
uni-app的基本使用学习笔记(简记)
主要讲解学习uni-app的基本使用,详细文档还需要看uni-app官网。
目录
前言
主要讲解学习uni-app的基本使用,详细文档还需要看uni-app官网。
一、uni-app介绍
链接:uni-app官网
二、环境搭建
1.需要下载HBuilderX和微信开发者工具
2. 创建项目uni-app官网
三、页面外观配置
1.介绍项目目录和文件作用

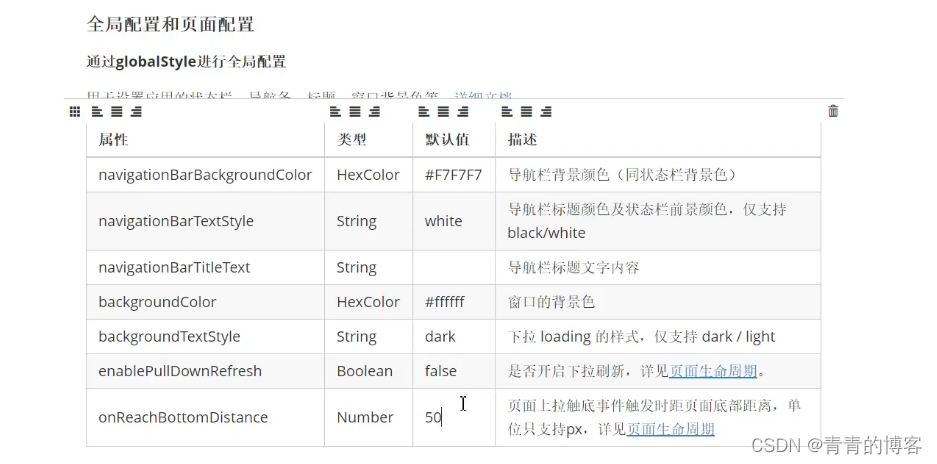
2.全局配置和页面配置
全局配置在pages.json中进行配置,参考文档uni-app官网

3.tabBar的配置
链接:uni-app官网

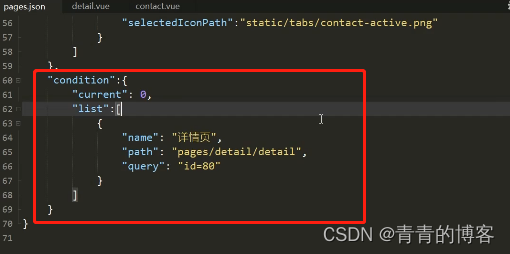
4.condition启动模式配置

代码如下:

5. text组件的基本使用
链接:uni-app官网
注意:组件有很多,都在这个地方,需要的话自己查询,常用的text、view、button、image等

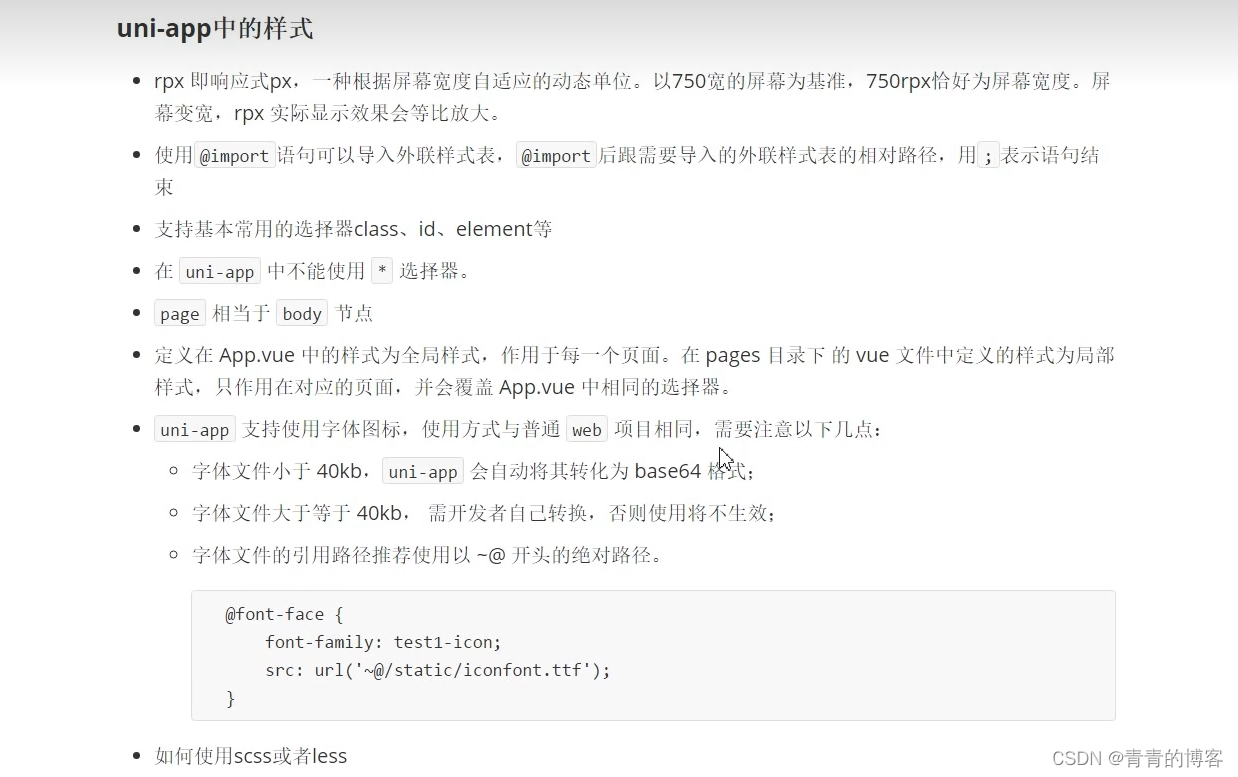
6.uni中样式的学习及如何使用scss

如何使用scss自行查看。
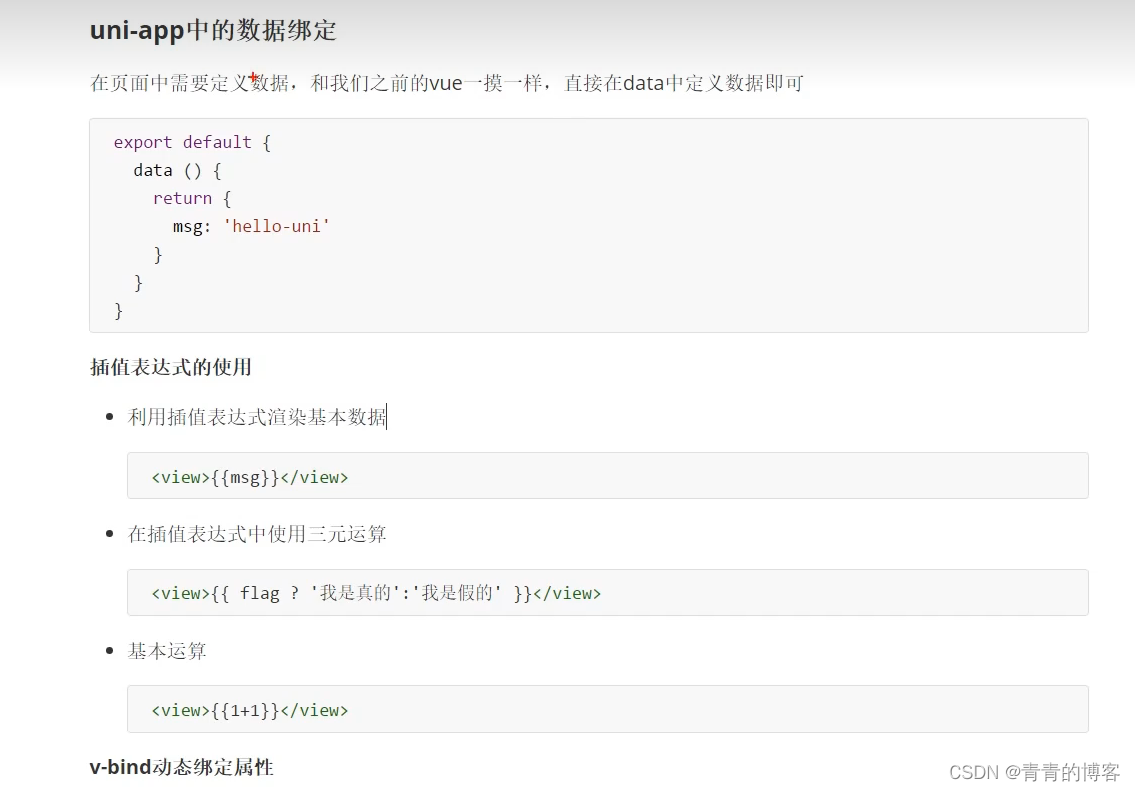
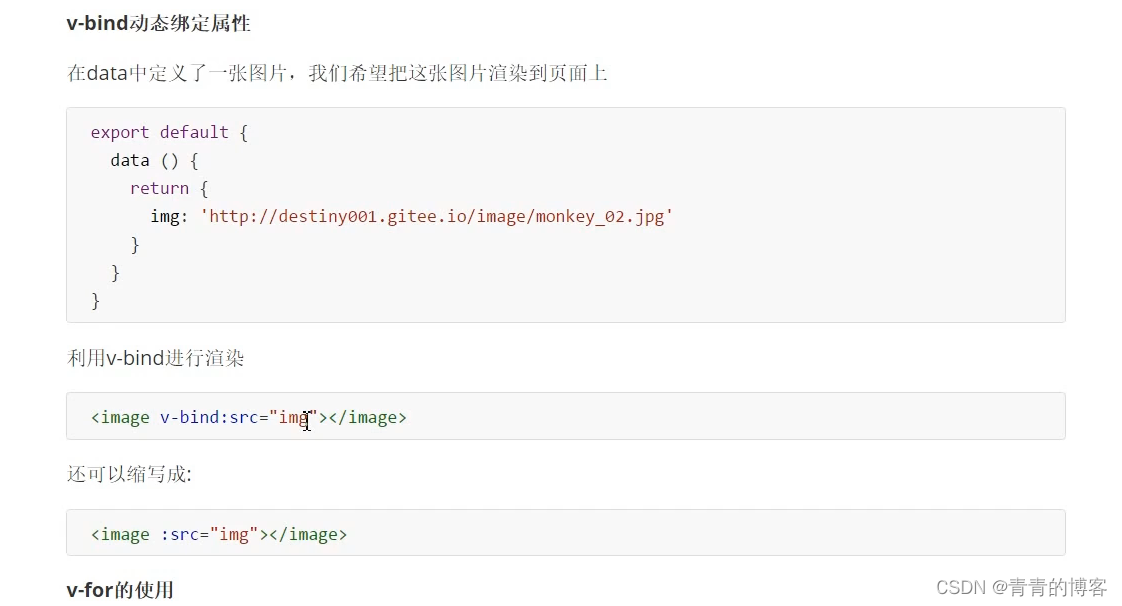
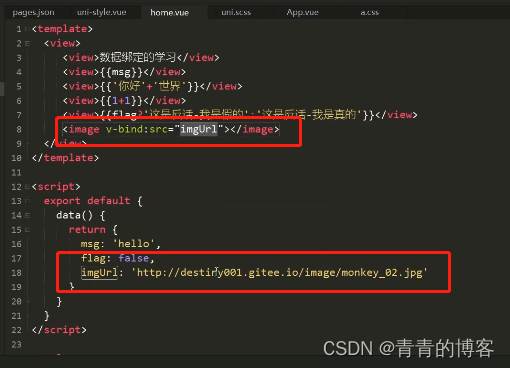
四、数据绑定






五、uni-app的生命周期
1.应用的生命周期
应用的生命周期函数定义在App.vue里

2.页面的生命周期

六、组件的使用
1. 下拉刷新
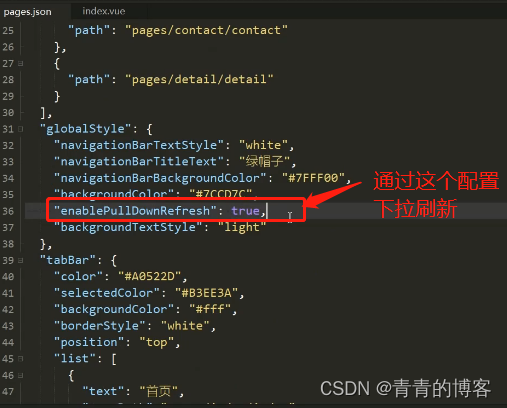
1.1全局配置下拉刷新(不推荐)

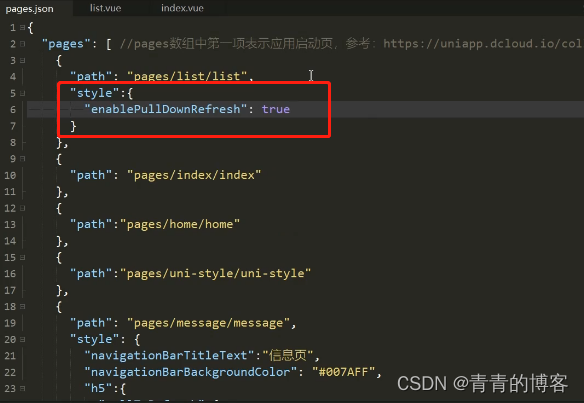
1.2页面下拉刷新
链接:onPullDownRefresh | uni-app官网
方法一:
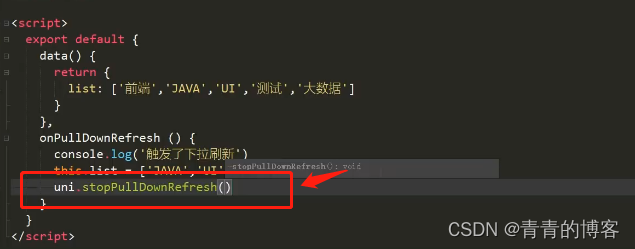
onPullDownRefresh配置:

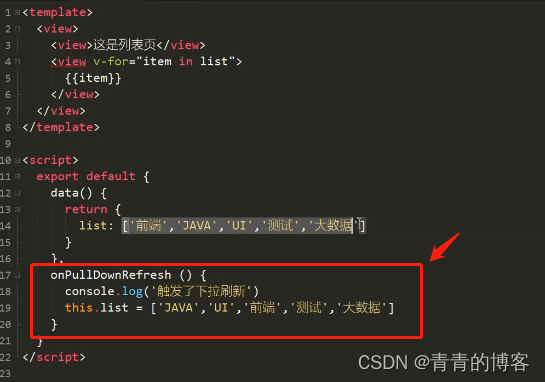
页面实现:

关闭下拉刷新:

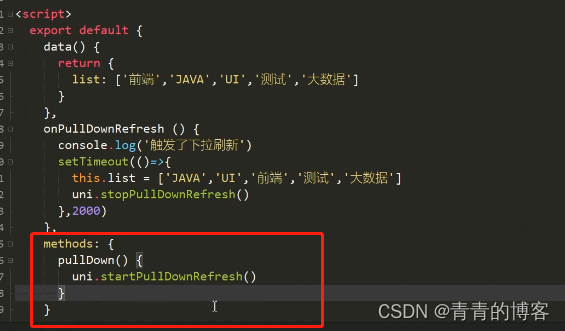
方法二:
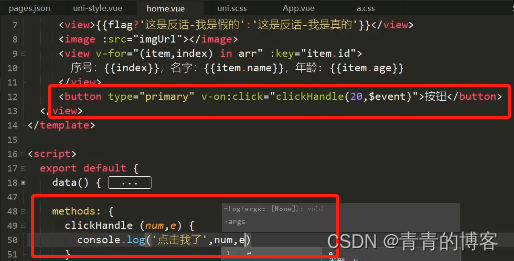
点击按钮触发下拉刷新:


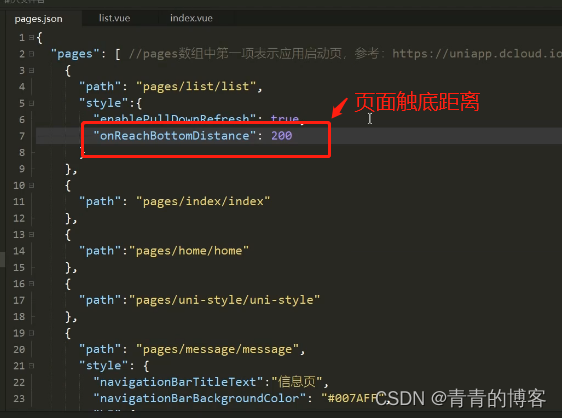
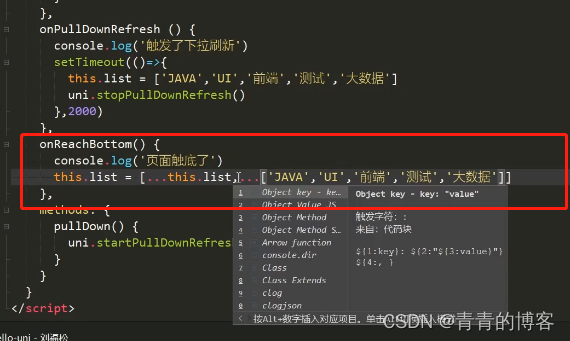
2.上拉加载


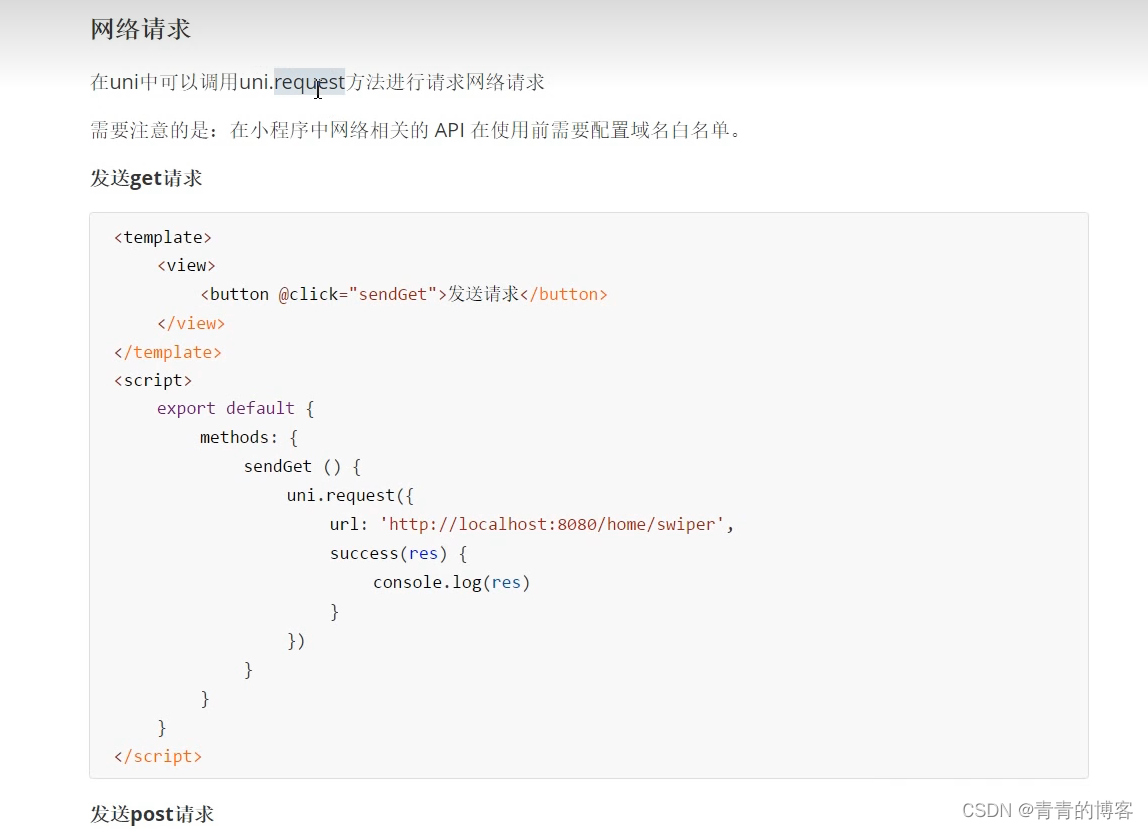
3.发送get请求
链接:uni.request(OBJECT) | uni-app官网

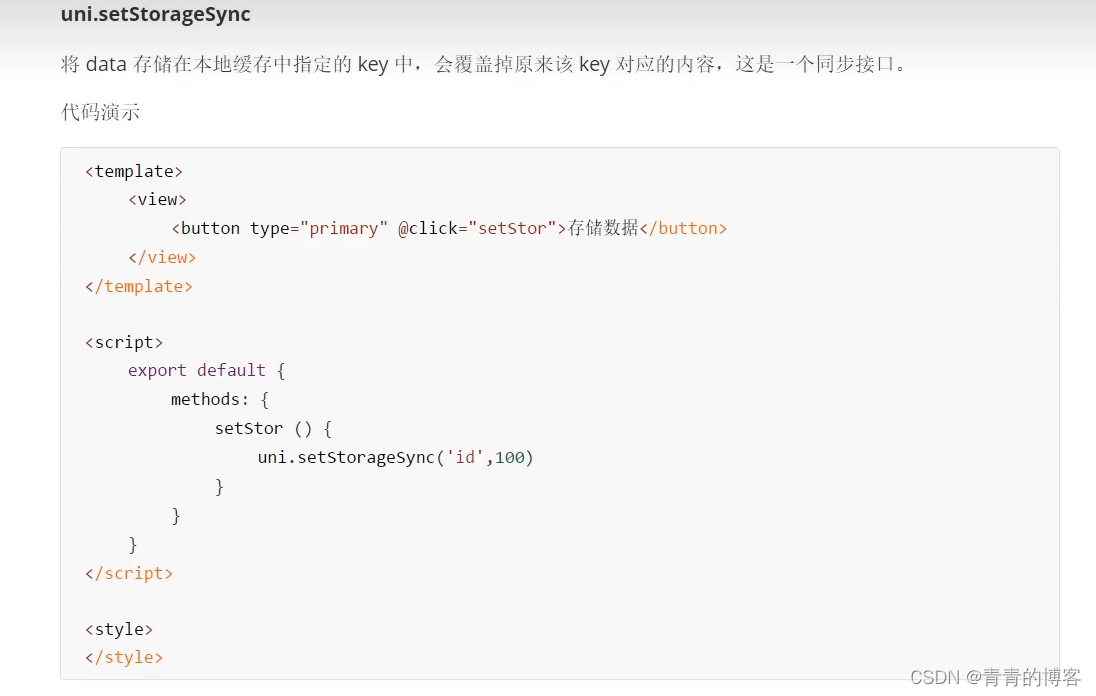
4.数据缓存
链接:uni.setStorage(OBJECT) @setstorage | uni-app官网
数据存储:


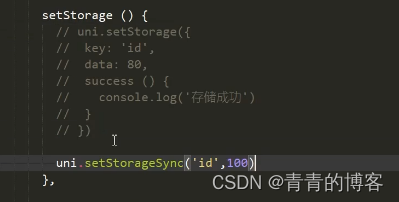
同步存储:

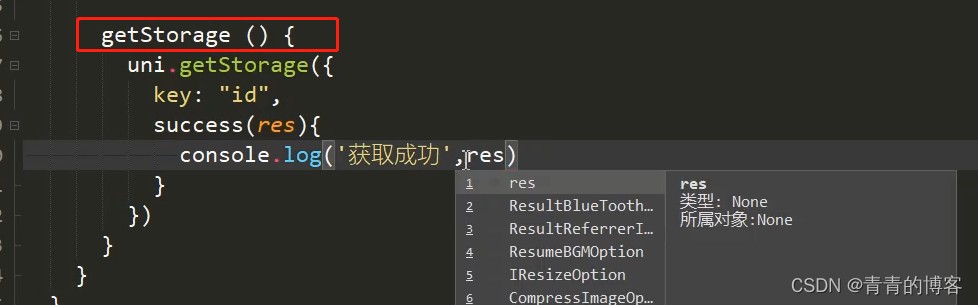
获取数据:

移除数据:

同步移除:

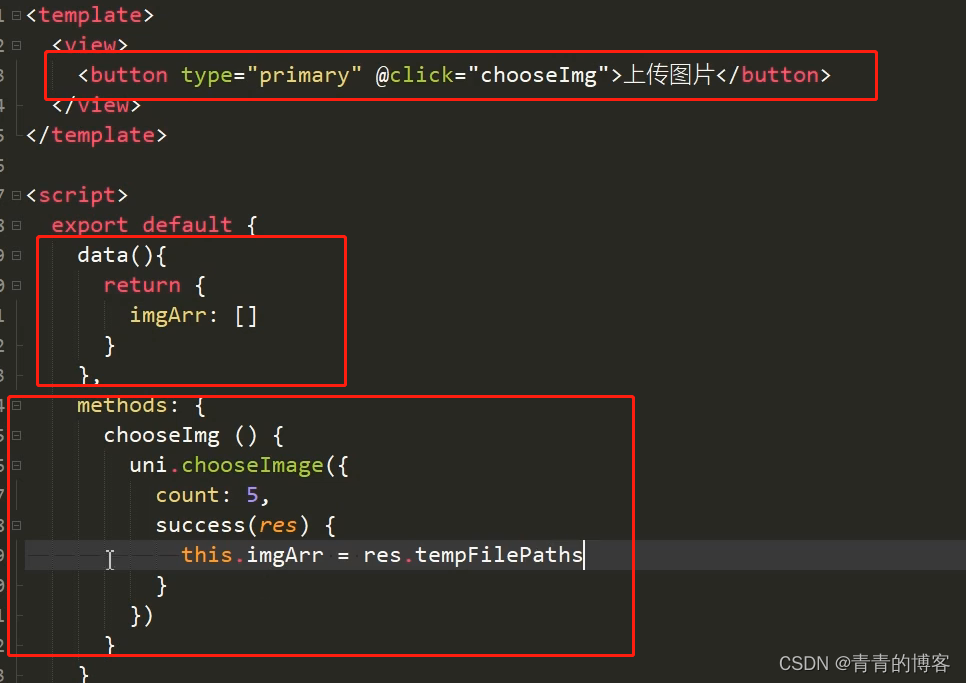
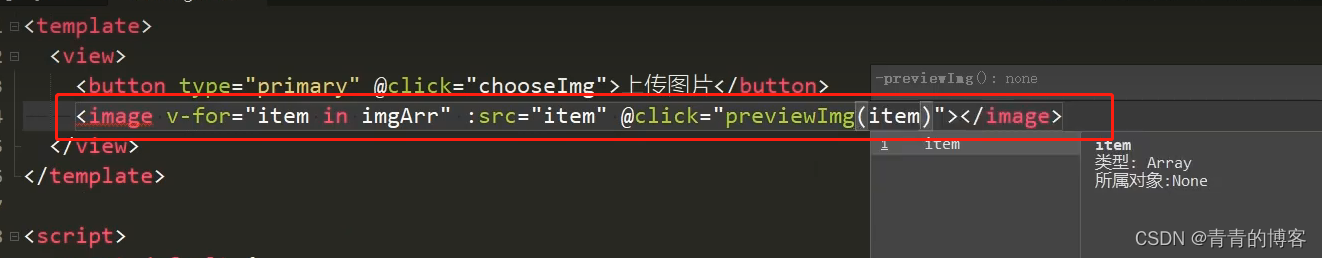
5.图片上传和预览
链接:uni.chooseImage(OBJECT) | uni-app官网

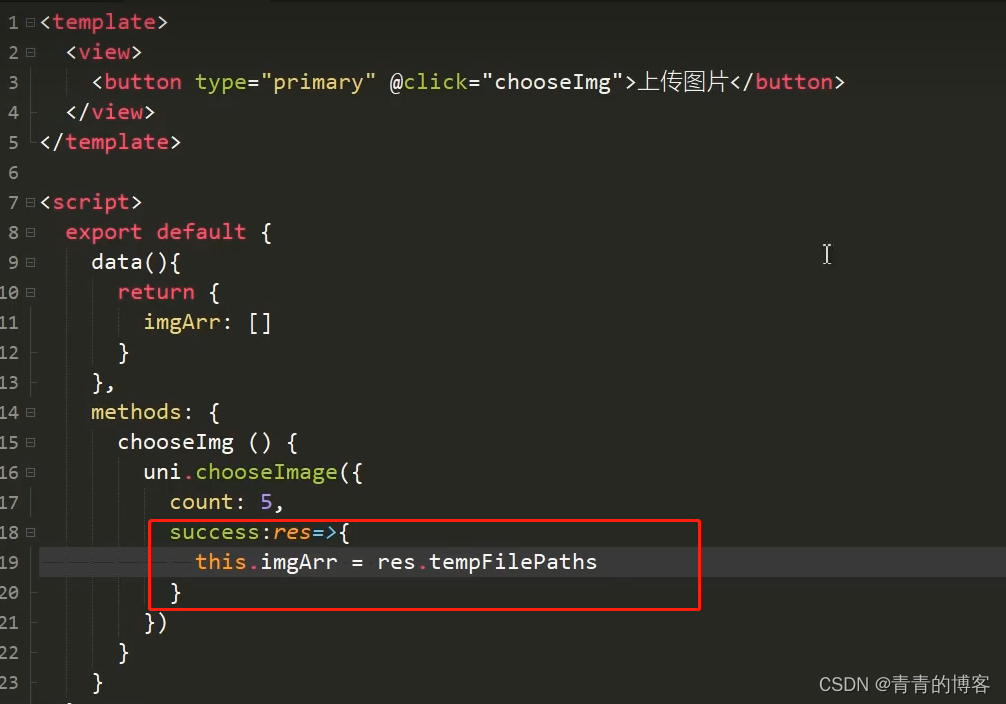
以上那个方法this指向会有问题,保存不成功,要用以下的方式:

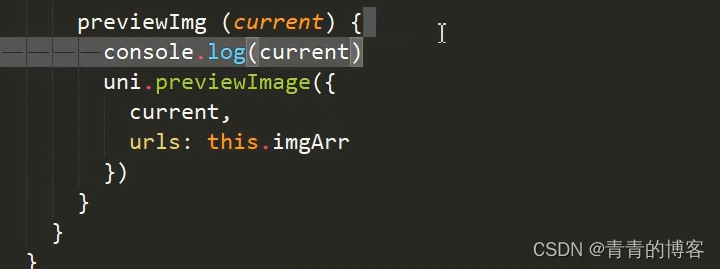
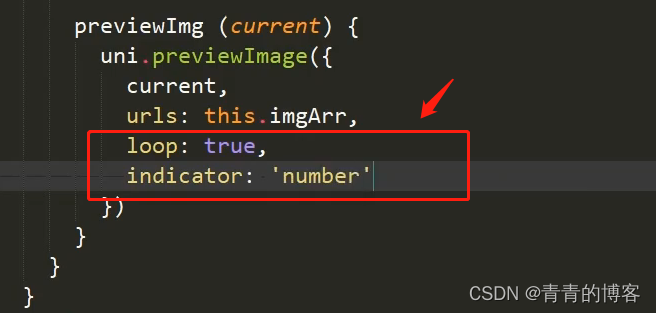
预览:



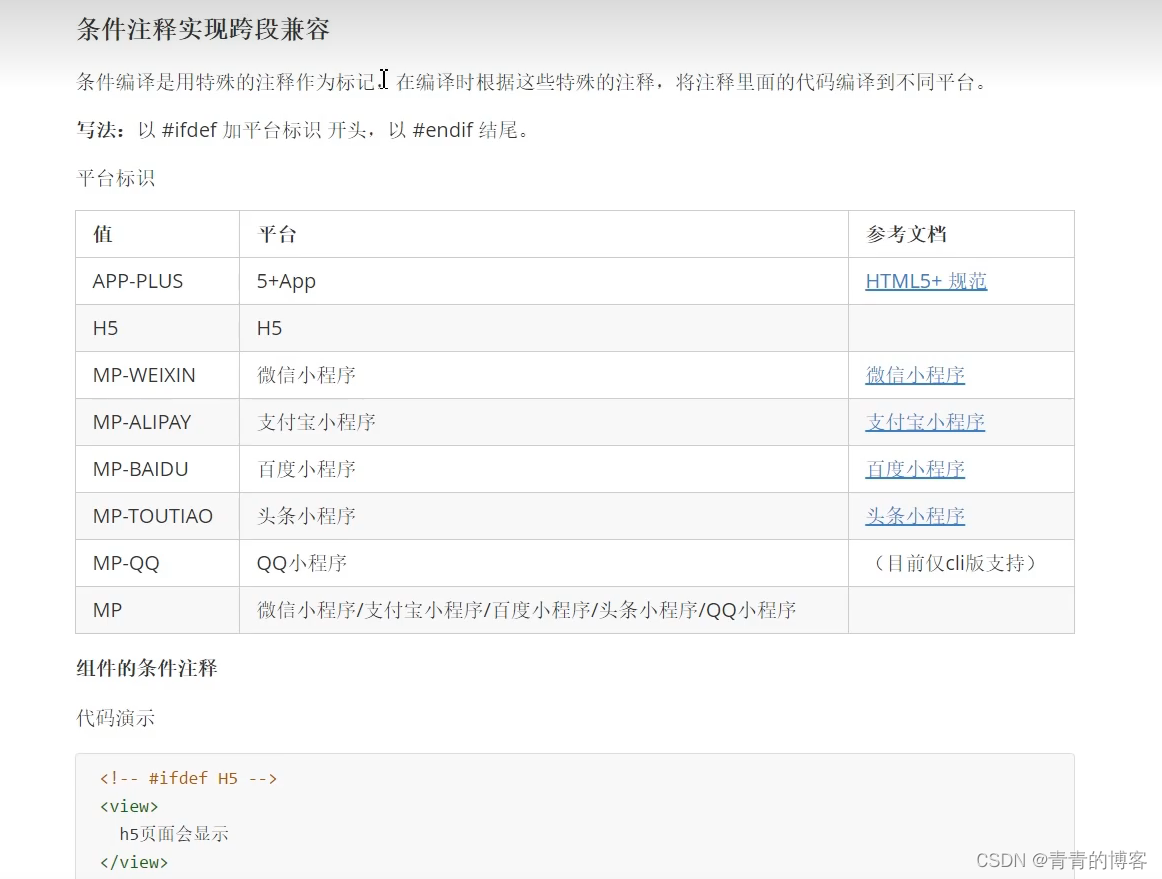
七、条件注释跨端兼容




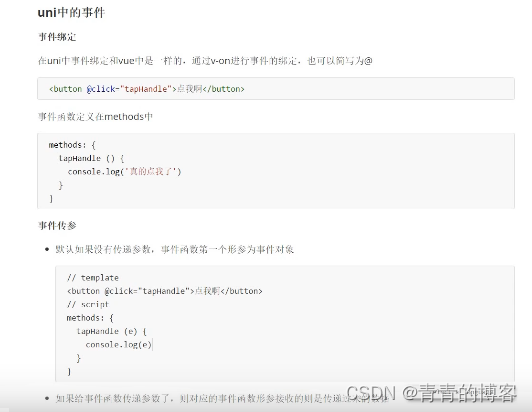
八、uni中的事件
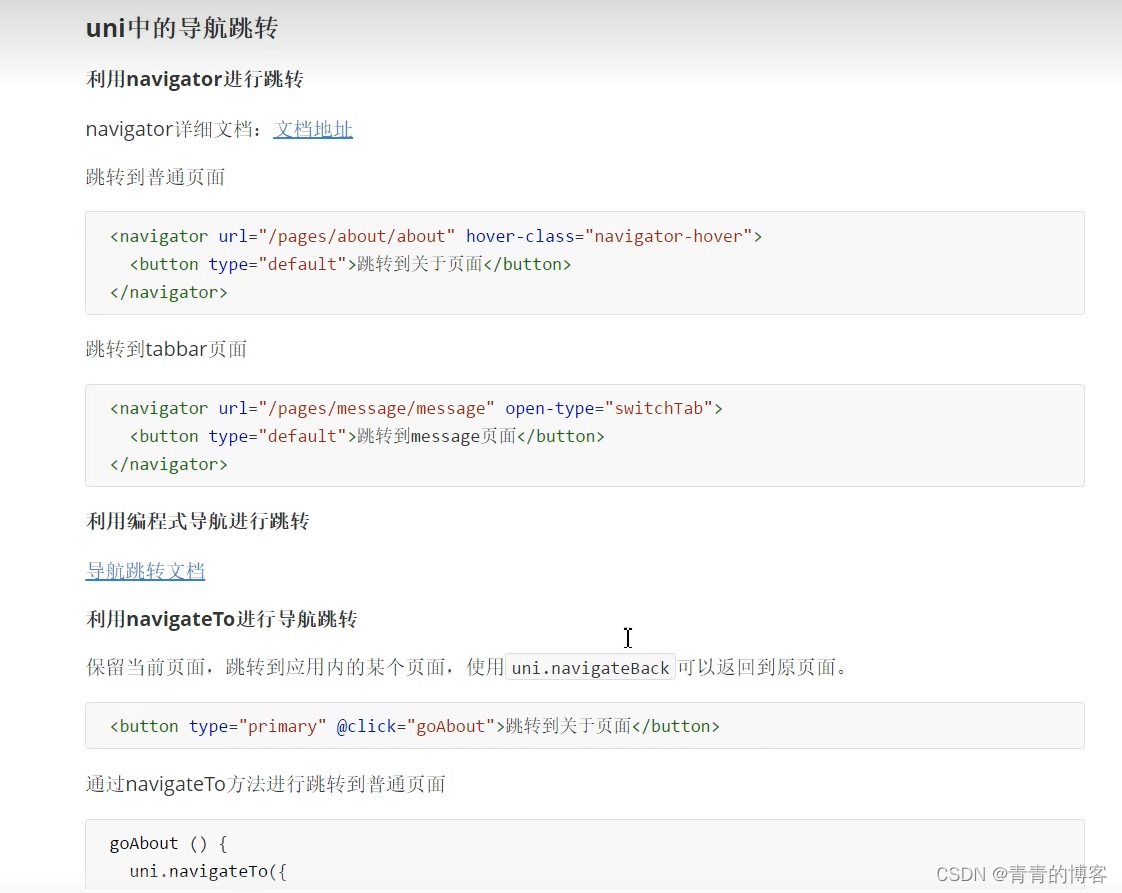
九、导航跳转
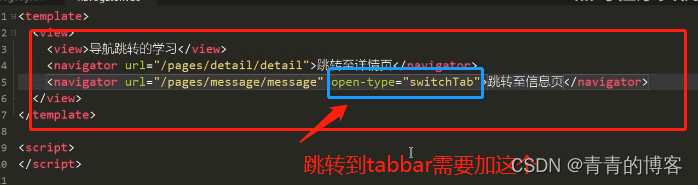
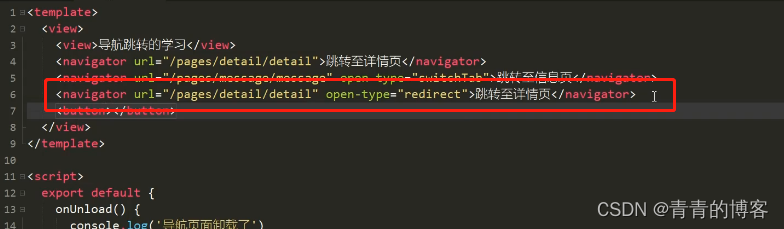
1.声明式跳转:

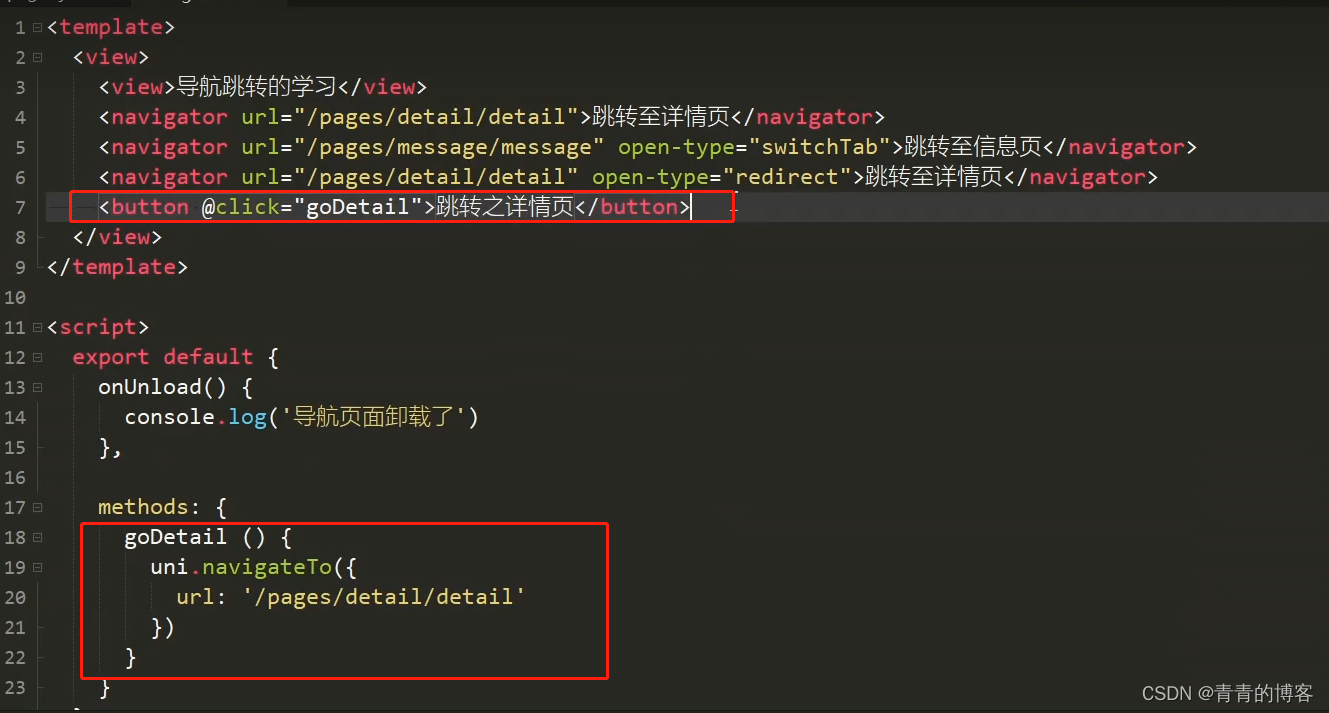
编程式跳转:



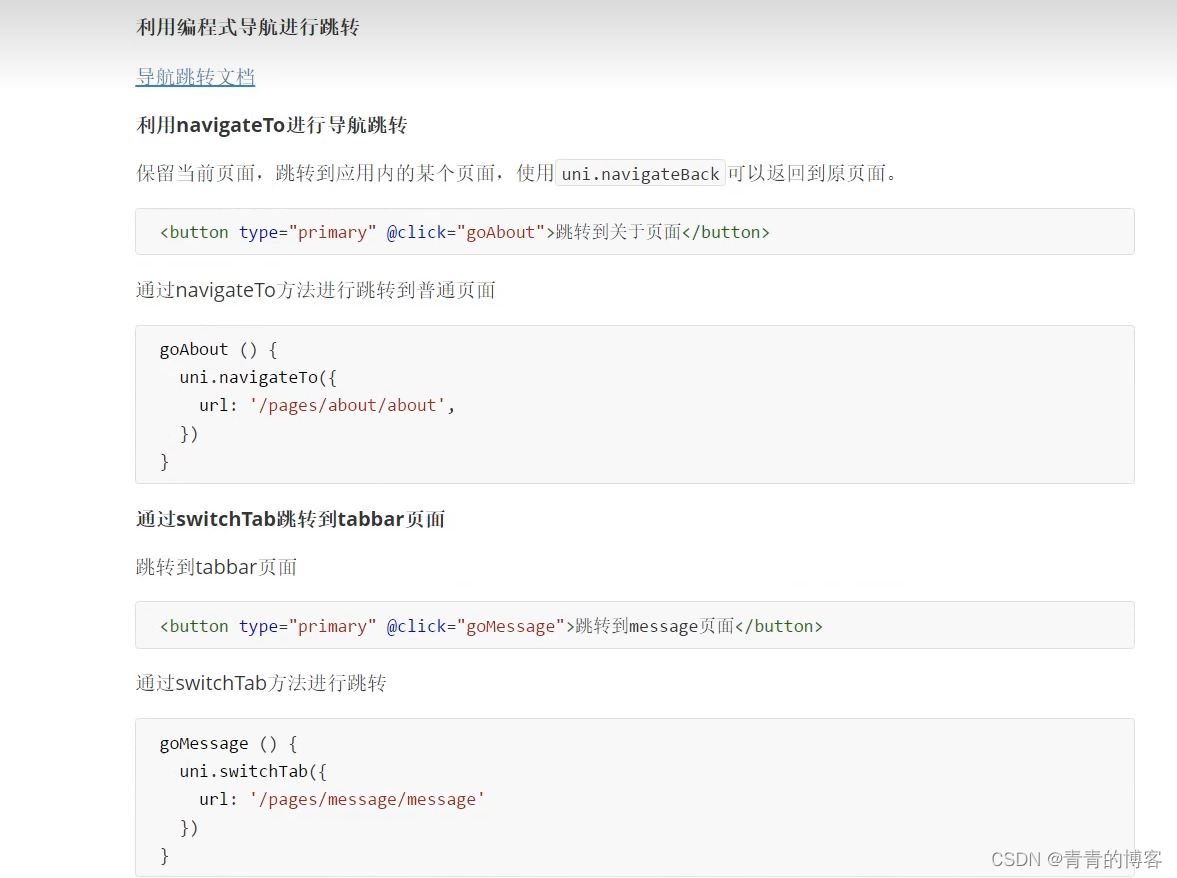
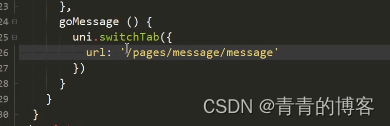
2.编程式导航:
链接:uni.navigateTo(OBJECT) | uni-app官网
跳转到非tabbar页面:

跳转到tabbar页面:

redirect:
![]()

传参:
![]()
接收参数:

十、组件创建、生命周期和通讯
1.组件的创建及使用

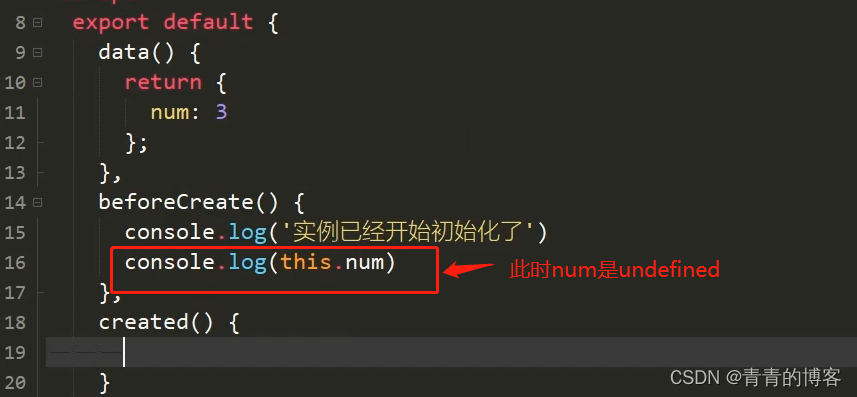
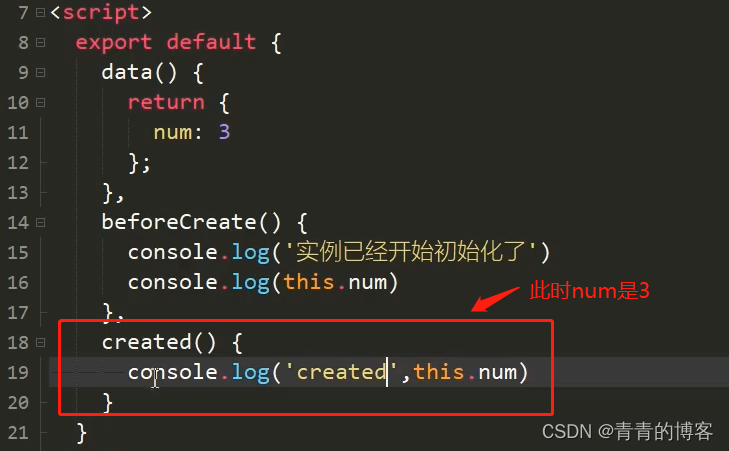
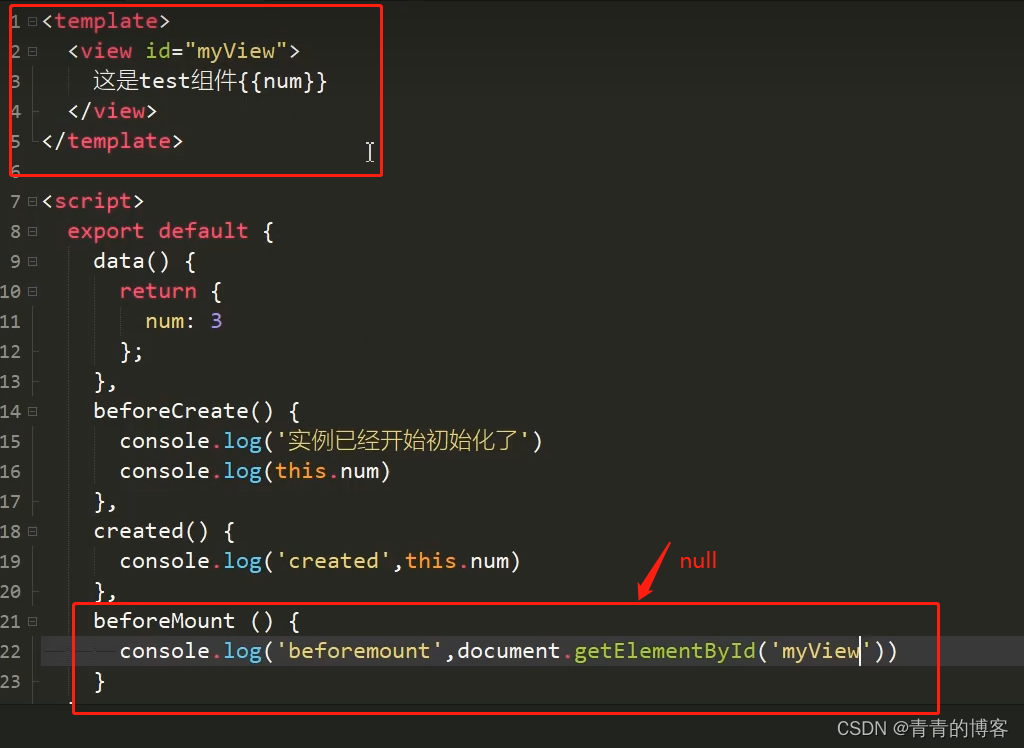
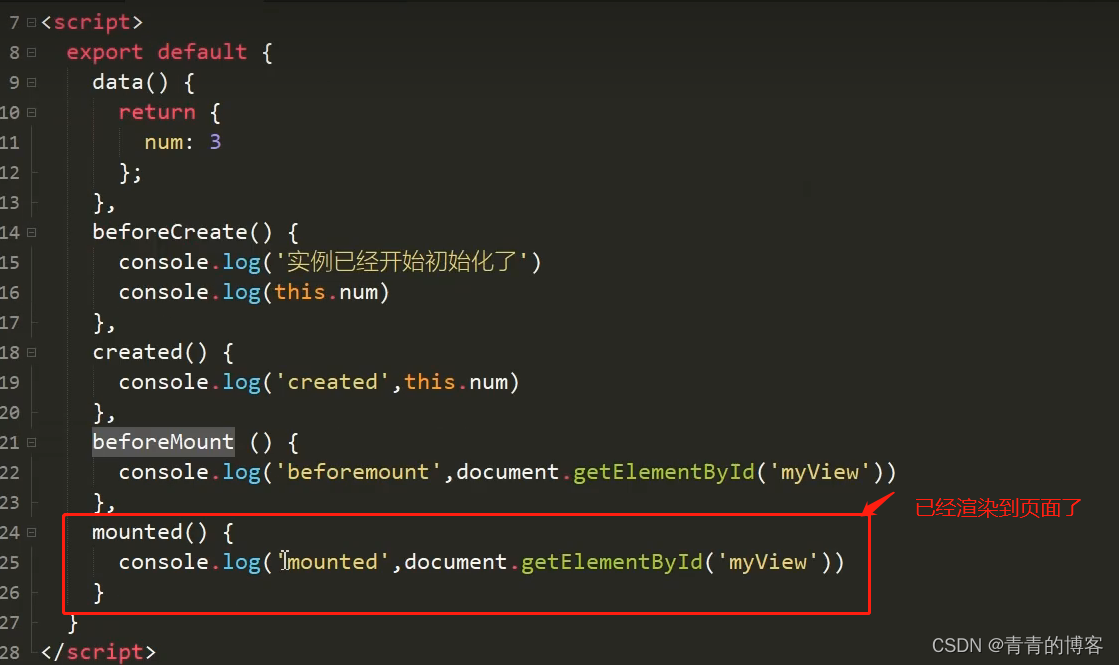
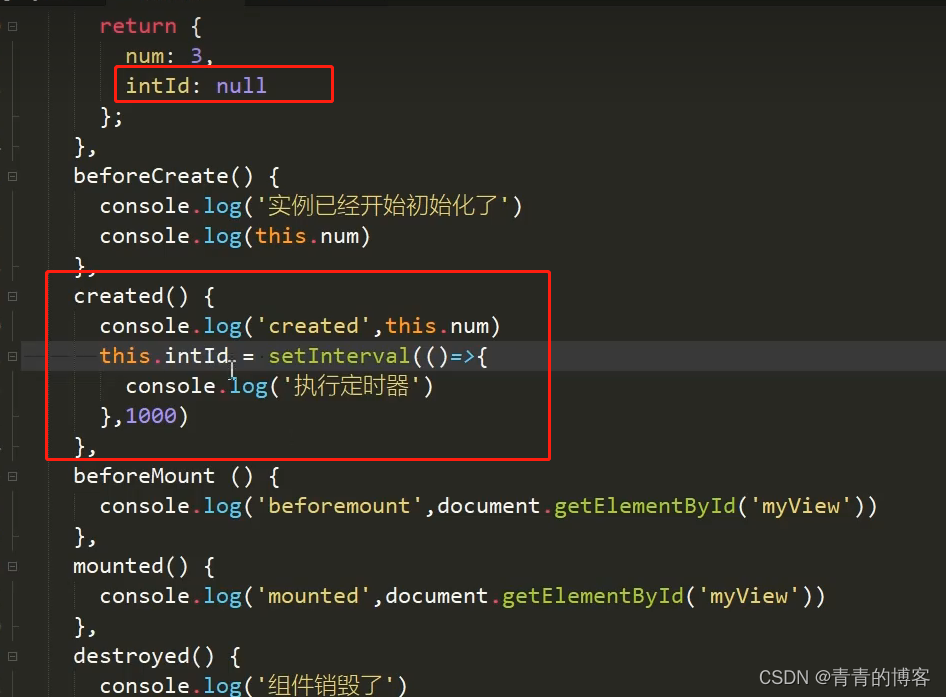
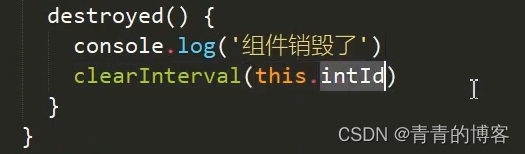
2.组件的生命周期





created 初始化一些数据;
mounted操作dom;
destroyed清除一些定时器什么的。。。


3.组件的通讯
链接:uni-app官网
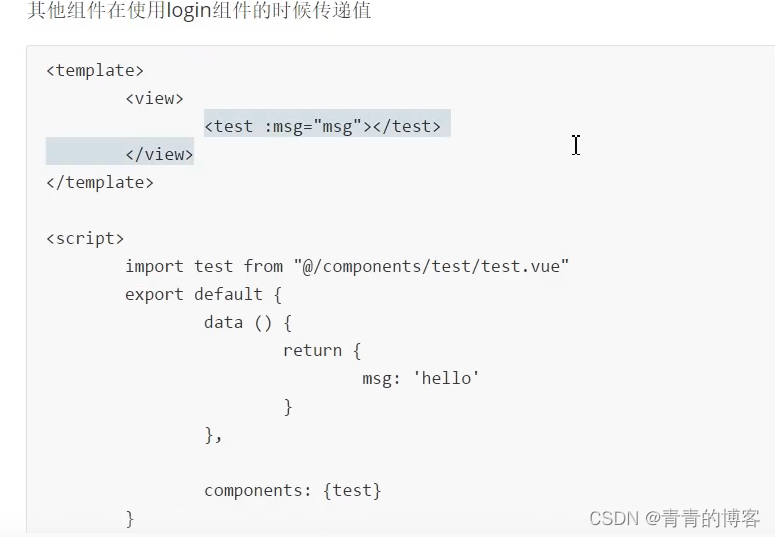
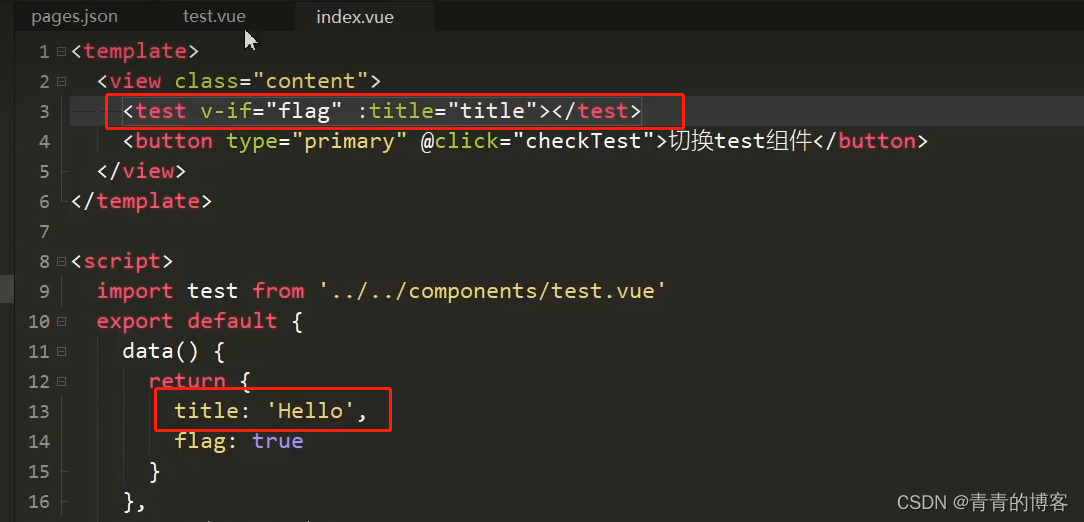
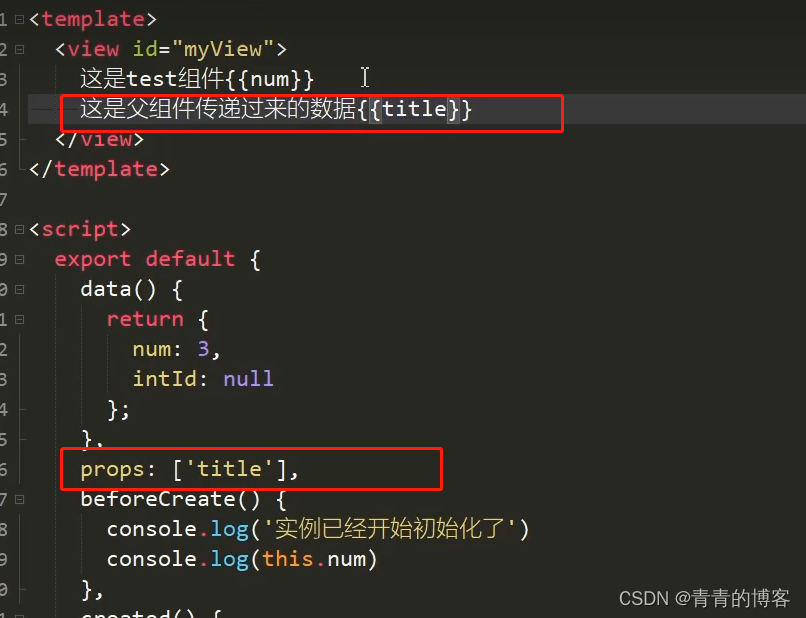
3.1 父传子



接收:
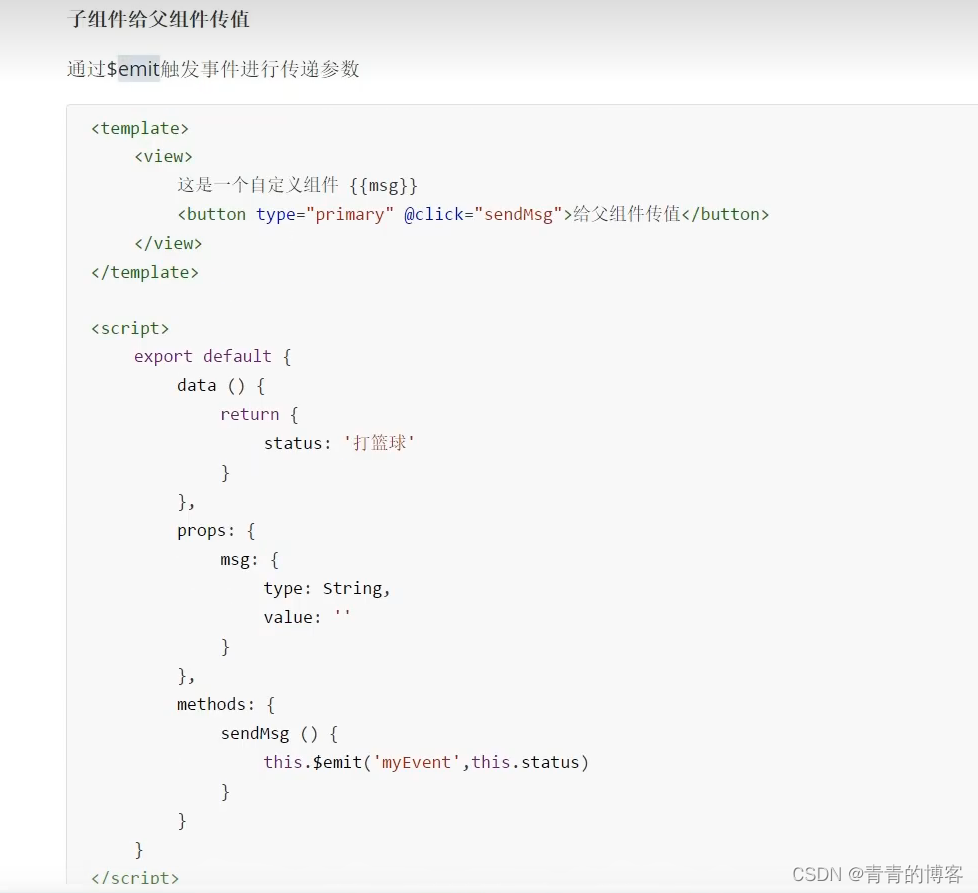
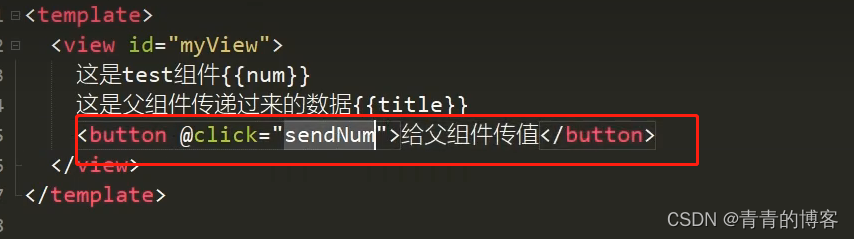
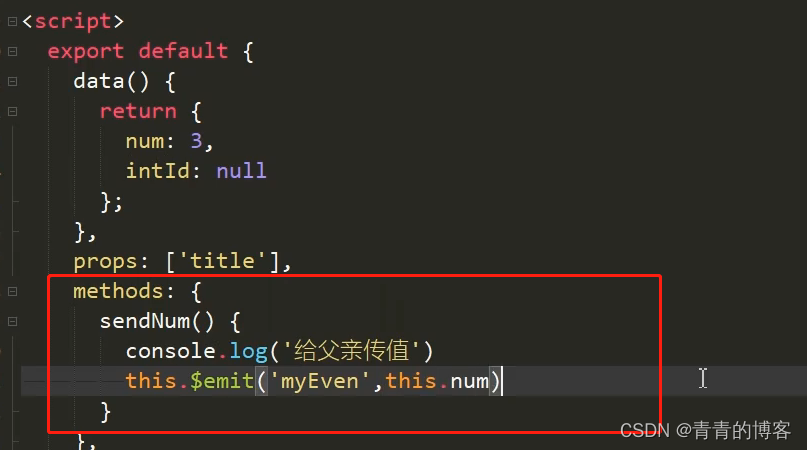
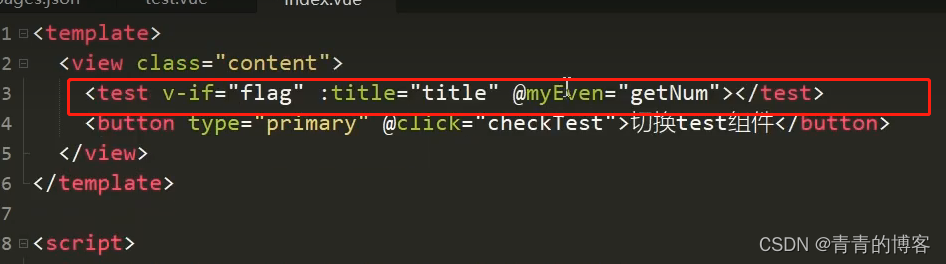
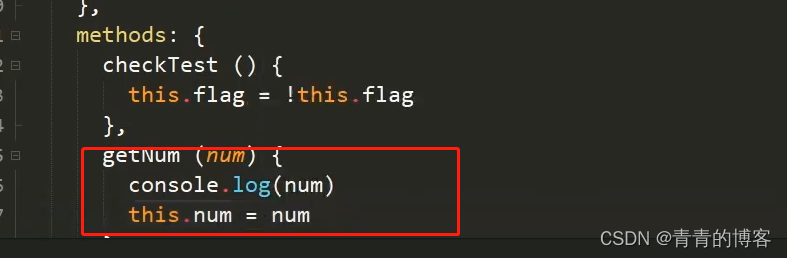
3.2子传父



父组件:


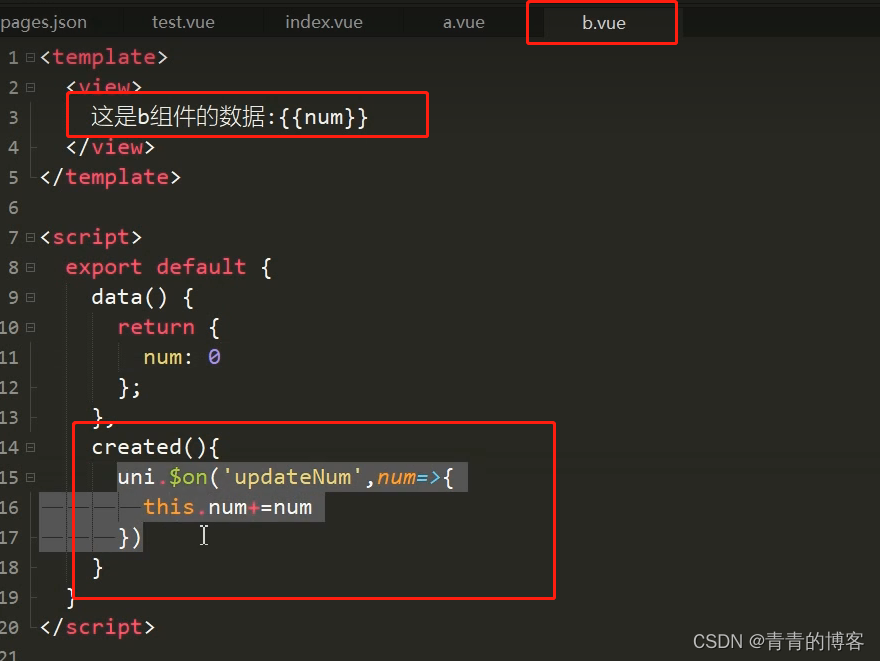
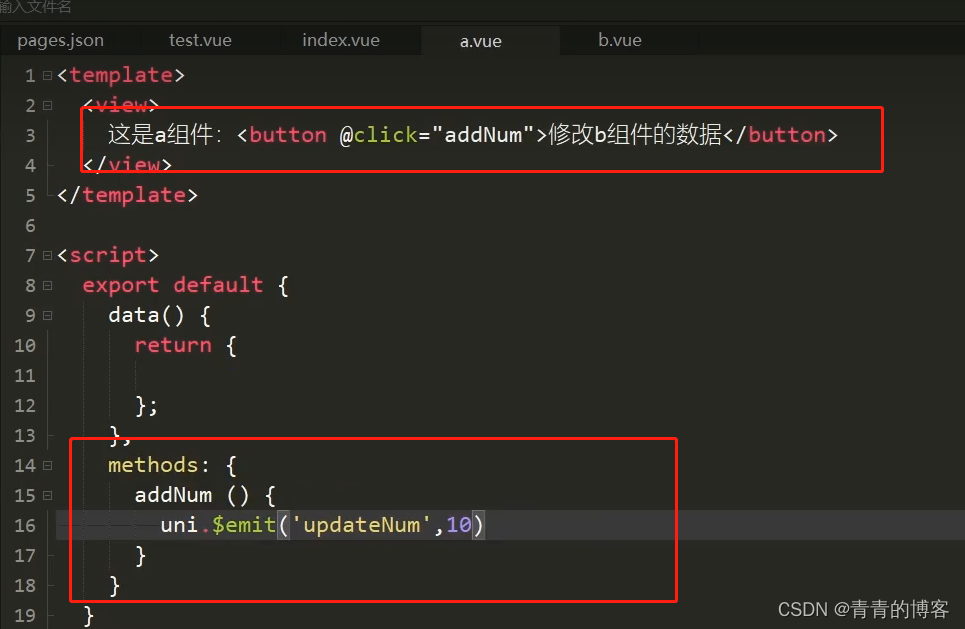
3.3 兄弟间传值


总结
主要讲解学习uni-app的基本使用,详细文档还需要看uni-app官网。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)