vscode构建Vue3.0项目(vite,vue-cli)
vscode构建Vue3.0项目(vite,vue-cli)
一键AI生成摘要,助你高效阅读
问答
·
构建Vue3.0项目
构建Vue3.0项目
1.使用Vite构建vue项目的方法以及步骤
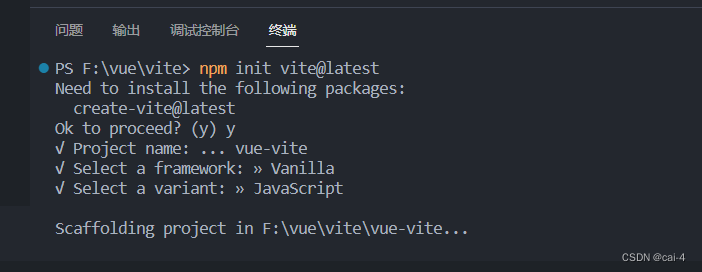
1. 安装vite
npm init vite@latest npm构建vite项目
yarn create vite yarn构建vite项目
依次需要配置项目名 、框架选择、原生和ts版本的选择
注意取名字,删除他的默认名称写自己的


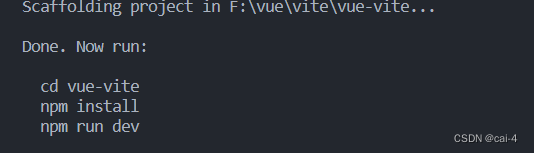
2. 运行vite + vue 项目
cd vue-vite进入创建的项目包
npm i/ yarn 下载项目所需的依赖
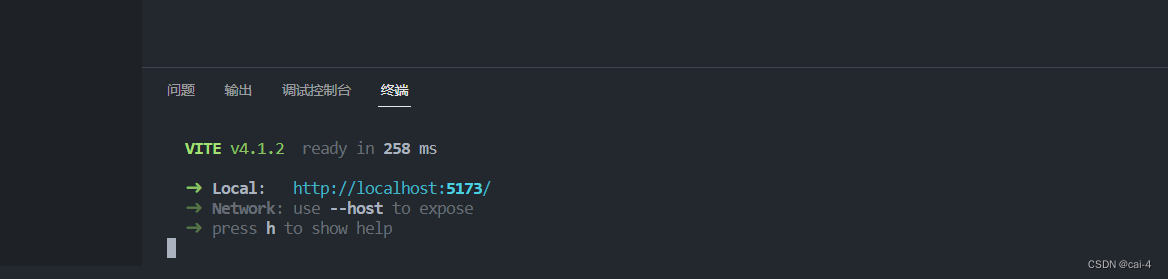
npm run dev / yarn dev 运行项目
到这一个vite + vue的项目最基本的框架就已经搭建完成了


3.说明
Vite 需要 Node.js 版本 14.18+、16+。但是,某些模板需要更高的 Node.js 版本才能工作,如果您的包管理器发出警告,请升级。
2.使用vue-cli构建vue项目的方法以及步骤
1.安装全局vue cli —— 脚手架
管理员运行cmd窗口输入
npm install vue-cli -g
2、VSCode
打开VSCode ,新建终端(注意项目想要存放的路径)
在这个终端里输入
vue init webpack 项目名
然后一直按确认或输入y按确认,等待项目初始化
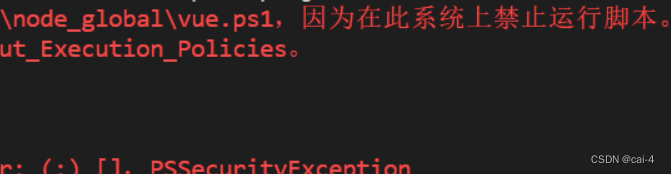
3.报错
这时遇到了报错:无法加载文件…
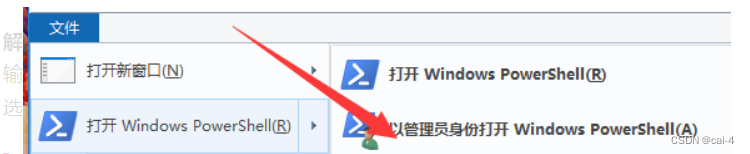
解决报错:以管理员身份打开Windows PowerShell
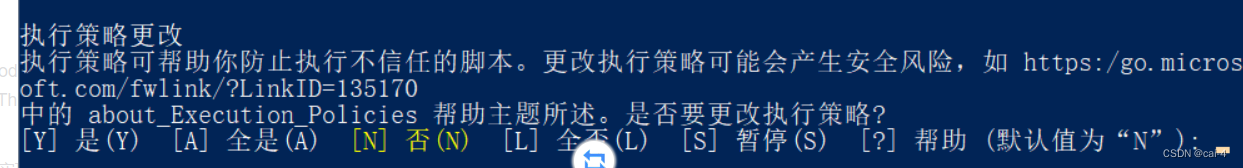
输入set-ExecutionPolicy RemoteSigned
选择Y 或者A,就可以了



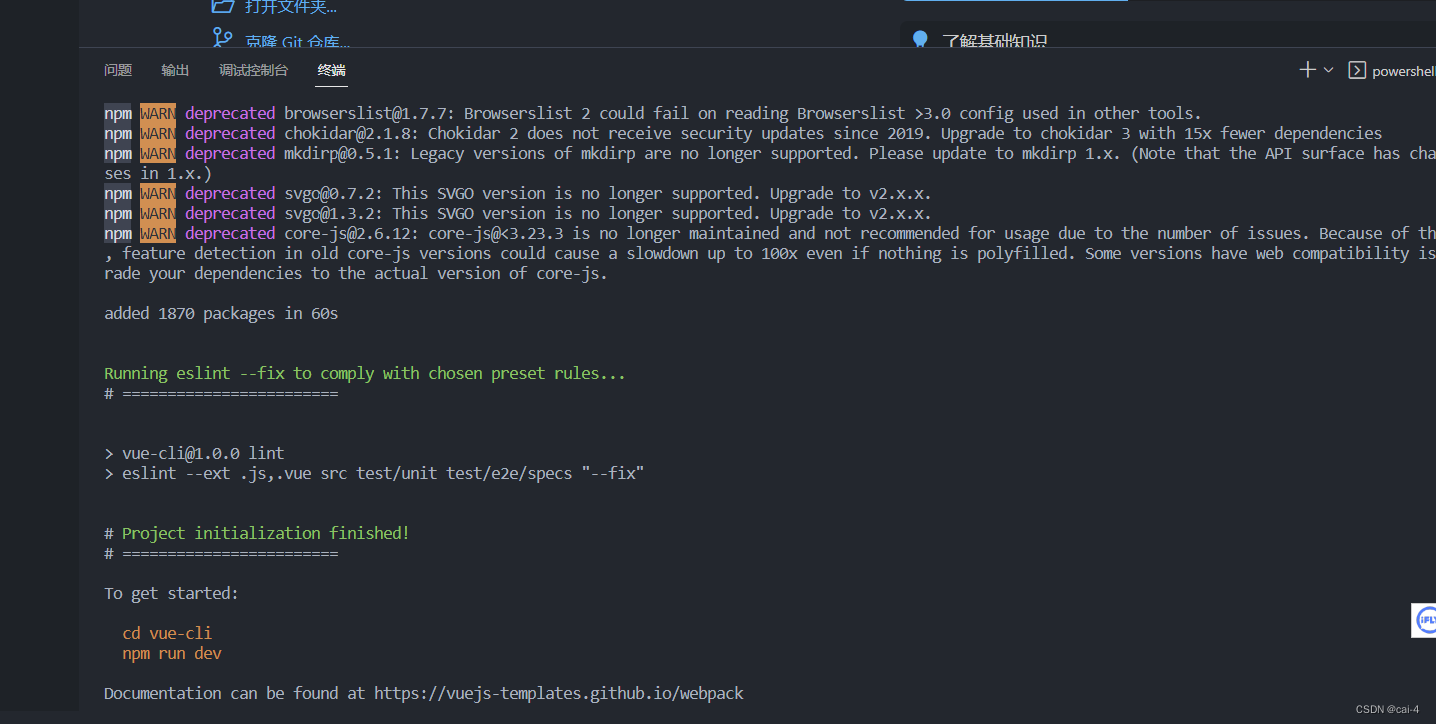
4.运行
cd vue-cli进入创建的项目包
在终端输入npm run dev,项目就跑起来啦



更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容










所有评论(0)