30分钟从零开始搭建并部署个人知识库(超详细)
前言 网上关于动态文档生成工具有很多如:Docsify、 VuePress、Docute 、Hexo这些都是一些非常优秀的文档生成工具,本章主要介绍如何快速使用Docsify搭建一个快捷、轻量级的个人&团队文档。并且通过Github Pages免费托管我们的个人知识库文档(连域名和服务器都省了)这样的一次难得的实战机会我们又怎么能够错过呢。废话不多说,接下来步入正题。知识库大概轮廓什么是


前言
网上关于动态文档生成工具有很多如:Docsify、 VuePress、Docute 、Hexo这些都是一些非常优秀的文档生成工具,本章主要介绍如何快速使用Docsify搭建一个快捷、轻量级的个人&团队文档。并且通过Github Pages免费托管我们的个人知识库文档(连域名和服务器都省了)这样的一次难得的实战机会我们又怎么能够错过呢。废话不多说,接下来步入正题。
知识库大概轮廓


什么是Docsify?
一个神奇的文档网站生成器。docsify 可以快速帮你生成文档网站。不同于 GitBook、Hexo 的地方是它不会生成静态的 .html 文件,所有转换工作都是在运行时。如果你想要开始使用它,只需要创建一个 index.html 就可以开始编写文档。
Docsify的特性
无需构建,写完文档直接发布
容易使用并且轻量 (压缩后 ~21kB)
智能的全文搜索
提供多套主题
丰富的 API
支持 Emoji
兼容 IE11
支持服务端渲染 SSR (示例)
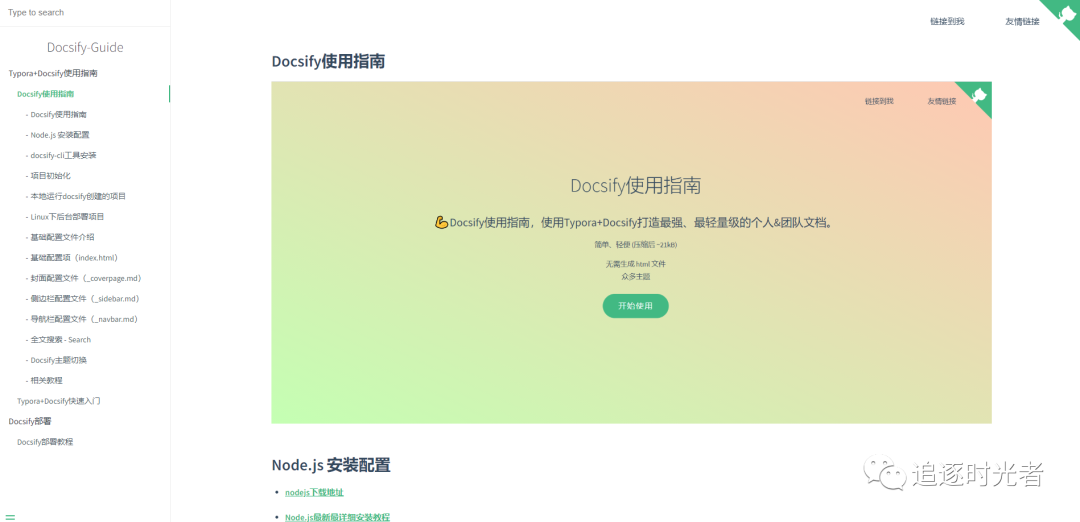
轻量&完善的Docsify模板
该模板为一个简洁,并且完善的Docsify模板基本上可以满足百分之八十多的团队需求,你可以按照文章中的Docsify环境配置教程把运行Docsify所需要的环境配置起来,通过命令即可查看效果(配置环境顺利的话只要十来分钟)。
模板源码地址:Docsify-Guide👉
模板预览地址:https://ysgstudyhards.github.io/Docsify-Guide/#/👉
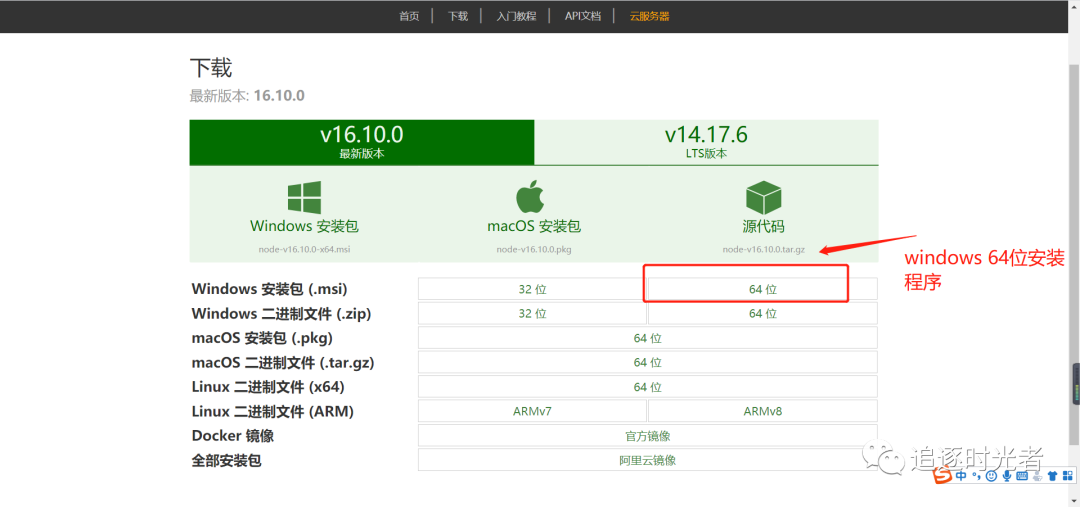
Node.js 安装配置
nodejs下载地址
Node.js最新最详细安装教程

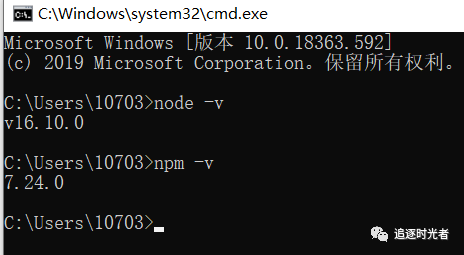
win+r:cmd进入命令提示符窗口,分别输入以下命令查看node和npm的版本能够正常显示版本号,则安装成功:
node -v:显示安装的nodejs版本
npm -v:显示安装的npm版本

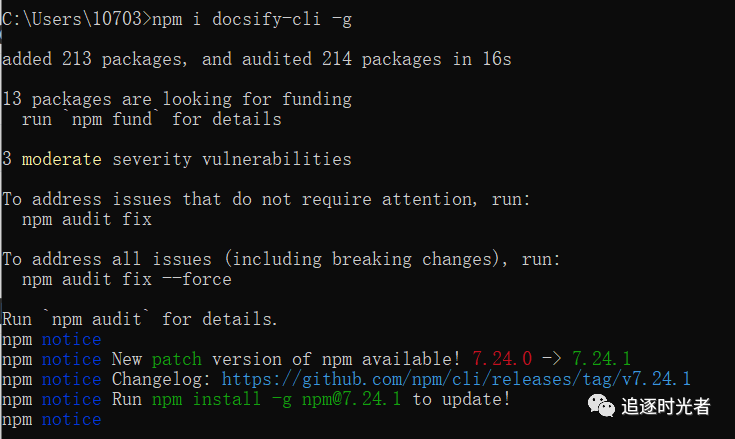
docsify-cli工具安装
推荐全局安装
docsify-cli工具,可以方便地创建及在本地预览生成的文档。
npm i docsify-cli -g
项目初始化
如果想在项目的
./docs(文件名可以按自己的想法来)目录里写文档,直接通过init初始化项目。
docsify init ./Docsify-Guide初始化成功后,可以看到 ./docs 目录下创建的几个文件
index.html入口文件README.md会做为主页内容渲染.nojekyll用于阻止 GitHub Pages 忽略掉下划线开头的文件
直接编辑 docs/README.md 就能更新文档内容,当然也可以添加更多页面。
本地运行docsify创建的项目
通过运行
docsify serve 项目名称启动一个本地服务器,可以方便地实时预览效果。默认访问地址 http://localhost:3000 。
docsify serve Docsify-Guide
基础配置文件介绍
其实我们维护一份轻量级的个人&团队文档我们只需要配置以下这几个基本文件就可以了。
| 文件作用 | 文件 |
|---|---|
| 基础配置项(入口文件) | index.html |
| 封面配置文件 | _coverpage.md |
| 侧边栏配置文件 | _sidebar.md |
| 导航栏配置文件 | _navbar.md |
| 主页内容渲染文件 | README.md |
| 浏览器图标 | favicon.ico |
基础配置项(index.html)
下面是一份基础的配置项模板如下(可直接Copy使用)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Docsify-Guide</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="description" content="Description">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<!-- 设置浏览器图标 -->
<link rel="icon" href="/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
<!-- 默认主题 -->
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/lib/themes/vue.css">
</head>
<body>
<!-- 定义加载时候的动作 -->
<div id="app">加载中...</div>
<script>
window.$docsify = {
// 项目名称
name: 'Docsify-Guide',
// 仓库地址,点击右上角的Github章鱼猫头像会跳转到此地址
repo: 'https://github.com/YSGStudyHards',
// 侧边栏支持,默认加载的是项目根目录下的_sidebar.md文件
loadSidebar: true,
// 导航栏支持,默认加载的是项目根目录下的_navbar.md文件
loadNavbar: true,
// 封面支持,默认加载的是项目根目录下的_coverpage.md文件
coverpage: true,
// 最大支持渲染的标题层级
maxLevel: 5,
// 自定义侧边栏后默认不会再生成目录,设置生成目录的最大层级(建议配置为2-4)
subMaxLevel: 4,
// 小屏设备下合并导航栏到侧边栏
mergeNavbar: true,
/*搜索相关设置*/
search: {
maxAge: 86400000,// 过期时间,单位毫秒,默认一天
paths: 'auto',// 注意:仅适用于 paths: 'auto' 模式
placeholder: '搜索',
// 支持本地化
placeholder: {
'/zh-cn/': '搜索',
'/': 'Type to search'
},
noData: '找不到结果',
depth: 4,
hideOtherSidebarContent: false,
namespace: 'Docsify-Guide',
}
}
</script>
<!-- docsify的js依赖 -->
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
<!-- emoji表情支持 -->
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/emoji.min.js"></script>
<!-- 图片放大缩小支持 -->
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/zoom-image.min.js"></script>
<!-- 搜索功能支持 -->
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js"></script>
<!--在所有的代码块上添加一个简单的Click to copy按钮来允许用户从你的文档中轻易地复制代码-->
<script src="//cdn.jsdelivr.net/npm/docsify-copy-code/dist/docsify-copy-code.min.js"></script>
</body>
</html>封面配置文件(_coverpage.md)
Docsify官网封面配置教程
index.html
<!-- index.html -->
<script>
window.$docsify = {
coverpage: true
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>_coverpage.md
<!-- _coverpage.md -->
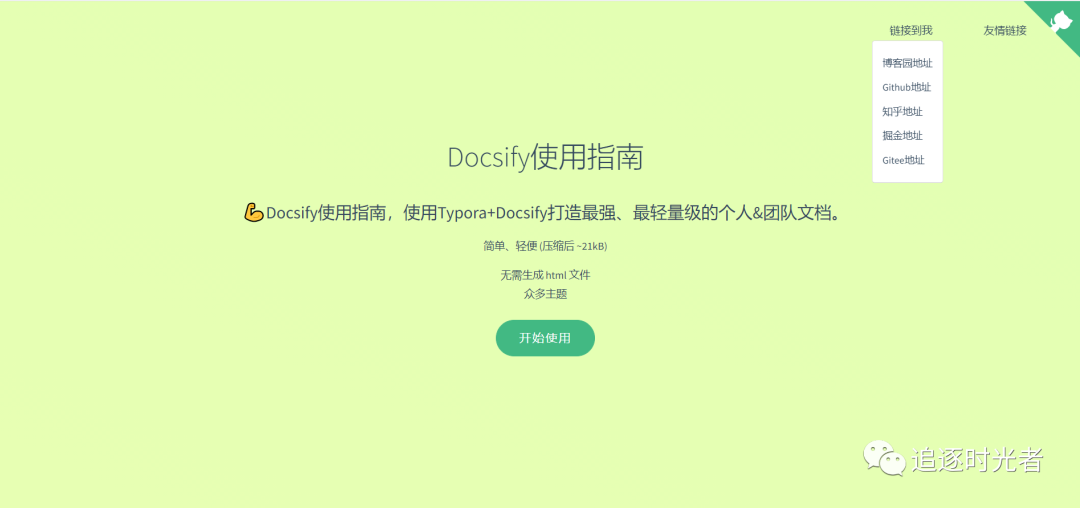
# Docsify使用指南
> 💪Docsify使用指南,使用Typora+Docsify打造最强、最轻量级的个人&团队文档。
简单、轻便 (压缩后 ~21kB)
- 无需生成 html 文件
- 众多主题
[开始使用 Let Go](/README.md)
侧边栏配置文件(_sidebar.md)
Docsify官网配置侧边栏教程
index.html
<!-- index.html -->
<script>
window.$docsify = {
loadSidebar: true
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>在index.html基础配置文件中设置了二级目录

_sidebar.md
<!-- _sidebar.md -->
* Typora+Docsify使用指南
* [Docsify使用指南](/ProjectDocs/Docsify使用指南.md) <!--注意这里是相对路径-->
* [Typora+Docsify快速入门](/ProjectDocs/Typora+Docsify快速入门.md)
* Docsify部署
* [Docsify部署教程](/ProjectDocs/Docsify部署教程.md)导航栏配置文件(_navbar.md)
Docsify官网配置导航栏教程
index.html

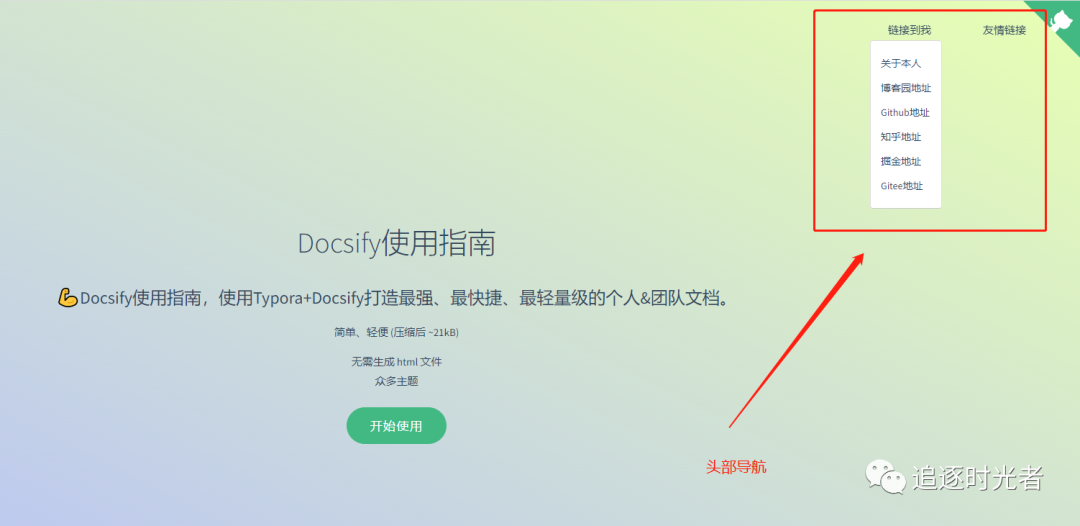
导航栏配置文件(_navbar.md)
Docsify官网配置导航栏教程
index.html
<!-- index.html -->
<script>
window.$docsify = {
loadNavbar: true
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>_navbar.md
<!-- _navbar.md -->
* 链接到我 * [关于本人](https://mp.weixin.qq.com/s/dCyKG6n6l5ICTl24dKNqbw)
* [博客园地址](https://www.cnblogs.com/Can-daydayup/)
* [Github地址](https://github.com/YSGStudyHards)
* [知乎地址](https://www.zhihu.com/people/ysgdaydayup)
* [掘金地址](https://juejin.cn/user/2770425031690333/posts)
* [Gitee地址](https://gitee.com/ysgdaydayup)
* 友情链接
* [Docsify](https://docsify.js.org/#/)
* [博客园](https://www.cnblogs.com/)
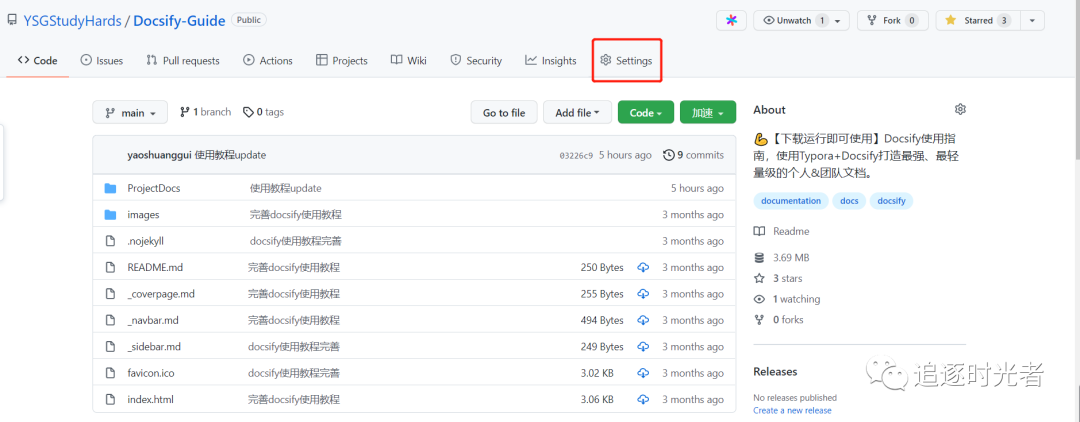
GitHub Pages部署
选择对应的存储库单击设置(Settings)

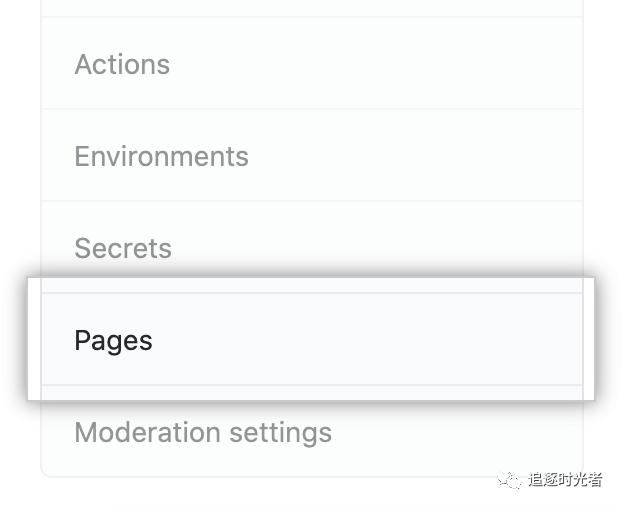
点击左侧的Pages

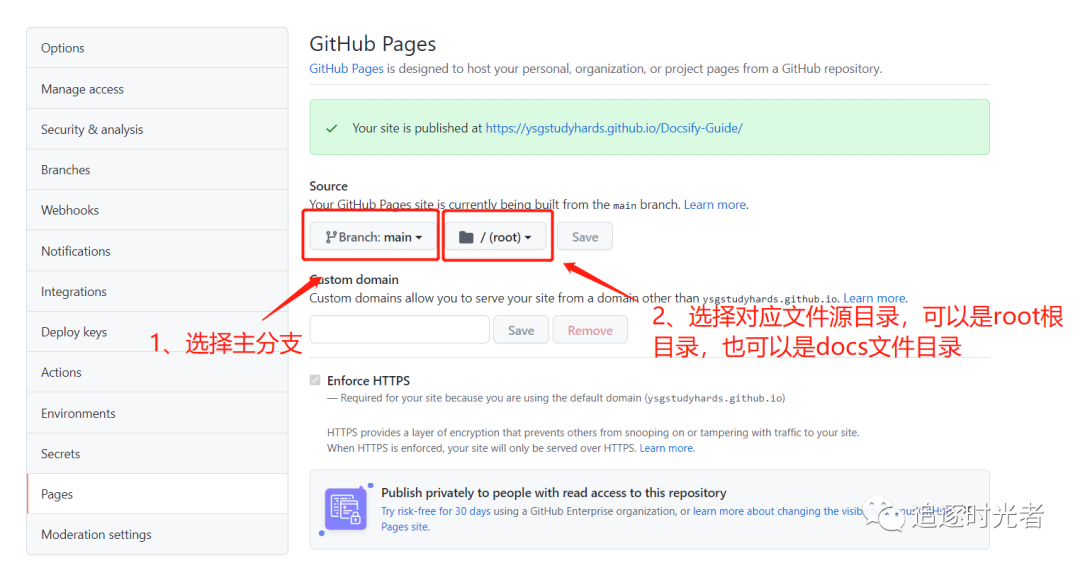
选择对应分支的发布源文件夹

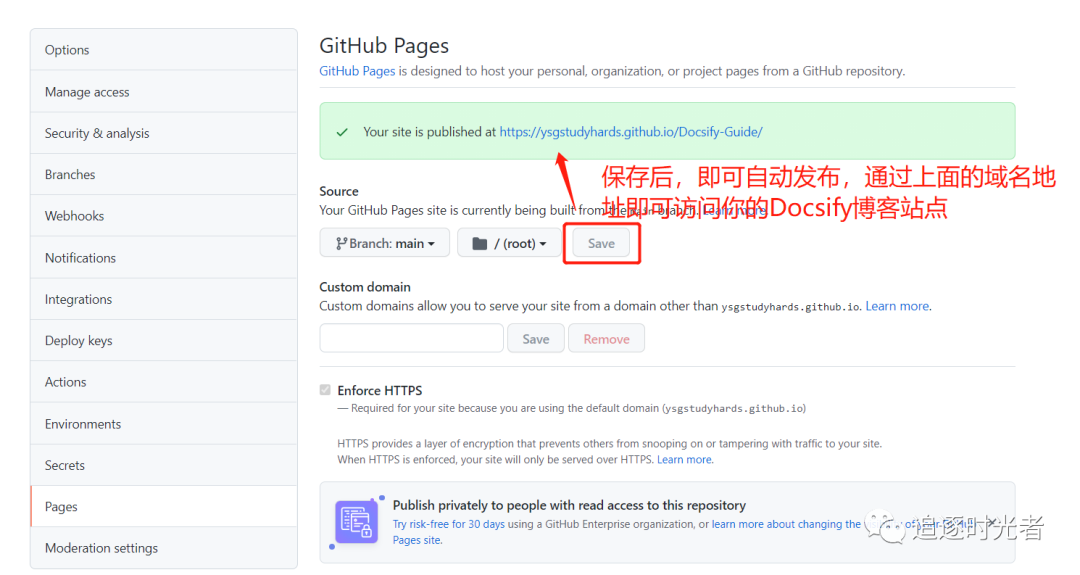
保存发布即可访问

Github Pages访问地址:https://ysgstudyhards.github.io/Docsify-Guide/



-
技术群:添加小编微信并备注进群
小编微信:mm1552923
公众号:dotNet编程大全
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容










所有评论(0)