
若依框架加入element-ui的input输入框,远程搜索用后端数据的,简单易上手
element-ui里面的input输入框,远程搜索用后端数据的哪一款,简单容易上手我就把改动的几点写上了,可以直接套用,固定的地方不固定的地方我也给标注上,你只需要改不固定的地方就好
·
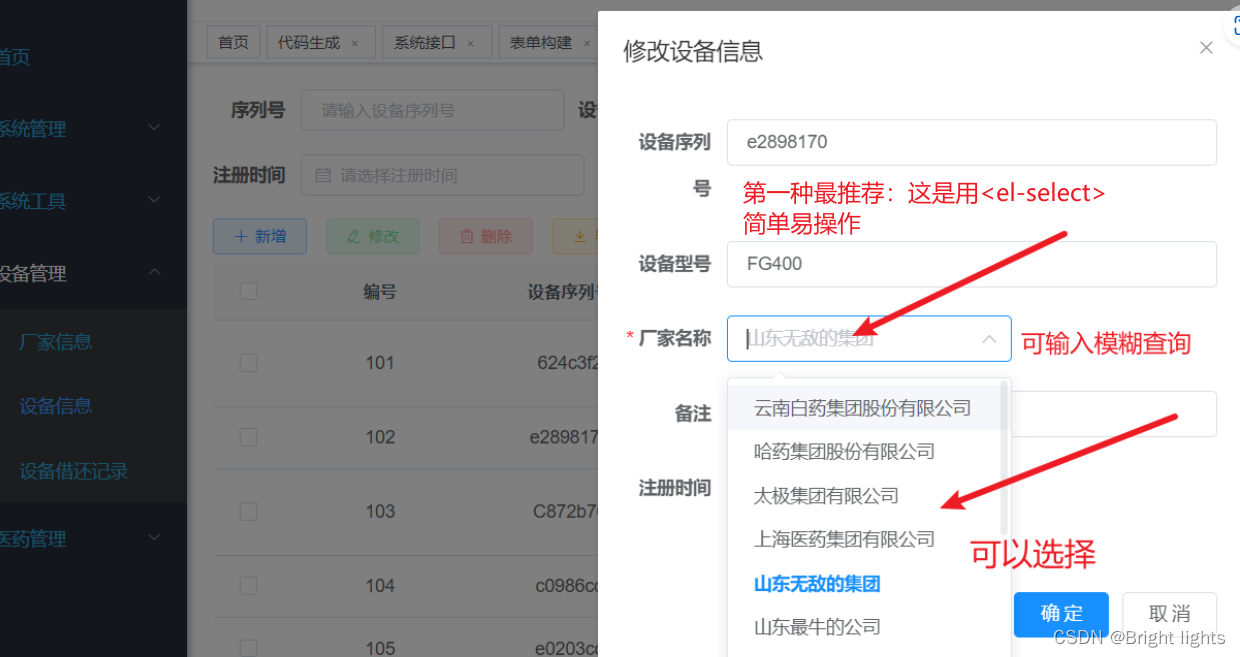
我先展示一个最终效果: 两种 ,设备信息用的是 el-select>, 设备借还记录用的是el-autocomplete>

用的若依框架,做一个element-ui的input输入框,远程搜索用后端数据的:
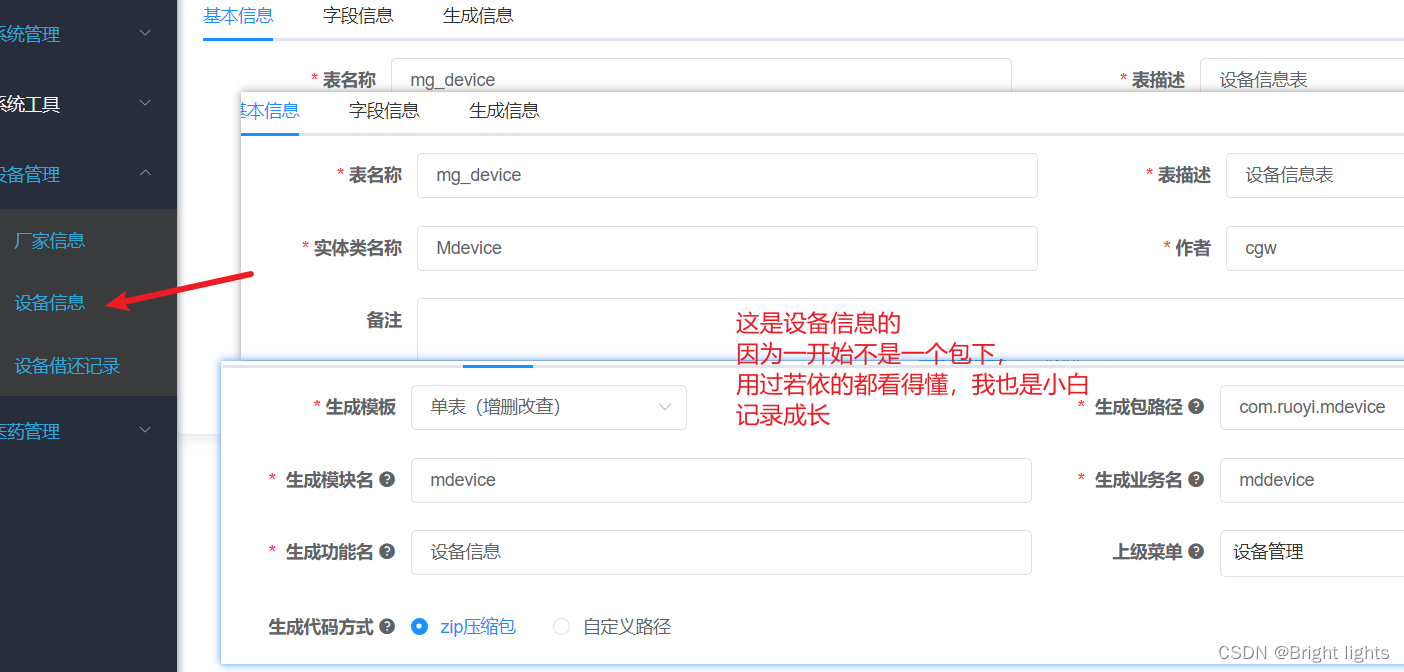
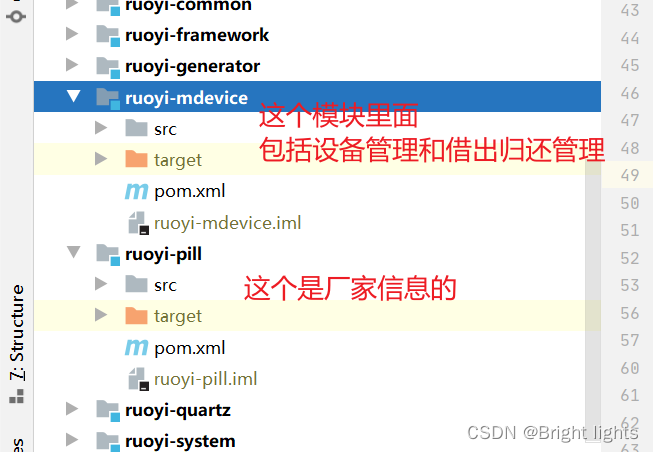
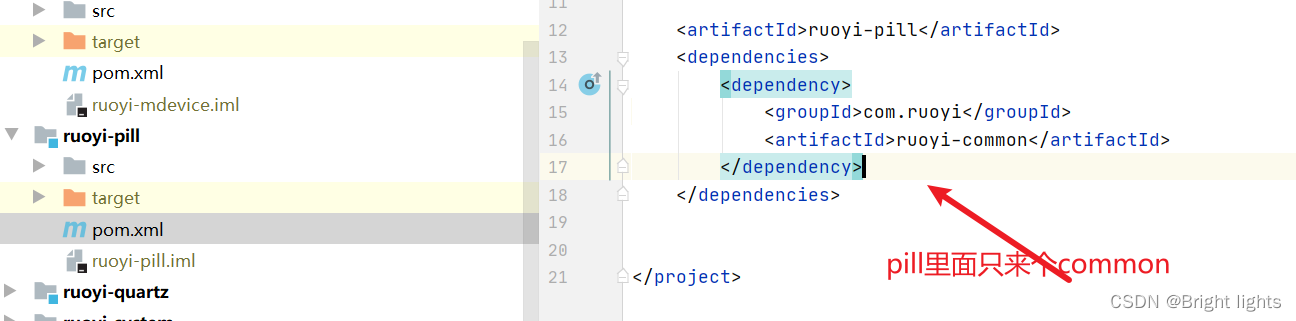
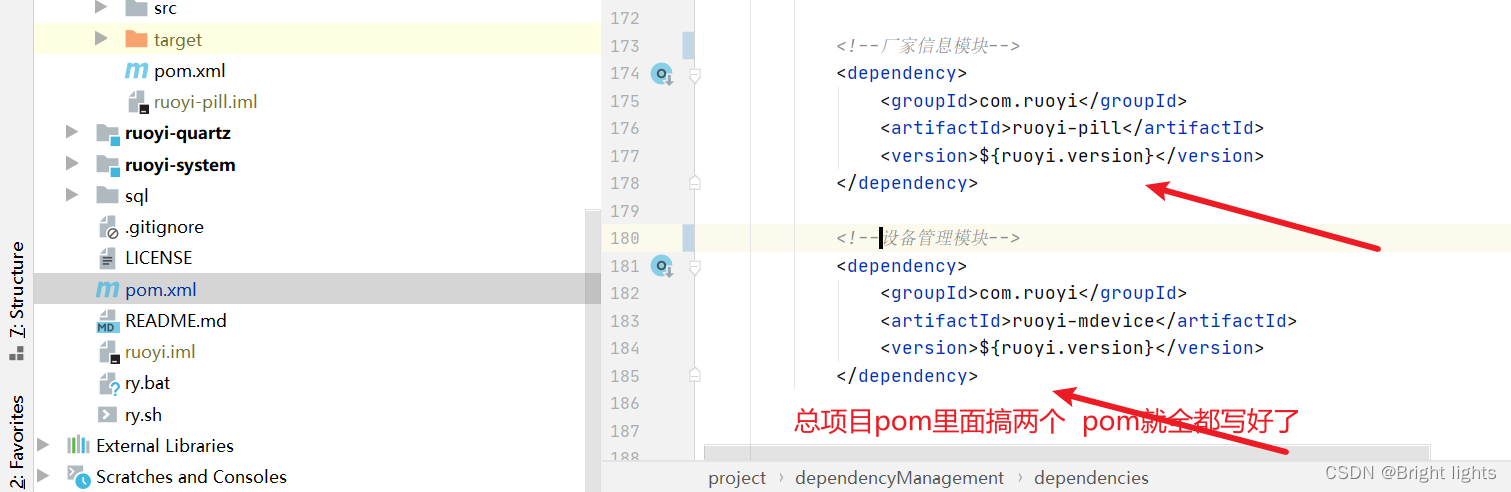
我先说一下,我是三个表 一个厂家信息, 一个设备信息 一个设备借还记录,
然后 我做的下拉框是 在设备信息和设备借还记录里面 点击修改或者新增 都可以选择或者输入厂家名字进行模糊查询,有这个下拉框需求的可以效仿,基本都一样 适合我这样的小白 下面我说全面点,改动的地方 和不需要改动的地方。

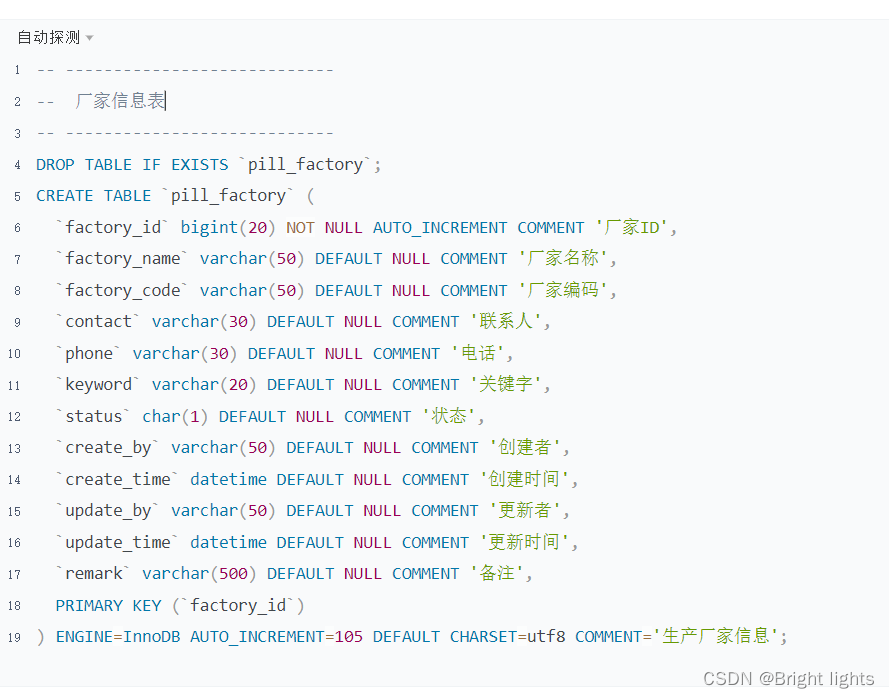
我先上三个建表数据:



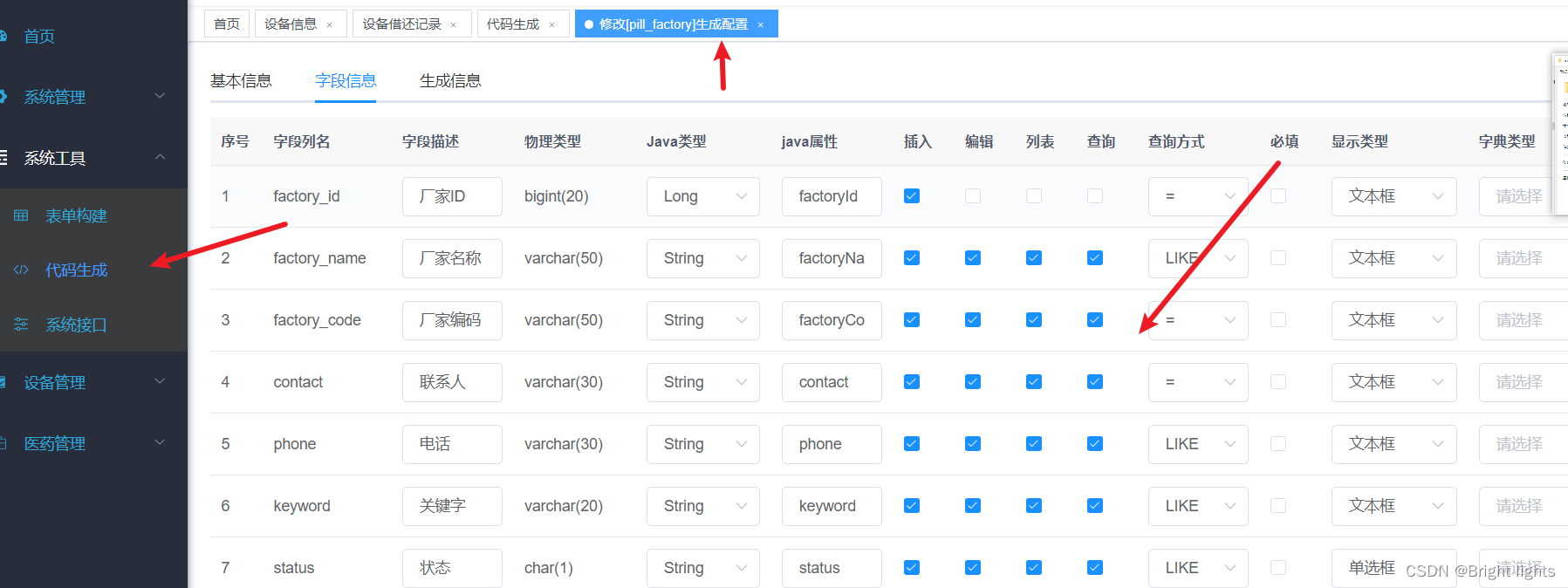
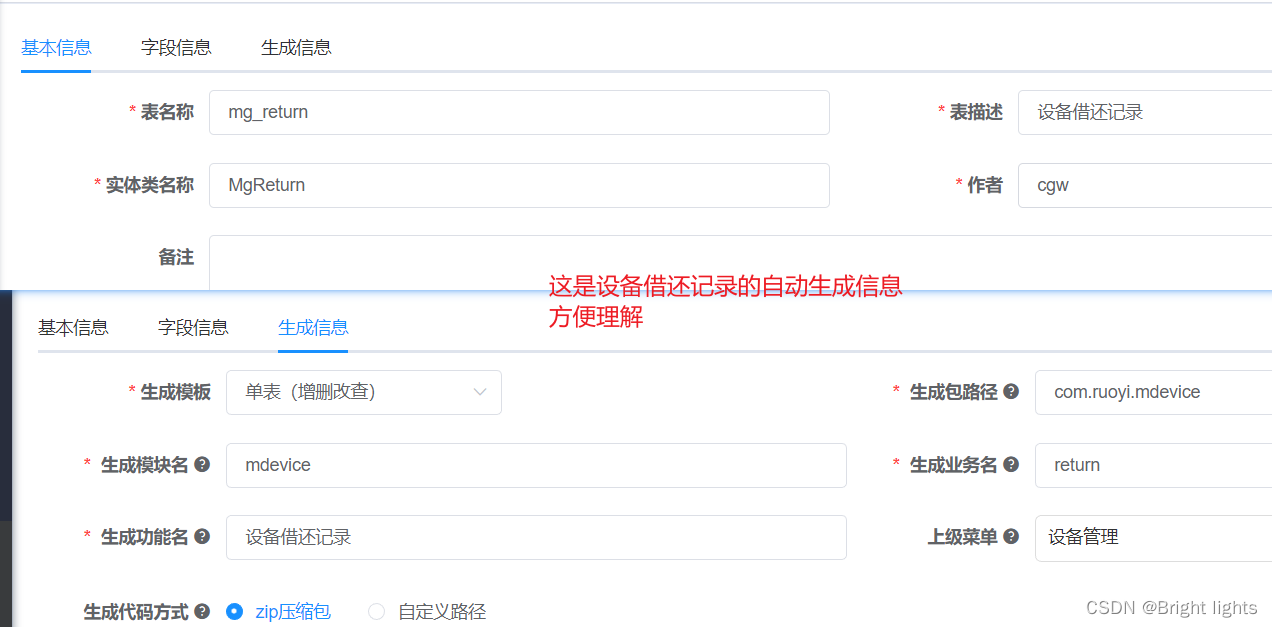
使用若依框架自动生成 这些字段 根据需求自己弄like或者必填把,,,




到这里 就是建表好了 然后前后端都能运行了,但是前台界面是现实不全的,比如
factory_Id bigint DEFAULT NULL COMMENT ‘厂家名称’, 带factory_Id全是数字,我们要让他显示厂家信息里面的厂家名称,不要着急 下面继续做 还早呢

三个都运行了 然后



我们先做第一个设备信息用的是,可输入也可以选择,无敌, 先是设备信息和厂家信息 两个关联做下拉框


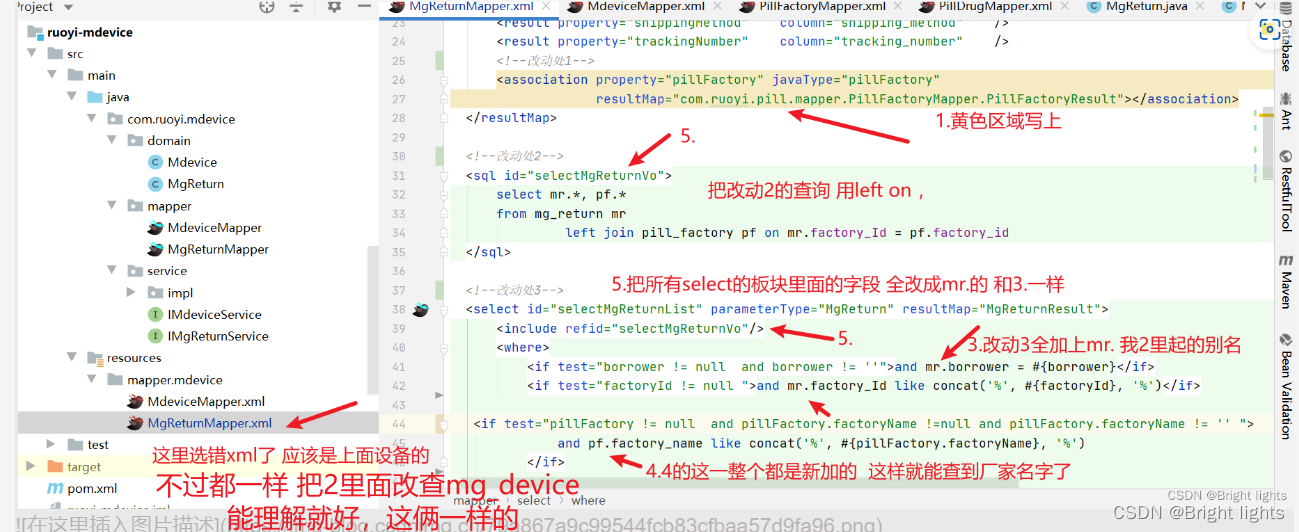
然后就写两表关联的xml

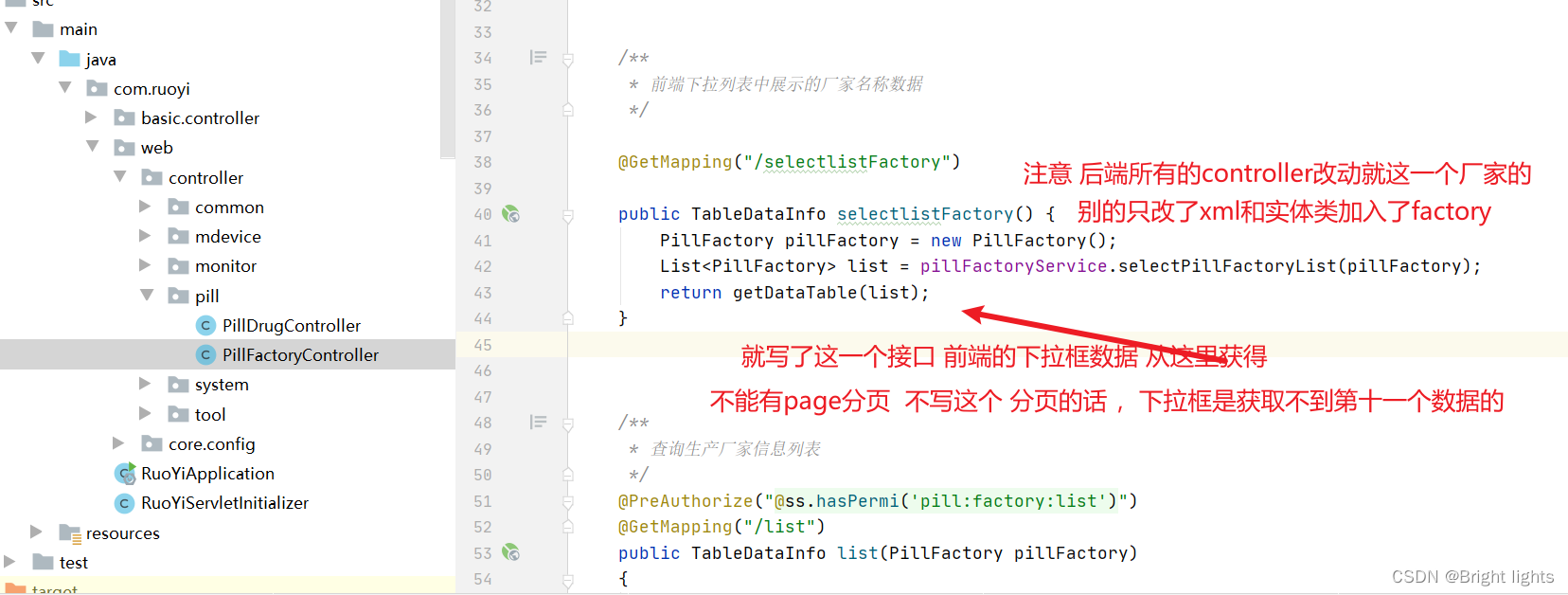
然后就是controller

到这里 我们所有的后端就都写好了
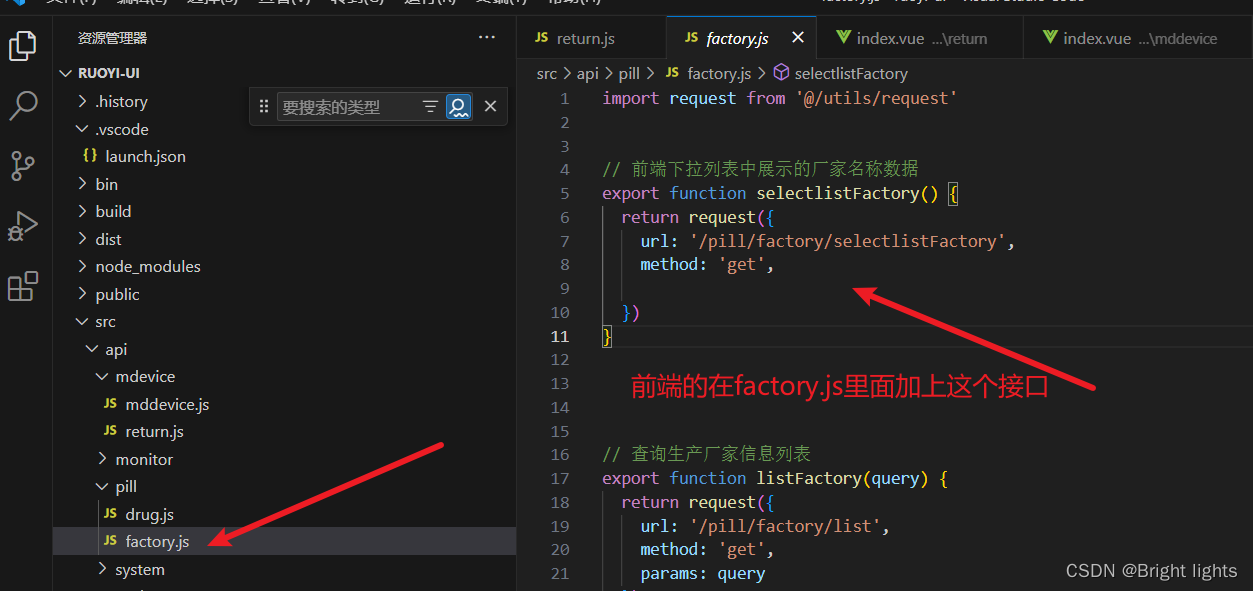
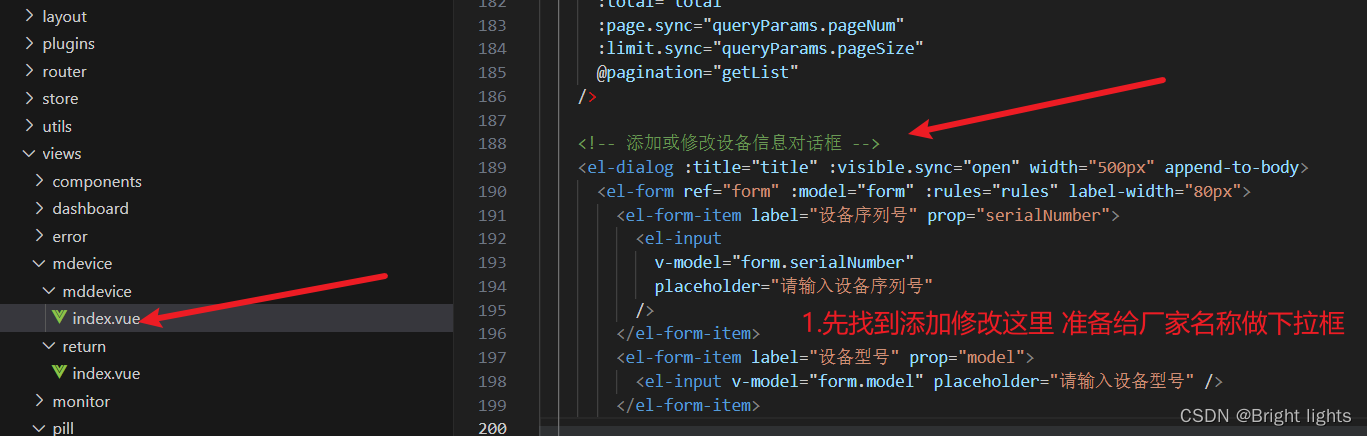
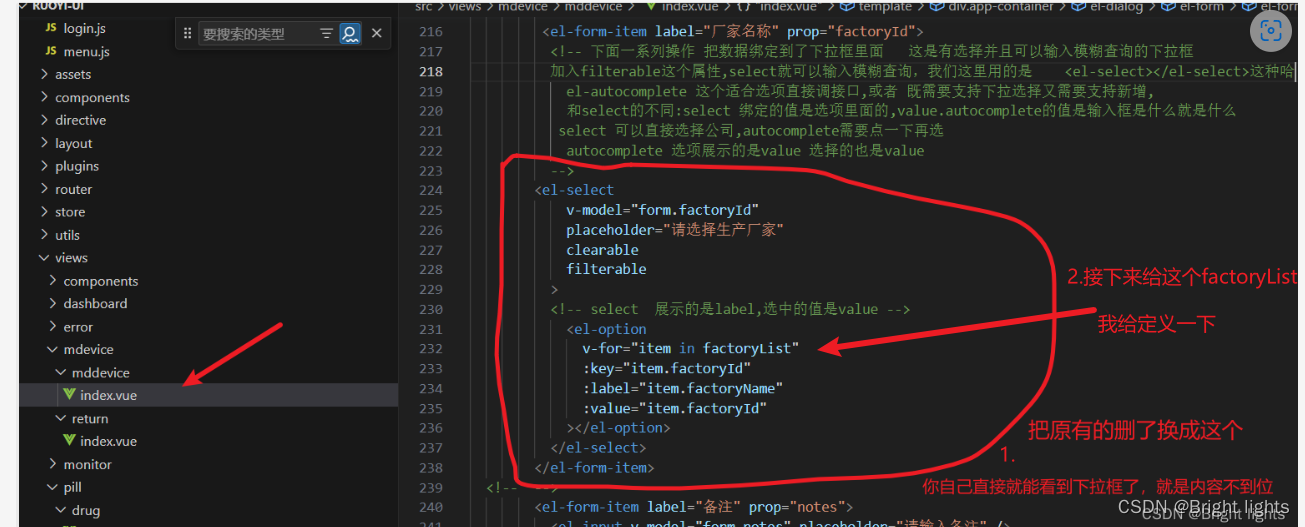
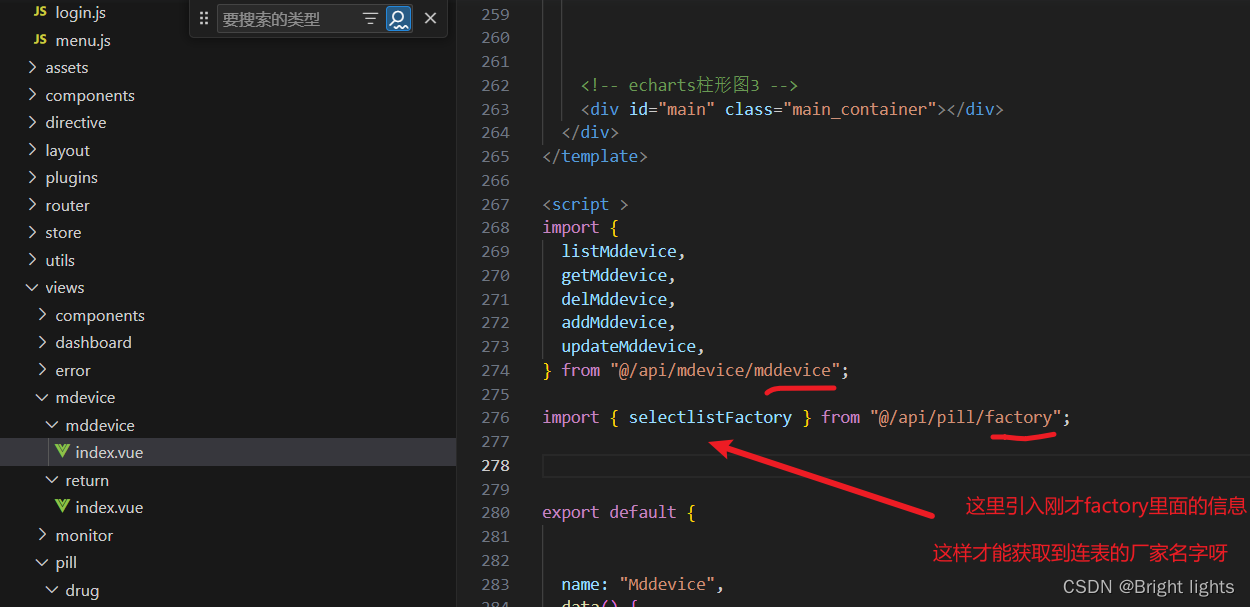
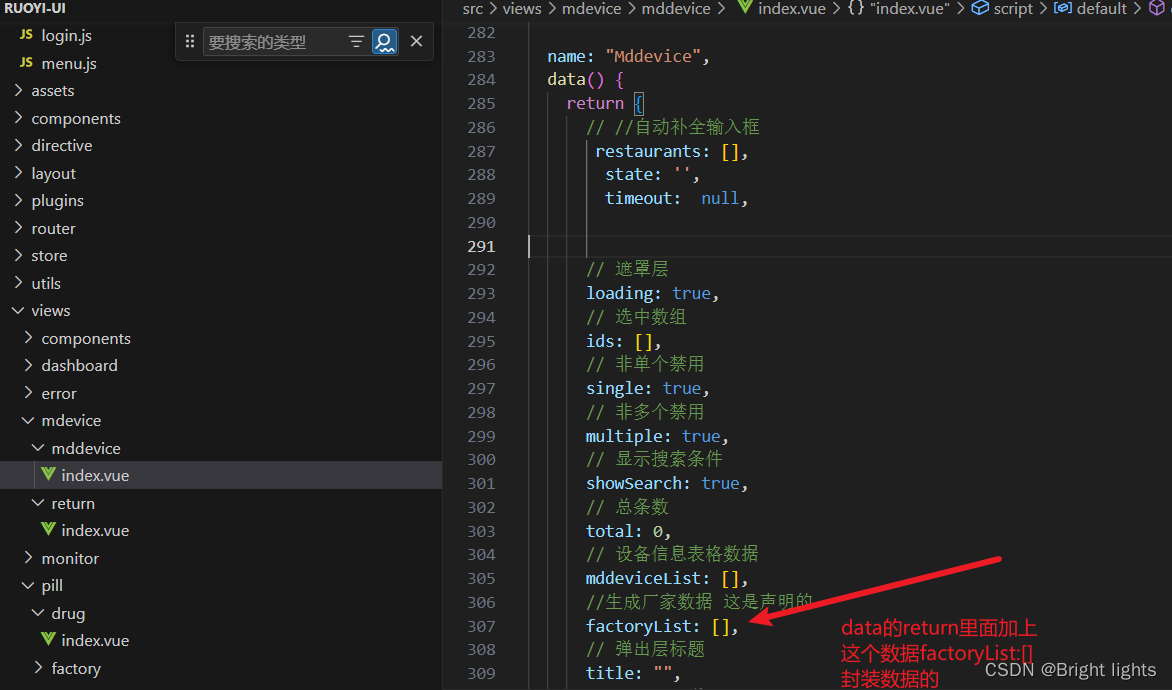
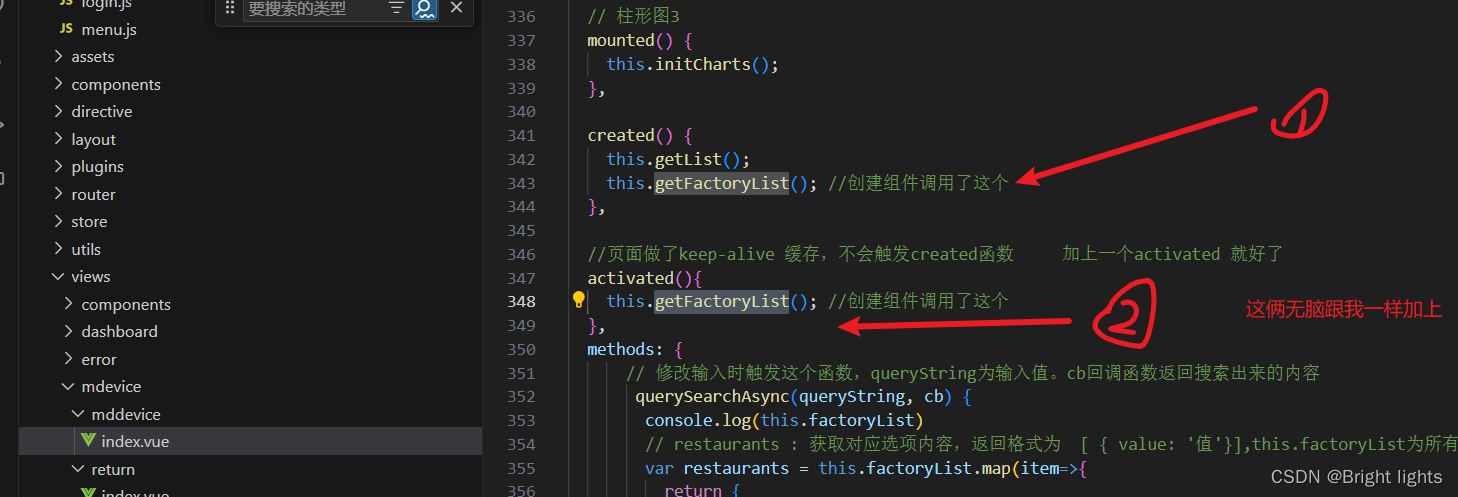
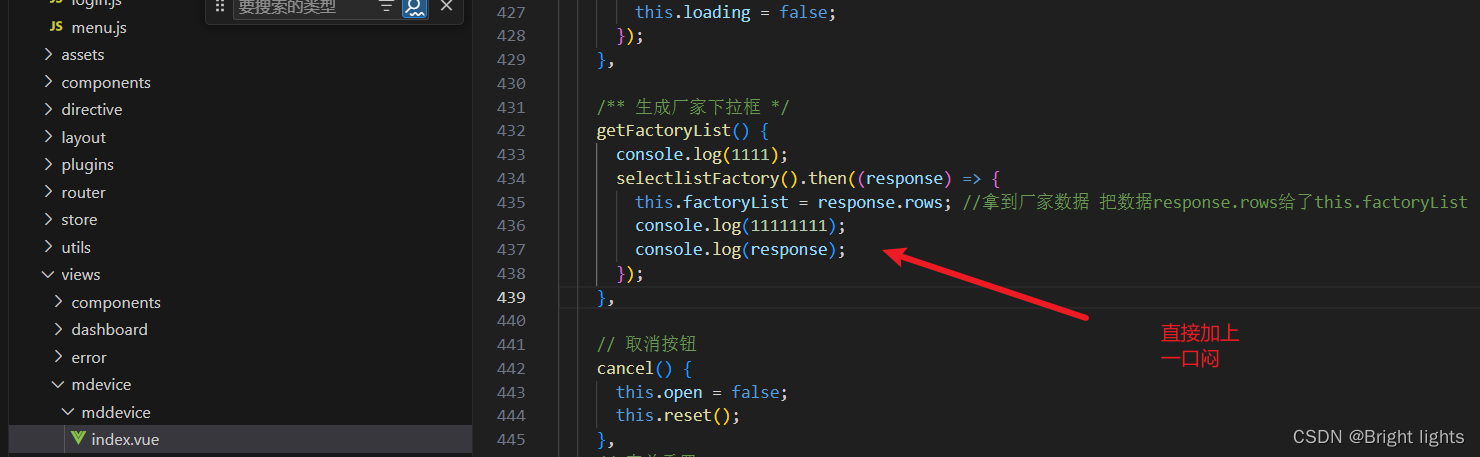
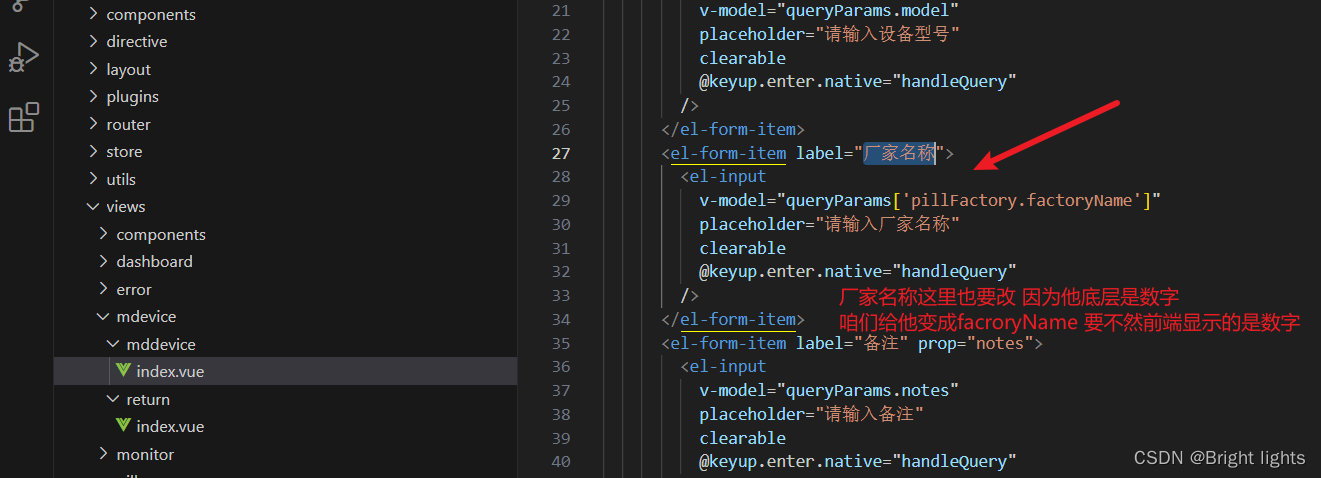
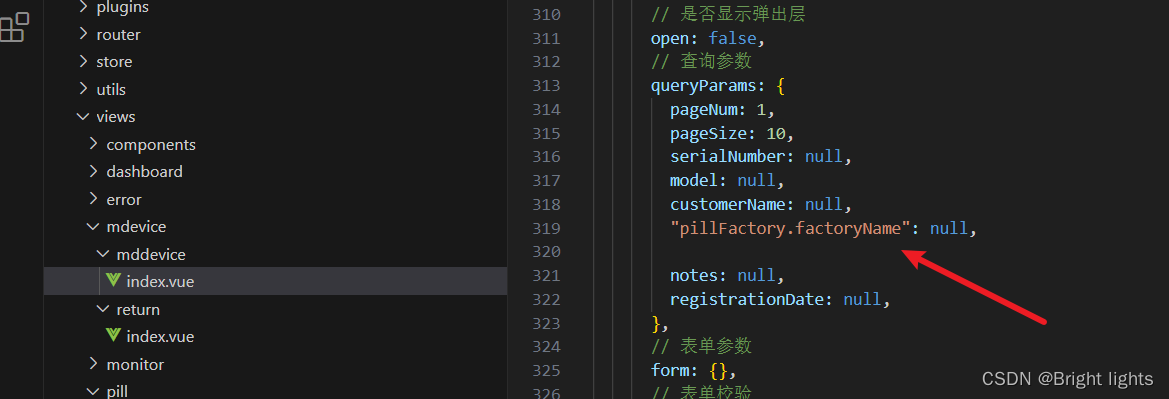
后端已经全部写好,下面就是前端了









到这里就全部弄完了 刷新一下 就能看到你自己的厂家名字了 然后也可以输入模糊查询,可以下拉选择,无敌,另一种有点复杂,回头我再弄,下班了
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)