
解决若依出现Error: Cannot find module ‘@/views/xxx‘问题
若依 vue 版菜单点不开,报错:Error: Cannot find module ‘@/views/xxx’ 。
·
问题描述:
若依 vue 版菜单点不开,报错:Error: Cannot find module ‘@/views/xxx’ 。后台、vue前端启动都没问题。但是左侧菜单点不开,一直在加载中。
原因:
路由懒加载,webpack版本问题,webpack4 不支持变量方式的动态 import ,新版本需要使用 require() 来解决此问题。
解决办法:
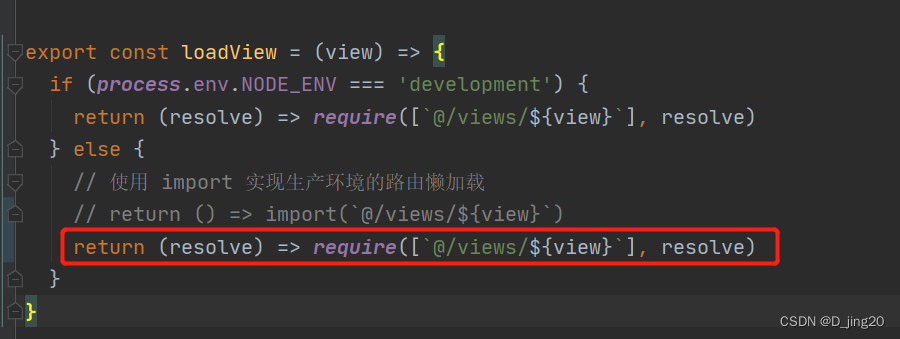
第一个地方,store/modules/permission.js。
代码:
return (resolve) => require([`@/views/${view}`], resolve)

第二个地方,router/index.js。
代码:
component: (resolve) => require(['@/views/system/user/authRole'],resolve),

结果:成功解决~
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)