
antDesign下拉选择框滚动条常驻( Select TreeSelect通用)
让antDesign的下拉框选择组件滚动条常驻,针对:global方式不生效的情况
·
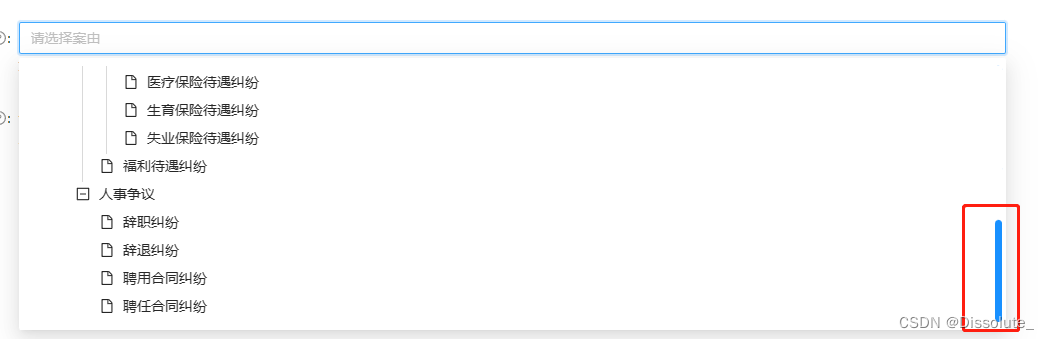
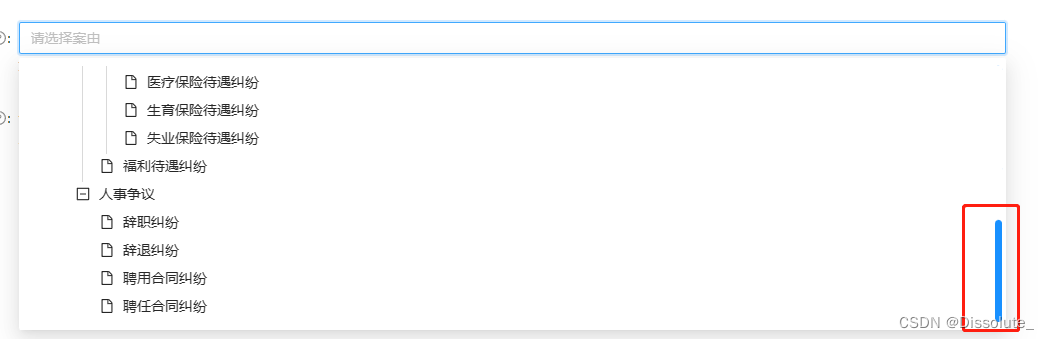
默认的下拉选择样式需要先滚动才出现滚动条
客户要求滚动条要常驻否则有些人乍一看不知道能滚动就导致总说选项不全
官方issue里找到个解决方案
<TreeSelect
style={hasError ? { width: '70%' } : { width: '100%' }}
multiple={multiple}
value={value}
showSearch
treeLine
allowClear
treeNodeFilterProp='title'
dropdownClassName={styles.treeSelect}
treeData={loop(caseReasonTreeInfoList)}
getPopupContainer={(target) => target.parentNode}
placeholder={loading ? "正在加载..." : "请选择案由"}
treeDefaultExpandAll
onChange={onChange}
loading={loading}
disabled={disabled || !caseTypeId || loading}
/>
// treeSelect这个名字随便取就行,但是需要注意样式不能放在组件中作用域为scope的包裹中,否则不生效
// 最好放在最外层的某个less/css样式文件中,在APP里引入
.treeSelect{
:global{
.ant-select-tree-list-holder {
overflow: auto !important;
}
.ant-select-tree-list-holder::-webkit-scrollbar {
width : 7px;
height: 1px;
}
.ant-select-tree-list-holder::-webkit-scrollbar-thumb {
background-color: @primary-color;
border-radius : 10px;
}
.ant-select-tree-list-holder::-webkit-scrollbar-track {
//border-radius: 10px;
//box-shadow : inset 0 0 5px rgba(0, 0, 0, 0.2);
}
.ant-select-tree-list-scrollbar-thumb {
display: none;
}
}
}
这种方式在ts版本里生效,但是在js版本里就不生效了,具体原因也懒得去排查了,使用组件属性dropdownClassName=‘xxxxxxxx’替代就行,如果用这种方式有效的直接略过后续
下面来说说不适用:global的做法
多数代码不用更改,但是需要修改样式继承层级
.treeSelect{
.ant-select-tree{
.ant-select-tree-list{
.ant-select-tree-list-holder {
overflow: auto !important;
}
.ant-select-tree-list-holder::-webkit-scrollbar {
width : 7px;
height: 1px;
}
.ant-select-tree-list-holder::-webkit-scrollbar-thumb {
background-color: @primary-color;
border-radius : 10px;
}
.ant-select-tree-list-scrollbar{
display: none;
.ant-select-tree-list-scrollbar-thumb {
display: block;
}
}
}
}
}
CSS版本:
.treeSelect .ant-select-tree .ant-select-tree-list .ant-select-tree-list-holder {
overflow: auto !important;
}
.treeSelect .ant-select-tree .ant-select-tree-list .ant-select-tree-list-holder::-webkit-scrollbar {
width: 7px;
height: 1px;
}
.treeSelect .ant-select-tree .ant-select-tree-list .ant-select-tree-list-holder::-webkit-scrollbar-thumb {
background-color: var(--primary-color);
border-radius: 10px;
}
.treeSelect .ant-select-tree .ant-select-tree-list .ant-select-tree-list-scrollbar{
display: none;
}
.treeSelect .ant-select-tree .ant-select-tree-list .ant-select-tree-list-scrollbar .ant-select-tree-list-scrollbar-thumb {
display: block;
}
.ant-select-tree-list-scrollbar里的display: none不能缺,否则一滚动默认的滚动条会和自定样式重叠在一起
效果如下:

vue和react版本antd同样,样式名都是一样的,注意一定不要写在scope作用域里,切换路由或者父子组件间会因为父级样式导致不生效
错误示范
<style scoped>
.treeSelect .ant-select-tree .ant-select-tree-list .ant-select-tree-list-holder {
overflow: auto !important;
}
.treeSelect .ant-select-tree .ant-select-tree-list .ant-select-tree-list-holder::-webkit-scrollbar {
width: 7px;
height: 1px;
}
.treeSelect .ant-select-tree .ant-select-tree-list .ant-select-tree-list-holder::-webkit-scrollbar-thumb {
background-color: var(--primary-color);
border-radius: 10px;
}
.treeSelect .ant-select-tree .ant-select-tree-list .ant-select-tree-list-scrollbar{
display: none;
}
.treeSelect .ant-select-tree .ant-select-tree-list .ant-select-tree-list-scrollbar .ant-select-tree-list-scrollbar-thumb {
display: block;
}
</style>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)