uniapp调用手机系统软键盘,页面窗口被顶起,布局定位失效
解决uniapp调用系统软键盘,页面被顶起来的问题
·
问题
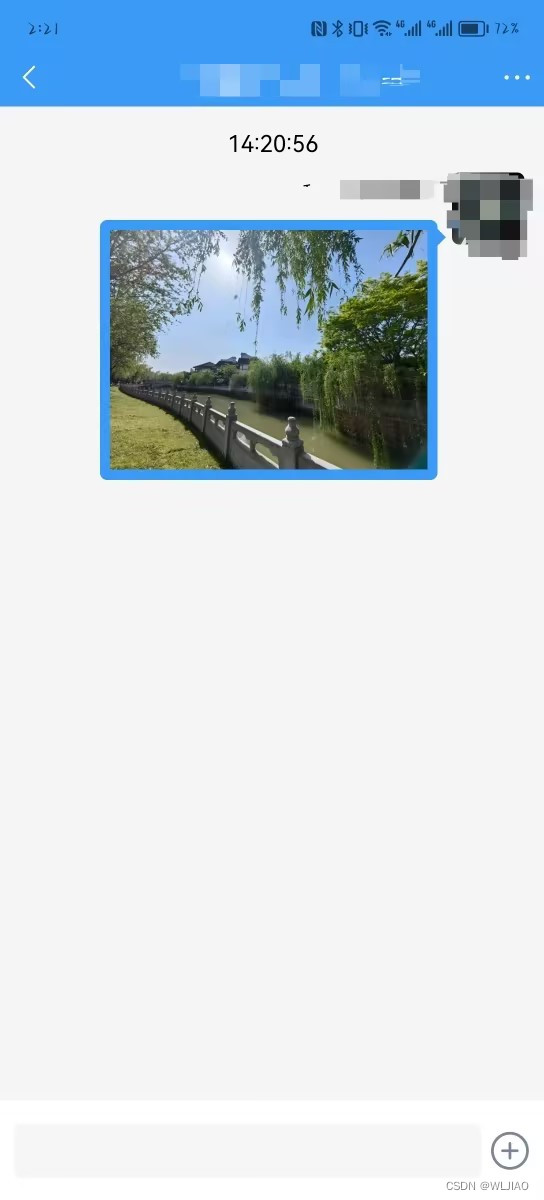
最近在写一个聊天功能,发现调用手机系统软键盘,页面导航栏会被顶起来,页面整体布局的定位失效,如下图所示:


解决方式
在pages.json中找到需要修改的页面,style下加入如下代码
"app-plus": {
"softinputMode": "adjustResize"
}
整体
{
"path": "pages/Message/Message",
"style": {
"navigationBarTitleText": "",
"navigationStyle": "custom",
"app-plus": {
"softinputMode": "adjustResize"
}
}
},
softinputMode:软键盘弹起模式,有两个值:
adjustResize:软键盘弹出时,webview窗体高度挤压。屏幕高度=webview窗体高度+软键盘高度
adjustPan:软键盘弹出时,webview窗体高度不变,但窗体上推,以保证输入框不被软键盘盖住
softinputMode默认值为adjustPan。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)