
vscode编写markdown时的图片缩放方法
使用css中的属性选择器可以变相解决该问题
·
翻遍了网上的方法,那些插件没一个可以用的。。 vscode这里还不能
=100x100的方法吧
曲线救国一下!!
1、安装插件
Markdown All in One
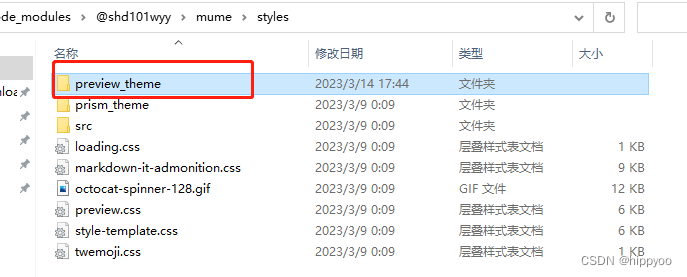
2、找文件
C:\Users\Administrator\.vscode\extensions\shd101wyy.markdown-preview-enhanced-0.6.8\node_modules\@shd101wyy\mume\styles

打开目前所选择的主题css
3、使用属性选择器的方法
html body img[src*='img_half'] { width: 50%;}
使用:

(可以统一设计几个方案,比如40%,30%,300x之类的)
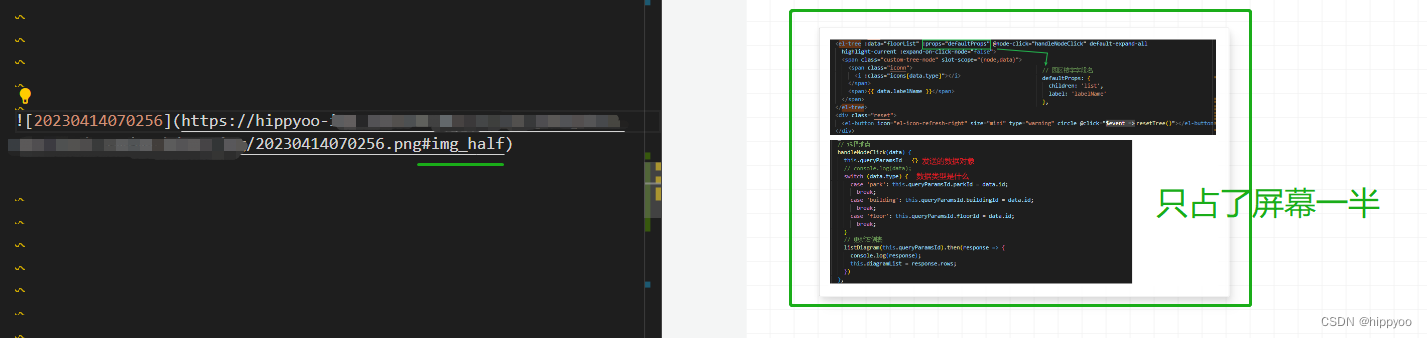
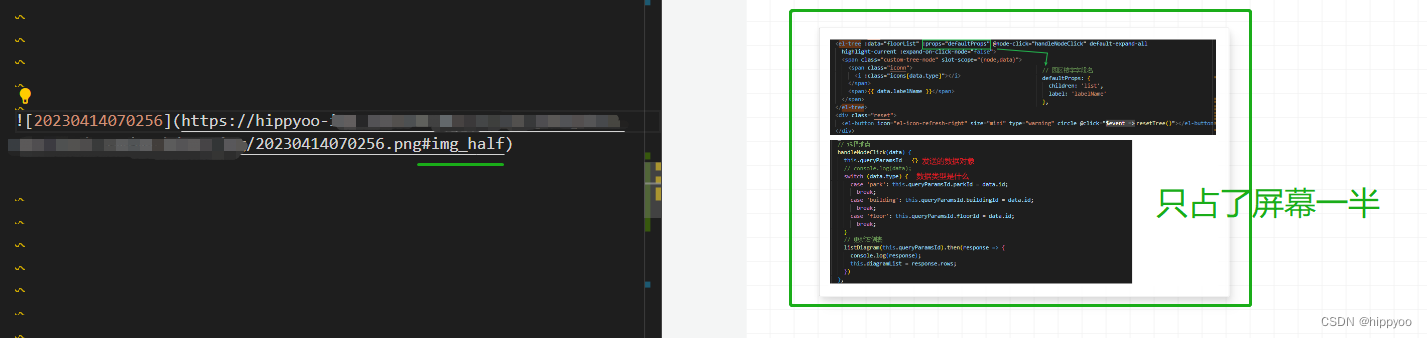
效果:

小知识点总结:
-
src地址
xx.png#img_half,(我是这么理解的),服务器接收的是#前面的地址,#后面的是定位,但这里不需要定位,只是为了识别到属性值里包含img_half
求助:我的图片直接上传服务器,有啥插件能像csdn一样,点击图片可以预览、放大、缩小吗!!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)