
基于腾讯设计体系TDesign的T-Vue前端开发
本博客主要记录本人利用腾讯开源前端设计体系——TDesign的前端开发学习过程,主要以TDesign的最佳实践介绍T-Vue的各种用法,仅供参考。一起开始搭建你的第一个前端项目吧!!!
目录
前言:本博客主要记录本人利用腾讯开源前端设计体系——TDesign的前端开发学习过程,主要以TDesign的最佳实践介绍T-Vue的各种用法,仅供参考。
TDesign官网:TDesign - 开源的企业级设计体系 (tencent.com)
T-Vue组件及用法:组件概览 | TDesign (tencent.com)
T-Vue最佳实践:最佳实践 | TDesign (tencent.com)
Tips:本次介绍主要基于T-Vue(适配Vue2),开发工具为Webstorm,运行脚手架(最佳实践)不需任何前置知识,开发需要稍微了解三大件(Html、CSS、js)。
零、安装与配置
1.node.js
提前配置好node.js与npm,详见:node.js和npm的安装与环境配置。
Tips:注意npm版本与TDesign的适配,详见官网。
安装好后在cmd(命令控制符)输入node/npm检查是否安装成功,如图所示:

2.WebStorm
WebStorm是一个前端开发集成软件,可从官网下载:WebStorm,激活码在网上可获取。
3.最佳实践项目导入
通过脚手架进行前端开发与学习是必要的,自己从零开始需要花费大量实践,故本博客以TDesign最佳实践项目为基础,首先进行项目导入。
在cmd中初始化开发环境:
## 1、安装 tdesign-starter-cli
npm i tdesign-starter-cli@latest -g
## 2、创建项目
td-starter init
再按如下操作即可启动最佳实践:


至此,最佳实践构建成功,找到在本地生成的文件tdesign-vue-starter,在WebStorm中打开即可开始项目修改。
Tips:第一次在WebStorm打开需要使用npm install下载相关依赖,想要查看项目效果使用npm run dev。

在WebStorm中打开最佳实践如图所示,在左边文件栏可以查看项目架构,前端主要代码可见Src文件夹。
4.项目结构与页面代码结构
在正式进入代码解析前我们要先了解项目的结构与页面代码结构,详见:TDesign Starter
项目结构如下:
.
├── PROXY.md
├── README.md # 说明文档
├── commitlint.config.js # commintlint 规范
├── docker # docker 部署配置文件
│ └── nginx.conf # 若开启 browerhistroy 可参考配置
├── docs
├── globals.d.ts
├── index.html # 主 html 文件
├── jsx.d.ts
├── mock # mock 目录
│ └── index.ts
├── node_modules # 项目依赖
├── package-lock.json
├── package.json
├── public
│ └── favicon.ico
├── .env # 生产环境变量
├── .env.development # 开发环境变量
├── shims-vue.d.ts
├── src # 页面代码
├── tsconfig.json
└── vite.config.js # vite 配置文件 如上图所示,src目录下是页面代码,大部分情况下,只需要增删src目录下的代码即可。
页面代码结构如下:
src
├── App.vue
├── assets # 资源层
├── components # 公共组件层
│ ├── breadcrumb.vue
│ ├── ...
│ └── tvision
│ └── index.vue
├── config # 配置层
│ ├── global.ts # 全局常量配置
│ ├── color.ts # 全局主题色彩配置
│ ├── host.ts # host配置
│ └── style.ts # 布局样式配置
├── constants
│ └── index.ts
├── layouts # 布局层
│ ├── setting.vue
│ ├── blank.vue
│ └── index.tsx
├── main.jsx # 入口逻辑文件
├── pages # 业务模块层
│ ├── dashboard-base # 一个页面组件
│ │ ├── const.ts # 该页面组件用到的常量
│ │ ├── index.less # 该页面组件的样式文件
│ │ ├── index.ts
│ │ └── index.vue
│ ├── ...
│ └── user
│ ├── index.less
│ └── index.vue
├── permission.js # 权限页面
├── router # 路由层
│ └── index.js
├── store # vuex 数据层
│ ├── index.ts
│ └── modules
│ ├── notification.ts
│ ├── setting.ts
│ └── user.ts
├── style # 样式目录
│ ├── font-family.less # 字体文件(腾讯体W7)
│ ├── layout.less # 全局样式布局
│ ├── reset.less # 对默认样式的重置
│ └── variables.less # 全局样式token
└── utils # 工具层
├── color.ts # 色彩工具
├── charts.ts # 图表工具
└── request.ts # 请求工具目录无法识别修改: webstorm 无法识别 @_webstorm 识别@_呔,你这厮~的博客-CSDN博客
一、仪表盘页面
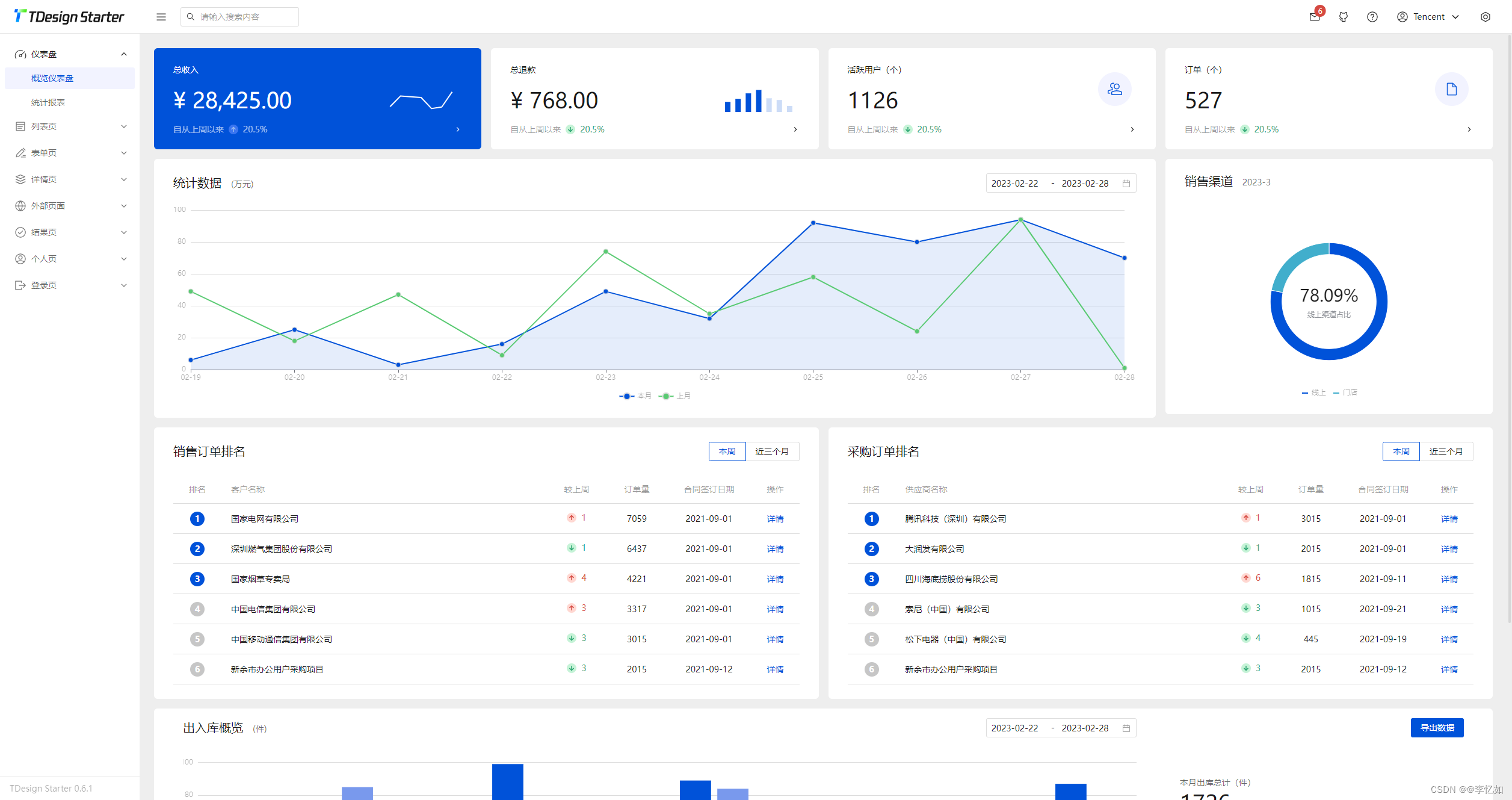
第一章我们首先介绍最佳实践中的仪表盘页面,即初进入的两个页面(包括概览仪表盘与统计报表),通过本章了解前端实际项目的基本架构与组件构成,以及各种可视化图表的配置与数据交互的开发。

接下来我们简单了解一下代码架构如下:

dashboard即整个仪表盘的所有代码,base是概览仪表盘界面的代码,detail是统计报表页面的代码。
1.Vue与TypeScript
根据仪表盘代码架构,我们发现页面基本由Vue(T-Vue)与Ts(TypeScript)文件组成,在此先做简单介绍。
1.1 Vue
Vue是前端开发中的常见框架,通过.Vue文件集合了前端三大件,基本结构如下:
├── template区域 # 主要为Html编写 - 页面元素
├── script区域 # 主要为js/ts编写 - 页面逻辑
│ └── export default区域 # 默认抛出内容,令其他组件使用
├── style区域 # 主要为Css编写 - 页面样式 Vue项目的基本结构与Vue文件基本结构详述可见:Vue
1.2 TypeScript
TypeScript是JavaScript的一个超集,主要进行各种数据体(类型)的定义与逻辑/函数的编写。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)