
关于ElementUI 在ios上select组件无法弹出软键盘
Element UI el-select 在IOS移动端不弹软键盘
·
问题:该死的居然只适配桌面端!当el-select组件启用了filterable搜索功能,ios居然无法弹出软键盘搜索?
原因:

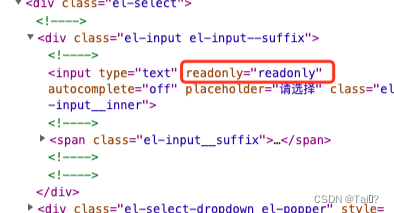
这个标红是导致无法弹出软键盘的罪魁祸首
理论方案:
方法一:很多人都是直接利用hook:mounted+visible-change方法去清除readonly属性,这里我不细讲,找找就有了哈
弊端:但是这样的话就得每次运用到el-select+filterable搜索的页面都得加上代码
方法二:今天去摸索出来的也就是利用(自定义指令),废话不多说直接上代码
<el-select v-model="value"
placeholder="请选择"
ref="select"
filterable
v-clickoutside
id="selectS">
<el-option v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>import Vue from "vue";
Vue.directive("clickoutside", {
bind: function (el) {
let dom = el.querySelector(".el-input__inner");
dom.addEventListener("blur", function () {
setTimeout(() => {
dom.removeAttribute("readonly");
}, 200);
});
},
});所以我把他优化成自定义指令了,这样做就可以减少代码冗余。
注意:启用搜索才需要加上这个指令,不然会出现问题。会出现如果我不启用搜索也会出现软键盘。
如果觉得有用的话记得点下start哦,嘻嘻
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)