若依框架Ruoyi-Vue-master(前后端分离框架)取消验证码验证
若依框架Ruoyi-Vue-master(前后端分离框架)取消验证码验证
·
作者:魏泽鑫
微信:WZX-qt
找到登录的控制器(如图1)

图1
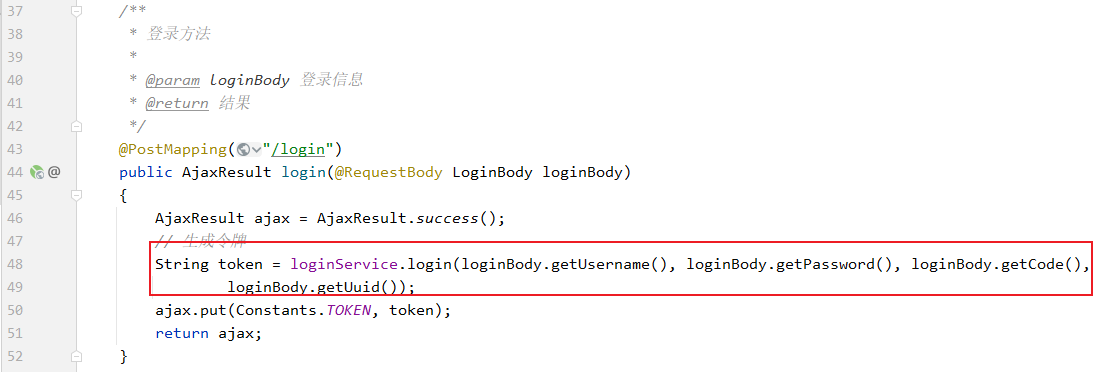
找到登录方法(如图2)

图2
【CTRL + 鼠标左键】点击进入到具体的函数
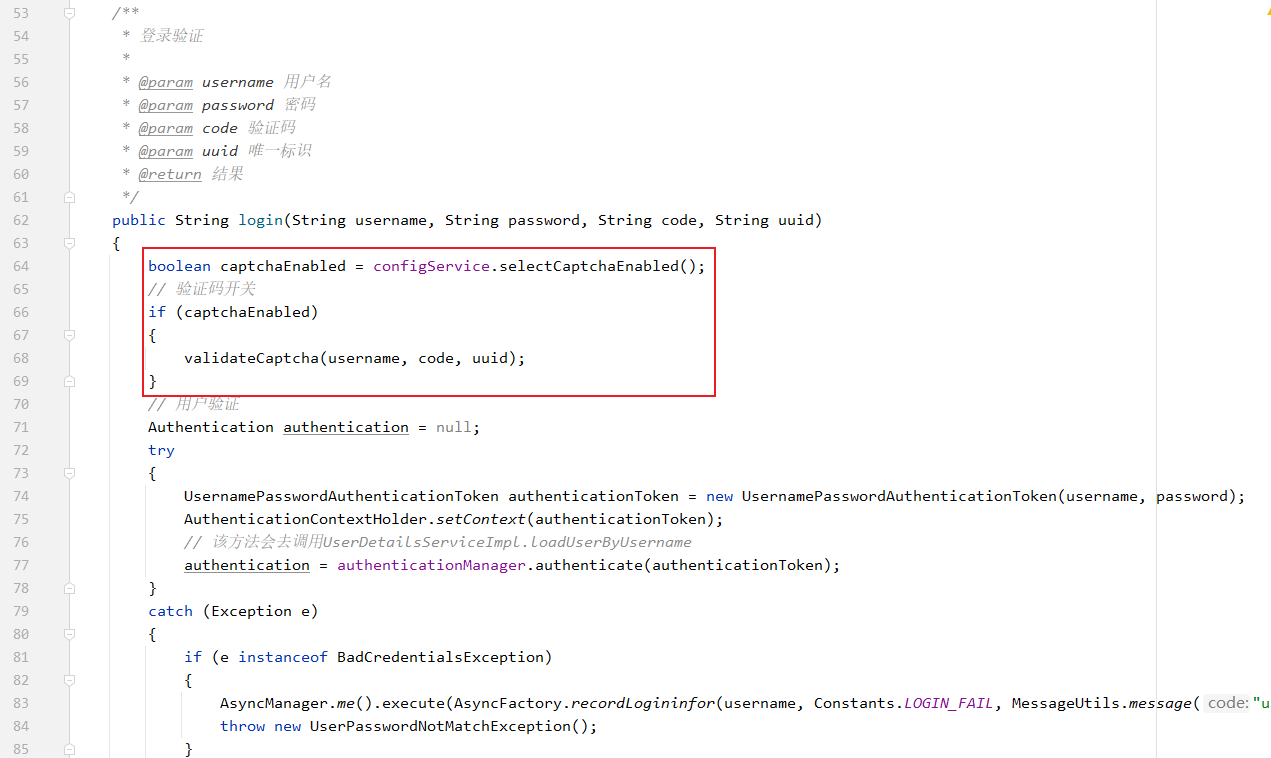
我们发现了验证码开关(如图3)

图3
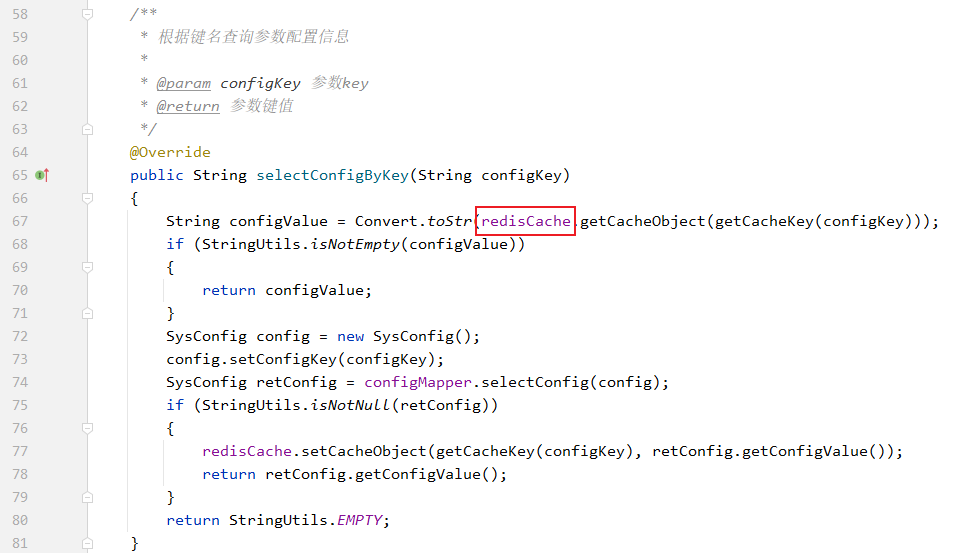
再继续深入(如图4)

图4
我们发现验证码的开关保存到了radis中(如图5)

图5
到这里我们的线索好像断了,唯一有价值的东西就是缓存到radis中的键"sys.account.captchaEnabled"(图4)
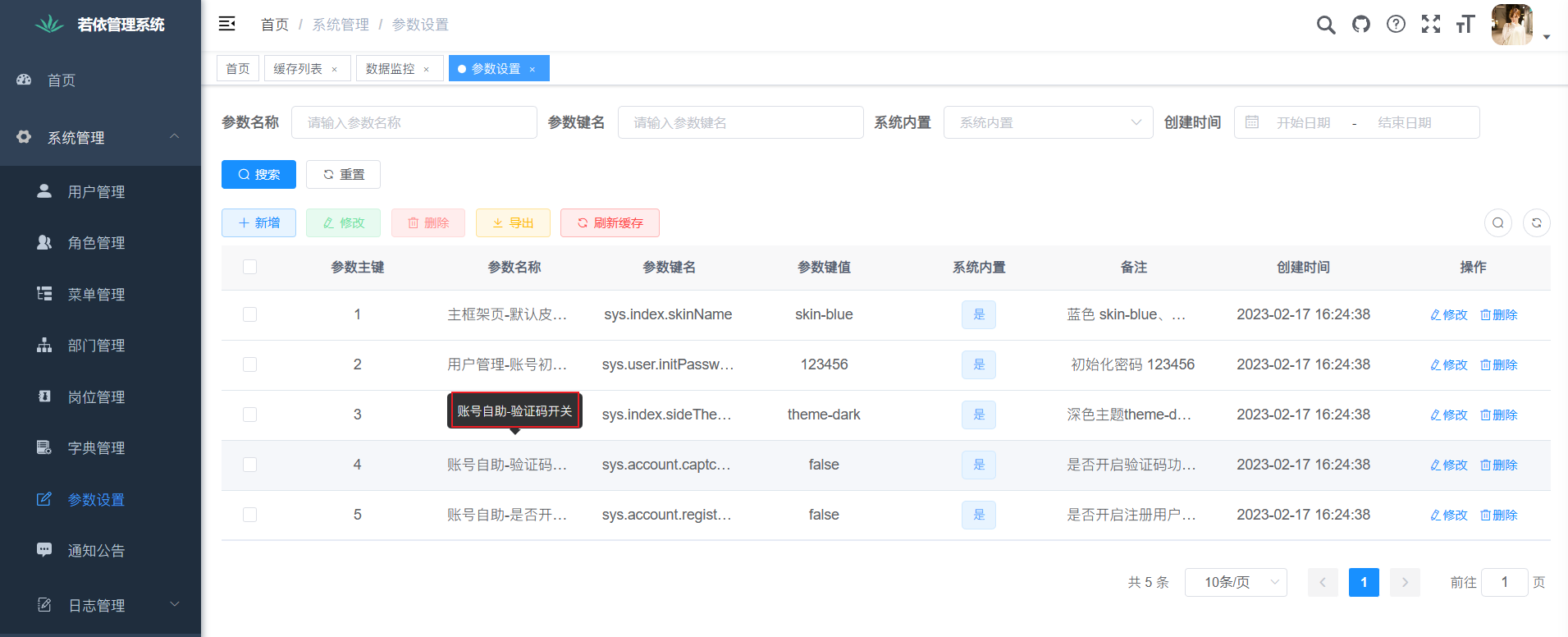
接下来进入前端
登录后,我们在系统管理的参数设置中发现了这个验证码开关,至此,我们只需要将其对应的值由true改为false即可

图6
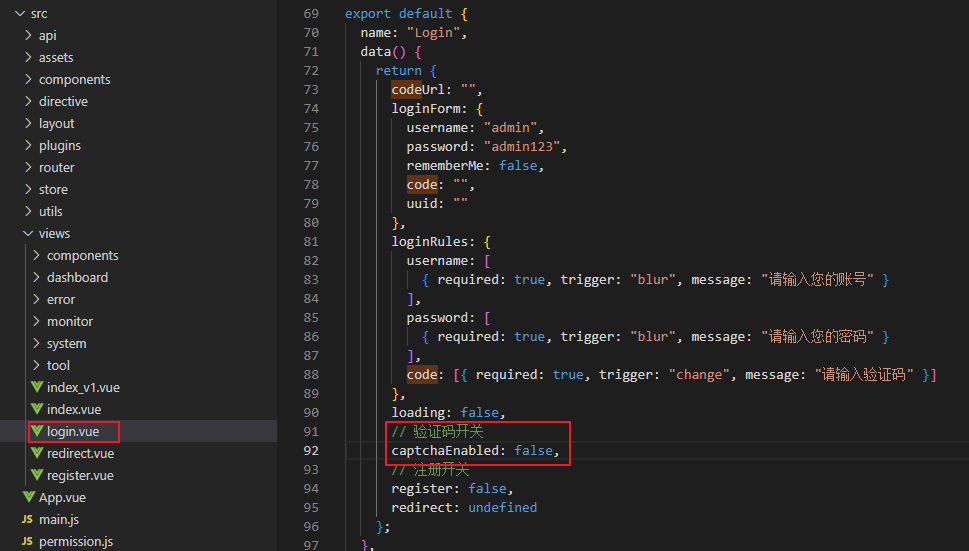
将前端的验证码开关关闭
将login.vue下的captchaEnabled的值由true修改为false

图7
重新运行前后端项目,重新登录即可

图8
补充说明
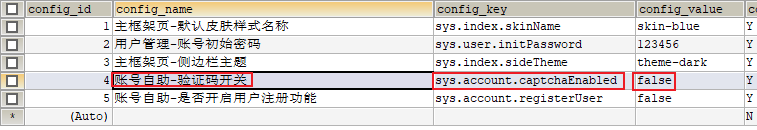
验证码开关存在与数据库表sys_config中(如图)可以直接对数据进行修改,同样可以实现相同的效果,但是不太建议

图9
完结撒花
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)