
vue blob流下载,文件名从后端获取,并解决文件名乱码
bolb下载文件,文件名从content-disposition获取,并解决乱码。
·
vue blob流下载,文件名从后端获取,并解决文件名乱码
bolb下载文件,文件名从content-disposition获取,并解决乱码

写在公共方法里的下载
// fileDownload.js
export default {
install(Vue) {
Vue.prototype.FileDownload = function (data) {
let text = data.text || '正在请求导出,请耐心等待...';
let type = data.fileType || 'xlsx';
let loading = this.$loading({
lock: true,
text: text,
spinner: 'loading_spinner',
background: 'rgba(0, 0, 0, 0.7)'
});
let config = {
method: data.method,
url: data.url,
headers: {'uid': sessionStorage.getItem('uid')},
responseType: 'blob'
}
if (data.method === 'post') {
config.data = data.param
} else if (data.method === 'get') {
config.params = data.param
}
this.$http(config).then((res) => {
loading.close();
if (res) {
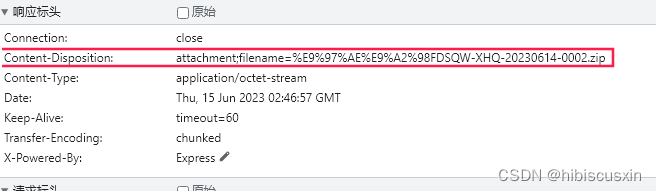
// 从content-disposition拿到后端返回的filename,并用decodeURI解码,防止乱码
let fileName = decodeURI((res.headers['content-disposition'].split("="))[1])
// 判断浏览器是否支持a标签的download属性
if ('download' in document.createElement('a')) {
// 非IE下载
let url = window.URL.createObjectURL(res.data); //将数据生成一个路径
let link = document.createElement('a');
link.style.display = 'none'; //设置a标签隐藏
link.href = url;
link.setAttribute('download', fileName);
document.body.appendChild(link);
link.click();
window.URL.revokeObjectURL(elink.href) // 释放URL 对象
document.body.removeChild(link);
} else { // IE10+下载
navigator.msSaveBlob(res.data, fileName);
}
}
}).catch(err => {
loading.close();
this.$message.error(res.message);
});
}
}
}
使用
// download.html
download() {
let params = {
methods: 'post', // post或者get方法
url: 'URL', // URL下载文件url
param: { // 下载需传的参数
id: id
},
text: '正在请求下载***,请耐心等待...' // 下载loading文字
};
this.FileDownload(params); // 调用下载公共方法
}
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容







所有评论(0)