
若依框架快速搭建(二)
若依框架
目录
前文已经讲到可以搭建运行若依框架前后端分离项目,以此为依据进行下面自动生成代码
快速实现功能模块
使用若依框架的好处就在于 你有了一个数据库数据表之后,你就可以自动生成代码,如何快速的生成代码呢,首先准备好一个.sql的数据库文件。
数据库设计
数据库设计是对数据表进行设计,为后续功能实现做铺垫。
功能模块设计
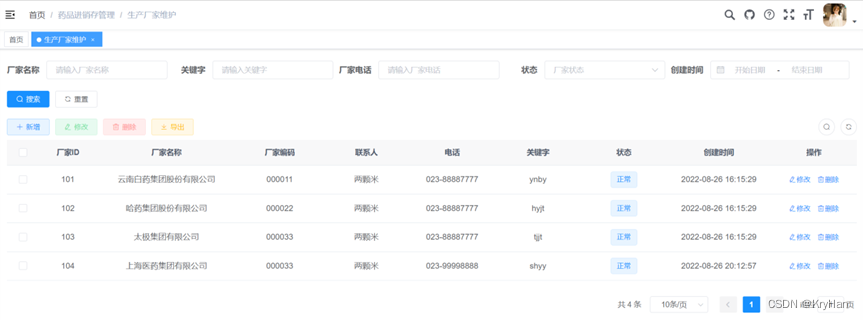
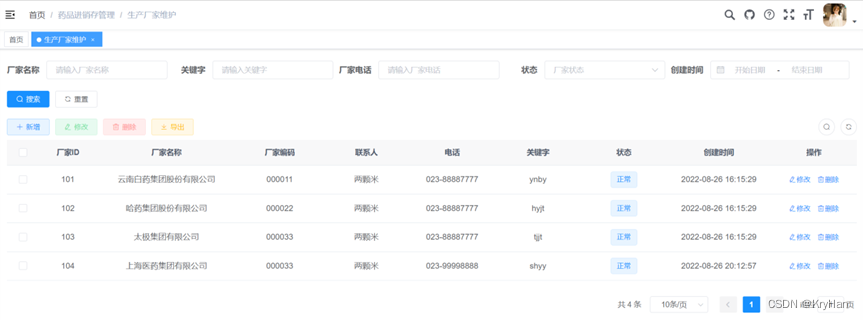
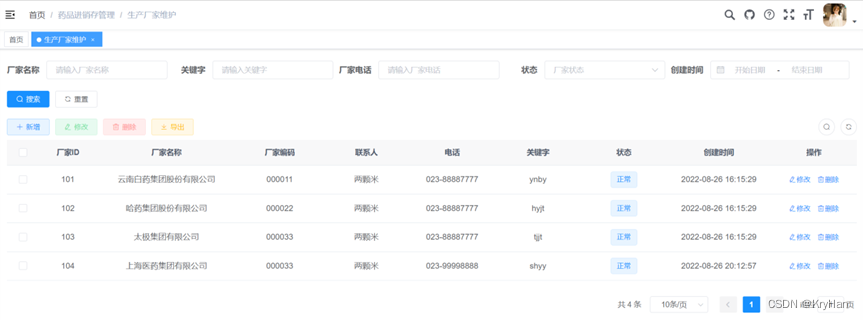
XXX信息管理
xxx查询
查询可以按照关键字查询、时间查询、名称查询等多种查询方式。

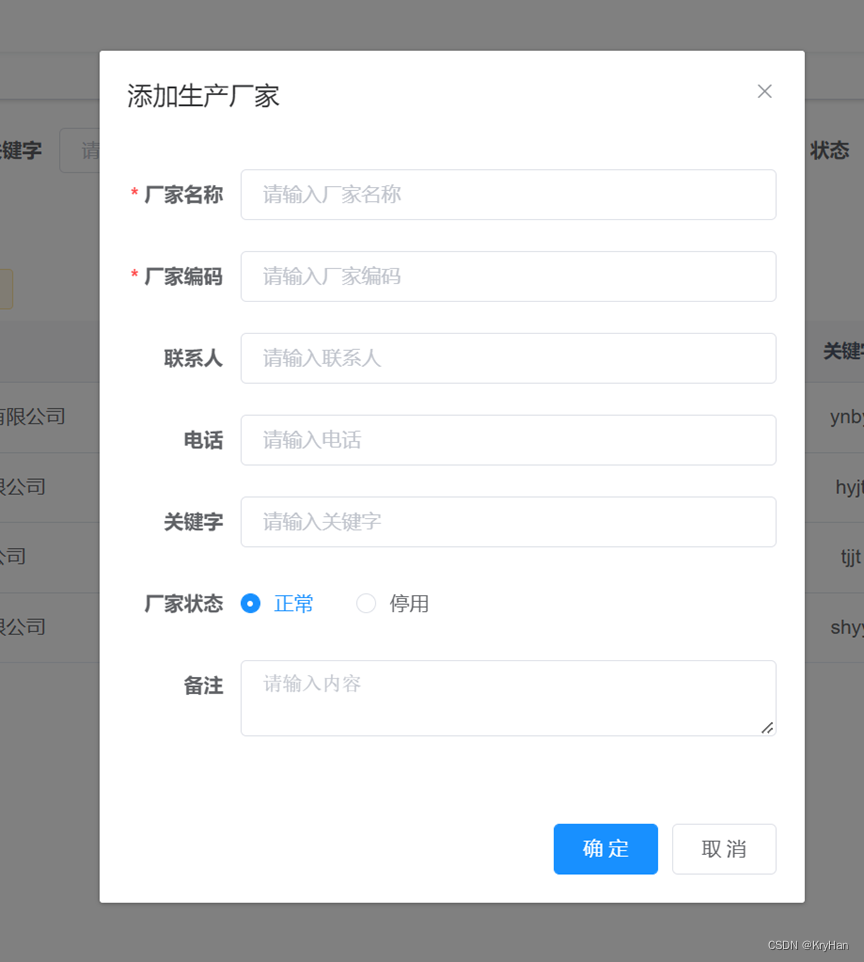
xxx添加
以表单的形式添加一条数据,其中具有必填项,使用确定和取消实现是否添加操作。

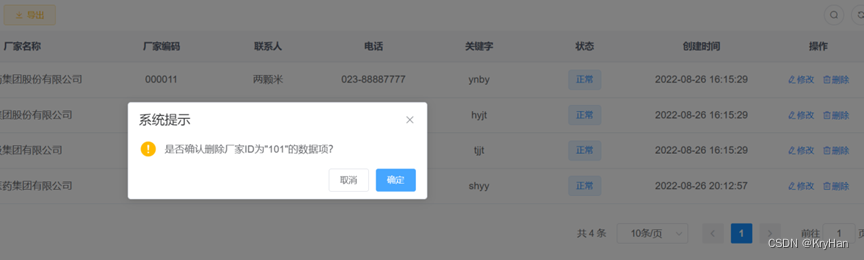
xxx删除
针对某条现有信息进行删除操作,弹出提示框,利用确定取消按钮实现是否删除的操作。

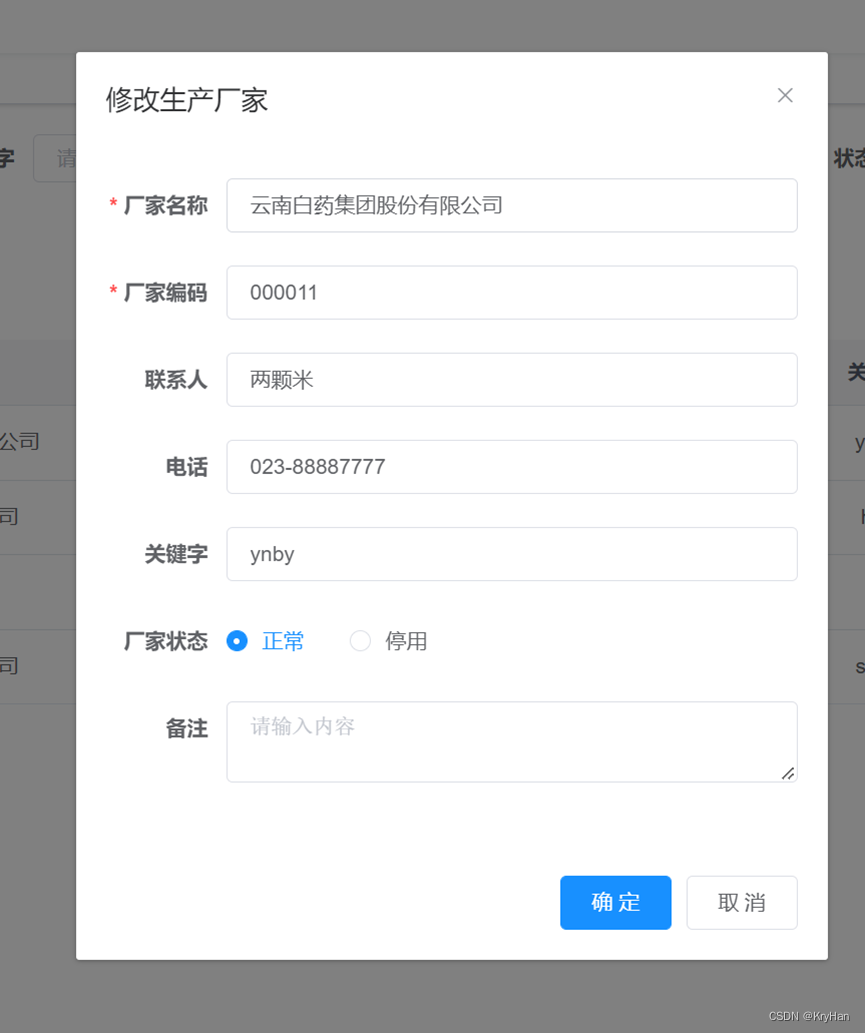
xxx修改
对已有的信息进行修改,展现形式为表单形式,由确认按钮和取消按钮控制是否修改。

xxx导出
导出excel

功能模块实现
功能模块实现操作,前提是已经设计好了数据库数据表,并且前后端项目处于跑通的状态下。
运行数据库
参考若依框架快速搭建(一)
自动代码生成
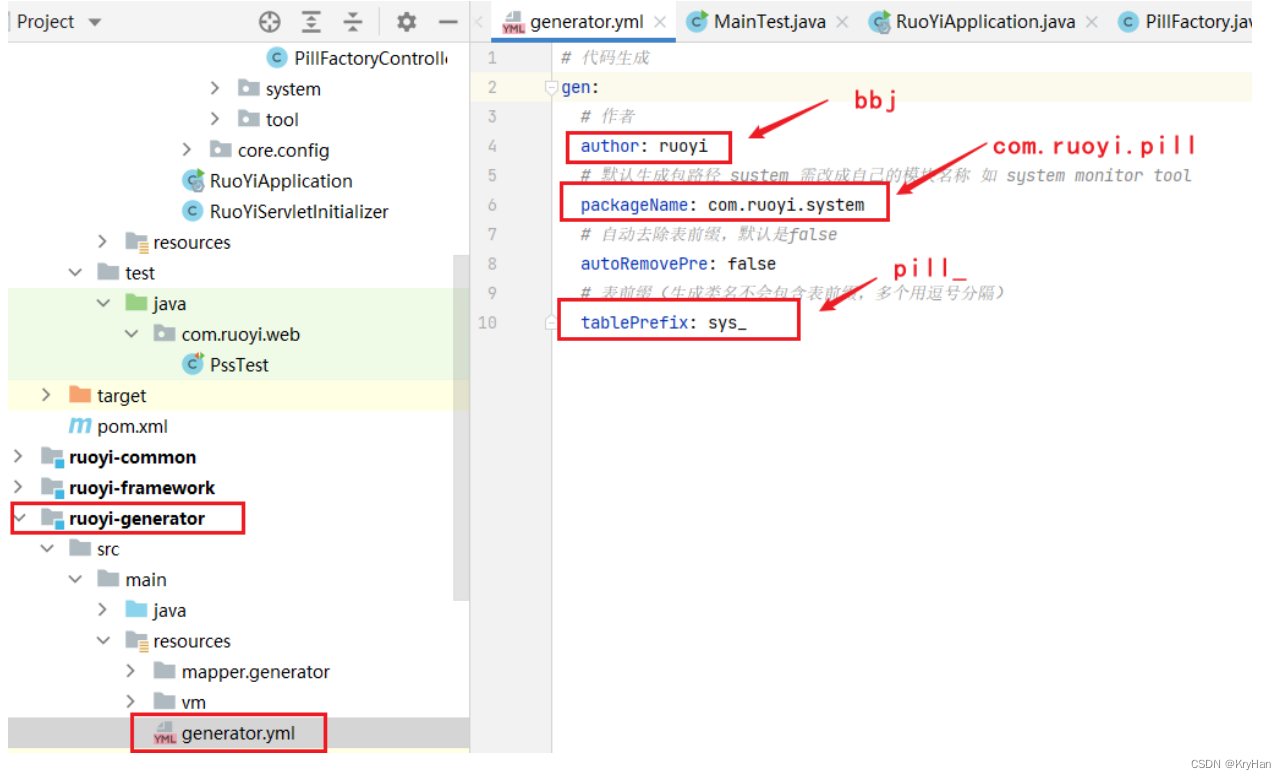
在IDEA中找到RuoYi-generator,修改配置
author 作者 改为自己
PackageName 改成与其他目录相同的格式 com.ruoyi.xxx
下面两行可以不管

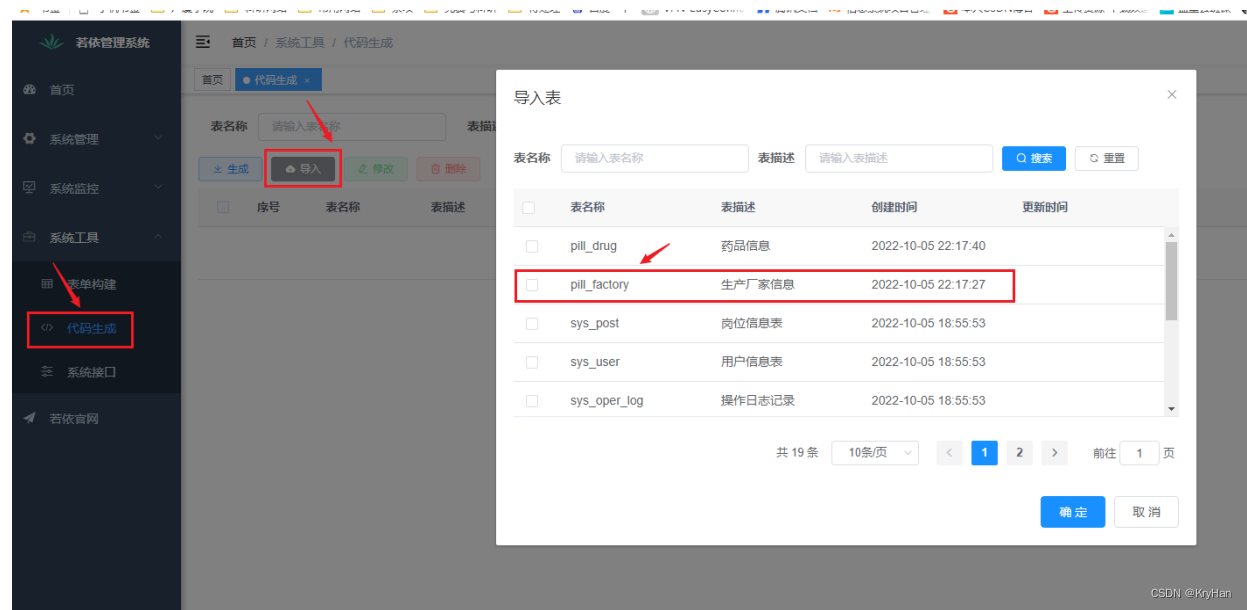
运行前后端项目,在网页中找到代码生成模块

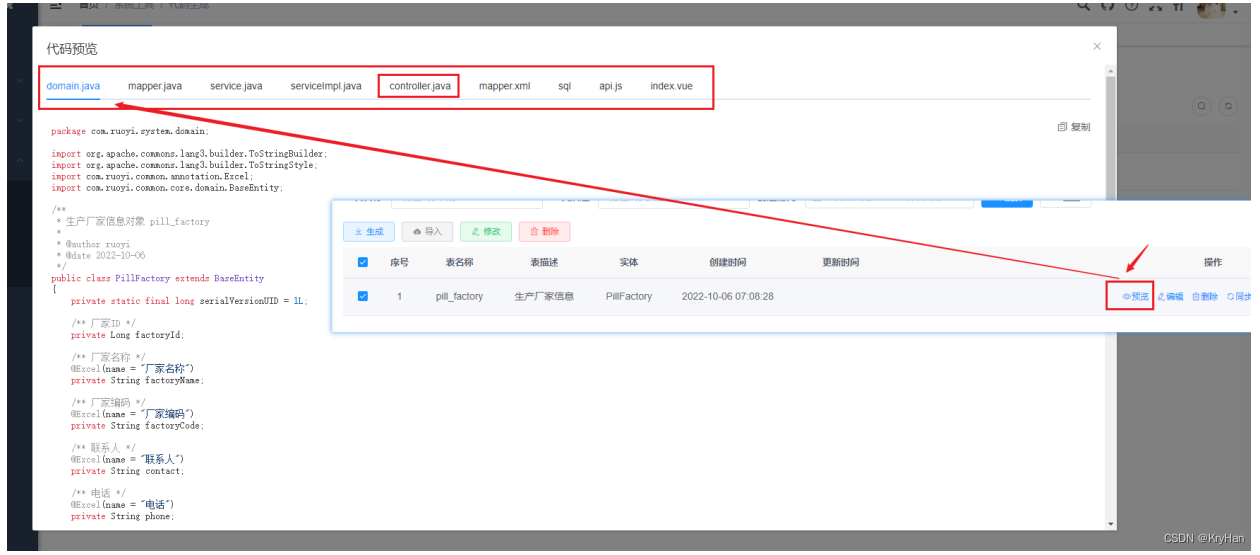
导入表后点击确定,序号前打勾,再点击预览

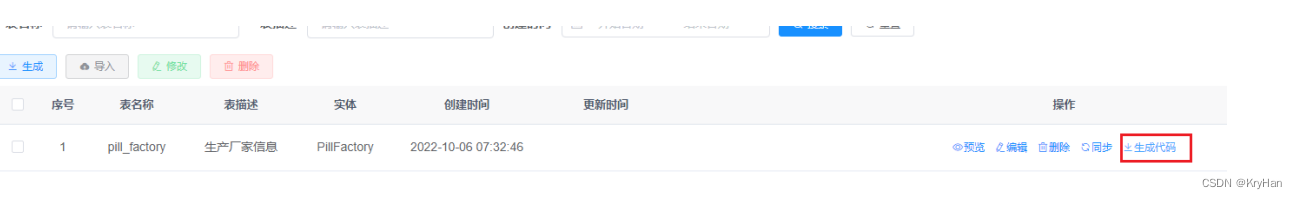
点击生成代码

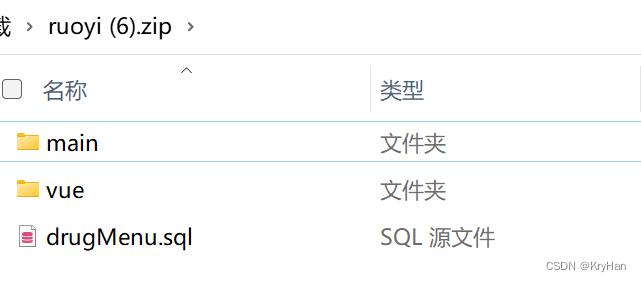
下载zip文件

可以看到有一个main文件夹 是后端的文件夹
有一个vue文件夹 是前端的文件夹
有一个.sql文件 需要运行,里面存放的是增删改查的目录
sql文件
运行参考若依框架快速搭建(一)
main文件夹
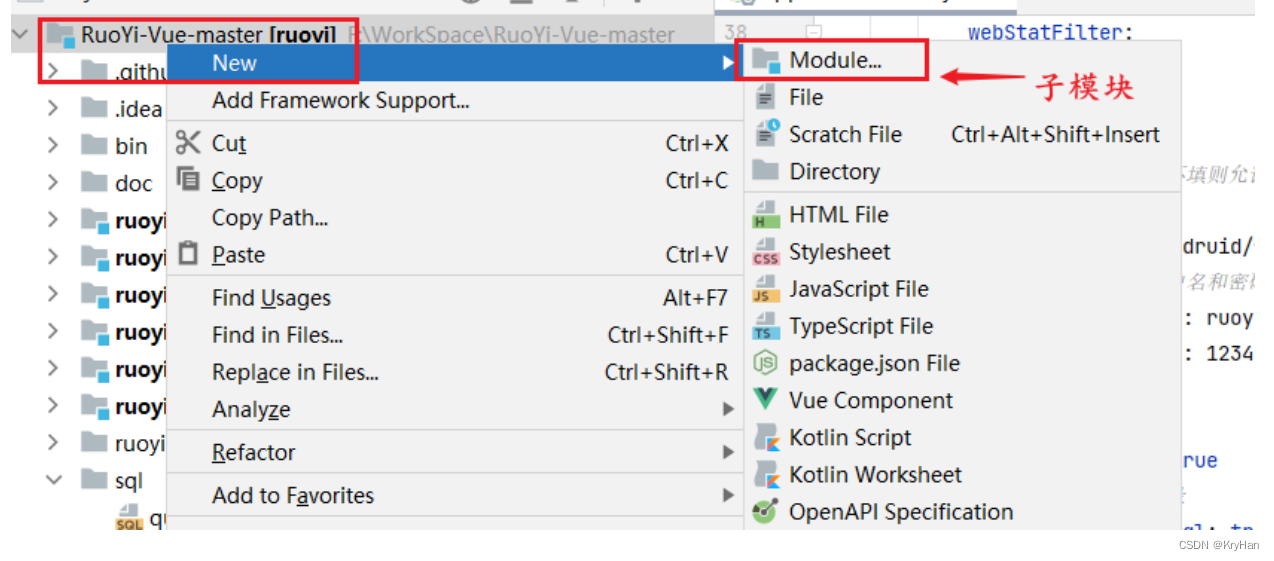
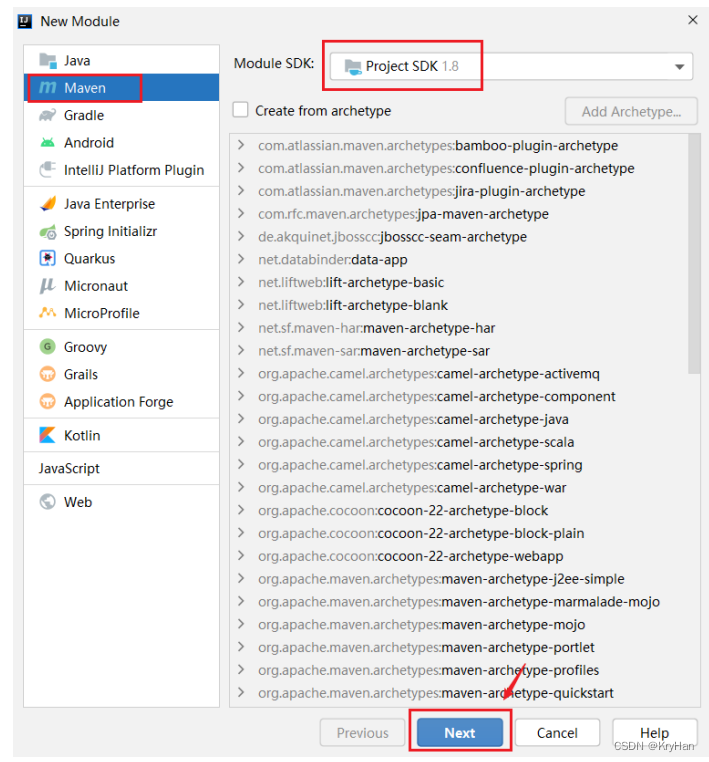
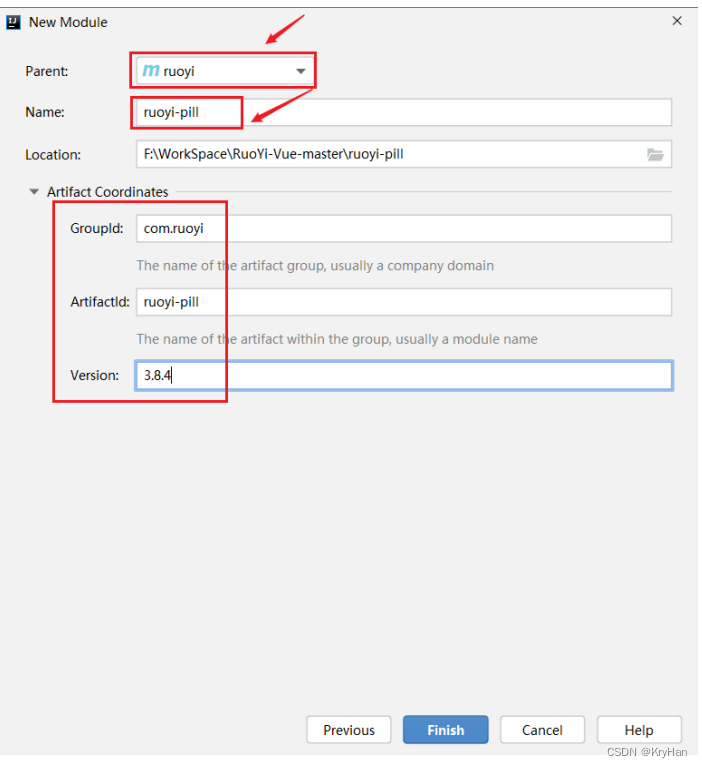
首先新建一个子模块



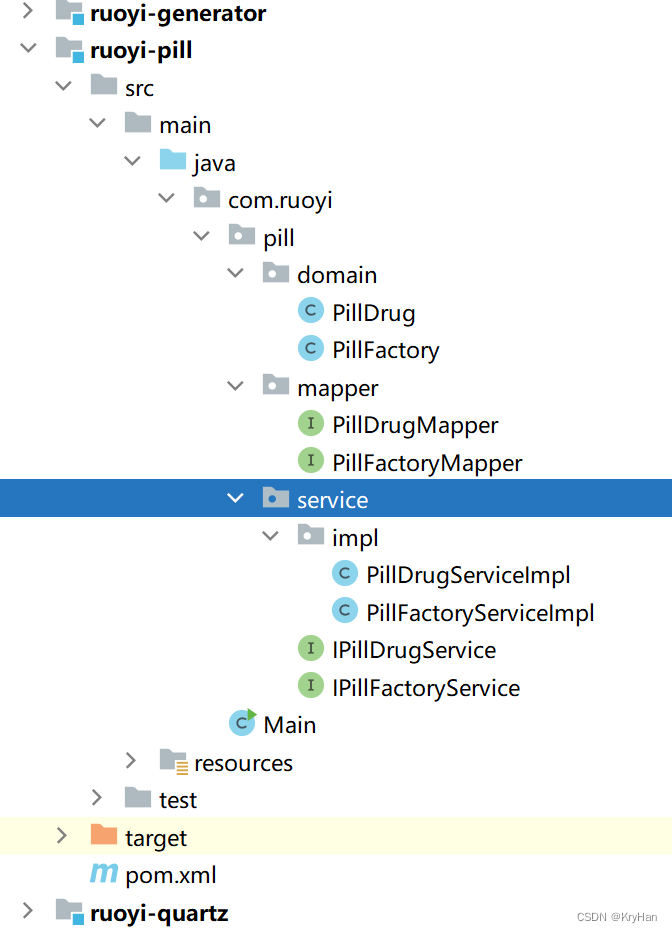
新建成功后将其中的main目录与下载的包进行替换 注意!!!其中 有一个Controller文件需要换位置!!xxx包下面只有domain mapper 和service

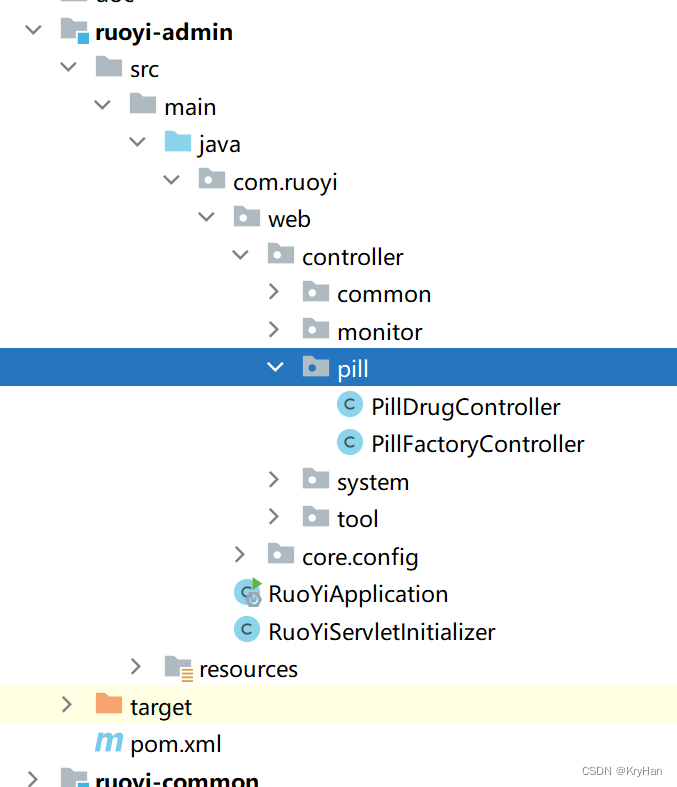
替换后注意将Controller文件放到ruoyi-admin下面的web目录下新建一个xxx包下面

这个时候-admin会报错 鼠标移动到当前位置,他会提醒add xxx依赖 点击一下就好了! 这个就不放截图了
vue文件夹

找到src 直接给他俩赋值替换到src文件夹下就好了

重启项目 就完成啦
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)