element对话框的遮蔽层z-index失灵出现在对话框的上层
正常半透明黑色的遮蔽层应该是在对话框的下面,使用控制查看发现对话框和遮蔽层的z-index每次都不同,而且遮蔽层始终在上面。很无语,用git在不同版本之间排查,虽然找到了这个问题触发的文件,但是具体在哪里一行行的代码删着排查都没找到,中途改了个自定义css的文件名短暂的恢复了,过了几个版本又出现了,所以具体发生的实际原因没定位出来。不过还好最后找到了解决方法,就是指定对话框和遮蔽层都插到body里
·
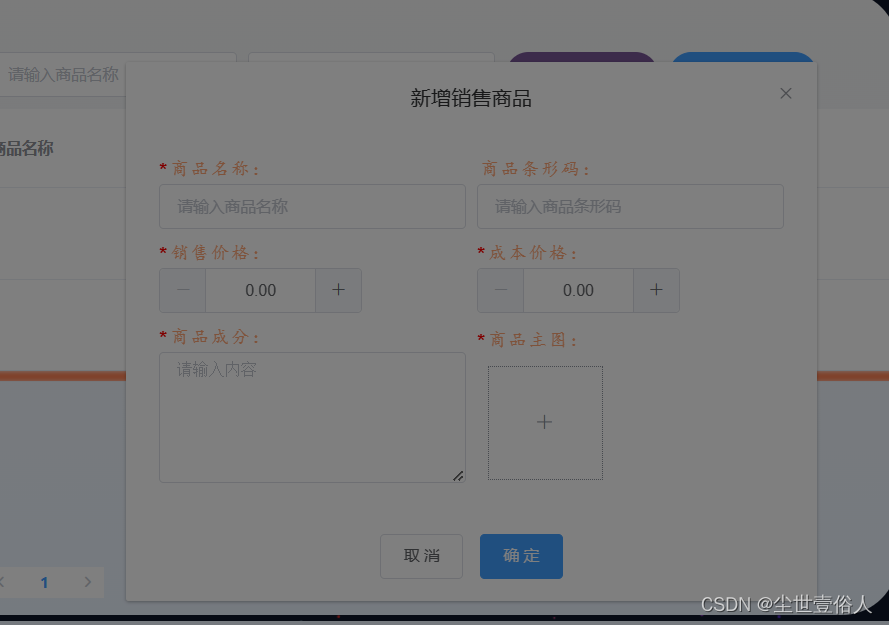
记录一次很无语的事情。写Demo的时候整个前端模块所有主页上用的对话框它们的遮蔽层z-index全部失灵了。成了下面这样的效果

正常半透明黑色的遮蔽层应该是在对话框的下面,使用控制查看发现对话框和遮蔽层的z-index每次都不同,而且遮蔽层始终在上面。很无语,用git在不同版本之间排查,虽然找到了这个问题触发的文件,但是具体在哪里一行行的代码删着排查都没找到,中途改了个自定义css的文件名短暂的恢复了,过了几个版本又出现了,所以具体发生的实际原因没定位出来。不过还好最后找到了解决方法,就是指定对话框和遮蔽层都插到body里,就好了。
就是在el-dialog标签里面加上modal-append-to-body="true" append-to-body="true"
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容








所有评论(0)