
若依框架代码生成详细教程
1、不要着急,看完再配置,着急容易配错,我就是经历过好几次才达到我想要的效果的2、要是错了多思考,一定有自己的原因,可能是配错东西了3、像那个main不能再项目中直接拖,亦或复制的,我们可以再本地文件中覆盖4、实在错的离谱了,没错重开,咱不差那点时间,就是要死磕他。
·
标题一、若依框架的搭建可看下面的篇帖子
讲的很清楚这里便不再重复。
[手把手教你启动若依前后端分离项目](https://baijiahao.baidu.com/s?id=1716723778024031543&wfr=spider&for=p)
标题二、若依框架代码生成教程
我这里使用的是单应用
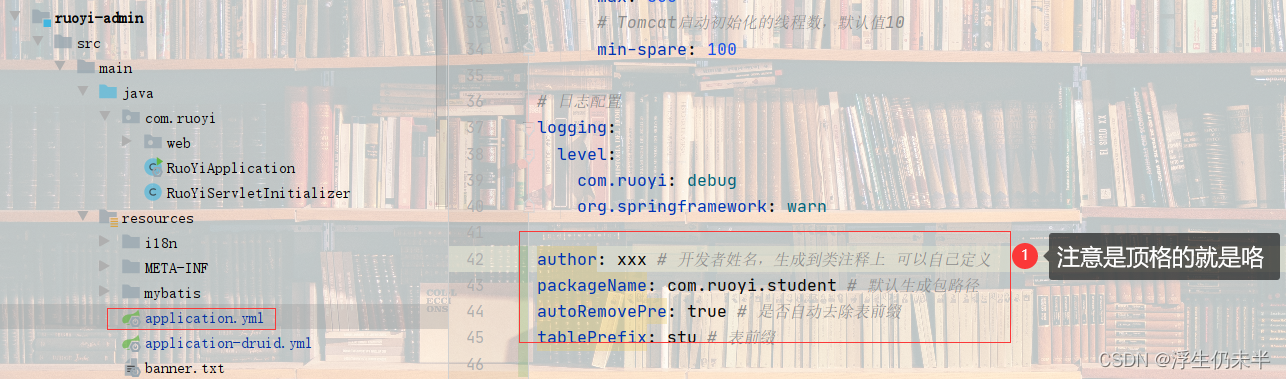
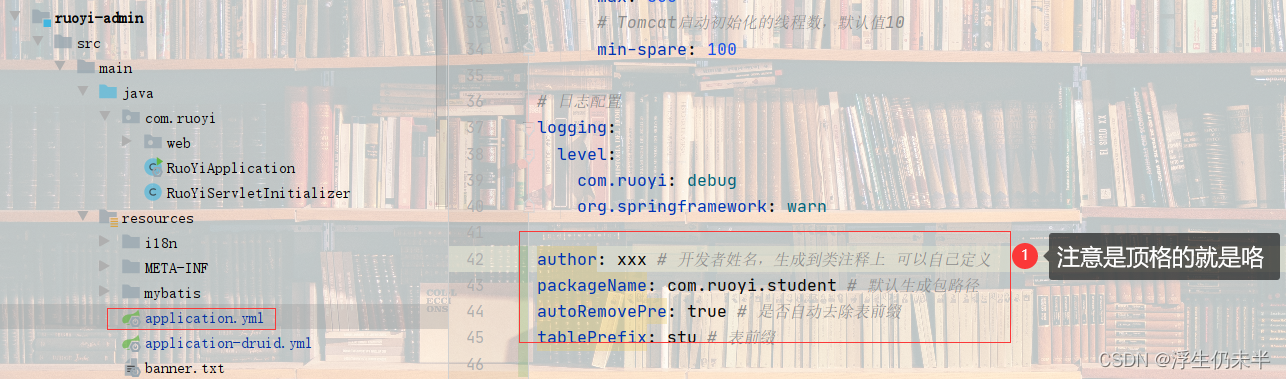
改ruoyi-admin里的application.yml 这一步可以不改,作用在后面截图我会说明。
author: xxx # 开发者姓名,生成到类注释上
packageName: com.ruoyi.xxx # 默认生成包路径
autoRemovePre: true # 是否自动去除表前缀
tablePrefix: stu # 表前缀

标题三、新建数据库表结构(单表)[这个数据可以在官网文档里找到]
drop table if exists stu_student;
create table stu_student (
student_id int(11) auto_increment comment '编号',
student_name varchar(30) default '' comment '学生名称',
student_age int(3) default null comment '年龄',
student_hobby varchar(30) default '' comment '爱好(0代码 1音乐 2电影)',
student_sex char(1) default '0' comment '性别(0男 1女 2未知)',
student_status char(1) default '0' comment '状态(0正常 1停用)',
student_birthday datetime comment '生日',
primary key (student_id)
) engine=innodb auto_increment=1 comment = '学生信息表';
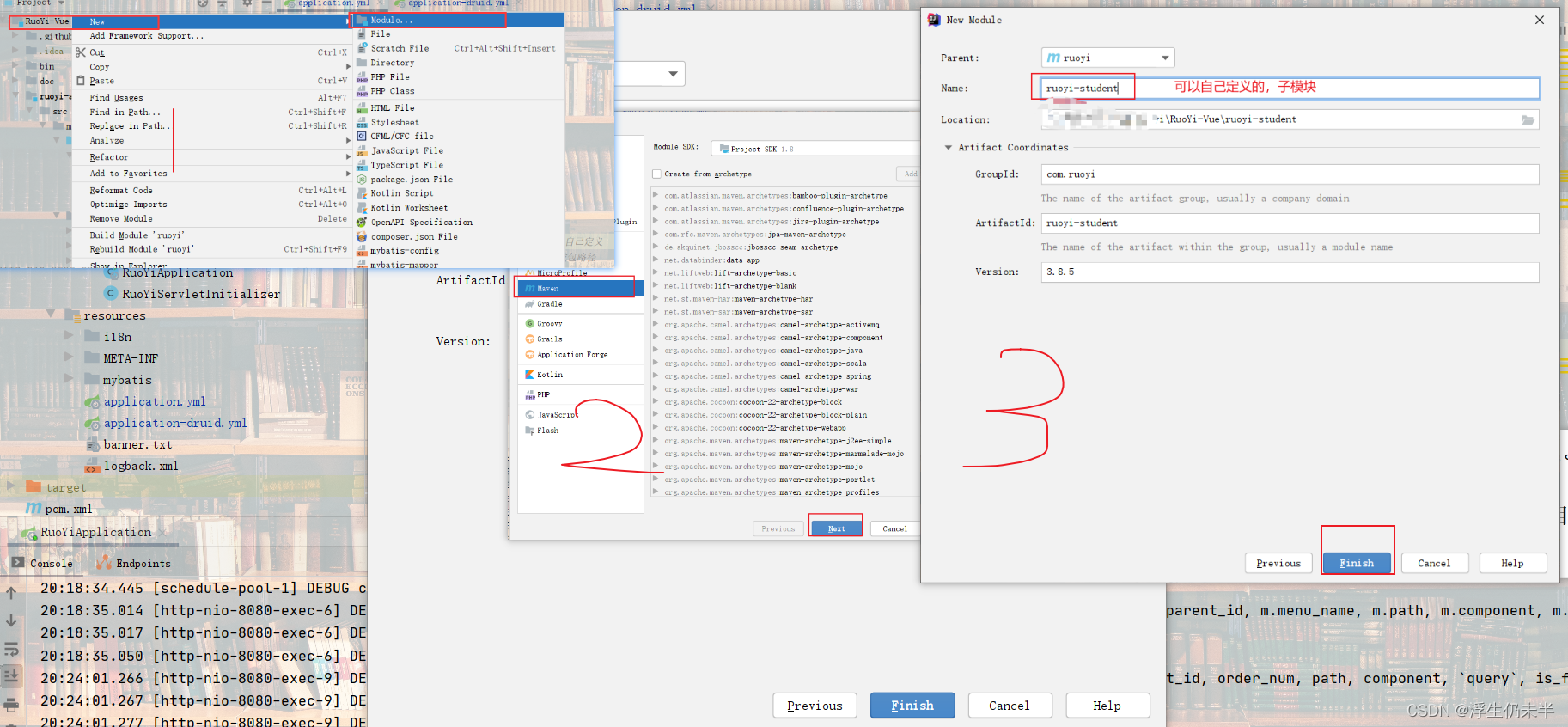
标题四、在后端建一个你将要实现的模块
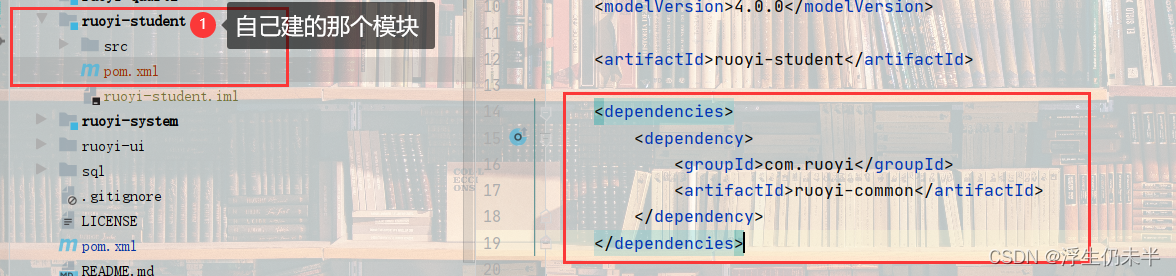
4.1

4.2在 RuoYi-Vue整个项目下的pom.xml中引入刚刚新建的模块:

<!-- 学生模块-->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-student</artifactId>
<version>${ruoyi.version}</version>
</dependency>
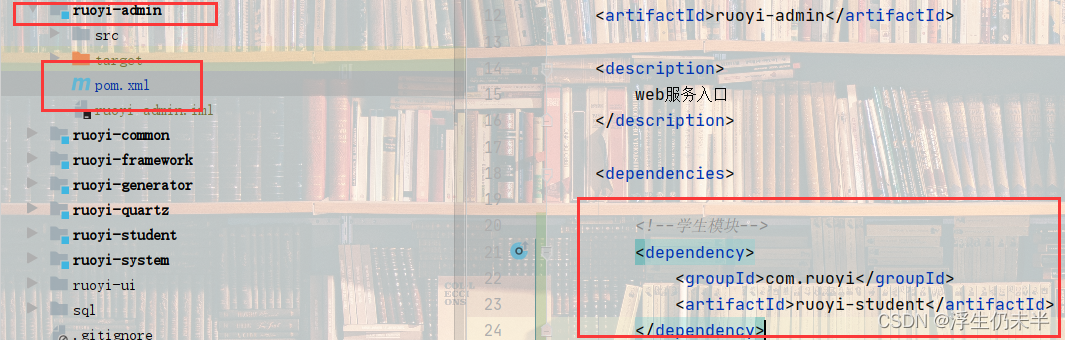
4.3 还需要在ruoyi-admin这个模块的pom.xml中引入刚刚新建戴尔模块:

<!--学生模块-->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-student</artifactId>
</dependency>
4.4 由于自动生成的代码会用到ruoyi-common中的内容,我们需要将ruoyi-common引入到我们新建的模块中

<dependencies>
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-common</artifactId>
</dependency>
</dependencies>
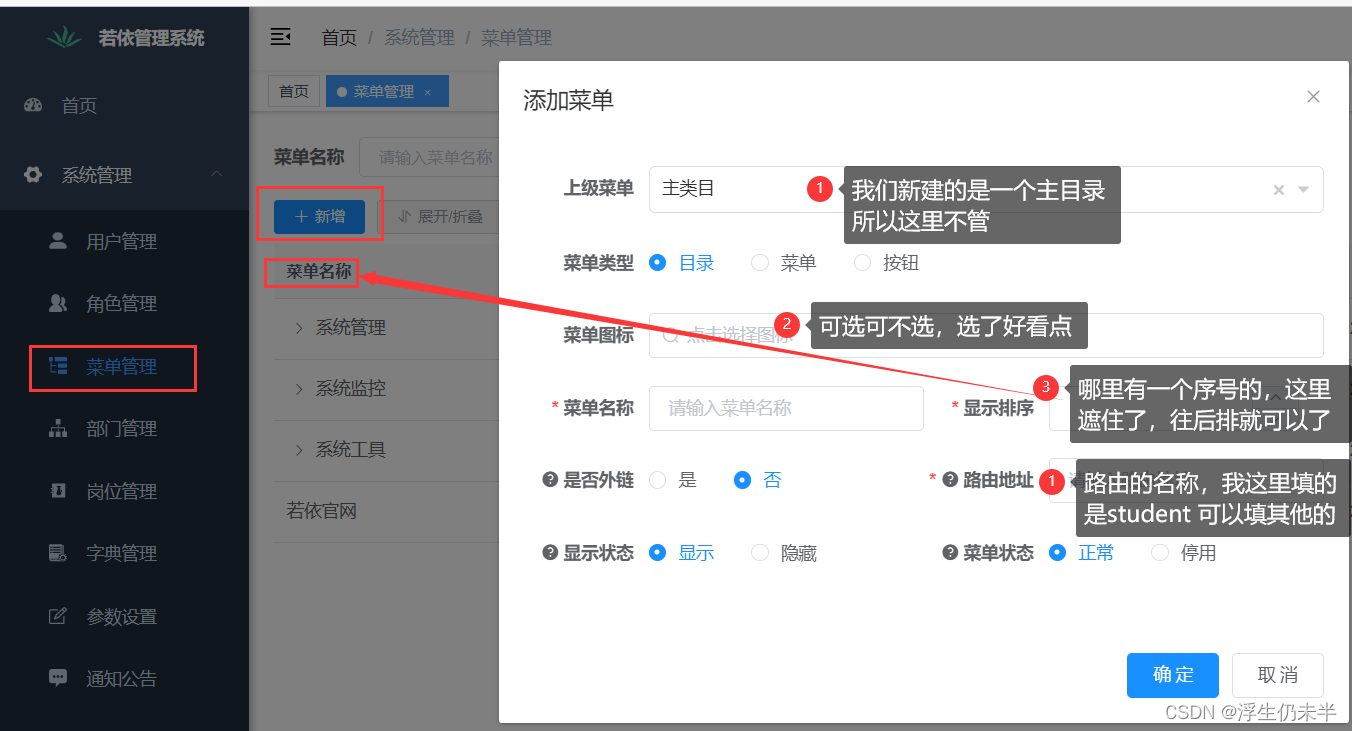
标题五 若依系统中新建一个目录 - 学生管理

这是添加成功的图片

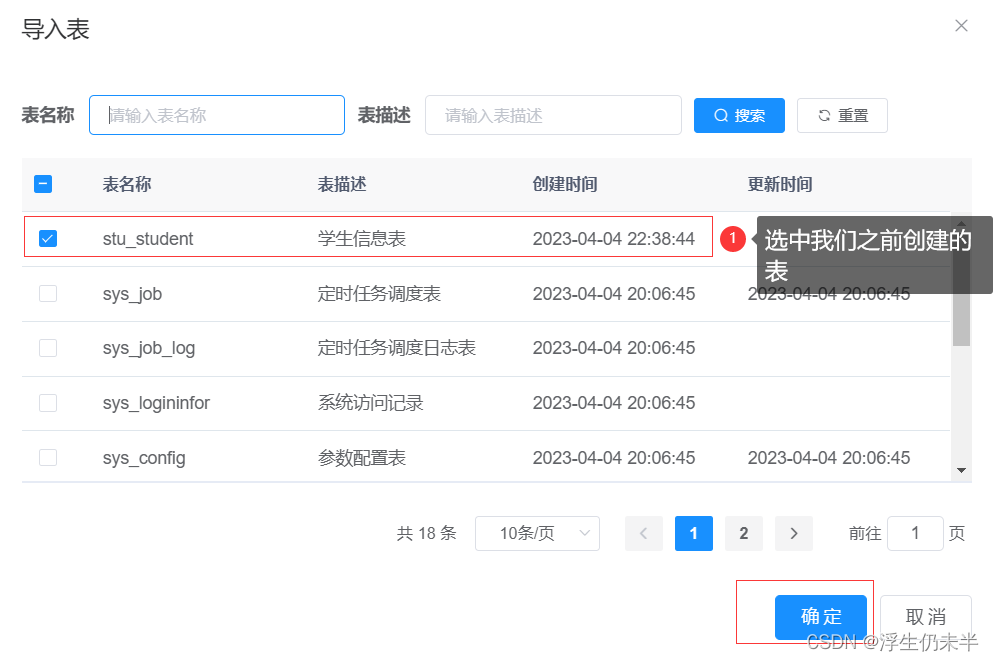
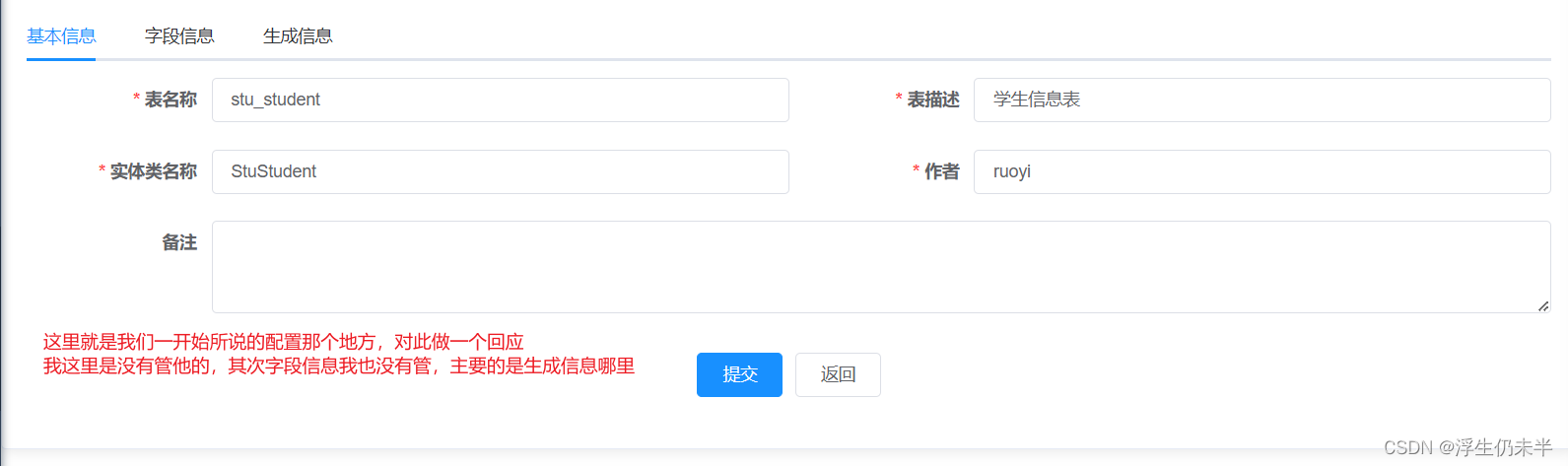
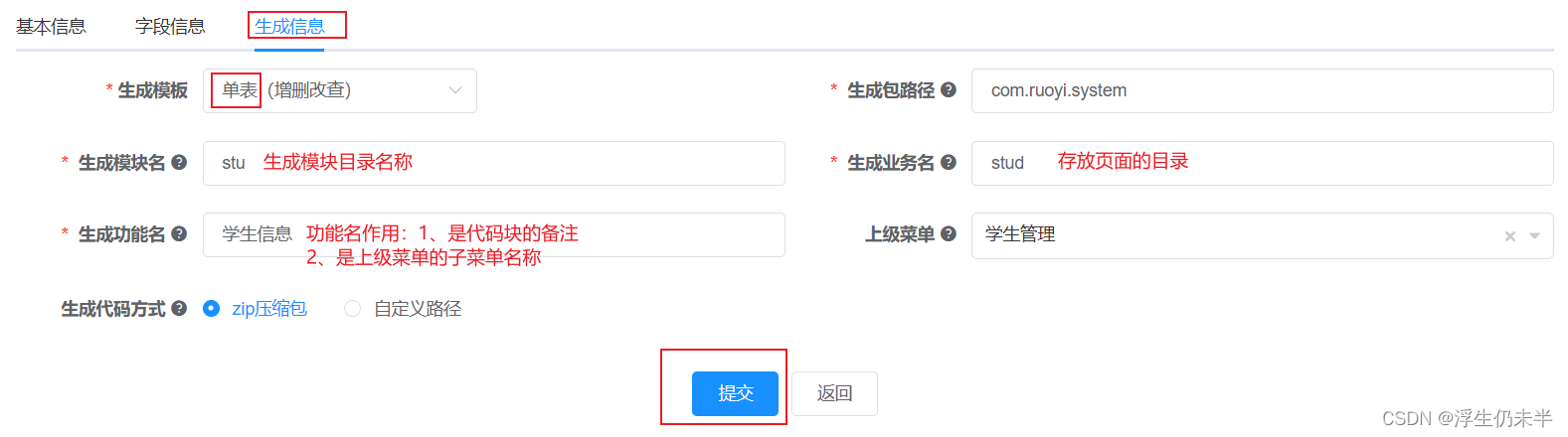
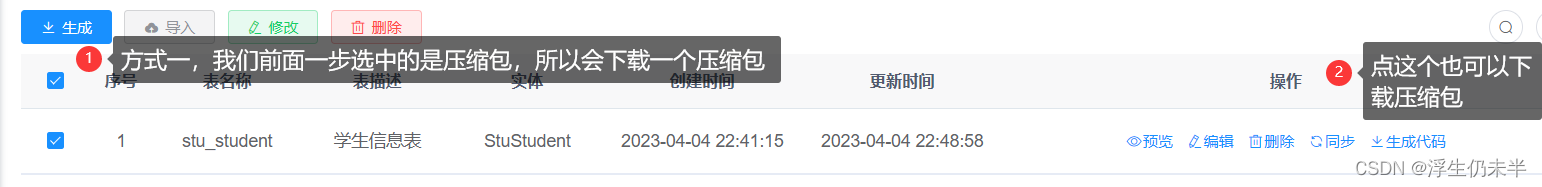
标题六 导入一开始建的表并设置上级目录,生成代码






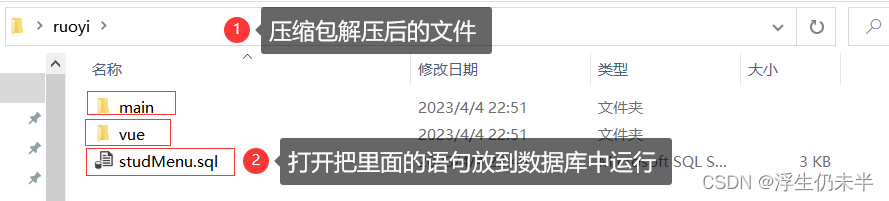
标题七 把压缩包的内容放到对应位置
7.1压缩包中的内容
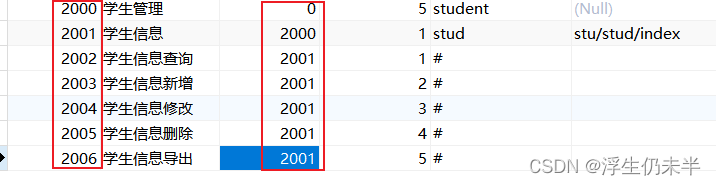
在这里执行2数据库语句完之后,我们可以通过看sys_menu表可以看到相关信息

7.2 把main文件放到后端对应模块中

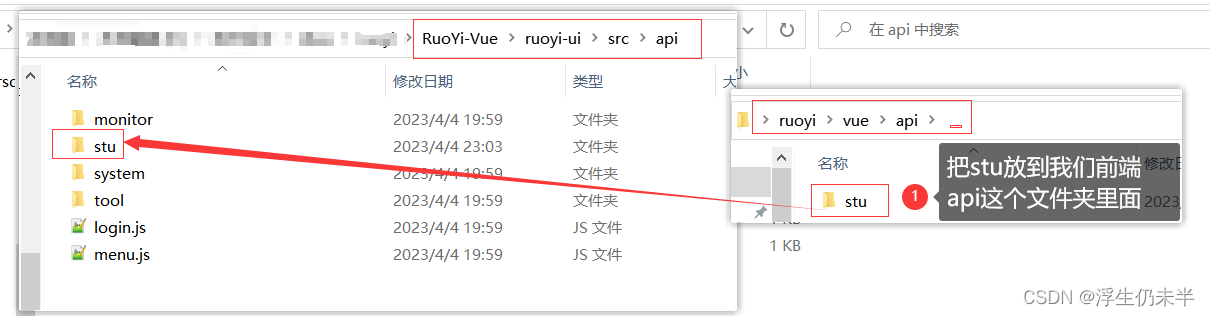
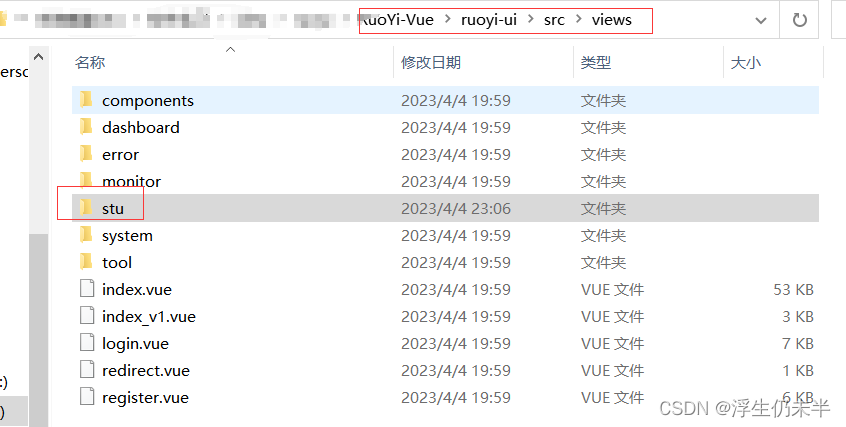
7.3 把vue文件中的文件再放到对应前端的模块中


标题八 重启前后端项目
可以看到效果如下


标题九 总结
1、不要着急,看完再配置,着急容易配错,我就是经历过好几次才达到我想要的效果的
2、要是错了多思考,一定有自己的原因,可能是配错东西了
3、像那个main不能再项目中直接拖,亦或复制的,我们可以再本地文件中覆盖
4、实在错的离谱了,没错重开,咱不差那点时间,就是要死磕他。
若有错误请指正,谢谢。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)