【Linux环境配置】7. Linux部署code-server
两种方法,一种是在线安装,另一种是本地安装。因为主机访问github可能会报443错误,因此这里我推荐使用本地安装方法!下载完后,使用ftp工具将其传输到要部署的主机上。我使用的是FileZilla。tar解压code-server,使用./bin/code-server运行,然后修改配置文件,配置code-server监听端口。可以进行远程登录有两种方式,一种是内网,一种是公网登陆(云服务器)。
安装 code-server
两种方法,一种是在线安装,另一种是本地安装。因为主机访问github可能会报443错误,因此这里我推荐使用本地安装方法!
本地安装方法
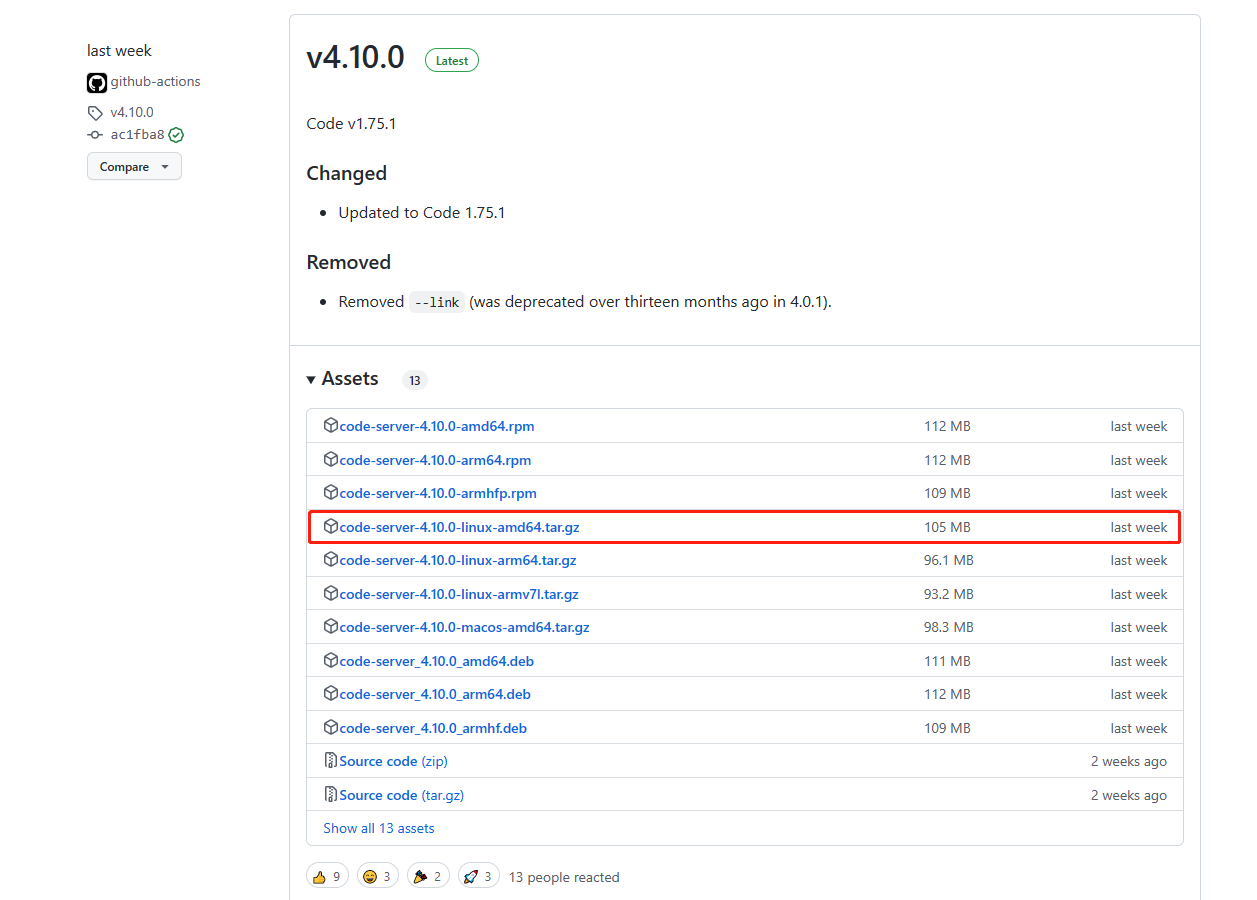
进入github,搜索code-server找到项目地址:https://github.com/coder/code-server/releases
找到适合自己系统的版本下载

下载完后,使用ftp工具将其传输到要部署的主机上。我使用的是FileZilla,链接主机IP后直接拖动文件进去。
随后在主机上进入对应的目录进行tar命令解压就行。
tar -zxvf code-server-4.10.0-linux-amd64.tar.gz -C .
关于tar命令的使用可以看这篇文章:【Linux学习笔记】9. Linux打包压缩解压缩命令tar。

在线安装方法
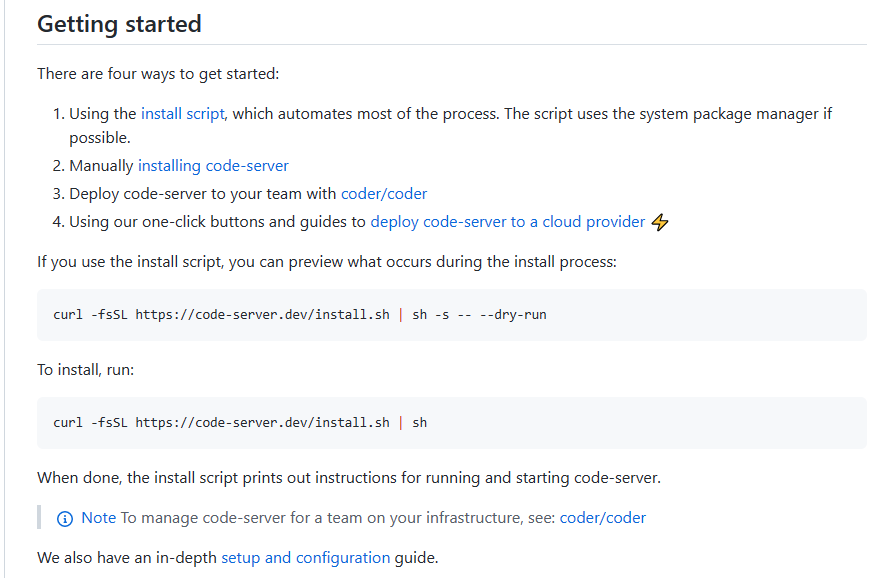
从github项目地址的 readme.md 文件可以看到起安装命令:

在终端中输入如下指令即可自动完成下载安装及启动
curl -fsSL https://code-server.dev/install.sh | sh
部署code-server
进入前面安装的code-server目录,可以看到:
bin目录下有个code-server可执行程序,输入
./bin/code-server
可以启动code-server服务。
第一次启动以后,会在家目录下生成一个 ~/.config/code-server/config.yaml 文件。按Ctrl+C停止服务。
接下来配置外网访问功能。
vim ~/.config/code-server/config.yaml
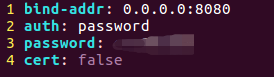
修改bind-addr字段和password字段:
bind-addr: 0.0.0.0:{让哪个端口运行code-server}
auth: password
password: {设置登陆密码}
cert: false

重新输入
./bin/code-server &
可以在启动后台运行code-server。
远程登陆
分两种情况
- 如果是在局域网下自己的设备(比如树莓派、虚拟机等等),则使用内网登陆。
- 如果是购买的云服务器(比如腾讯云、阿里云等等),则使用公网登陆。
内网登陆
在部署了code-server的主机终端输入ifconfig查看主机ip。
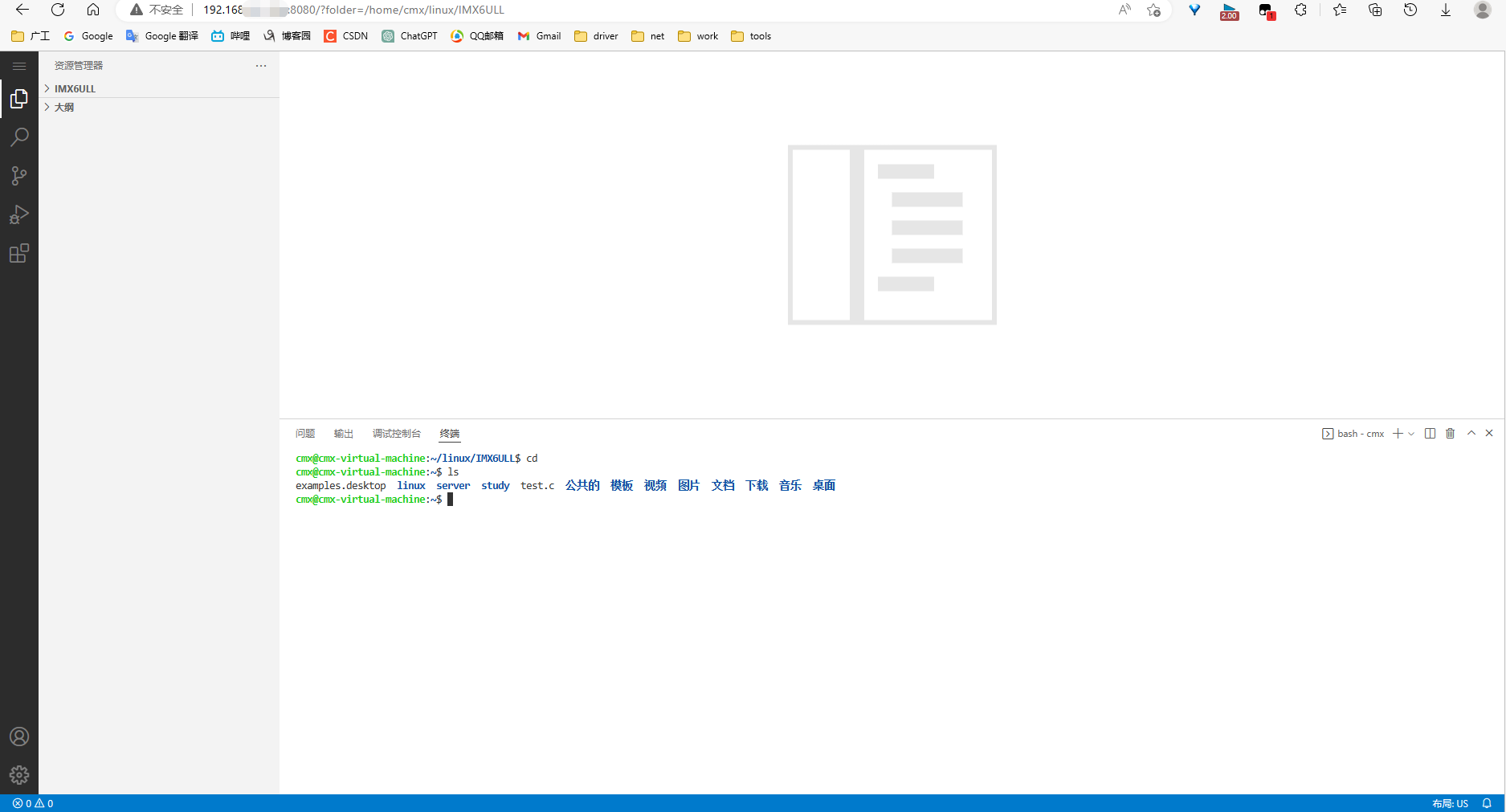
在本地计算机浏览器输入上面获取的主机ip:端口,比如 192.168.123.123:8080,即可访问主机。

公网登陆
如果你使用的是云服务器部署code-server,假设服务器的公网ip为 4.12.123.1,那么按照上面的方法直接在浏览器输入 4.12.123.1:8080是无法直接访问服务器的。
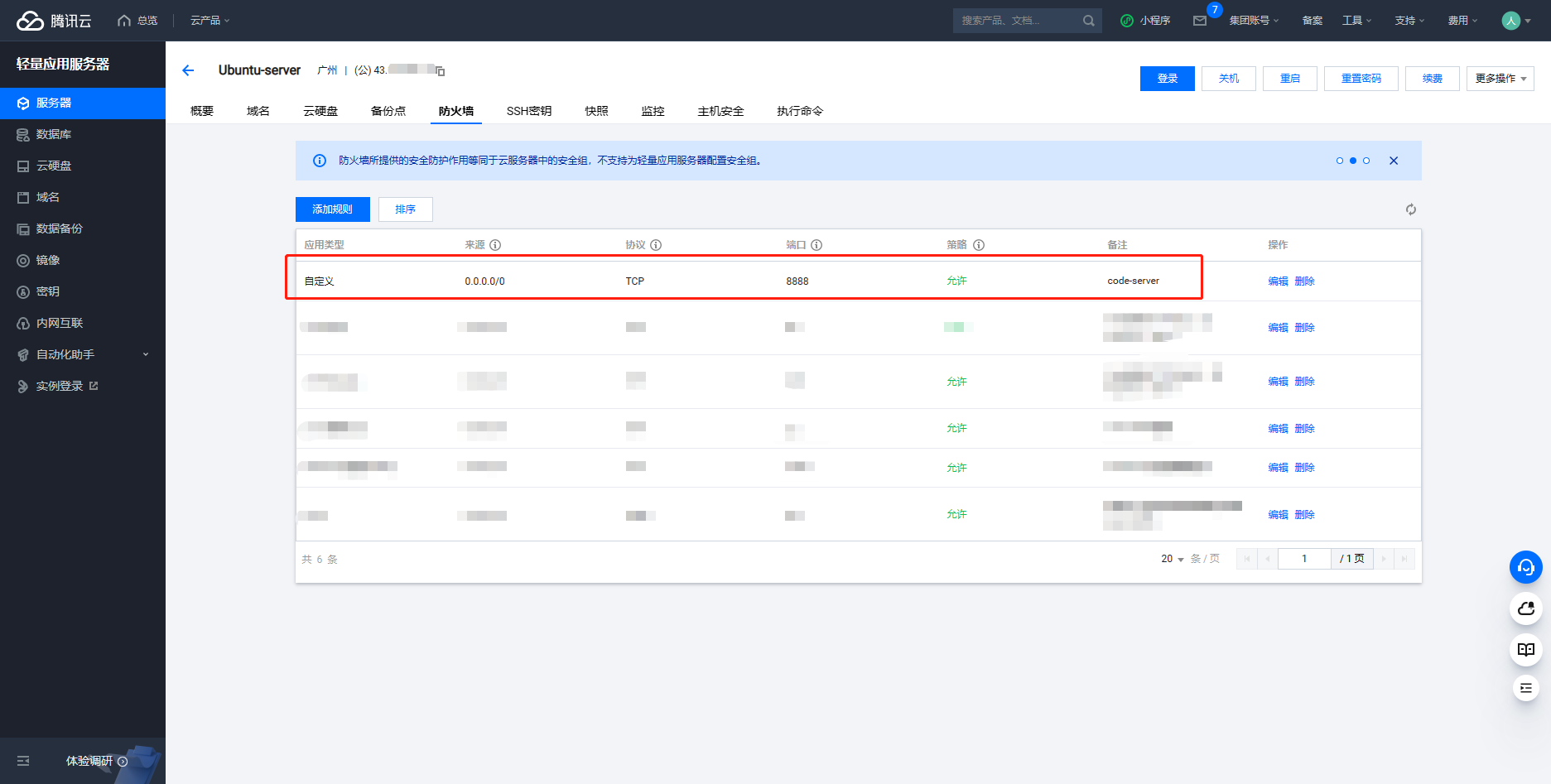
还需要在服务器安全组中放行自定义端口,系统防火墙同样需要放行。

如上图所示,0.0.0.0/0表示监听所有ip,后面端口 8888 要与前面~/.config/code-server/config.yaml文件中设置的一样,比如我前面输入的端口是8080,则把上图端口的8888改成8080就行。
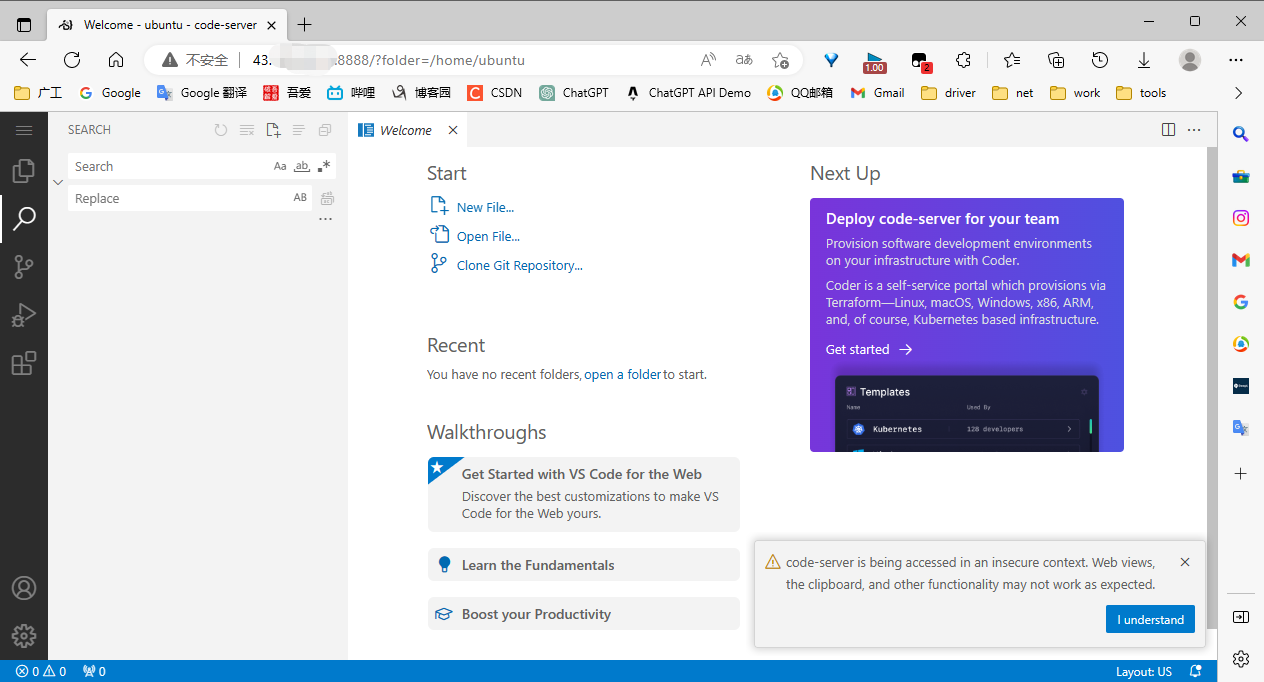
到此,服务器的code-server就部署完成了,打开你电脑的浏览器,输入服务器公网ip:端口,如: 43.xx.xxx.x:8888,就能进入登陆界面,然后输入要登入的用户名和密码就可以进入网页版vscode了。

配置开机自启动
执行如下命令即可使code-server开机自启动
sudo systemctl enable code-server@$USER
配置常驻后台
使用包管理器安装
# Ubuntu 、 Debian
sudo apt-get install tmux
# CentOS 、 Fedora
sudo yum install tmux
创建新会话
tmux new -s vscode_online
在该会话中执行 code-server 启动命令
bin/code-server --port 8888 --host 0.0.0.0 --auth password
上面命令中的 bin/code-server要改成你自己的路径,我使用的是绝对路径。
在这个会话运行上面的命令后,code-server开始就跑起来了,此时可以按一下ctrl+b,然后再按d退出该会话。需要的时候,可以在终端输入tmux attach返回此会话。
这样服务就能常驻后台,随时可以访问到了,使用以下命令用于查看/关闭服务
# 接入会话
tmux a -t vscode_online
# 结束会话
tmux kill-session -t vscode_online
卸载code-server
首先停止 code-server 服务
sudo systemctl stop code-server@$USER
执行如下命令将相关文件全部删除即可完成卸载
rm -rf /usr/lib/code-server
rm -rf ~/.local/share/code-server
rm -rf ~/.config/code-server
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容










所有评论(0)