveAsImage: {show:true}, // 导出图片//是否显示该工具
dataView: {show:true,}, // 数据视图
restore: {}, // 重置
dataZoom: {}, // 区域缩放
}
},
series: [
{
type: 'map',
map: 'china',
zoom: 1, //按比例放大缩小
//地图下的文字
label: {
show: true,
color: 'white',
fontSize: 10
},
itemStyle: {
normal: {
borderWidth: 2,//边际线大小
borderColor: '#00ffff',//边界线颜色
areaColor: 'pink'//默认区域颜色
},
emphasis: {
show: true,
areaColor: '#3066ba',//鼠标滑过区域颜色
shadowOffsetx: 60, //控制板块偏移
shadowOffsety: 20, //控制板块偏移
shadowBlur: 40, //控制阴影模糊程度
borderWidth: 5,//控制板块边框
shadowColor: 'pink',
label: {
show: true,
textStyle: {
color: '#fff'
}
}
}
},
name: '标签',
data: [
{
name: "南海诸岛",
value: 888,
},
{
name: "北京",
value: 8888,
},
{
name: "香港",
value: 8888,
},
{
name: "澳门",
value: 00000,
}
]
}
],
}
myChart.setOption(option);
</script>
</body>
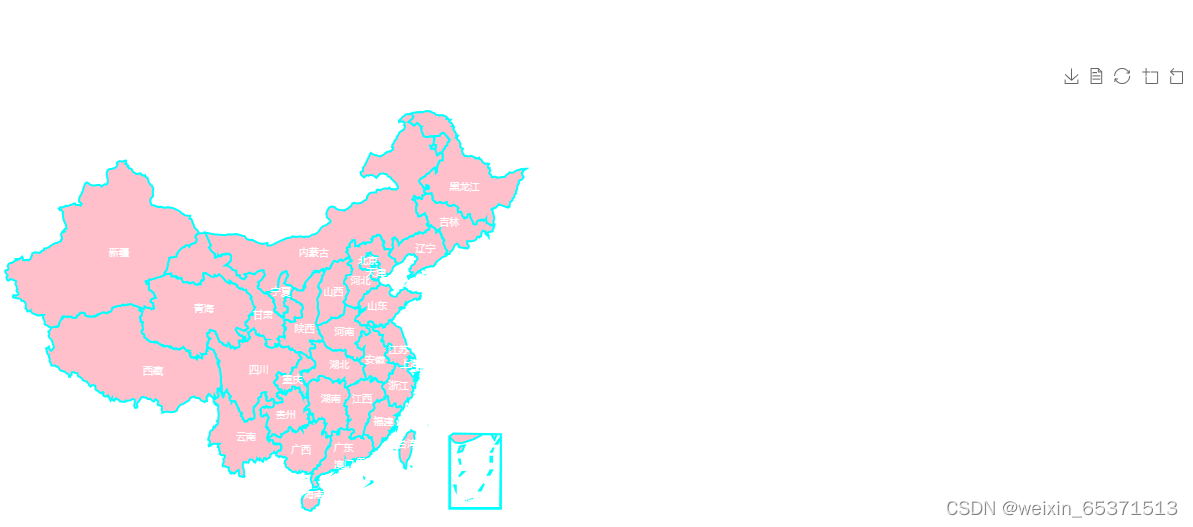
</html>4.5效果图

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)