
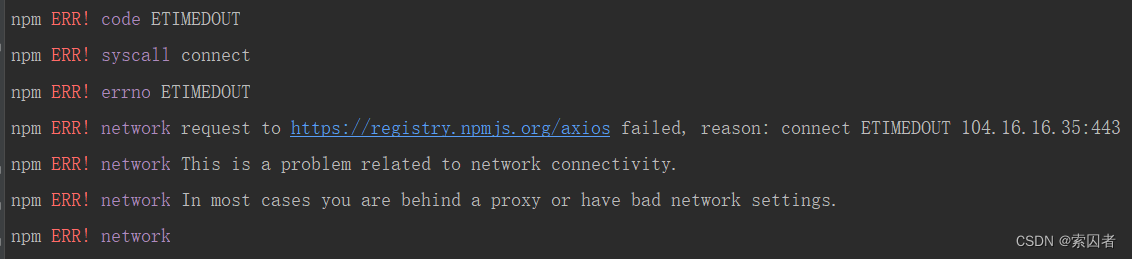
在安装axios时一直报错npm ERR! code ETIMEDOUT npm ERR! s
但是对于我们这种运气不好的萌新,这个问题依旧存在,于是在网上又看了另一个博主解决安装echarts时也遇到这种问题,于是借鉴一下万一能互通呢,采取了以下步骤。比如用管理员身份打开cmd,ctrl+shift+enter,转到D盘,转到项目的src文件夹下,最后再输入代码。功夫不负有心,出现以下内容便成功了,也可以去idea的package.json下去看看便可以了。在很多情况下,npm版本问题会导
相信很多小伙伴在安装axios时
npm install axios一直报错出现以下问题:

我也是根据网上博主采取了很多措施:
比如用管理员身份打开cmd,ctrl+shift+enter,转到D盘,转到项目的src文件夹下,最后再输入代码
npm install axios但是问题并没有解决。郁闷啊,,,^...^
据说是因为npm下载时
–legacy-peer-deps
在NPM v7中,现在默认安装peerDependencies。
在很多情况下,npm版本问题会导致下载冲突,从而中断安装过程。
–legacy-peer-deps标志是在v7中引入的,目的是绕过peerDependency自动安装。
因此在安装时,加入以下代码便可以:
npm install axios --save --legacy-peer-deps但是对于我们这种运气不好的萌新,这个问题依旧存在,于是在网上又看了另一个博主解决安装echarts时也遇到这种问题,于是借鉴一下万一能互通呢,采取了以下步骤
1、查看npm镜像设置
npm config get registry
2、将npm设置为淘宝镜像
npm config set registry https://registry.npm.taobao.org
3、再次查看npm镜像设置
npm config get registry
4、为了避免重复操作,干脆结合之前的安装,用管理员运行cmd,并避免npm版本冲突问题直接输入:
npm install axios --save --legacy-peer-deps功夫不负有心,出现以下内容便成功了,也可以去idea的package.json下去看看便可以了


思路来源于:
npm下载报错npm ERR code ERESOLVE_Aaron Con的博客-CSDN博客
和
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)