简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
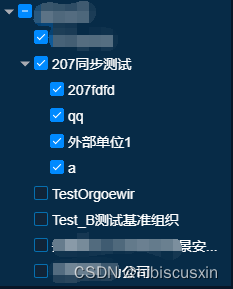
树形结构展示,数据超级多,超过万条,每次打开都会崩溃

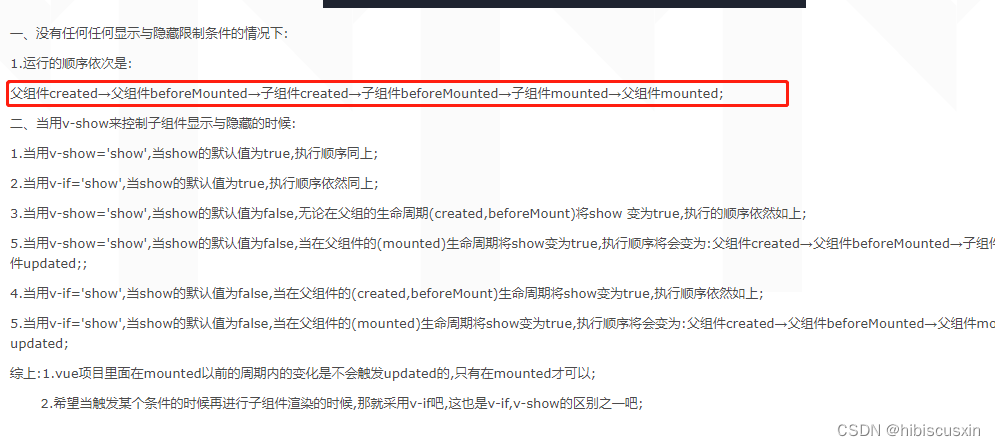
vue权限-后端控制路由
vue中,执行完一个函数A()获取到值后再执行函数B()使用场景:A()调用后端接口,获取到数据a后,利用数据a再执行B()A() {return new Promise((resolve, reject) => {this.$axios.接口().then(res => {this.a = res.aresolve(this.a)})})}B() {// 方法B()}在C里
* 注意:这里index.html注释掉引用后,浏览器机制会默认去拿favicon.ico,因此要删除favicon.ico图片 **1、在public文件下的index.html注释引用。2、删除public文件下的favicon.ico图片。背景: 无法隐藏tab标签页的logo图片。如果还没成功,清下缓存就ok了。

vue-element修改input里placehoder字体颜色<div class="search"><el-inputv-model="formInline.searchName"class="pool-search"style="width:666px;"placeholder="请输入名称进行搜索":tr
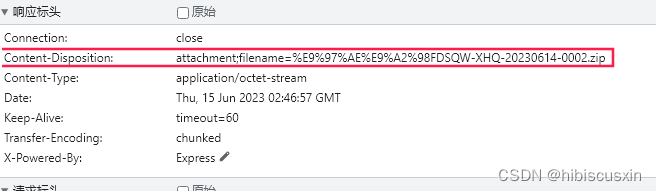
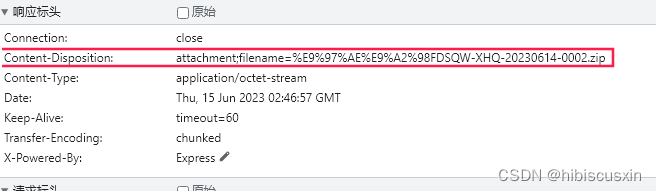
bolb下载文件,文件名从content-disposition获取,并解决乱码。

vue中给div添加disabled功能给div添加一个disabled的功能,不能对其进行点击各种操作。<div class="disFunc">...</div>.disFunc {pointer-events: none;}
bolb下载文件,文件名从content-disposition获取,并解决乱码。

vue-element-admin点击进入详情页,侧边栏高亮问题只需要在meta里面添加activeMenu{path: '/example',component: Layout,redirect: '/example/list',name: 'Example',meta: {title: 'Example',icon: 'el-icon-s-help'},children: [{