
ts定义IProps类型,给Props(object类型的属性)赋值默认值的方式
ts定义IProps类型,给Props(object类型的属性)赋值默认值的方式
·
定义一个props的接口:
interface IPropsUpload {
accept?: string,
multiple?: boolean,
options: UploadOptions,
}
// 其中options是一个对象,接收上传是自定义的一些options
type UploadOptions = {
chunkSize: number,
simultaneousUpload: number,
}
此时,定义一个props,再给props的options的两个必填属性赋初始默认值
const props = withDefaults(defineProps<IPropsUpload>(), {
accept: '',
multiple: false,
options: () => ({
chunkSize: 1024,
simultaneousUpload: 3
})
});
这样赋值之后,可以检测一下是否正确有效:

这里aa属性报错未定义,但是chunkSize属性未报错,由此可见我们定义的有效。
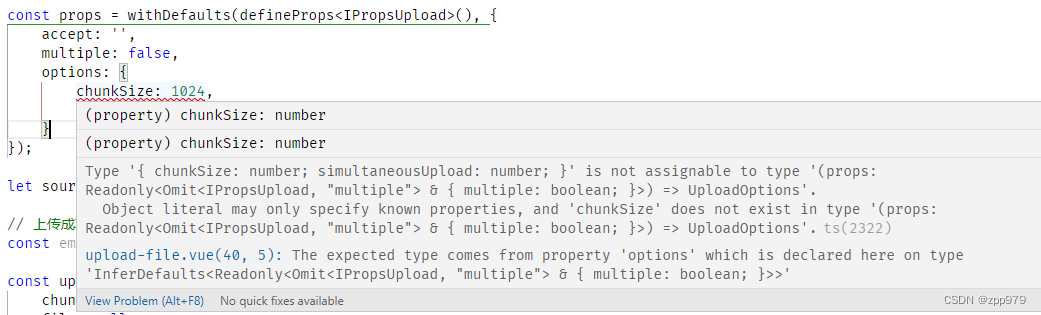
注意:options要使用一个返回UploadOptions类型函数的方式赋值,不要直接使用一个对象字面量赋值(像下面这样)
// ❌❌❌
const props = withDefaults(defineProps<IPropsUpload>(), {
accept: '',
multiple: false,
options: {
chunkSize: 1024,
simultaneousUpload: 3
}
});

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)