
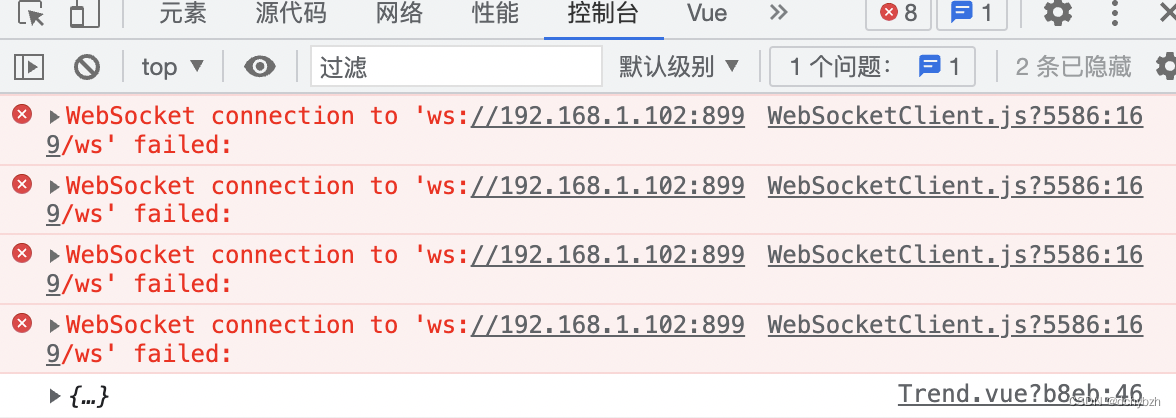
解决WebSocketClient.js?5586:16 WebSocket connection to ‘ws://192.168.1.102:8999/ws‘ failed:
修改vue.config.js里的devServer配置,添加client 配置。
·

修改vue.config.js里的devServer配置,添加client 配置
client: {
webSocketURL: 'ws://0.0.0.0:8999/ws'
}module.exports = {
// 配置跨域请求
devServer: {
// 项目运行的端口号配置
port: 8999,
// 自动打开浏览器
open: true,
https: false,
proxy: {
'/api': {
// 要请求的后端接口
target: 'http://127.0.0.1:8888',
ws: true, // 用于支持websocket,不写默认为true
// 开启跨域
changeOrigin: true,
// secure: true, // 如果是 https,需要开启这个选项
// 替换 target 中的请求地址,也就是说,以后请求地址时候,直接写成/api即可
pathRewrite: {
'^/api': ''
}
}
},
// 添加后, WebSocket 就不会报错了
client: {
webSocketURL: 'ws://0.0.0.0:8999/ws'
}
}
}
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)