esp8266控制ws2812b
可以外接电源,也可以对应接在esp8266开发板的3v3(或者3v)、G,但是esp8266输出的是3.3v供电(Adafruit_NeoPixel库进行安装,也可以选择fastLED库。为数据传输端口,用来上传数据(代码程序)用的,可以接在D1、D2等数据口。文件>>实例>>Adafruit_NeoPixel>>simple。安装的过程过于漫长(github外网下载),省略。测试的结果仅供参考,
效果图展示

目录
一、下载Arduino IDE
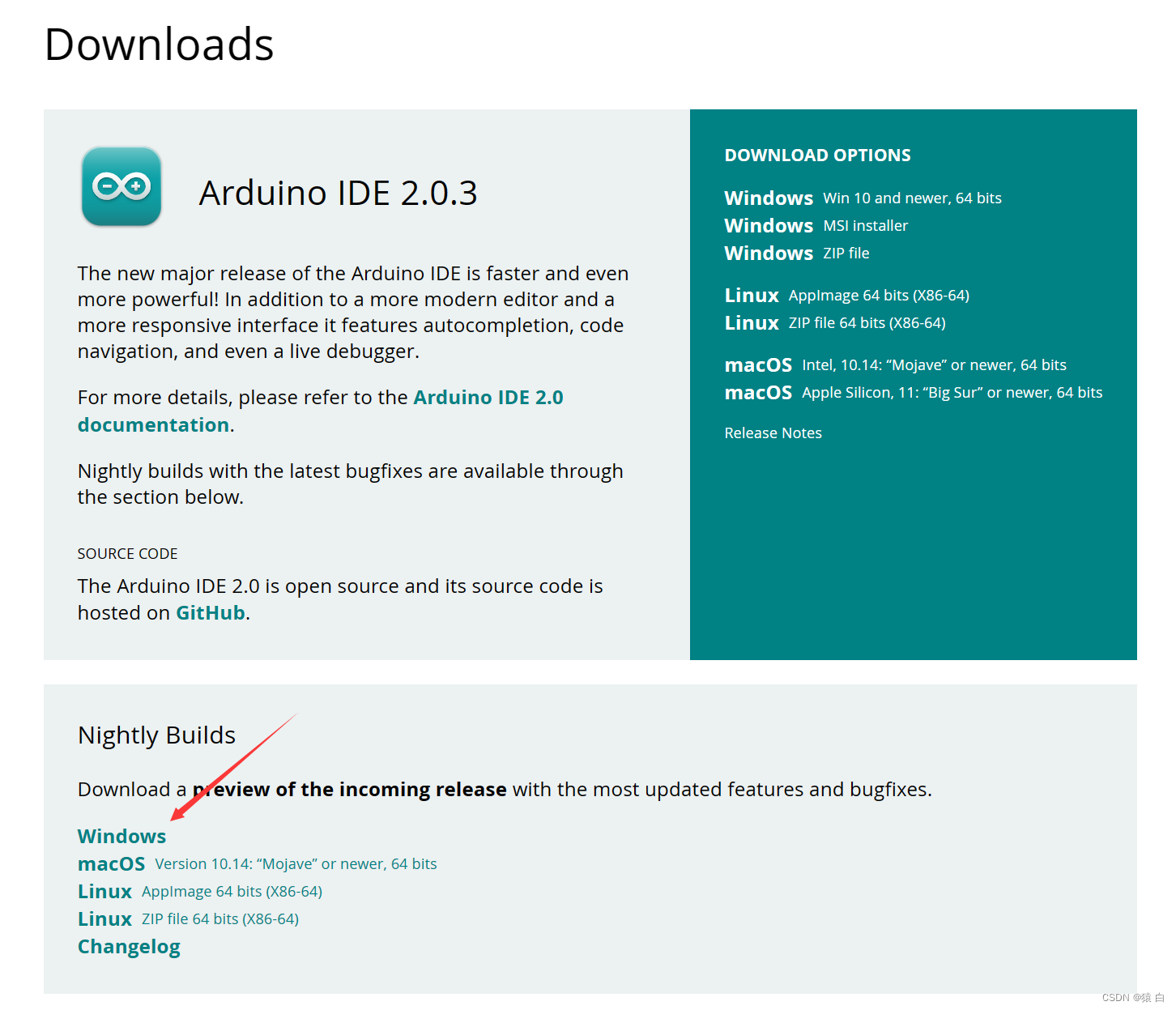
从官网下载Arduino IDE 最新版为2.0
https://www.arduino.cc/en/software


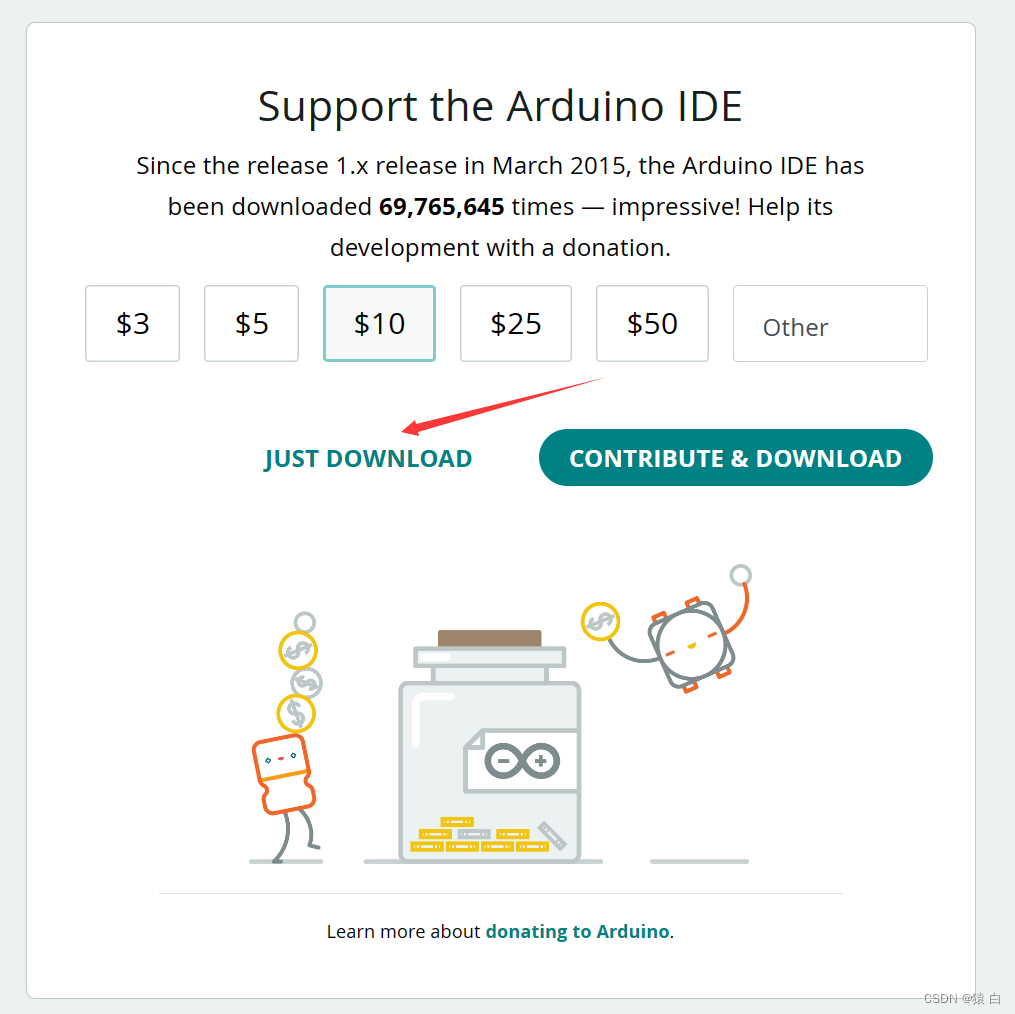
仅仅下载,不进行赞助(白嫖党)
解压就可以用,无需安装。
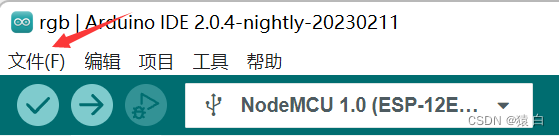
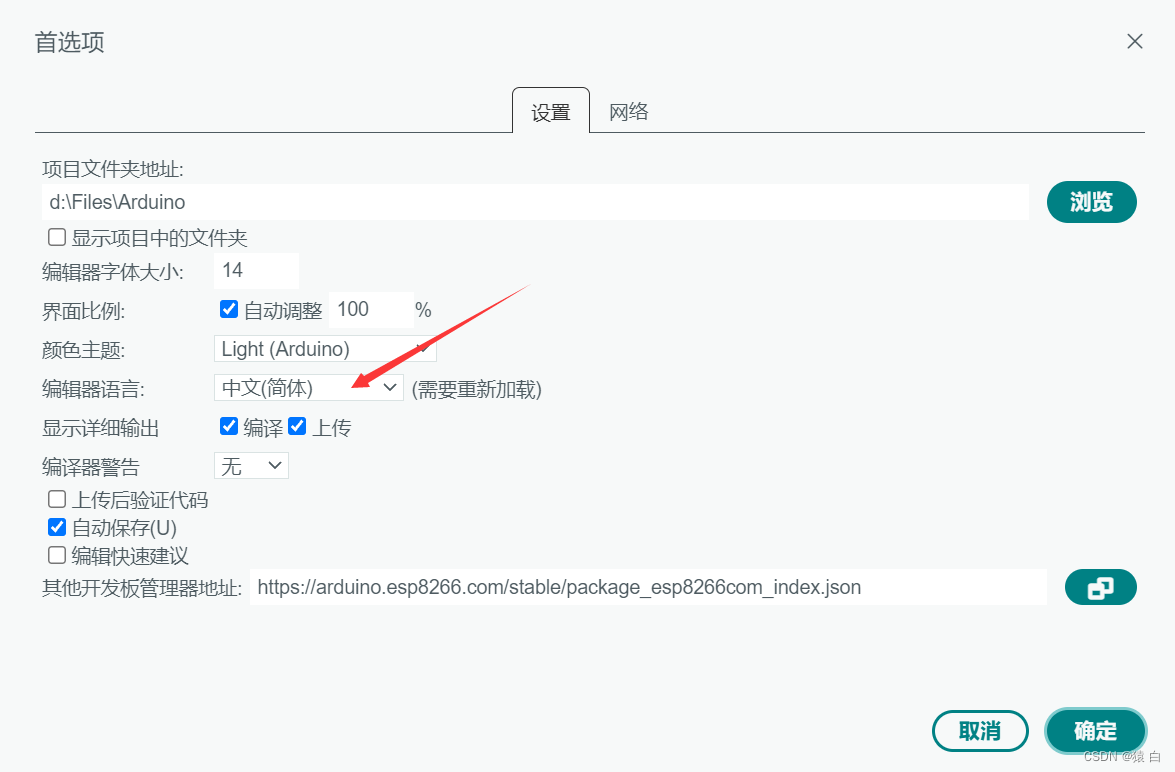
二、Arduino IDE设置中文

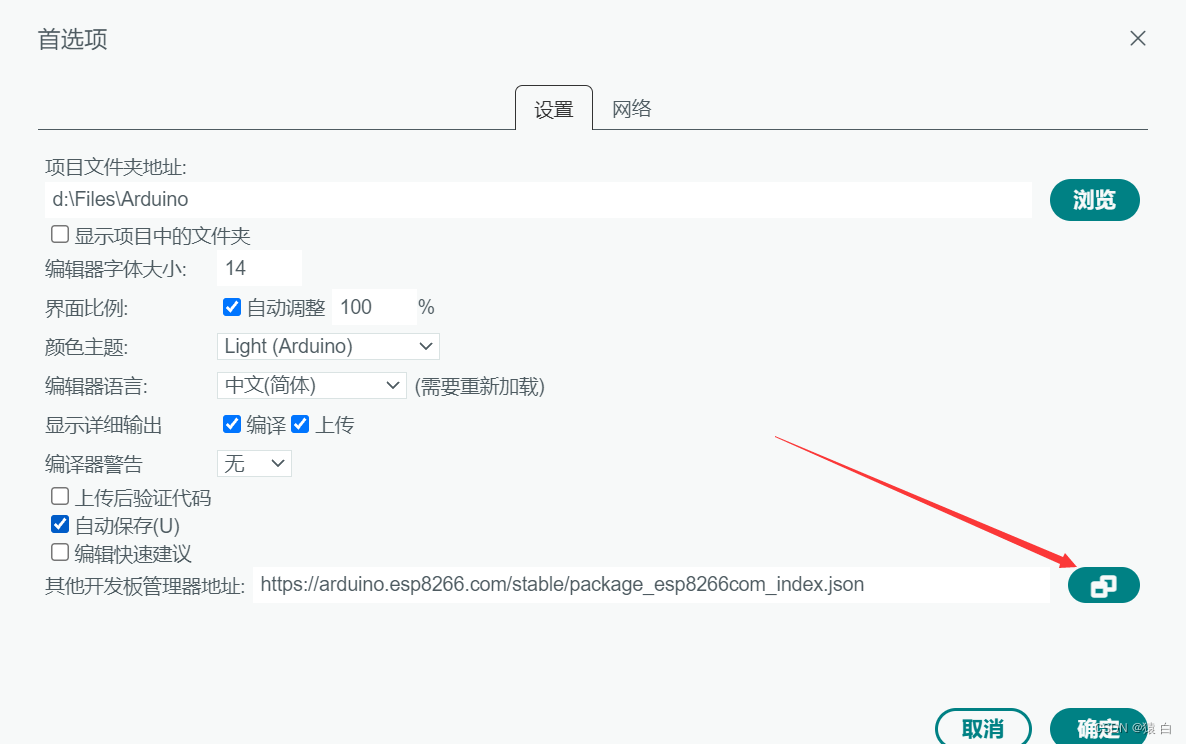
选择perferences

三、下载esp8266
1、引入json文件

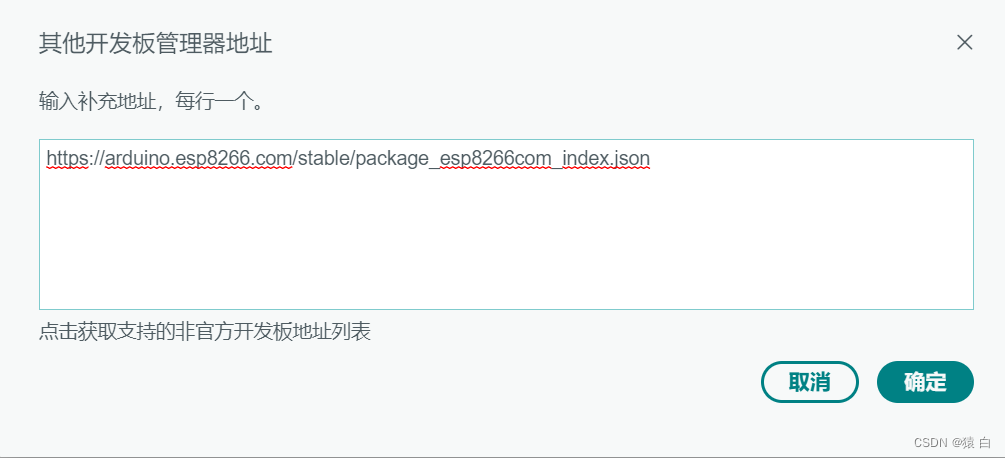
https://arduino.esp8266.com/stable/package_esp8266com_index.json
把上面的链接添加进去

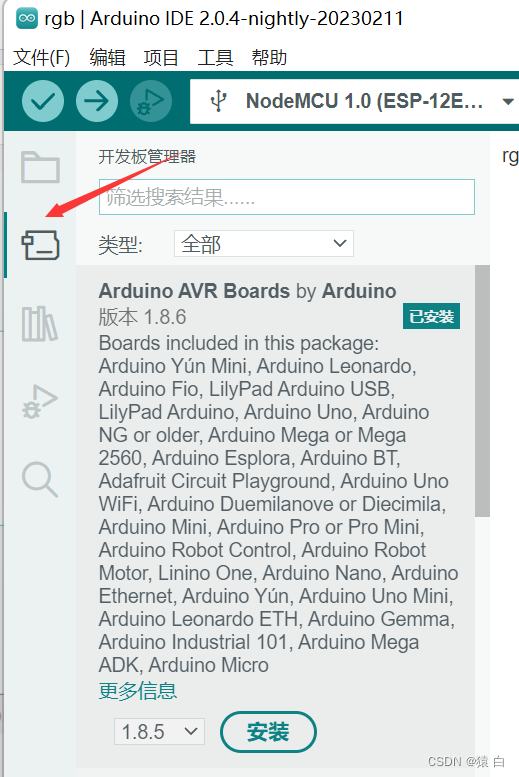
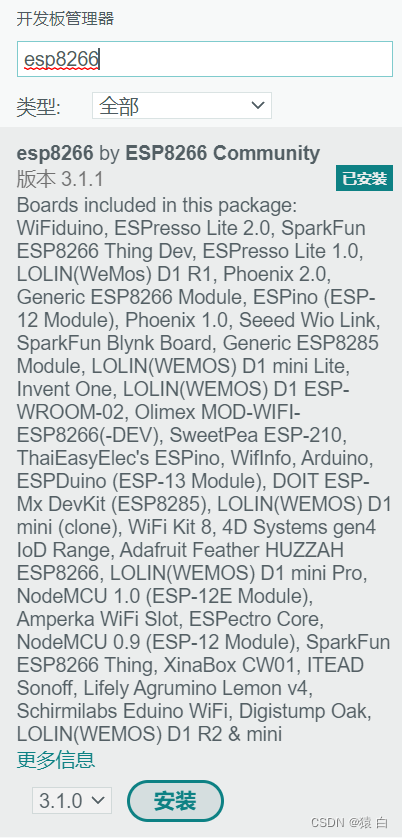
2、开发板管理

选择合适的版本进行安装

安装的过程过于漫长(github外网下载),省略
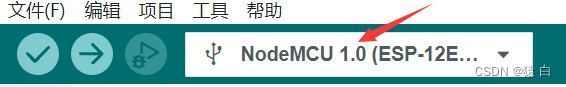
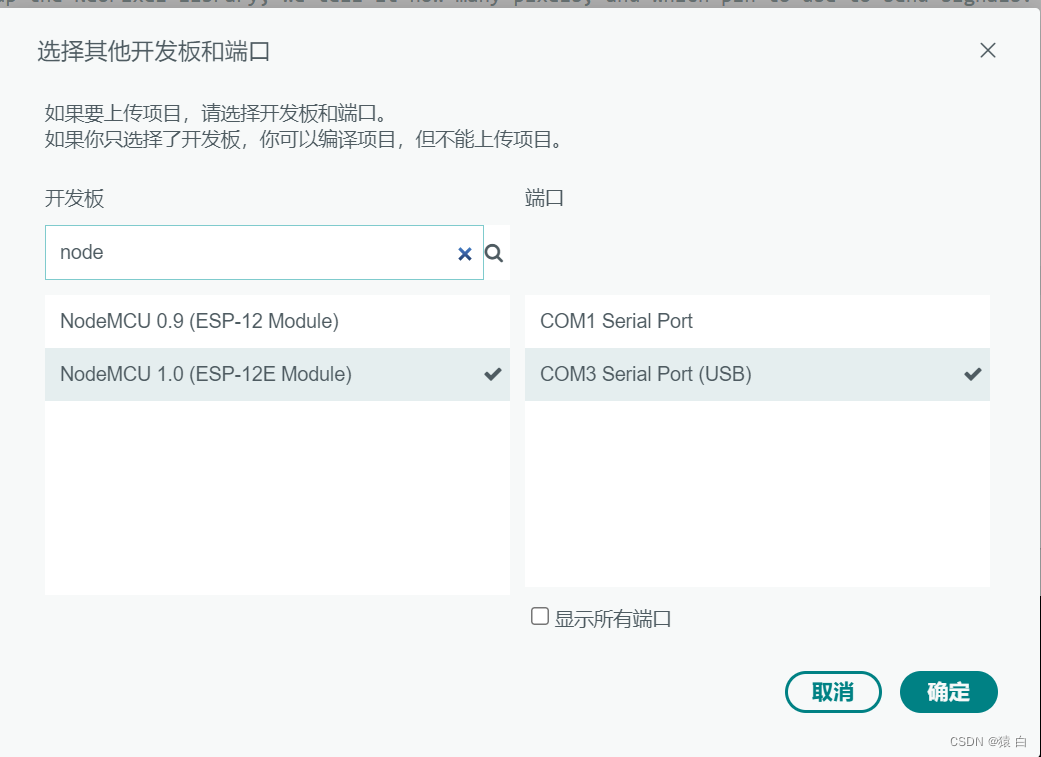
3、选择对应的开发板和端口


四、测试是否能控制开发板
代码控制灯的闪烁
void setup() {
// put your setup code here, to run once:
// 设置 LED_BUILTIN(GPIO-16) 为输出功能
pinMode(LED_BUILTIN, OUTPUT);
}
void loop() {
// put your main code here, to run repeatedly:
digitalWrite(LED_BUILTIN, HIGH); // 置 LED 所在引脚为高电平
delay(1000); // 延时1s
digitalWrite(LED_BUILTIN, LOW); // 置 LED 所在引脚为低电平
delay(1000); // 延时1s
}
五、Adafruit_NeoPixel库安装
Adafruit_NeoPixel库进行安装,也可以选择fastLED库

六、测试Adafruit_NeoPixel
1、接线
WS2812B灯,有三条线,分别是+5v、Din、Gnd
其中
+5v和Gnd可以外接电源,也可以对应接在esp8266开发板的3v3(或者3v)、G,但是esp8266输出的是3.3v供电(灯的亮度会有一定的影响,可能会有色差)
Din为数据传输端口,用来上传数据(代码程序)用的,可以接在D1、D2等数据口
2、测试流程:
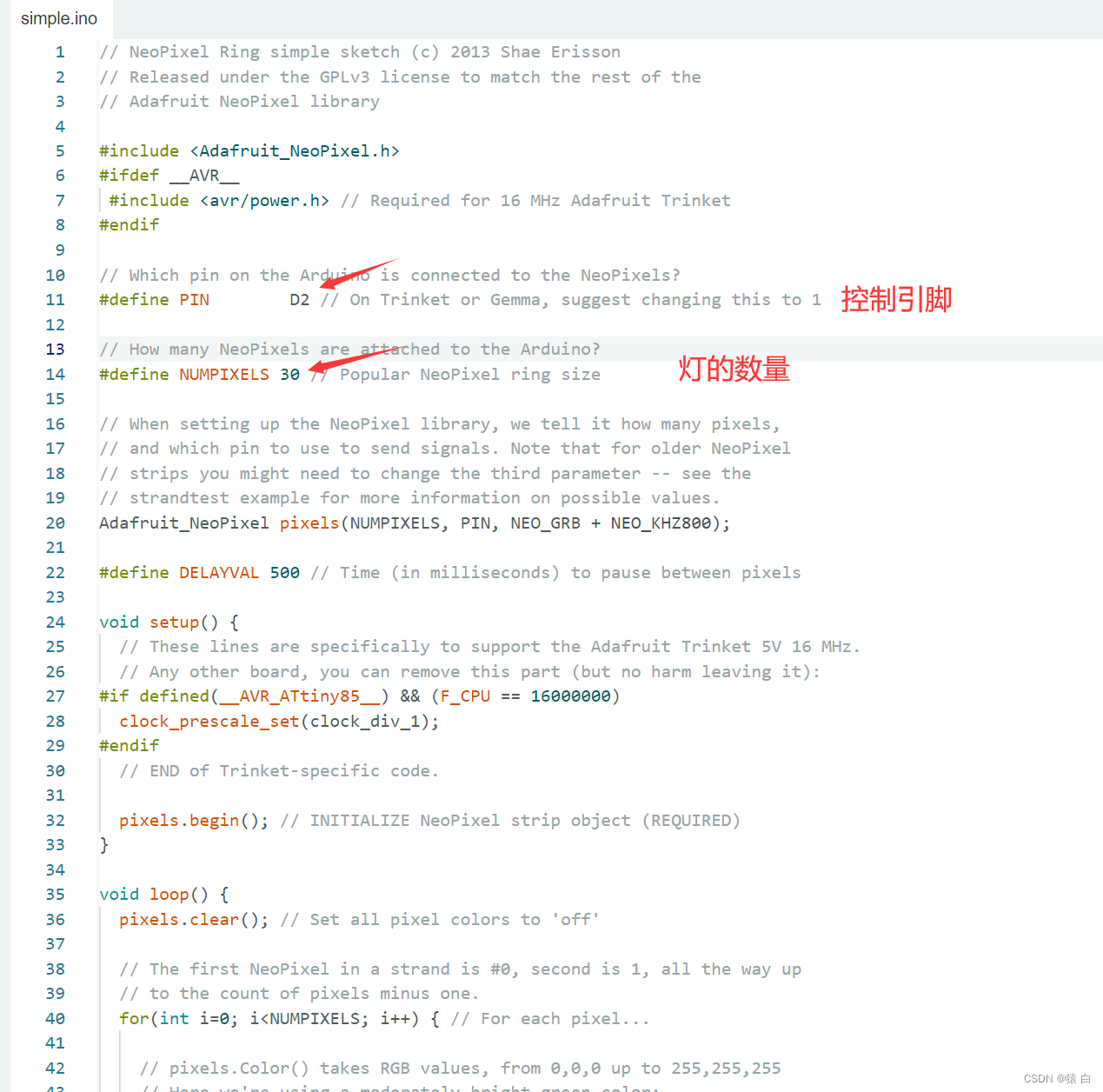
文件>>实例>>Adafruit_NeoPixel>>simple
修改如下内容为自己的实际引脚和灯数:

默认的引脚会是数字引脚,经过测试,我的开发板得用
D2不能直接用2
测试的结果仅供参考,开发板不同修改也不同
七、酷炫灯制作
1、流水灯
#include <Adafruit_NeoPixel.h>
#define PIN D2 // pin on which the NeoPixels are connected
// How many NeoPixels are attached to the Arduino?
#define NUMPIXELS 30//流水灯数量
// When we setup the NeoPixel library, we tell it how many pixels, and which pin to use to send signals.
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
// This is the 'setup' function. It runs once, when the Arduino is powered on or reset.
void setup()
{
pixels.begin(); // This initializes the NeoPixel library.
}
// This is the 'loop' function. It runs over and over again, as long as the Arduino has power
void loop()
{
waterled(10); //流水灯
}
void waterled(int wait){
// For a set of NeoPixels the first NeoPixel is 0, second is 1, all the way up to the count of pixels minus one.
for(int i=0;i<NUMPIXELS;i++)//for循环控制几色流水灯,三个for循环就是三色,增加颜色可继续往下copy
{
// pixels.Color() takes RGB values, from 0,0,0 up to 255,255,255
pixels.setPixelColor(i, pixels.Color(0,150,150)); // 改颜色
pixels.show(); // This sends the updated pixel color to the hardware.
delay(wait); // 控制流水灯的速度
}
// For a set of NeoPixels the first NeoPixel is 0, second is 1, all the way up to the count of pixels minus one.
for(int i=0;i<NUMPIXELS;i++){
// pixels.Color() takes RGB values, from 0,0,0 up to 255,255,255
pixels.setPixelColor(i, pixels.Color(150,150,0)); // Moderately bright blue color.
pixels.show(); // This sends the updated pixel color to the hardware.
delay(wait); // Delay for a period of time (in milliseconds).
}
for(int i=0;i<NUMPIXELS;i++){
// pixels.Color() takes RGB values, from 0,0,0 up to 255,255,255
pixels.setPixelColor(i, pixels.Color(150,150,0)); // Moderately bright blue color.
pixels.show(); // This sends the updated pixel color to the hardware.
delay(wait); // Delay for a period of time (in milliseconds).
}
}
}
2、彩虹灯
#include <Adafruit_NeoPixel.h>
#define PIN D2 // pin on which the NeoPixels are connected
// How many NeoPixels are attached to the Arduino?
#define NUMPIXELS 30//流水灯数量
// When we setup the NeoPixel library, we tell it how many pixels, and which pin to use to send signals.
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
// This is the 'setup' function. It runs once, when the Arduino is powered on or reset.
void setup()
{
pixels.begin(); // This initializes the NeoPixel library.
}
// This is the 'loop' function. It runs over and over again, as long as the Arduino has power
void loop()
{
rainbow(10); // 彩虹灯
}
void rainbow(int wait) {
// Hue of first pixel runs 5 complete loops through the color wheel.
// Color wheel has a range of 65536 but it's OK if we roll over, so
// just count from 0 to 5*65536. Adding 256 to firstPixelHue each time
// means we'll make 5*65536/256 = 1280 passes through this loop:
for(long firstPixelHue = 0; firstPixelHue < 5*65536; firstPixelHue += 256) {
// strip.rainbow() can take a single argument (first pixel hue) or
// optionally a few extras: number of rainbow repetitions (default 1),
// saturation and value (brightness) (both 0-255, similar to the
// ColorHSV() function, default 255), and a true/false flag for whether
// to apply gamma correction to provide 'truer' colors (default true).
pixels.rainbow(firstPixelHue);
// Above line is equivalent to:
// strip.rainbow(firstPixelHue, 1, 255, 255, true);
pixels.show(); // Update strip with new contents
delay(wait); // Pause for a moment
}
}
3、呼吸灯
#include <Adafruit_NeoPixel.h>
#ifdef __AVR__
#include <avr/power.h>
#endif
#define PIN D2
// Parameter 1 = number of pixels in strip
// Parameter 2 = Arduino pin number (most are valid)
// Parameter 3 = pixel type flags, add together as needed:
// NEO_KHZ800 800 KHz bitstream (most NeoPixel products w/WS2812 LEDs)
// NEO_KHZ400 400 KHz (classic 'v1' (not v2) FLORA pixels, WS2811 drivers)
// NEO_GRB Pixels are wired for GRB bitstream (most NeoPixel products)
// NEO_RGB Pixels are wired for RGB bitstream (v1 FLORA pixels, not v2)
// NEO_RGBW Pixels are wired for RGBW bitstream (NeoPixel RGBW products)
Adafruit_NeoPixel strip = Adafruit_NeoPixel(30, PIN, NEO_GRB + NEO_KHZ800);
// IMPORTANT: To reduce NeoPixel burnout risk, add 1000 uF capacitor across
// pixel power leads, add 300 - 500 Ohm resistor on first pixel's data input
// and minimize distance between Arduino and first pixel. Avoid connecting
// on a live circuit...if you must, connect GND first.
// Fill the dots one after the other with a color
void colorWipe(uint32_t c, uint8_t wait) {
for(uint16_t i=0; i<strip.numPixels(); i++) {
strip.setPixelColor(i, c);
strip.show();
delay(wait);
}
}
// Input a value 0 to 255 to get a color value.
// The colours are a transition r - g - b - back to r.
uint32_t Wheel(byte WheelPos) {
WheelPos = 255 - WheelPos;
if(WheelPos < 85) {
return strip.Color(255 - WheelPos * 3, 0, WheelPos * 3);
}
if(WheelPos < 170) {
WheelPos -= 85;
return strip.Color(0, WheelPos * 3, 255 - WheelPos * 3);
}
WheelPos -= 170;
return strip.Color(WheelPos * 3, 255 - WheelPos * 3, 0);
}
void rainbow(uint8_t wait) {
uint16_t i, j;
for(j=0; j<256; j++) {
for(i=0; i<strip.numPixels(); i++) {
strip.setPixelColor(i, Wheel((i+j) & 255));
}
strip.show();
delay(wait);
}
}
// Slightly different, this makes the rainbow equally distributed throughout
void rainbowCycle(uint8_t wait) {
uint16_t i, j;
for(j=0; j<256*5; j++) { // 5 cycles of all colors on wheel
for(i=0; i< strip.numPixels(); i++) {
strip.setPixelColor(i, Wheel(((i * 256 / strip.numPixels()) + j) & 255));
}
strip.show();
delay(wait);
}
}
//Theatre-style crawling lights.
void theaterChase(uint32_t c, uint8_t wait) {
for (int j=0; j<10; j++) { //do 10 cycles of chasing
for (int q=0; q < 3; q++) {
for (uint16_t i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, c); //turn every third pixel on
}
strip.show();
delay(wait);
for (uint16_t i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, 0); //turn every third pixel off
}
}
}
}
//Theatre-style crawling lights with rainbow effect
void theaterChaseRainbow(uint8_t wait) {
for (int j=0; j < 256; j++) { // cycle all 256 colors in the wheel
for (int q=0; q < 3; q++) {
for (uint16_t i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, Wheel( (i+j) % 255)); //turn every third pixel on
}
strip.show();
delay(wait);
for (uint16_t i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, 0); //turn every third pixel off
}
}
}
}
void clear(){
for(uint16_t i=0; i<strip.numPixels(); i++) {
strip.setPixelColor(i, 0);
delay(10);
}
}
//流星
void meteor(uint8_t red, uint8_t green, uint8_t blue, uint8_t wait) {
const uint8_t num = 15;
uint8_t max_color = red;
if(green > max_color)
max_color = green;
if(blue > max_color)
max_color = blue;
uint8_t instance = (max_color-200)/num;
for(uint16_t i=0; i<strip.numPixels() + num; i++) {
for(uint8_t j = 0; j < num; j ++){
if(i - j >= 0 && i - j < strip.numPixels()){
int red_after = red - (instance * j);
int green_after = green - (instance * j);
int blue_after = blue - (instance * j);
if(j>=1){
red_after -= 200;
green_after -= 200;
blue_after -= 200;
}
strip.setPixelColor(i - j, strip.Color(red_after >= 0 ? red_after : 0, green_after >= 0 ? green_after : 0, blue_after >= 0 ? blue_after : 0));
}
}
if(i - num >= 0 && i-num < strip.numPixels())
strip.setPixelColor(i-num, 0);
strip.show();
delay(wait);
}
}
void meteor_overturn(uint8_t red, uint8_t green, uint8_t blue, uint8_t wait) {
const uint8_t num = 15;
uint8_t max_color = red;
if(green > max_color)
max_color = green;
if(blue > max_color)
max_color = blue;
uint8_t instance = (max_color-200)/num;
for(int i=strip.numPixels() - 1; i>=-num; i--) {
for(uint8_t j = 0; j < num; j ++){
if(i + j >= 0 && i + j < strip.numPixels()){
int red_after = red - instance * j;
int green_after = green - instance * j;
int blue_after = blue - instance * j;
if(j>=1){
red_after -= 200;
green_after -= 200;
blue_after -= 200;
}
strip.setPixelColor(i + j, strip.Color(red_after >= 0 ? red_after : 0, green_after >= 0 ? green_after : 0, blue_after >= 0 ? blue_after : 0));
}
}
if(i + num >= 0 && i+num < strip.numPixels())
strip.setPixelColor(i+num, 0);
strip.show();
delay(wait);
}
}
void setup() {
// This is for Trinket 5V 16MHz, you can remove these three lines if you are not using a Trinket
#if defined (__AVR_ATtiny85__)
if (F_CPU == 16000000) clock_prescale_set(clock_div_1);
#endif
// End of trinket special code
strip.begin();
strip.setBrightness(100);
strip.show(); // Initialize all pixels to 'off'
}
void loop() {
// 递进渐变
// Some example procedures showing how to display to the pixels:
// colorWipe(strip.Color(255, 0, 0), 20); // Red
// colorWipe(strip.Color(0, 255, 0), 20); // Green
// colorWipe(strip.Color(0, 0, 255), 20); // Blue
// 交叉突变
// Send a theater pixel chase in...
// theaterChase(strip.Color(127, 127, 127), 50); // White
// theaterChase(strip.Color(127, 0, 0), 50); // Red
// theaterChase(strip.Color(0, 0, 127), 50); // Blue
// 整体渐变
rainbow(12);
// 呼吸灯效果(rainbow进阶版本)
// rainbowCycle(10);
// 交叉突变 + 整体渐变(rainbow进阶版本)
// theaterChaseRainbow(50);
// 流星
// clear();
// meteor(255, 0, 0, 10);
// meteor_overturn(255, 0, 0, 10);
}
更多花样自行探索。。。。。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容










所有评论(0)