
http之GET请求和POST请求的传递参数的方式
情况1:接口正常返回 code,data,message ,且无需传递参数 (vu3)情况2 : 接口返回的数据没有使用data包裹,这种情况一般取不到数据,我们需要用extractData字段解决 (vue3)。情况3 : 既需要地址栏拼接参数又需要基本传参,且参数结构复杂 (vue3)情况2 : 需要将参数拼接到url地址上 (vue3)情况3 :需要传递参数,query 传参 (vue3)情
·
get:
- 情况1:接口正常返回 code,data,message ,且无需传递参数 (vu3)
GET_SELECT_LIST: '/riskmanagement/select_list'
//
export function getRiskSelectList(): Promise<any> {
return http.get('GET_SELECT_LIST')
}
- 情况2: 需要将参数拼接到url地址上 (vue3)

GET_DETAIL: '/riskmanagement/detail/{id}'
//
export function getRiskDetail(id: string): Promise<any> {
return http.get('GET_DETAIL', {
resourceParams: {
id,
},
})
}
// 用途一般拼接的参数会是id,用来查看详情页居多- 情况3 需要传递参数,query 传参 (vue3)

const BASE_URL = '/api'
CHANGE_TYPE_LIST: `${BASE_URL}/changeType/search`,
//
export function getChangeTypeList(params: Record<string, any>): Promise<any> {
return http.get('CHANGE_TYPE_LIST', {
params,
})
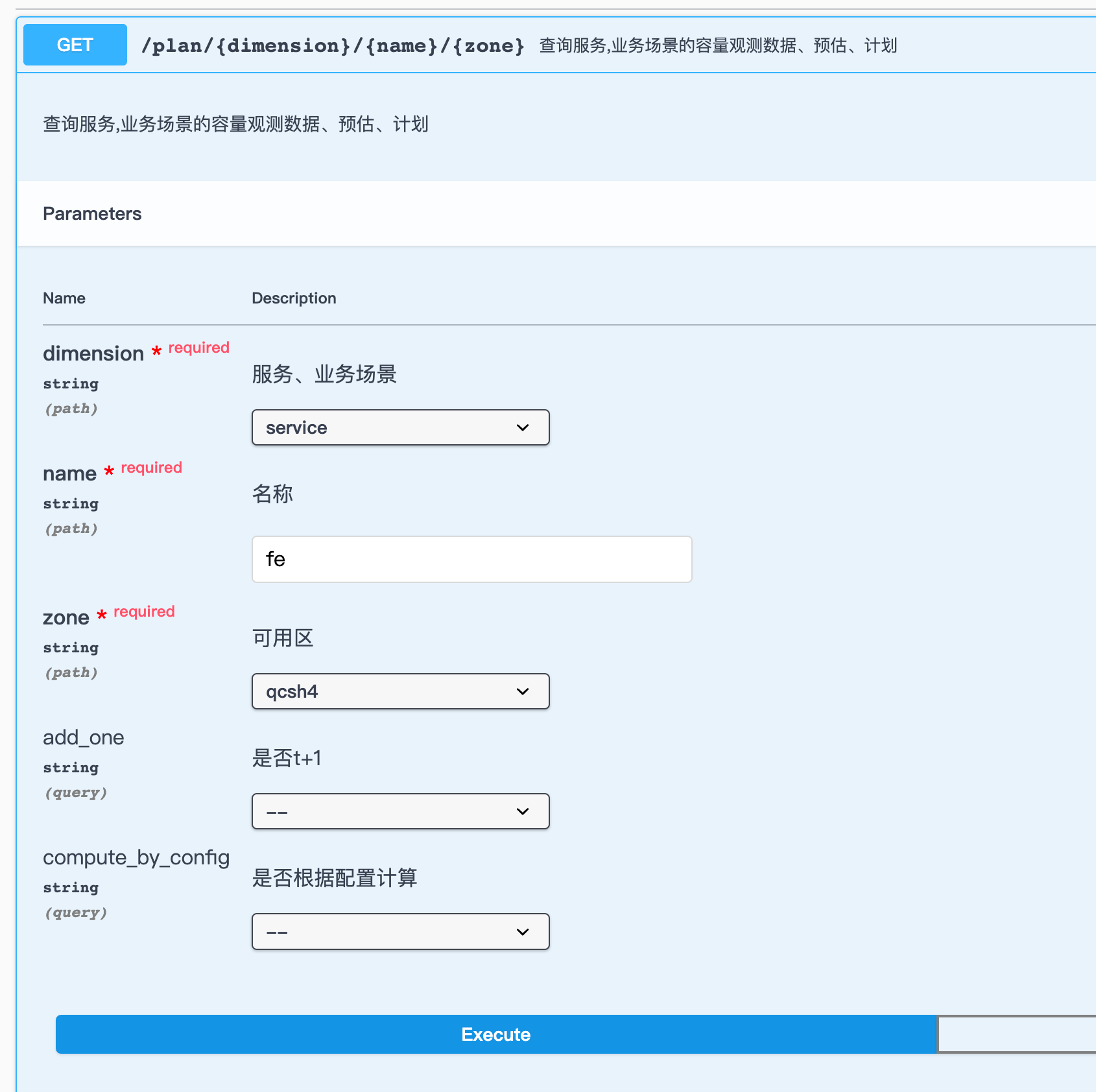
}- 情况4 既有query传参也有path传参

GET_PLAN: '/plan/{dimension}/{name}/{zone}',
//
export function getPlan(dimension:string, name: string, zone:string | undefined, add_one:string, compute_by_config:string): Promise<any> {
return http.get('GET_PLAN', {
resourceParams: {
dimension,
name,
zone,
},
params: {
add_one,
compute_by_config,
},
})
}

post
- 情况1 接口返回的数据没有使用data包裹,这种情况一般取不到数据,我们需要用extractData字段解决 (vue3)

POST_SCORE: '/riskmanagement/get_application_score',
//
export function getRiskScore(data:{[key:string]:any}): Promise<any> {
return http.post('POST_SCORE', data, {
extractData: false,
})
}
// 例
const params = {
...changeTypeParams,
}
getChangeTypeList({ ...params }).then((res: IsystemData) => {
typeListLoading.value = false
typeListData.value = res.data
pagination.total = res.total
}).catch(() => {
typeListLoading.value = false
})- 情况2 正常情况 (vue3)



GET_RISK: '/riskmanagement/get_risk_list'
//
export function getRiskList(data:{ [key:string]:any}): Promise<any> {
return http.post('GET_RISK', data)
}- 情况3 既需要地址栏拼接参数又需要基本传参,且参数结构复杂 (vue3)

POST_ADD_SCALE: '/scale_config/add/{zone}',
//
export function postAddscaler(data: { [key:string]:any}, zone: undefined|string): Promise<any> {
return http.post('POST_ADD_SCALE', data, {
resourceParams: {
zone,
},
})
}

del
- 情况1 普通传参 (vue3)

const BASE_URL = '/api'
CHANGE_TYPE_DELETE: `${BASE_URL}/changeType`,
//
export function ChangeTypeDelete(params: Record<string, any>): Promise<any> {
return http.del('CHANGE_TYPE_DELETE', {
params,
})
}
// 例子
const TypeListDel = (id:string) => {
ChangeTypeDelete({
id,
}).then(() => {
toast.success('删除成功')
btnLoading.value = false
setTimeout(() => {
getChangeTypeListData()
}, 1000)
})
}
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)