
ElementUI中的DateTimePicker 默认时间为当前时间
需求为: 审批页面,单条审批时弹出审批弹框,其中申请权限时间,默认开始时间为当前日期,结束日期为:当前日期+申请天数。此时需要注意 this.$set的坑,当key值不变时,this.$set不生效,需要清楚key值。
·
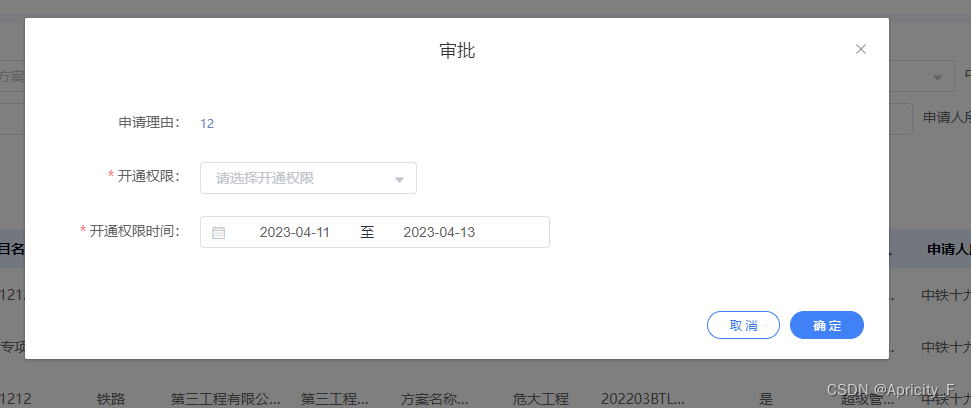
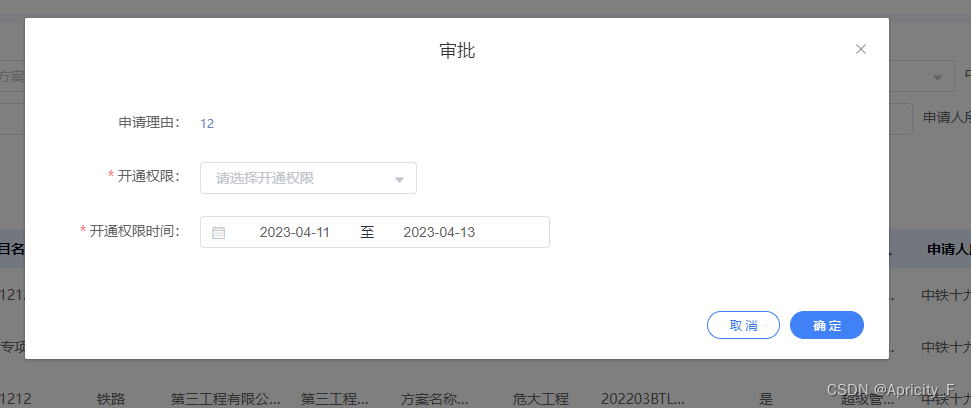
需求为: 审批页面,单条审批时弹出审批弹框,其中申请权限时间,默认开始时间为当前日期,结束日期为:当前日期+申请天数
实现结果如下:

展示部分代码:
// 获取当前时间为默认时间
getDate() {
let now = new Date();
let year = now.getFullYear(); //得到年份
let month = now.getMonth(); //得到月份
let date = now.getDate(); //得到日期
month = month + 1;
month = month.toString().padStart(2, "0");
date = date.toString().padStart(2, "0");
this.addDate(`${year}-${month}-${date}`,this.approvalData.applyTime-0)
this.formData.startDate = `${year}-${month}-${date}`
const arr = []
arr.push(this.formData.startDate,this.formData.endDate)
this.$set(this.formData, 'times', arr)
},
// 获取结束时间 date为相加前的时间, days 为 需要相加的天数
addDate(date, days) {
var date = new Date(date);
date.setDate(date.getDate() + days);
let year = date.getFullYear();
let month = date.getMonth() + 1;
let day = date.getDate();
let mm = "'" + month + "'";
let dd = "'" + day + "'";
if(mm.length === 3) {
month = "0" + month;
}
if(dd.length === 3) {
day = "0" + day;
}
this.formData.endDate = year + "-" + month + "-" + day
},此时需要注意 this.$set的坑,当key值不变时,this.$set不生效,需要清楚key值
// 清除数据
initDate () {
this.$set(this.formData, 'times', '')
this.formData = {
times: [],
startDate: '',
endDate: '',
approvaStatus: ''
}
},更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)