
Element Plus 实例详解(三)___Date Picker 日期选择
Element Plus 组件里Date Picker 日期选择,是常用的日期选择组件,用于选择或输入日期,提供了日期选择的基础用法、选择某一天、选择年、月、周、1个或多个日期、文选择一段时间(日期范围选择)等功能,本篇里我们一起来试用一下Element Plus 组件里Date Picker 日期选择组件。1Element Plus 实例详解(一)__安装设置2Element Plus 实例详解
Element Plus 实例详解(三)
___Date Picker 日期选择
文章目录:
三、Element Plus DatePicker 日期选择器功能
一、前言
声明:不断有人冒我网名,自行转载我博客文章到其他地方,未免被其他的假鬼李鬼冒名造成不必要损失,现公布一下我个人的真实资料:我姓李,是奶奶级别的老。。。老姐姐,今年50岁了,女,广州。
我只有一个博客:csdn: 逆境清醒的博客_CSDN博客-python,前端特效实例源码,python turtle绘图集锦领域博主,https://blog.csdn.net/weixin_69553582?type=blog其他以逆境清醒自居的都是冒名的。除了在csdn上公开交流外(csdn博客留言,csdn动态),其他任何地方我都不会和别人有任何私下联系,请留意分辨真伪(包括在csdn用我账号登录的)。
逆境清醒
2023年3月25日
Element Plus 组件里Date Picker 日期选择,是常用的日期选择组件,用于选择或输入日期,提供了日期选择的基础用法、选择某一天、选择年、月、周、1个或多个日期、文选择一段时间(日期范围选择)等功能,本篇里我们一起来试用一下Element Plus 组件里Date Picker 日期选择组件。
二、搭建Element Plus试用环境
1、搭建Vue3项目(基于Vite + Vue)
安装时请选择支持Typescript,本实例我安装在(C:\00program\vue\vuelearn\vueviteproject1)目录中,具体方法详见下面文章:
安装完成后打开浏览器:http://localhost:5173/ ,能正常显示以下页面:
2、安装Element Plus
- NPM:npm install element-plus --save
详细参考:
Element Plus 实例详解系列(一)__安装设置![]() https://blog.csdn.net/weixin_69553582/article/details/129701286
https://blog.csdn.net/weixin_69553582/article/details/129701286
三、Element Plus DatePicker 日期选择器功能
在 SSR 场景下,
需要将组件包裹在 <client-only></client-only> 之中 (如: Nuxt) 和 SSG (e.g: VitePress).
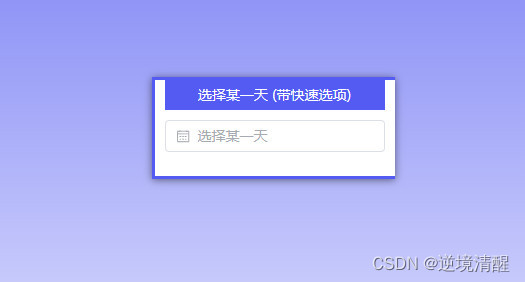
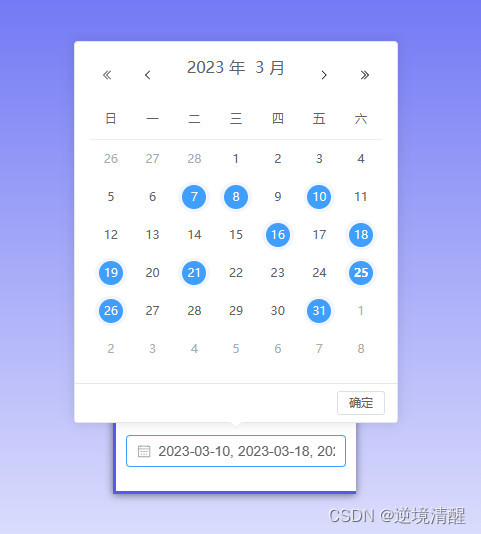
1、选择某一天
- 以”日“为基本单位,基础的日期选择控件
- 基本单位由 type 属性指定。
- 通过 shortcuts 配置快捷选项, 通过 disabledDate 函数,来设置禁用掉的日期。
实现效果:通过Element Plus DatePicker 日期选择器,选择某一天日期 (带快速选项)


完整代码:
<template>
<div class="demo-date-picker">
<div class="block">
<span class="demonstration">选择某一天 (带快速选项)</span>
<el-date-picker v-model="value1"
type="date"
placeholder="选择某一天"
:disabled-date="disabledDate"
:shortcuts="shortcuts"
:size="size" />
<br /><br />
</div>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const size = ref<'default' | 'large' | 'small'>('default')
const value1 = ref('')
const shortcuts = [
{
text: 'Today',
value: new Date(),
},
{
text: 'Yesterday',
value: () => {
const date = new Date()
date.setTime(date.getTime() - 3600 * 1000 * 24)
return date
},
},
{
text: 'A week ago',
value: () => {
const date = new Date()
date.setTime(date.getTime() - 3600 * 1000 * 24 * 7)
return date
},
},
]
const disabledDate = (time: Date) => {
return time.getTime() > Date.now()
}
</script>
<style scoped>
import './style.css'
.demo-date-picker {
display: flex;
width: 100%;
padding: 0;
flex-wrap: wrap;
background-color: #ffffff;
}
.demo-date-picker .block {
padding: 0px 10px;
text-align: center;
border-right: solid 1px var(--el-border-color);
flex: 1;
//background-color: #ffffff;
border: 3px solid #535bf2;
box-shadow: 0 1px 8px rgba(0, 0, 0, 0.5);
}
.demo-date-picker .block:last-child {
border-right: none;
background-color: #ffffff;
}
.demo-date-picker .demonstration {
display: block;
color: var(--el-text-color-secondary);
font-size: 14px;
margin-bottom: 10px;
color: #ffffff;
background-color: #535bf2;
line-height: 30px;
padding: 0px 10px;
}
</style>
2、选择年、月、周、1个或多个日期
实现效果:


完整代码:
<template>
<div class="demo-date-picker">
<div class="container">
<div class="block">
<span class="demonstration">年 份</span>
<el-date-picker v-model="value3"
type="year"
placeholder="选择年份" />
</div>
<br />
<div class="block">
<span class="demonstration">月 份</span>
<el-date-picker v-model="value2"
type="month"
placeholder="选择月份" />
</div>
<br />
<div class="block">
<span class="demonstration">星 期</span>
<el-date-picker v-model="value1"
type="week"
format="[Week] ww"
placeholder="选择星期" />
</div>
<br />
<div class="block">
<span class="demonstration">日 期</span>
<el-date-picker v-model="value4"
type="dates"
placeholder="选择一个或多个日期" />
</div>
<br />
</div>
</div>
</template>
<script lang="ts" setup>
import './styleElementPlus.css'
import { ref } from 'vue'
const value1 = ref('')
const value2 = ref('')
const value3 = ref('')
const value4 = ref('')
</script>
<style scoped>
.demo-date-picker {
display: flex;
width: 100%;
padding: 0;
flex-wrap: wrap;
background-color: #ffffff;
}
.demo-date-picker .block {
padding: 0px 10px;
text-align: center;
border-right: solid 2px var(--el-border-color);
flex: 1;
}
.demo-date-picker .block:last-child {
border-right: none;
}
.demo-date-picker .container {
flex: 1;
border: 3px solid #535bf2;
box-shadow: 0 1px 8px rgba(0, 0, 0, 0.5);
}
.demo-date-picker .container .block {
border-right: none;
}
.demo-date-picker .container .block:last-child {
border-top: solid 1px var(--el-border-color);
}
.demo-date-picker .container:last-child {
border-right: none;
}
.demo-date-picker .demonstration {
display: block;
color: var(--el-text-color-secondary);
font-size: 14px;
margin-bottom: 20px;
color: #ffffff;
background-color: #535bf2;
line-height: 30px;
padding: 0px 10px;
}
</style>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
transition: filter 300ms;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
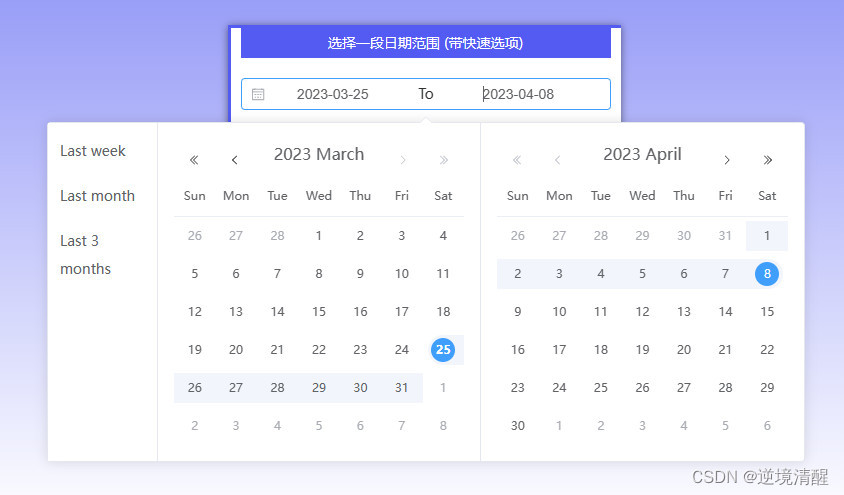
3、选择一段时间(日期范围选择)
- 在选择日期范围时,默认情况下左右面板会联动。
- 如果希望两个面板各自独立切换当前月份,可以使用 unlink-panels 属性解除联动。
实现效果:


完整代码:
<template>
<div class="demo-date-picker">
<div class="block">
<span class="demonstration">选择一段日期范围 (带快速选项)</span>
<el-date-picker v-model="value1"
type="daterange"
unlink-panels
range-separator="To"
start-placeholder="开始日期"
end-placeholder="结束日期"
:shortcuts="shortcuts"
:size="size" />
<br /><br />
</div>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const value1 = ref('')
const shortcuts = [
{
text: 'Last week',
value: () => {
const end = new Date()
const start = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7)
return [start, end]
},
},
{
text: 'Last month',
value: () => {
const end = new Date()
const start = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30)
return [start, end]
},
},
{
text: 'Last 3 months',
value: () => {
const end = new Date()
const start = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90)
return [start, end]
},
},
]
</script>
<style scoped>
import './style.css'
.demo-date-picker {
display: flex;
width: 100%;
padding: 0;
flex-wrap: wrap;
background-color: #ffffff;
}
.demo-date-picker .block {
padding: 0 10px;
text-align: center;
border-right: solid 1px var(--el-border-color);
flex: 1;
border: 3px solid #535bf2;
box-shadow: 0 1px 8px rgba(0, 0, 0, 0.5);
}
.demo-date-picker .block:last-child {
border-right: none;
background-color: #ffffff;
}
.demo-date-picker .demonstration {
display: block;
color: var(--el-text-color-secondary);
font-size: 14px;
margin-bottom: 20px;
color: #ffffff;
background-color: #535bf2;
line-height: 30px;
padding: 0px 10px;
}
</style>
详细的数据类型,请查看下表
interface DateCell {
column: number
customClass: string
disabled: boolean
end: boolean
inRange: boolean
row: number
selected: Dayjs
isCurrent: boolean
isSelected: boolean
start: boolean
text: number
timestamp: number
date: Date
dayjs: Dayjs
type: 'normal' | 'today' | 'week' | 'next-month' | 'prev-month'
}
四、官方资料中的各参数说明
Attributes
| 属性名 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| model-value / v-model | 绑定值,如果它是数组,长度应该是 2 | Date / number / string / Array | — | — |
| readonly | 只读 | boolean | — | false |
| disabled | 禁用 | boolean | — | false |
| size | 输入框尺寸 | string | large/default/small | default |
| editable | 文本框可输入 | boolean | — | true |
| clearable | 是否显示清除按钮 | boolean | — | true |
| placeholder | 非范围选择时的占位内容 | string | — | — |
| start-placeholder | 范围选择时开始日期的占位内容 | string | — | — |
| end-placeholder | 范围选择时结束日期的占位内容 | string | — | — |
| type | 显示类型 | string | year/month/ date/dates/ datetime/week/ datetimerange/ daterange/ monthrange | date |
| format | 显示在输入框中的格式 | string | YYYY-MM-DD | |
| popper-class | DatePicker 下拉框的类名 | string | — | — |
| popper-options | 自定义 popper 选项, | object | — | — |
| range-separator | 选择范围时的分隔符 | string | — | '-' |
| default-value | 可选,选择器打开时默认显示的时间 | Date / [Date, Date] | — | — |
| default-time | 范围选择时选中日期所使用的当日内具体时刻 | Date / [Date, Date] | — | — |
| value-format | 可选,绑定值的格式。 不指定则绑定值为 Date 对象 | string | — | |
| id | 等价于原生 input id 属性 | string / [string, string] | — | — |
| name | 等价于原生 input name 属性 | string | — | — |
| unlink-panels | 在范围选择器里取消两个日期面板之间的联动 | boolean | — | false |
| prefix-icon | 自定义前缀图标 | string | Component | — | Date |
| clear-icon | 自定义清除图标 | string | Component | — | CircleClose |
| validate-event | 是否触发表单验证 | boolean | — | true |
| disabled-date | 一个用来判断该日期是否被禁用的函数,接受一个 Date 对象作为参数。 应该返回一个 Boolean 值。 | function | — | — |
| shortcuts | 设置快捷选项,需要传入数组对象 | Array<{ text: string, value: Date | Function }> | — | — |
| cell-class-name | 设置自定义类名 | Function(Date) | — | — |
| teleported | 是否将 date-picker 的下拉列表插入至 body 元素 | boolean | true / false | true |
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| change | 用户确认选定的值时触发 | (val: typeof v-model) |
| blur | 在组件 Input 失去焦点时触发 | (e: FocusEvent) |
| focus | 在组件 Input 获得焦点时触发 | (e: FocusEvent) |
| calendar-change | 如果用户没有选择日期,那默认展示当前日的月份。 你可以使用 default-value 来设置成其他的日期。 | (val: [Date, Date]) |
| panel-change | 当日期面板改变时触发。 | (date, mode, view) |
| visible-change | 当 DatePicker 的下拉列表出现/消失时触发 | (visibility: boolean) |
Methods
| 方法名 | 说明 | 参数 |
|---|---|---|
| focus | 使 input 获取焦点 | — |
| handleOpen | 打开日期选择器弹窗 | — |
| handleClose | 关闭日期选择器弹窗 | — |
Slots
| 插槽名 | 说明 |
|---|---|
| default | 自定义内容 |
| range-separator | 自定义范围分割符内容 |
五、总结
| 1 | Element Plus 实例详解(一)__安装设置 |
| 2 | Element Plus 实例详解(二)___Button 按钮 |
| 3 | Element Plus 实例详解(三)___Date Picker 日期选择 |
| 4 | Element Plus 实例详解(四)___Border 边框 |
| 5 | Element Plus 实例详解(五)___Scrollbar 滚动条 |
| 6 | Element Plus 实例详解(六)___Progress 进度条 |
| 7 | Element Plus 实例详解(七)___Typography 排版 |
| 8 | Element Plus 实例详解(八)___Radio 单选框 |
| 9 | Element Plus 实例详解(九)___ |
| 10 | Element Plus 实例详解(十)___ |
| 11 | Element Plus 实例详解(十一)___ |
| 12 | Element Plus 实例详解(十一)___ |
推荐阅读:
| 31 |  | Element Plus 应用实例详解系列 |
| 30 |
| Vue3安装配置、开发环境搭建(组件安装卸载)(图文详细) |
| 29 |  | |
| 28 |  | |
| 27 |  | |
| 26 |  | |
| 25 |  | |
| 24 |  | |
| 23 |  | |
| 22 |  | |
| 21 |  | |
| 20 |  | |
| 19 |  | |
| 18 |  | |
| 17 |  | |
| 16 |  | |
| 15 |  | |
| 14 |  | |
| 13 |  | |
| 12 |  | |
| 11 |  | 用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) |
| 10 |  | |
| 9 |  | |
| 8 |  | |
| 7 |  | 2023年3月TIOBE 指数头条:编程语言 Go 进入 TIOBE 指数前 10 名,多家权威机构____编程语言排行榜__薪酬状 |
| 6 |  | |
| 5 |  | |
| 4 |  | |
| 3 |  | |
| 2 |  | |
| 1 |  |
更多推荐
 已为社区贡献24条内容
已为社区贡献24条内容











所有评论(0)