
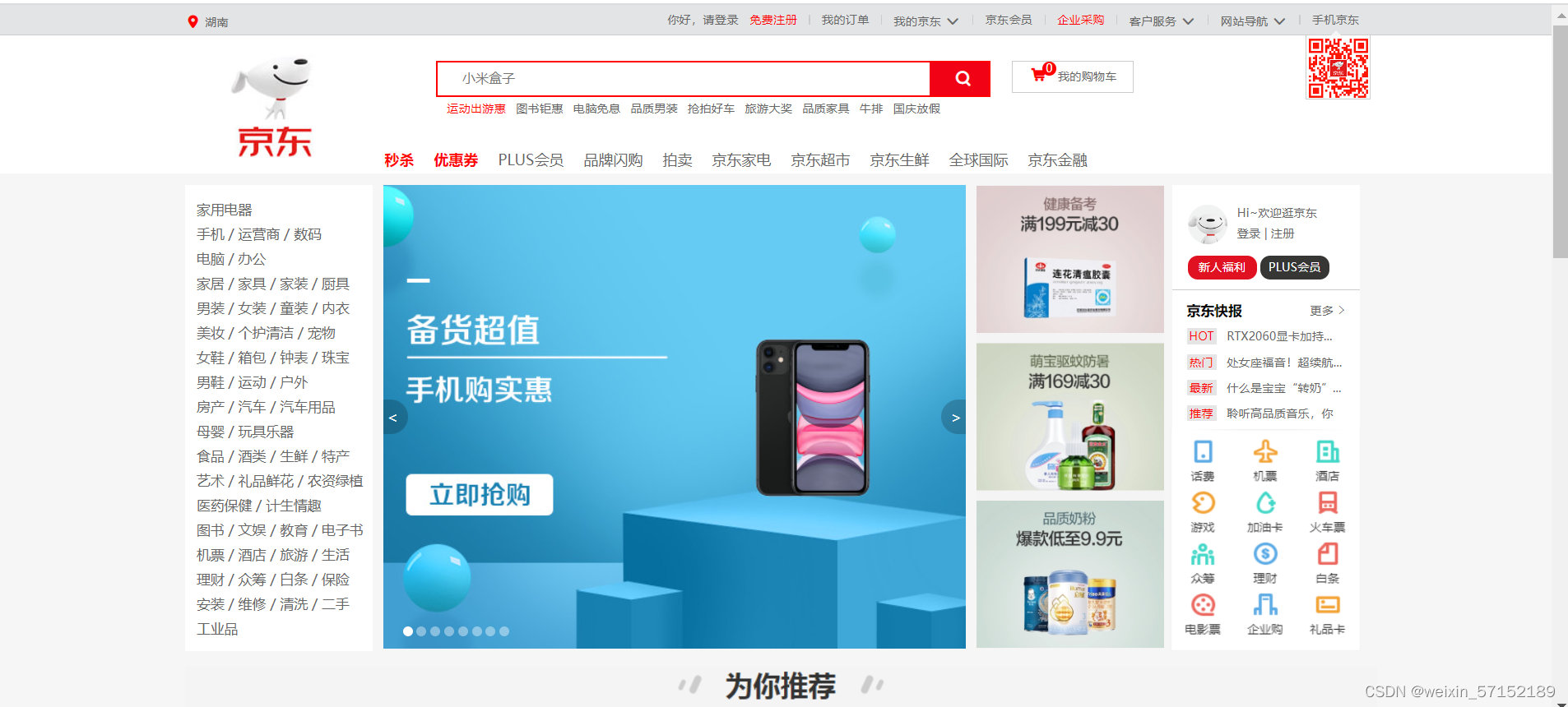
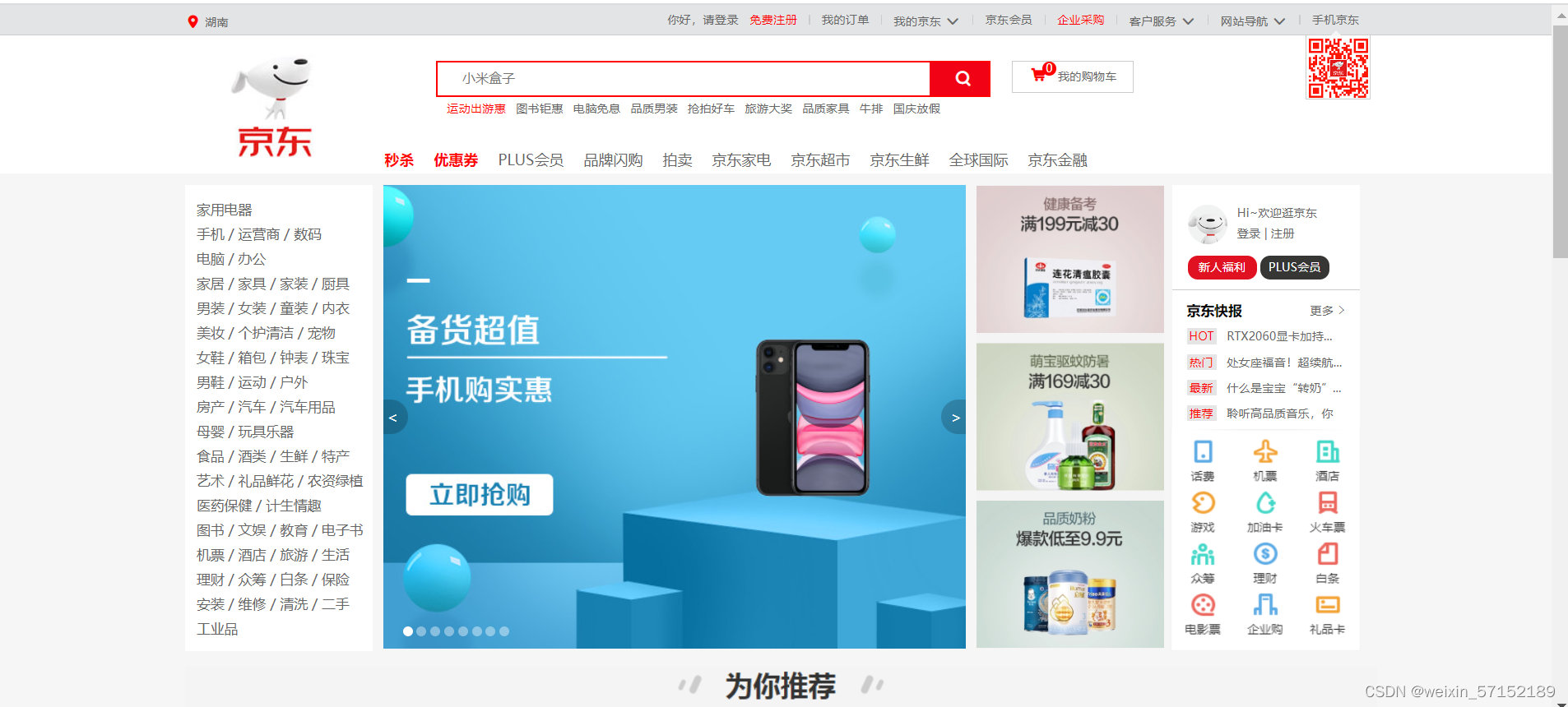
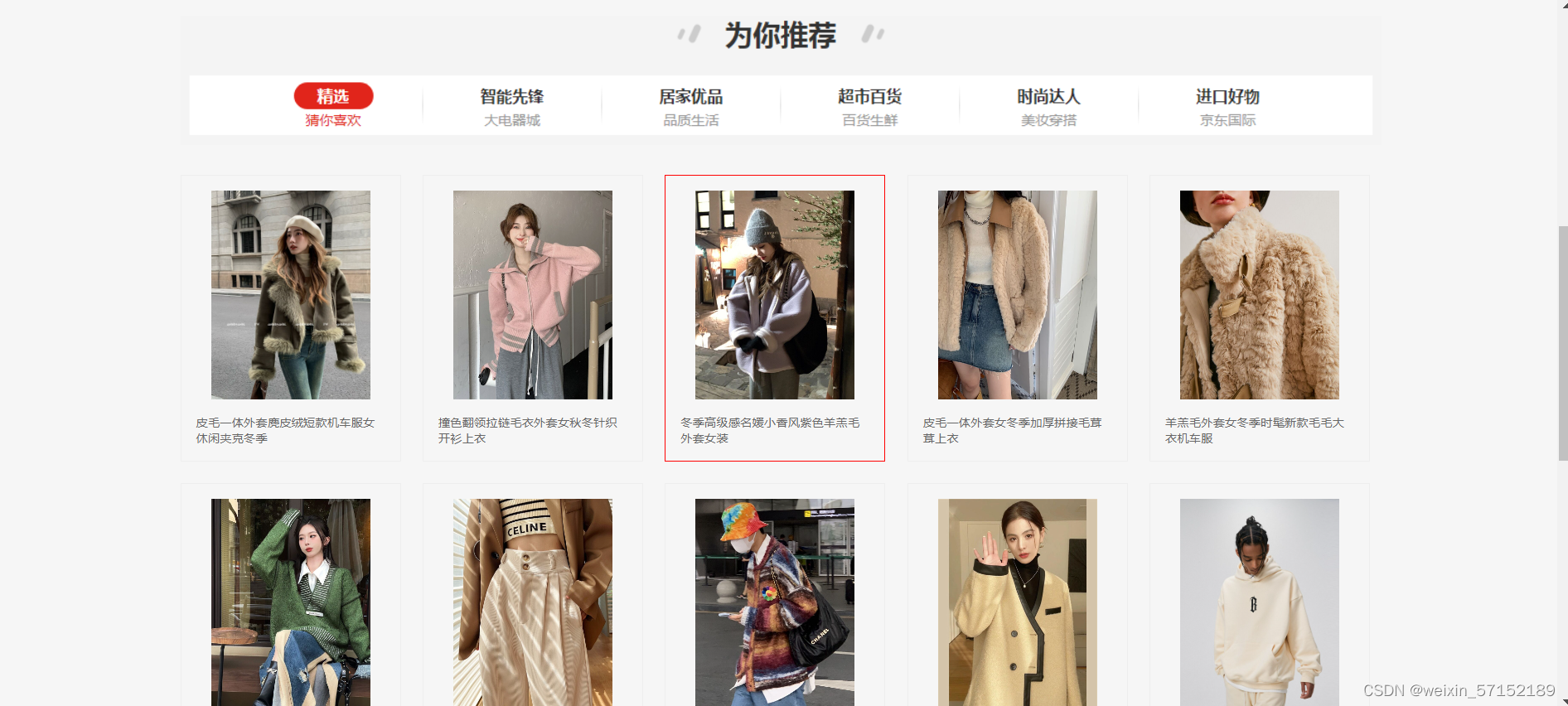
京东首页制作html+css+js
index.css代码。
一键AI生成摘要,助你高效阅读
问答
·

index部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!</title>
<meta name="description"
content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!"/>
<meta name="Keywords"
content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东"/>
<link rel="icon" href="favicon.ico">
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/header.css">
<link rel="stylesheet" href="./css/footer.css">
<link rel="stylesheet" href="./css/index.css">
<link rel="stylesheet" href="./css/style.css">
<!-- 引入图标字体-->
<link rel="stylesheet" href="./iconfont/iconfont.css">
</head>
<body>
<!--导航开始-->
<div class="nav">
<div class="w">
<div class="l_nav">
<b class="iconfont"></b>
<a href="#">湖南</a>
</div>
<div class="r_nav">
<ul>
<li>
<a href="login.html" class="main">你好,请登录</a>
<a href="user_register.html" style="color: red">免费注册</a>
</li>
<li class="line"></li>
<li>
<a href="#">我的订单</a>
</li>
<li class="line"></li>
<li>
<a href="#">我的京东</a>
<b class="iconfont"></b>
</li>
<li class="line"></li>
<li>
<a href="#">京东会员</a>
</li>
<li class="line"></li>
<li>
<a href="#" style="color: red">企业采购</a>
</li>
<li class="line"></li>
<li>
<a href="#">客户服务</a>
<b class="iconfont"></b>
</li>
<li class="line"></li>
<li>
<a href="#">网站导航</a>
<b class="iconfont"></b>
</li>
<li class="line"></li>
<li>
<a href="#">手机京东</a>
<span class="phone">
<s></s>
<img src="images/code.png" alt="">
</span>
</li>
</ul>
</div>
</div>
</div>
<!--导航结束-->
<!--搜索栏开始-->
<div class="m_nav w">
<div class="logo">
<a href="#">京东</a>
</div>
<div class="search_box">
<input type="text" class="search" placeholder="小米盒子" autofocus>
<input type="button" class="btn">
<b class="iconfont search_img"></b>
</div>
<div class="cart">
<b class="iconfont"></b>
<a href="#">我的购物车</a>
<span>0</span>
</div>
<div class="hot_word">
<ul>
<li><a href="#" style="color: red">运动出游惠</a></li>
<li><a href="#">图书钜惠</a></li>
<li><a href="#">电脑免息</a></li>
<li><a href="#">品质男装</a></li>
<li><a href="#">抢拍好车</a></li>
<li><a href="#">旅游大奖</a></li>
<li><a href="#">品质家具</a></li>
<li><a href="#">牛排</a></li>
<li><a href="#">国庆放假</a></li>
</ul>
</div>
<div class="nav_item ">
<ul>
<li>
<a href="#" style="color: red;font-weight: 700;">秒杀</a>
</li>
<li>
<a href="#" style="color: red;font-weight: 700;">优惠券</a>
</li>
<li>
<a href="#">PLUS会员</a>
</li>
<li>
<a href="#">品牌闪购</a>
</li>
<li>
<a href="#">拍卖</a>
</li>
<li>
<a href="#">京东家电</a>
</li>
<li>
<a href="#">京东超市</a>
</li>
<li>
<a href="#">京东生鲜</a>
</li>
<li>
<a href="#">全球国际</a>
</li>
<li>
<a href="#">京东金融</a>
</li>
</ul>
</div>
</div>
<!--搜索栏结束-->
<!--主体开始-->
<div class="content">
<div class="main_body w">
<div class="banner">
<div class="left_banner">
<ul>
<li>
<a href="#">家用电器</a>
</li>
<li>
<a href="#">手机 / 运营商 / 数码</a>
</li>
<li>
<a href="#">电脑 / 办公</a>
</li>
<li>
<a href="#">家居 / 家具 / 家装 / 厨具</a>
</li>
<li>
<a href="#">男装 / 女装 / 童装 / 内衣</a>
</li>
<li>
<a href="#">美妆 / 个护清洁 / 宠物</a>
</li>
<li>
<a href="#">女鞋 / 箱包 / 钟表 / 珠宝</a>
</li>
<li>
<a href="#">男鞋 / 运动 / 户外</a>
</li>
<li>
<a href="#">房产 / 汽车 / 汽车用品</a>
</li>
<li>
<a href="#">母婴 / 玩具乐器</a>
</li>
<li>
<a href="#">食品 / 酒类 / 生鲜 / 特产</a>
</li>
<li>
<a href="#">艺术 / 礼品鲜花 / 农资绿植</a>
</li>
<li>
<a href="#">医药保健 / 计生情趣</a>
</li>
<li>
<a href="#">图书 / 文娱 / 教育 / 电子书</a>
</li>
<li>
<a href="#">机票 / 酒店 / 旅游 / 生活</a>
</li>
<li>
<a href="#">理财 / 众筹 / 白条 / 保险</a>
</li>
<li>
<a href="#">安装 / 维修 / 清洗 / 二手</a>
</li>
<li>
<a href="#">工业品</a>
</li>
</ul>
</div>
<div class="middle_banner">
<div id="box">
<img id="img" src="images/1.jpg"/>
<ul id="list">
<li class="li"></li>
<li class="li"></li>
<li class="li"></li>
<li class="li"></li>
<li class="li"></li>
<li class="li"></li>
<li class="li"></li>
<li class="li"></li>
</ul>
<div id="leftbt"><</div>
<div id="rightbt">></div>
</div>
<div id="box_one">
<img id="img_one" src="images/img0.png"/>
<div id="leftbt_one"><</div>
<div id="rightbt_one">></div>
</div>
</div>
<script src="js/index.js"></script>
<script src="js/one.js"></script>
<div class="right_banner">
<div class="top_user">
<!-- 用户等录信息 -->
<div class="login_msg clearfix">
<a href="#" class="no_login">
<img src="images/下载.png" alt="">
</a>
<div class="text">
<p>Hi~欢迎逛京东</p>
<p>
<a href="#">登录</a><span> |</span>
<a href="#">注册</a>
</p>
</div>
</div>
<!-- 按钮 -->
<div class="buttons">
<a href="#">新人福利</a>
<a href="#" class="plus">PLUS会员</a>
</div>
</div>
<!--中间的公告-->
<div class="title">
<div class="top_title">
<span class="hot_title">京东快报</span>
<a href="#">更多
<span class="title_span">></span>
</a>
</div>
<div class="content_title">
<div class="public">
<a href="#" class="box">HOT</a>
<a href="#">RTX2060显卡加持...</a>
</div>
<div class="public">
<a href="#" class="box">热门</a>
<a href="#">处女座福音!超续航...</a>
</div>
<div class="public">
<a href="#" class="box">最新</a>
<a href="#">什么是宝宝“转奶”...</a>
</div>
<div class="public">
<a href="#" class="box">推荐</a>
<a href="#">聆听高品质音乐,你还...</a>
</div>
</div>
</div>
<div class="bottom_user">
<img src="images/content_title.png" alt="">
</div>
</div>
</div>
<img src="images/weinituijian.png" >
<body>
<div class="box">
<div class="con">
<ul class="clear">
<li>
<img src="images/img1.jpg" alt="error" width="160" height="210">
<p>皮毛一体外套麂皮绒短款机车服女休闲夹克冬季</p>
</li>
<li>
<img src="images/img2.jpg" alt="error" width="160" height="210">
<p>撞色翻领拉链毛衣外套女秋冬针织开衫上衣</p>
</li>
<li>
<img src="images/img3.jpg" alt="error" width="160" height="210">
<p>冬季高级感名媛小香风紫色羊羔毛外套女装</p>
</li>
<li>
<img src="images/img4.jpg" alt="error" width="160" height="210">
<p>皮毛一体外套女冬季加厚拼接毛茸茸上衣</p>
</li>
<li>
<img src="images/img5.jpg" alt="error" width="160" height="210">
<p>羊羔毛外套女冬季时髦新款毛毛大衣机车服</p>
</li>
<li>
<img src="images/img6.jpg" alt="error" width="160" height="210">
<p>绿色V领毛衣女小众设计感秋冬加厚针织衫上衣</p>
</li>
<li>
<img src="images/img7.jpg" alt="error" width="160" height="210">
<p>白色加绒阔腿裤女秋冬新款小个子高腰垂感拖地裤雪尼尔直筒西装裤</p>
</li>
<li>
<img src="images/img8.jpg" alt="error" width="160" height="210">
<p>EAHO复古小香风扎染渐变条纹针织毛衣开衫慵懒风宽松外套情侣</p>
</li>
<li>
<img src="images/img9.jpg" alt="error" width="160" height="210">
<p>秋冬女气质御姐名媛小众别致独特小香风夹棉加厚不规则咖色外套春</p>
</li>
<li>
<img src="images/img10.jpg" alt="error" width="160" height="210">
<p>BONELESS 基础B字胶浆印花加绒帽衫美式高街复古针织连帽卫衣</p>
</li>
</ul>
</div>
</div>
</body>
</div>
</div>
<!--主体结束-->
<!--底部开始-->
<div class="footer ">
<div class="top_footer">
<div class="w">
<ul>
<li>
<b>多</b>
<span>品类齐全,轻松购物</span>
</li>
<li>
<b class="fast">快</b>
<span>多仓直发,极速配送</span>
</li>
<li>
<b class="good">好</b>
<span>正品行货,精致服务</span>
</li>
<li>
<b class="save">省</b>
<span>天天低价,畅选无忧</span>
</li>
</ul>
</div>
</div>
<div class="middle_footer w">
<dl>
<dt>购物指南</dt>
<dd>购物流程</dd>
<dd>会员介绍</dd>
<dd>生活旅行</dd>
<dd>常见问题</dd>
<dd>大家电</dd>
<dd>联系客服</dd>
</dl>
<dl>
<dt>配送方式</dt>
<dd>上门自提</dd>
<dd>211限时达</dd>
<dd>配送服务查询</dd>
<dd>配送费收取标准</dd>
<dd>海外配送</dd>
</dl>
<dl>
<dt>支付方式</dt>
<dd>货到付款</dd>
<dd>在线支付</dd>
<dd>分期付款</dd>
<dd>公司转账</dd>
</dl>
<dl>
<dt>售后服务</dt>
<dd>售后政策</dd>
<dd>价格保护</dd>
<dd>退款说明</dd>
<dd>返修/退换货</dd>
<dd>取消订单</dd>
</dl>
<dl>
<dt>特色服务</dt>
<dd>夺宝岛</dd>
<dd>DIY装机</dd>
<dd>延保服务</dd>
<dd>京东E卡</dd>
<dd>京东通信</dd>
<dd>京鱼座智能</dd>
</dl>
<dl class="last-dl">
<dt>京东自营覆盖区县</dt>
<dd>
<p>京东已向全国2661个区县提供自营配送服务,支持货到付款、POS机刷卡和售后上门服务。</p>
<a href="#">查看详情</a>
</dd>
</dl>
</div>
<div class="bottom_footer">
<p>
<a href="#">关于我们</a><span>|</span>
<a href="#">联系我们</a><span>|</span>
<a href="#">联系客服</a><span>|</span>
<a href="#">合作招商</a><span>|</span>
<a href="#">商家帮助</a><span>|</span>
<a href="#">营销中心</a><span>|</span>
<a href="#">手机京东</a><span>|</span>
<a href="#">友情链接</a><span>|</span>
<a href="#">销售联盟</a><span>|</span>
<a href="#">京东社区</a><span>|</span>
<a href="#">风险监测</a><span>|</span>
<a href="#">隐私政策</a><span>|</span>
<a href="#">京东公益</a><span>|</span>
<a href="#">English Site</a><span>|</span>
<a href="#">Media & IR</a>
</p>
<p class="public">
<a href="">京公网安备 11000002000088号</a><span>|</span>
<a href="">京ICP证070359号</a><span>|</span>
<a href="">互联网药品信息服务资格证编号(京)-经营性-2014-0008</a><span>|</span>
<a href="">新出发京零 字第大120007号</a>
</p>
<p class="public">
<a href="">互联网出版许可证编号新出网证(京)字150号</a><span>|</span>
<a href="">出版物经营许可证</a><span>|</span>
<a href="">网络文化经营许可证京网文[2014]2148-348号</a><span>|</span>
<a href="">违法和不良信息举报电话:4006561155</a>
</p>
<p class="public">
<a href="">Copyright © 2004 - 2020 京东JD.com 版权所有</a><span>|</span>
<a href="">消费者维权热线:4006067733经营证照</a><span>|</span>
<a href="">(京)网械平台备字(2018)第00003号</a><span>|</span>
<a href="">营业执照</a>
</p>
<p class="public">
<a href="">Global Site|Сайт России</a><span>|</span>
<a href="">Situs Indonesia</a><span>|</span>
<a href="">Sitio de España</a><span>|</span>
<a href="">เว็บไซต์ประเทศไทย</a>
</p>
<p class="public">
<a href="">京东旗下网站:京东钱包</a><span>|</span>
<a href="">京东云</a>
</p>
<div align="center">
<img src="images/footer.png" alt="">
</div>
</div>
</div>
<!--底部结束-->
</body>
</html>index.css代码
.main_body .banner {
height: 500px;
}
.content{
background-color: #f6f6f6;
}
.left_banner {
float: left;
width: 190px;
height: 472px;
background-color: #fff;
padding-top: 11px;
box-sizing: border-box;
margin-top: 12px;
}
.left_banner li {
height: 25px;
line-height: 25px;
padding-left: 12px;
font-size: 14px;
}
.left_banner li:hover {
background-color: rgba(0,0,0,.5);
}
.left_banner a:hover{
color: red;
}
.middle_banner {
float: left;
width: 789px;
height: 472px;
margin-top: 12px;
margin-left: 11px;
}
.right_banner {
margin-top: 12px;
float: right;
height: 472px;
width: 190px;
background-color: #fff;
}
.top_user {
height: 106px;
border-bottom: 1px solid #ccc;
padding: 20px 16px 0px 16px;
box-sizing: border-box;
}
.top_user .no_login{
width: 40px;
height: 40px;
display: block;
border-radius: 50%;
float: left;
}
.top_user .no_login img {
width: 100%;
height: 100%;
border-radius: 50%;
}
.top_user .text {
float: left;
margin-left: 10px;
}
.top_user .text p {
margin-bottom: 5px;
}
.buttons a {
width: 70px;
height: 24px;
display: inline-block;
color: #fff;
text-align: center;
line-height: 24px;
background-color: #e01222;
margin-top: 10px;
border-radius: 10px;
}
.buttons .plus{
background-color: #363634;
}
.right_banner .title{
height: 132px;
padding: 0px 15px;
}
.right_banner .title .top_title{
margin-top: 8px;
height: 26px;
line-height: 26px;
}
.right_banner .title .top_title .hot_title{
font-size: 14px;
font-weight: 700;
color: #000000;
}
.right_banner .title .title_span{
float: right;
padding-left: 5px;
font-family: "黑体";
}
.right_banner .title .top_title a{
float: right;
}
.title .content_title .public{
height: 20px;
line-height: 20px;
margin-bottom: 6px;
}
.title .content_title .public a:first-child{
display: inline-block;
height: 16px;
line-height: 16px;
width: 30px;
margin-top: 5px;
text-align: center;
background-color: rgba(0,0,0,.1);
margin-right: 7px;
color: red;
}
.right_banner .bottom_user{
margin-left: -1px;
}
.right_banner .bottom_user img{
width: 192px;
height: 226px;
}
需要的联系QQ:2428219288
效果图:



更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)